26 Javascript Object Literal Notation Constructor
In addition to creating objects using a constructor function, you can create objects using an object initializer. Using object initializers is sometimes referred to as creating objects with literal notation. "Object initializer" is consistent with the terminology used by C++. The syntax for an object using an object initializer is: Literal notation VS. constructor to create objects in JavaScript [duplicate] (2 answers) Closed 8 years ago . For creating Javascript object, we can use Literal or Constructor way; In Constructor way, we say;
 What S The Difference Between Assigning A Variable As Object
What S The Difference Between Assigning A Variable As Object
19/5/2020 · A literal notation is used in the following way. var literalNotation = {. }; See the basic difference, constructor notation uses function declaration type syntax and literal notation uses the variable declaration type syntax. Now, let's add some properties and methods to these two notations and …

Javascript object literal notation constructor. 16/11/2011 · What are the benefits of using Object literal over the Object constructor notation? Here are they: 1. literal notation is shorter. 2. literal notation emphasizes that objects are mutable hashes. 3. literal notation does not trigger identifier resolution process -> when using Object constructor JS checks the scope chain if original constructor function is not overridden. However, the advantage of the literal or initializer notation is, that you are able to quickly create objects with properties inside the curly braces. You notate a list of key: value pairs delimited by commas.. The following code creates an object with three properties and the keys are "foo", "age" and "baz".The values of these keys are a string "bar", the number 42, and another object. Literal Notation: A manner of creating a JavaScript object by literally listing out all attributes. Summary Using a constructor is a much more streamlined manner to make JavaScript objects, especially when you're creating multiple objects with the same properties.
Defining an object literal is the simplest way to create a JavaScript object. As objects are variables, you can instantiate them the same way as a variable. For example, the following code creates an object called user001 with three properties: firstName, lastName, and dateOfBirth: var user001 = { firstName: "John" , lastName: "Smith ... Pretty much anything that isn't a primitive in JavaScript is an object. In object literal notation, object properties are denoted by curly brackets. Arrays themselves are also implemented as objects in JavaScript. Arrays can be created with the Array() constructor function or with literal notation denoted by square brackets. Above, p1 and p2 are the names of objects. Objects can be declared same as variables using var or let keywords. The p1 object is created using the object literal syntax (a short form of creating objects) with a property named name.The p2 object is created by calling the Object() constructor function with the new keyword. The p2.name = "Steve"; attach a property name to p2 object with a string ...
A brief tutorial on creating JavaScript objects. Use of object literal, constructor functions and singleton functions to create objects. JavaScript. Objects Object Literal Notation. A JavaScript object is a collection of name-value pairs, called properties, separated by commas. A ... Constructor functions can also be modified to accept ... An object literal is a way to pass a just-in-time object whose structure and creation does not need to be re-used. To compare to classical OOP, similar to a Map in Java (except that javascript object literals can still have methods). A common use case is a function which takes a bunch of possible parameters, but each one is optional. Course 2 - JavaScript Objects. In this course you will cover: object literals. dot and bracket notation. object constructor functions. object prototypes. Through our whole JavaScript the Basics for Beginners course series you will find this is your one stop necessary to enter into the language of JavaScript.
Likewise in JS to visualize better and organize code we have objects, objects can have properties and they can contain functions also and surprisingly objects can also contain objects within. In JavaScript, there are two ways to create an object — the literal notation and the constructor function. Creating an Object: Literal notation such videos visit http://www.questpond For more such videos subscribe https://www.youtube /questpondvideos?sub_confirmation=1 In this video we will tr... JS object notation converter. An atom package that converts the syntax between object literal notation and function statement notation (sometimes called constructor). Normally, when you convert a JS object you need to complete two steps: Convert the syntax (e.g. convert equals signs to colons)
25/2/2015 · If you have to instantiate many objects of the same kind, then use a constructor function + prototype. If you only need one object (like a singleton) then there is no need to use a constructor function (most of the time). You can directly use object literal notation to create that object. Share. Improve this answer. Constructor functions are specialized JavaScript functions for creating objects. Notice that the fido object could also be created with object literal notation. Use object literal notation to create an object assigned to the spot variable, similar to the following constructor function. This video is part of an online course, JavaScript Basics. Check out the course here: https://www.udacity /course/ud804. This course was designed as part ...
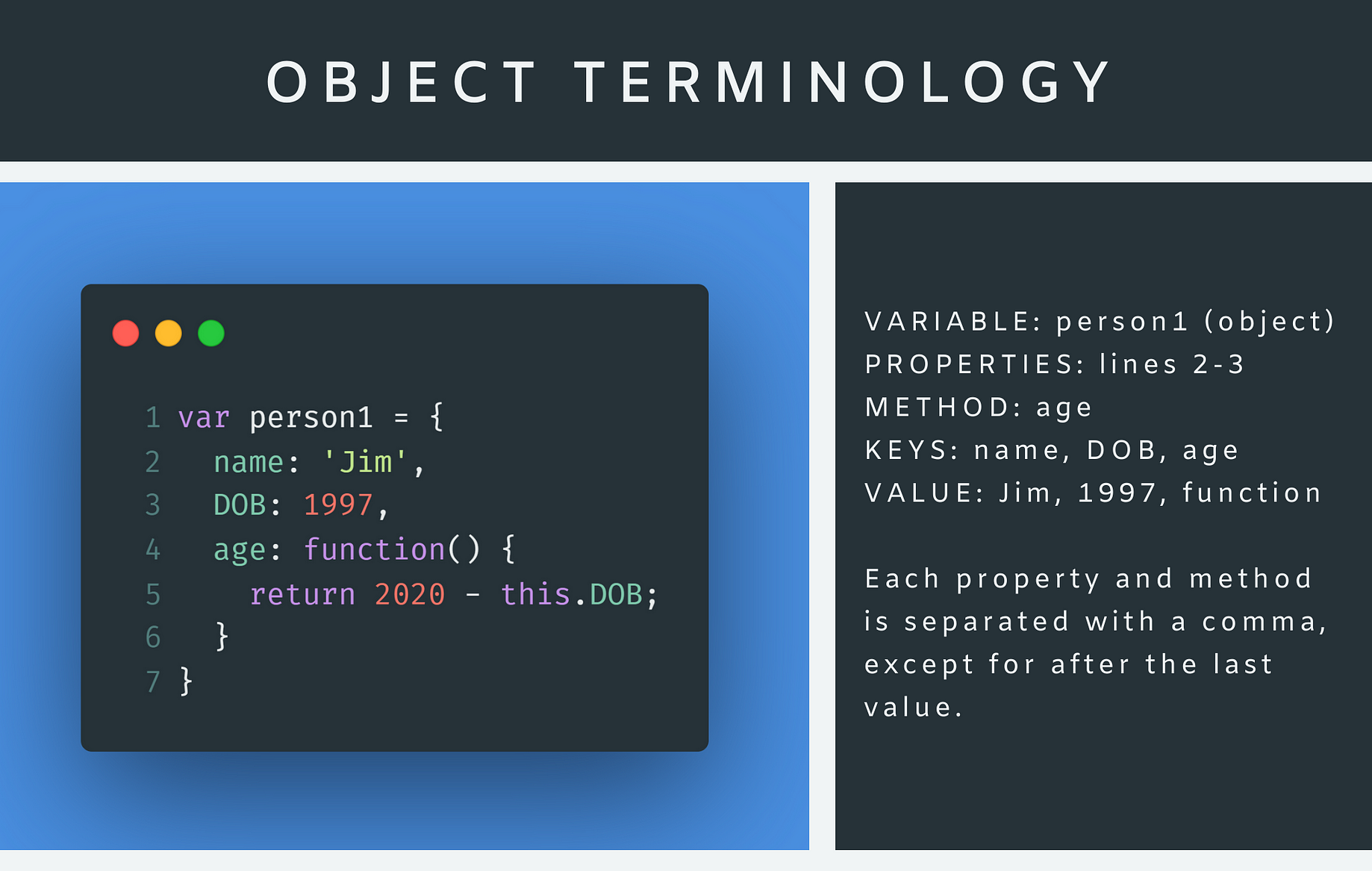
human object created in the previous article is an example of creating JavaScript object using object literal. Creating objects using new Object() and object literal does the same thing. For… Object Written Using Literal Notation Literal Notation. We have just seen our first object example: the person1 object.This is also an example of an object created using literal notation.In an object literal, you begin by defining the variable name for the object (in this case person1), the actual object is the curly braces and the content inside the curly braces. Permalink. I'm not sure which is more used, but it seems as though Codecademy's js editor produces a warning when you use constructor notation, saying to do it literally instead. EDIT: but the next lesson goes through methods, which I can't get to work with literal. If that's the case, I'd definitely say that constructor is the most used.
Objects can be created using the Object() constructor or the object initializer / literal syntax. Description Nearly all objects in JavaScript are instances of Object ; a typical object inherits properties (including methods) from Object.prototype , although these properties may be shadowed (a.k.a. overridden). 2/12/2019 · Object literals vs constructors in JavaScript. Javascript Front End Technology Object Oriented Programming. Both new Object () notation and Object literal ( {}) notations do the same thing. They initialize an object. However, the second notation can be a little different if you start adding properties to it. For example, Object literal notation is the preferred way (second in your question). From a performance standpoint, using Chrome 23 on Windows 7 64-bit. Construction function: 198,569,418 Ops/sec. Object Literal: 200,177,923 Ops/sec. - Sahat Yalkabov Jan 9 '13 at 0:21
There are two ways to create a RegExp object: a literal notation and a constructor.. The literal notation's parameters are enclosed between slashes and do not use quotation marks.; The constructor function's parameters are not enclosed between slashes but do use quotation marks.; The following three expressions create the same regular expression object: Answer's in multiple step: 1. Object.create(): Yes, it's possible to pass an object literal to it and it will return a new object which prototype will that passed object literal. But it doesn't know what's is it's constructor function or don't remember that object literal from which it was created. A JavaScript object is a collection of properties where each property has a name and a value, similar to Hash, Map, or Dictionary in other languages. The name of a property can be any string, including an empty string. The value can be any value, such as a string, Boolean, number, and null, but it cannot be undefined. The object's properties can be defined even after you start using the object.
No changes in the above object literal and constructor, we have just reproduced the object literal and the call to the Car constructor from the previous page. What we discussed above is given in the below example. Example: Object's creation in JavaScript, by Using object literal with Object constructor Object Types (Blueprints) (Classes) The examples from the previous chapters are limited. They only create single objects. Sometimes we need a "blueprint" for creating many objects of the same "type".The way to create an "object type", is to use an object constructor function.. In the example above, function Person() is an object constructor function. ... JavaScript is, quite surprisingly, an object-oriented programming language that can be confusing when it comes to object creation. In this article I want to sort it out for good. Literals and constructors. In JavaScript there are two ways to create an object: the constructor function or the literal notation. Take a look below:

 Javascript Object Using Object Literal Dot Net Tutorials
Javascript Object Using Object Literal Dot Net Tutorials
 Javascript Objects Literal Notation And Function
Javascript Objects Literal Notation And Function
 Using Object Literal Notation To Write Better Javascript In
Using Object Literal Notation To Write Better Javascript In
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Objects Object Properties And Object Copy In Javascript
Objects Object Properties And Object Copy In Javascript
 Javascript Object Literals With Examples Dot Net Tutorials
Javascript Object Literals With Examples Dot Net Tutorials
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
Create Object With Object Literal Notation In Javascript
 Why Object Literals In Javascript Are Cool
Why Object Literals In Javascript Are Cool
 Object Literal Javascript Code Example
Object Literal Javascript Code Example
 Define Object Literal Code Example
Define Object Literal Code Example
 Read 06 Js Object Literals The Dom Reading Notes
Read 06 Js Object Literals The Dom Reading Notes
 Object Literal Notation Vs Object Constructor Notation
Object Literal Notation Vs Object Constructor Notation
 Using Object Literal Notation To Write Better Javascript In
Using Object Literal Notation To Write Better Javascript In
 Object Literal Vs Constructor In Javascript By Mandeep
Object Literal Vs Constructor In Javascript By Mandeep
How Javascript Works Regular Expressions Regexp By
 Object Literal Vs Constructor In Javascript By Mandeep
Object Literal Vs Constructor In Javascript By Mandeep
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
 Javascript Object Literals With Examples Dot Net Tutorials
Javascript Object Literals With Examples Dot Net Tutorials
 Objects In Javascript Geeksforgeeks
Objects In Javascript Geeksforgeeks
 Json Lt Ul Gt Lt Li Gt Object Literals Array
Json Lt Ul Gt Lt Li Gt Object Literals Array
 Create Object Literals Javascript Video Tutorial Linkedin
Create Object Literals Javascript Video Tutorial Linkedin
 Javascript Objects Methods Array Constructor And New Object
Javascript Objects Methods Array Constructor And New Object

0 Response to "26 Javascript Object Literal Notation Constructor"
Post a Comment