35 Insert Html Element Javascript
Inserting HTML elements with JavaScript. Ask Question Asked 12 years, 4 months ago. Active 2 years ago. Viewed 197k times 108 43. Instead of tediously search for workarounds for each type of attribute and event when using the following syntax: ... If you want to insert HTML code inside existing page's tag use Jnerator. This tool was created ... Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>.
 How To Insert Your Html Into An Email Message And Stop
How To Insert Your Html Into An Email Message And Stop
First, we find the h1 element on the web page and assign it to a variable called featuredTitle. Then we attach an ID attribute to that variable via dot notation (variableName.attribute) in this case: featuredTitle.id and give it a value of 'featured-title'. You can do this to any existing element in the DOM.

Insert html element javascript. You can change an element's attributes (style), insert HTML into the element, or insert/create new elements in specific places. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Note: A new HTMLElement is returned if the document is an HTMLDocument, which is the most common case. Otherwise a new Element is returned. ... This creates a new <div> and inserts it before the element with the ID "div1".
Insert an element before the first child element, using the firstChild property. When an HTML document is loaded in a browser window, it becomes a Document object. With document.createElement () method you can create a specified HTML element dynamically in JavaScript. After creation you can add attributes. If you want the element to show up in your document, you have to insert in into the DOM-tree of the document. 1) First, create a div section and add some text to it using <p> tags. 2) Create an element <p> using document.createElement ("p"). 3) Create a text, using document.createTextNode (), so as to insert it in the above-created element ("p"). 4) Using appendChild () try to append the created element, along with text, to the existing div tag.
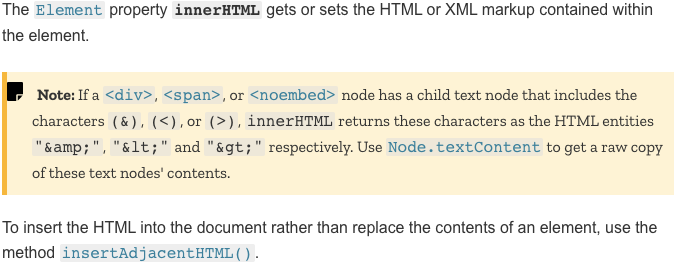
Using the insertAdjacentHTML () method Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on innerHTML. The insertAdjacentElement() method of the Element interface inserts a given element node at a given position relative to the element it is invoked upon. Apr 28, 2021 - In plain JavaScript, the innerHTML property is often used to replace the contents of an element. To insert the HTML into a container rather than replacing its entire contents, you can use the += operator, as shown below: ... Alternatively, JavaScript has a native method insertAdjacentHTML() ...
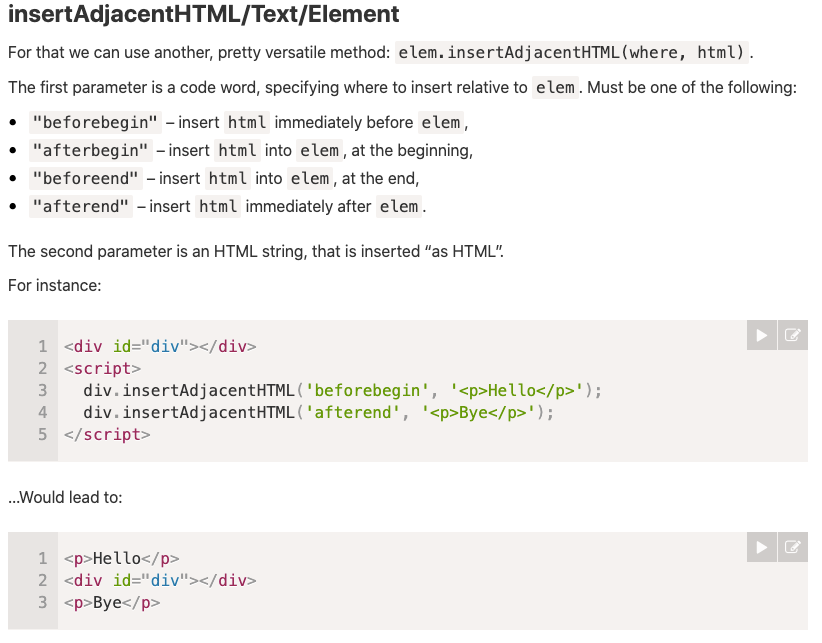
First, we give the HTML element a unique id. Then select it with var element = document.getElementById (ID) in Javascript. Finally, take note that innerHTML can be used in two directions. When we do var contents = element.innerHTML, it will get the current contents of element. 1 week ago - However, you need to select an element inside the div to add the code. This method takes two parameters: The position (in the document) where you want to insert the code (‘afterbegin’, ‘beforebegin’, ‘afterend’, ‘beforeend’) The HTML code you want to insert enclosed in quotes 6 days ago - The insertAdjacentHTML() method of the Element interface parses the specified text as HTML or XML and inserts the resulting nodes into the DOM tree at a specified position. It does not reparse the element it is being used on, and thus it does not corrupt the existing elements inside that element.
To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. So, once we have the handle of the parent element, we can use appendChild to insert item(s) at last inside the target element. // get handle of parent element where we need to insert dynamic element let parent = document.querySelector('#parent') // append the dynamic paragrah element parent.appendChild(pElement) Complete code Insert an HTML structure after or before a given DOM tree element. The following helper function insertAfter () lets you insert a new element after an existing one in the DOM tree: function insertAfter (el, referenceNode) { referenceNode.parentNode. insertBefore (el, referenceNode.nextSibling);
This week, we looked at how to create an element and inject it before another one with vanilla JavaScript. Today, let's look at two ways to insert an element after another one. Oddly, using insertBefore() Yesterday, we learned about the insertBefore() method. You can use it to insert an element after a node by using nextSibling to get the node that comes right after the one you want to target. JavaScript Examples HTML DOM Examples jQuery Examples AngularJS Examples AJAX Examples W3.JS Examples ... JS Array JS Boolean JS Date JS Error JS Global JS JSON JS Math JS Number JS Operators JS RegExp JS Statements JS String ... DOM Attribute DOM Console DOM Document DOM Element DOM Events ... Definition and Usage The insertBefore () method inserts a node as a child, right before an existing child, which you specify. Tip: If you want to create a new list item, with text, remember to create the text as a Text node which you append to the <li> element, then insert <li> to the list.
When an HTML document is loaded in a browser window, it becomes a Document object. Now we can use the Document object to access to all HTML elements (as node objects) in a page, using any script such as JavaScript. Using Document object, we can add or remove element in the html as we do for xml. Adding a new element to a document is very logical. Summary: in this tutorial, you will learn how to use the JavaScript document.createElement() to create a new HTML element and attach it to the DOM tree. To create an HTML element, you use the document.createElement() method: How can I use JavaScript to add an HTML element where that blank line is? javascript html dom. Share. Improve this question. Follow edited Aug 6 '10 at 15:36. Paul D. Waite. 90.5k 53 53 gold badges 186 186 silver badges 261 261 bronze badges. asked Aug 6 '10 at 15:15. John Stimac John Stimac.
The insertAdjacentElement () method of the Element interface inserts a given element node at a given position relative to the element it is invoked upon. The Node.insertBefore () method is used to insert a node before a reference node as parent node's child. If the specified node exists in the document, insertBefore () moves it from its current position to the new position, meaning that a node cannot be in two locations of the document at the same time. html javascript element dom Lastly, the HTML body document.body itself is also an element! We also can insert elements into the body. To add an element to the top of the body (top of page) - document.body.insertAdjacentElement ("afterbegin", ELEMENT). To append an element to the bottom of the body (bottom of page) - document.body.appendChild (ELEMENT).
How to add HTML element using Javascript - Learn How to add HTML element using Javascript with easy example and code. A quick guide to learn how to create and insert an element to the DOM by using vanilla JavaScript. ... DOM in JavaScript. March 11, 2020 • Atta. In my previous articles, we looked at how to add markup as well as plain-text to HTML elements by using vanilla JavaScript. In this article, you'll learn to create and inject a new element to the DOM ... Mar 26, 2021 - We don’t have to remove row elements, just “re-insert”, they leave the old place automatically. P.S. In our case, there’s an explicit <tbody> in the table, but even if HTML table doesn’t have <tbody>, the DOM structure always has it.
Adding HTML Content Without Replacing the DOM Elements. Using appendChild () to Append HTML Content in Javascript. Using insertAdjacentHTML () to Add HTML Node. Adding HTML content to a div or another HTML element with javascript is easy. We can set the HTMLElement.innerHTML property of the element with the new HTML content. push () ¶. The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. The new item (s) will be added only at the end of the Array. You can also add multiple elements to ... How to Insert a DIV Block and Other HTML Elements into a Web Page Using JavaScript by Christopher Heng, thesitewizard . I was asked by a visitor how he could programmatically insert a DIV block into his web page using JavaScript. This article shows one way in which this can be done. The method given can also be used for other HTML elements.
Sep 29, 2020 - To load a JavaScript file asynchronously, you set the async attribute of the script element to true: Append or prepend to an element. Insert a new element or an HTML structure to the end or the beginning of another element's content. Using the property innerHTML of an element to get or modify its content: innerHTML is essentially the element's content as a string. Be warned, though: Modifying innerHTML will destroy and rebuild all descendant ... JavaScript - Insert Element after Specific Div Element. To insert element in document after div element using JavaScript, get reference to the div element; call after() method on this div element; and pass the element to insert, as argument to after() method. Examples. In the following example, we have div with id "myDiv", and we shall add a ...
Apr 24, 2020 - In this tutorial, you will learn how to use the JavaScript insertBefore() to insert a node before another node as a child node of a specified parent node.
 How To Insert An Item Into Array At Specific Index In
How To Insert An Item Into Array At Specific Index In
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
 Insert Remove Splice And Replace Elements With Array Splice
Insert Remove Splice And Replace Elements With Array Splice
 2 Ways To Add Html Code In Javascript A Quick Guide
2 Ways To Add Html Code In Javascript A Quick Guide
 Insert An Element After Another Dom Element With Javascript
Insert An Element After Another Dom Element With Javascript
 Javascript Insert Before And After Html Element Or Node With
Javascript Insert Before And After Html Element Or Node With
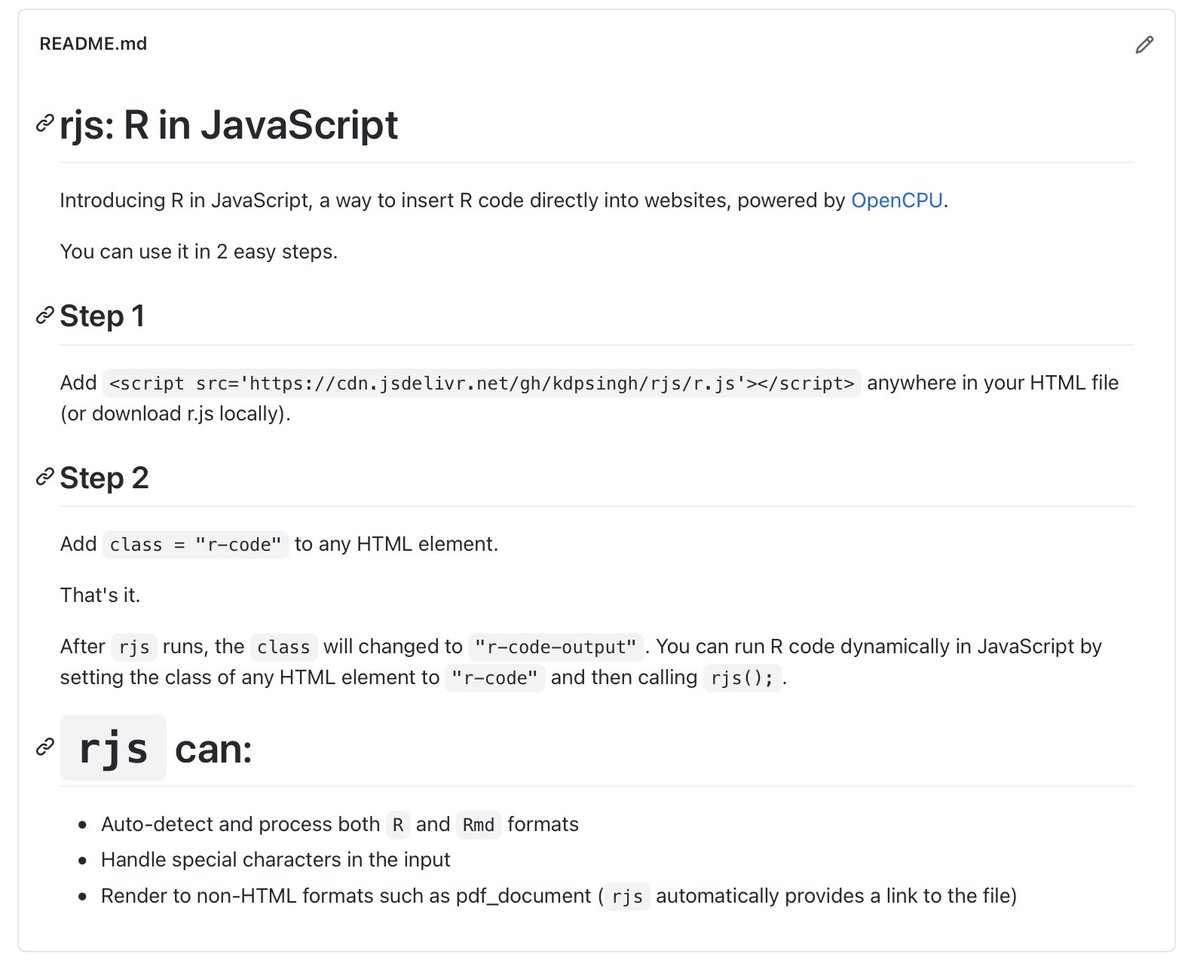
 Karandeep Singh On Twitter Introducing Rjs R In Javascript
Karandeep Singh On Twitter Introducing Rjs R In Javascript
 How To Append Html Code To A Div Using Javascript
How To Append Html Code To A Div Using Javascript
 Latest Javascript Tutorials And How To S Page 1
Latest Javascript Tutorials And How To S Page 1
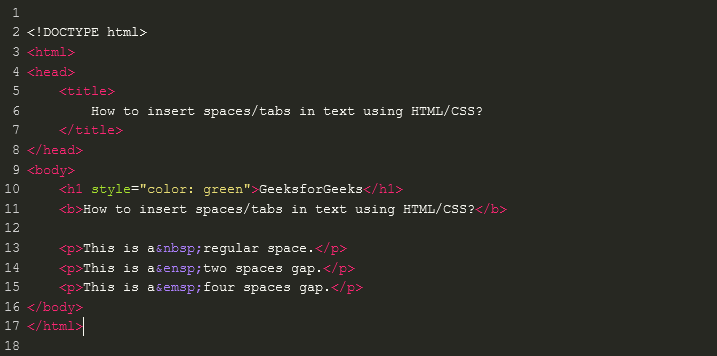
 How To Insert Spaces Tabs In Text Using Html Css Geeksforgeeks
How To Insert Spaces Tabs In Text Using Html Css Geeksforgeeks
 Lwc How To Insert Value As Html Not Text From Javascript
Lwc How To Insert Value As Html Not Text From Javascript
 Javascript Insert Html In Div Code Example
Javascript Insert Html In Div Code Example
Visual Editor Change Types Optimize Resource Hub
 Innerhtml Vs Insertadjacenthtml In My 12 Weeks Of Experience
Innerhtml Vs Insertadjacenthtml In My 12 Weeks Of Experience
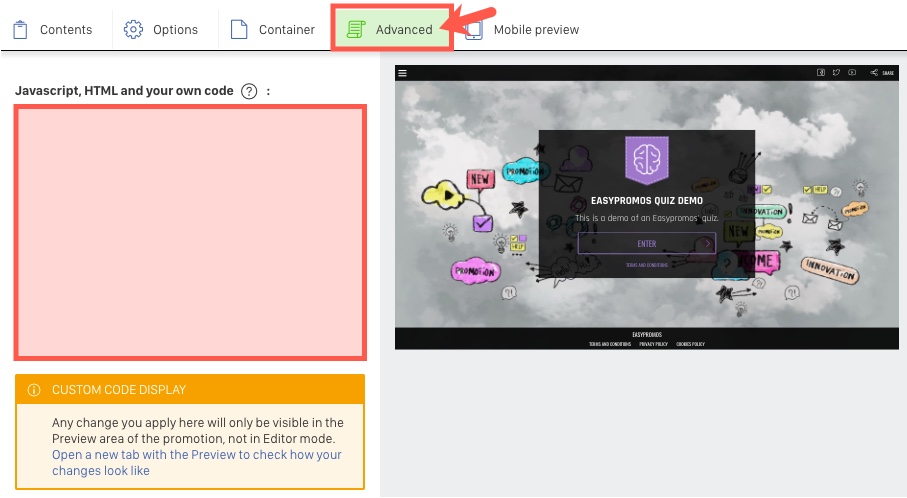
 How To Embed Html Code Tilda Help Center
How To Embed Html Code Tilda Help Center

 Insert Div Above All Other Content On Html Page Stack Overflow
Insert Div Above All Other Content On Html Page Stack Overflow
 Introduction To The Promotion Customization With Css Styles
Introduction To The Promotion Customization With Css Styles
Add Child To A Html Element In Javascript
 Inserting Html Into A Div Stack Overflow
Inserting Html Into A Div Stack Overflow
 Dom Element Javascript Insertadjacenthtml Method
Dom Element Javascript Insertadjacenthtml Method
 12 Creating And Removing Elements And Attributes
12 Creating And Removing Elements And Attributes
 School Of Computing And Information Systems Cs 371 Web
School Of Computing And Information Systems Cs 371 Web
 How To Embed Html Code Tilda Help Center
How To Embed Html Code Tilda Help Center
 Javascript To Insert Html Into A Web Page Stack Overflow
Javascript To Insert Html Into A Web Page Stack Overflow
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 How To Use The Custom Html Block In Gutenberg Wpshout
How To Use The Custom Html Block In Gutenberg Wpshout
 Innerhtml Vs Insertadjacenthtml In My 12 Weeks Of Experience
Innerhtml Vs Insertadjacenthtml In My 12 Weeks Of Experience
 2 Ways To Add Html Code In Javascript A Quick Guide
2 Ways To Add Html Code In Javascript A Quick Guide
 Safe Ways To Inject Html Through Javascript Ta Digital Labs
Safe Ways To Inject Html Through Javascript Ta Digital Labs


0 Response to "35 Insert Html Element Javascript"
Post a Comment