24 Javascript Countdown Timer Days Hours Minutes Seconds
With the help of JavaScript, we have been able to make the countdown timer work. What the JavaScript code does is, it converts the days, hours and minutes to seconds and adds everything together. Each time the setInterval function deducts a second, the remaining seconds are converted back to days, hours, minutes and seconds using the convert() method and displayed in the app. 19/11/2020 · This timer takes a given day and returns the days, hours, minutes, and seconds. JavaScript Used . JavaScript Date() Object; Window.setInterval() method; JavaScript CSS Selectors; JavaScript Math.floor() My Personalize Summary . This project is pretty basic and could be done in as little as a half hour much like the JavaScript Digital Clock project. The original project only created an output for the countdown timer.
 11 Best Jquery Countdown Timer Script Plugin Examples
11 Best Jquery Countdown Timer Script Plugin Examples
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.

Javascript countdown timer days hours minutes seconds. Add two string time values (HH:mm:ss) with javascript - add_two_times.js Aug 13, 2014 - I want to convert a duration of time, i.e., number of seconds to colon-separated time string (hh:mm:ss) I found some useful answers here but they all talk about converting to x hours and x minutes Good time of day! I have a question for you. 1. As in the countdown timer (year, day, month, hours and seconds), add a gif picture. And below, put your countdown timer? 2. How to add the input of the reference date via JS? 3. How to connect melody playback at the end of the countdown?
Apr 26, 2018 - I want to create countdown timer for hour,minute and second when a button click. This is my code so far. HTMLcode Once we used countdown options in script it takes appropriate actions for the countdown time is going to be end it measures and clears the values for days, hours, minutes, and seconds and it displays the heading when the timer is up we can also stop the scripts for executing the functions using clearInterval method.The timer saves and it can ... Sep 20, 2019 - We also need to take appropriate action when the countdown is over. The following code clears the values of days, hours, minutes, and seconds and displays a heading when the timer is up. It also stops executing myfunc using the clearInterval method.
Jan 22, 2015 - I am having similar requirement as this: Convert time in HH:MM:SS format to seconds only? but in javascript. I have seen many examples of converting seconds into different formats but not HH:MM:SS... Create a simple 10 second countdown, How TO - JavaScript Countdown Timer. ❮ Previous Display the countdown timer in an element --> Time calculations for days, hours, minutes and seconds Learn how to create a countdown timer with JavaScript. Display the countdown timer in an element --> Tip: ... javascript countdown timer including days. javascript by Fragile Fox on Sep 02 2020 Donate Comment. 0. var countDownDate = new Date ("Jul 25, 2021 16:37:52").getTime (); var myfunc = setInterval (function () { var now = new Date ().getTime (); var timeleft = countDownDate - now; var days = Math.floor (timeleft / (1000 * 60 * 60 * 24)); var ...
Today, We want to share with you javascript countdown timer minutes seconds.In this post we will show you javascript countdown timer with user input, hear for javascript countdown timer hours, minutes seconds we will give you demo and example for implement.In this post, we will learn about How To Set Timer For 1 Hour? with an example. 27/11/2014 · Here is the modified script that I am trying to include days, hours, minutes and seconds. <span id="countdown"></span> <script> var current_level = 93578; function timer() { var days = Math.round(current_level/86400); var remainingDays = Math.round(current_level - (days * 86400)); if (days <= 0){ days = current_level; } var hours = Math.round(remainingDays/3600); var remainingHours = Math.round(remainingDays - (hours * 3600)); if (hours >= 24){ hours = 23; } var minutes … May 31, 2021 - elements of type time create input fields designed to let the user easily enter a time (hours and minutes, and optionally seconds).
holiday count down calculator. Days. Hours Mar 23, 2018 - JavaScript timer countdown days hours minutes seconds - javascript timer countdown with seconds, javascript countdown timer code, javascript countdown timer minutes seconds, javascript countdown to date, countdown timer in html, javascript countdown timer hours minutes seconds, jquery countdown ... Create a Countdown Timer that counts down in seconds, minutes, hours and days to any date, with time zone support. It also counts up from a past date.
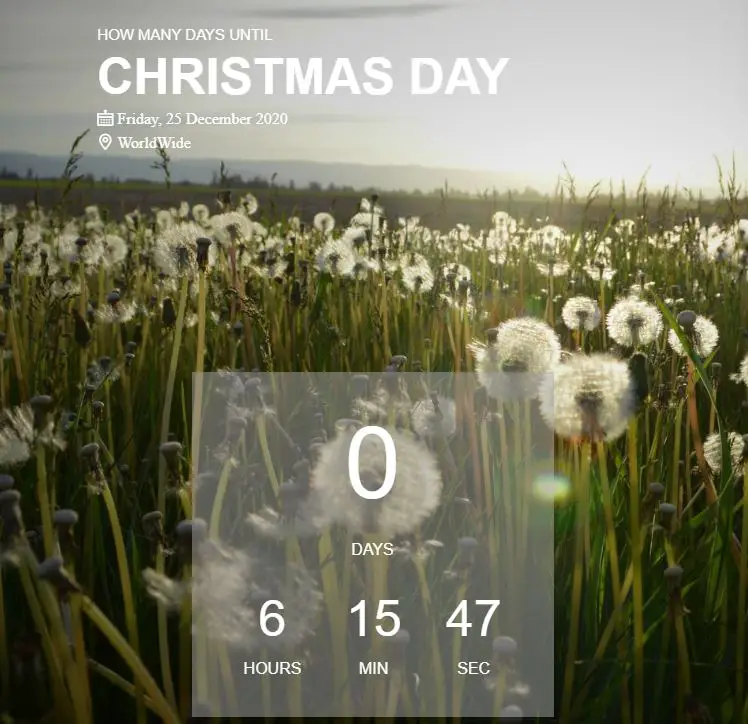
15/12/2020 · “countdown timer using javascript days hours minutes seconds” Code Answer’s how to convert seconds into days hours seconds js javascript by Grumpy Gaur on Dec 15 2020 Comment The JavaScript. Here is the JavaScript for our Christmas countdown, which has been heavily commented: /** * Our JavaScript function, which calculates the days, hours, * minutes and seconds left until Christmas day. */ function calculateChristmasCountdown () { //Get today's date. var now = new Date (); //Get the current month. jQuery Countdown Timer with Minutes & Seconds. Today we are going to build a Countdown timer that shows minutes & Seconds. We can achieve this by using a simple "FlipTimer" jQuery plugin. Now you can easily create the count-down or count up from a specified date. It's a great plugin that is light-weight and responsive.
Hours can take positive values starting from 0. Minutes, Seconds takes values from 0 to 59. More information about Pause and Stop buttons is provided in More Settings. Reverse countdown to zero from time set to hours and minutes. A lightweight jQuery plugin to create countdown timer with minutes and seconds for Bootstrap 4. It allows you to set specific time (in minute, second, days, months & years) to countdown while obeying specified timezone. Nov 21, 2020 - The time remaining on your countdown timer is all set. The remaining time (the difference) is calculated in milliseconds. Now you need to format the time remaining into days, hours, minutes, and seconds. Step 3 — Formatting to Days, Hours, Minutes, and Seconds · With the total number of milliseconds until the countdown ...
Howdy folks, In this tutorial, you will learn how to build a Javascript countdown timer. Our countdown timer will be in the format hours + ':' + minutes + ':' + seconds. The user will be able to set the countdown time in hours, minutes, or seconds as he/she likes. Then also there will be buttons to stop and reset the countdown timer. EasyTimer.js is a simple library for counting time in five different units: tenth of seconds, seconds, minutes, hours and days. It has interesting features: The refresh interval can be configured in tenth of seconds, seconds, minutes and hours. Dispatches events when timer starts, stops, pauses and when every type of unit changes. 1. To begin with, load the main JavaScript multi-countdown.js after jQuery library. 2. Create a basic countdown, determine the date you'd like to countdown towards to, and specify the text to display when the countdown is ended. (days) p_days, (hours) p_hours, and (minutes) p_minutes left!
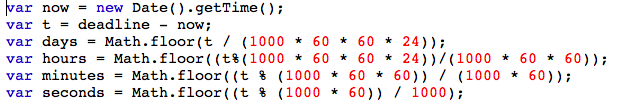
Step 1: Start with the basic markup and styles. Let's start with creating a basic template for our timer. We will add an svg with a circle element inside to draw a timer ring that will indicate the passing time and add a span to show the remaining time value. Note that we're writing the HTML in JavaScript and injecting into the DOM by ... var x = setInterval (function() {. // Get today's date and time. var now = new Date ().getTime(); // Find the distance between now and the count down date. var distance = countDownDate - now; // Time calculations for days, hours, minutes and seconds. var days = Math.floor(distance / … Now I have converted the total time of countdown to days, hours, minutes and seconds using JavaScript's Math.floor. We know that one second is equal to 1000 milliseconds, so we have divided the whole countdown time (diff) by 1000. Right now one minute is equal to 60 seconds so in this case we have divided by 1000 * 60.
5/2/2000 · This script uses client side JavaScript to generate the count down clock. The initial value in number of seconds left for the countdown to end will be passed to the function. At the time of page loading the seconds left ( a numeric value ) is collected and based on this value the days , hours, minutes and seconds are calculated and displayed. Solution: JavaScript Countdown Timer With CSS UI, A Pure JS Countdown Clock. I am sure that you know what is countdown timer or clock . A countdown timer is a virtual clock that counts down from a certain number or date to indicate the beginning or end of an event. Possible duplicate of Javasacript Countdown timer in Days, Hours, Minute, Seconds - Heretic Monkey Mar 30 '16 at 17:20 you should be easily able to do this looking of how it's already done with seconds and minutes. what have you tried after this snippet?
You can also link to another Pen here, and we'll pull the JavaScript from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... If active, Pens will autosave every 30 seconds after being ... Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript program to convert a given number to hours and minutes. A countdown clock to count the time left to a date of your choice. To create your own countdown, for your own date, with your own look and feel, follow the link at the bottom of this page. ... Countdown To / /:-----years. months. weeks. days. hours. minutes. seconds A countdown on your ...
Step 2 : Calculate Remaining Time First we calculate the time remaining by subtracting the deadline by current date and time then we calculate the number of days,hours,minutes and seconds.The Math.floor() function is used to return the largest integer less than or equal to a given number. Step 3 : Output the result Repeat this logic to convert the milliseconds to minutes, hours, and days. Output the Clock Data as a Reusable Object. With the days, hours, minutes, and seconds prepared, we're now ready to ... The script presented in this page is a JavaScript Countdown Timer that uses for the starting time data added in a form fields. The button that starts the Countdown Timer is disabled after the user adds data for minutes /seconds in form fields, and clicks the button. When the Countdown Timer reaches to 0, the Start button is enabled; also, you ...
25/4/2018 · This will yield you the amount of seconds left over when removing the minutes (using the modulus operator) and then repeats this for the minutes and hours. You can also easily extend this to include days or weeks: var hours = Math.floor((c/(60*60)) % 24); var days = Math.floor((c/(60*60*24) % 7); var weeks = Math.floor((c/60*60*24*7)); The time interval is divided by 1000 to determine the number of seconds, i.e. timeLeft / 1000; The time interval then is divided by 60 * 60 * 24 to determine the number of days remaining. The Math.floor() function is used to round the number to a whole number. Similar methods are used for hours, minutes, and seconds. 1. Create the HTML. Let's start with the HTML. The countdown timer will display four figures: days, hours, minutes, and seconds. Create a < span> element for each so that later you can target them with JavaScript. Also add a < script> tag with the path to the JavaScript file right before the closing < body> tag.
Chapter 3. Dates, Time, and Timers 3.0. Introduction JavaScript’s date and time functionality is quite extensive, and more than sufficient for most applications. The Date object contains a number representing … - Selection from JavaScript Cookbook [Book] Feb 05, 2014 - Daily countdown timer, counts hours, minutes, seconds - countdown.js The countdown timer will need to calculate the remaining days, hours, minutes, and seconds from a number of milliseconds and display this information on a webpage. The following declare a time variable with the value 150000 milliseconds:
19/8/2021 · const initialTiming = 8; var time = initialTiming * 86400; var cntdwn_timer = document. getElementById ("cntdwn_timer"); var countdownIntervalId = setInterval (countdown_timer, 1000); //itvoyagers.in function countdown_timer {if (time!= 0) {days = Math. floor (time / 86400); hours = Math. floor ((time / 3600) % 24); minutes = Math. floor ((time / 60) % 60); second = time % 60; days = days < 10? '0' + days : days; hours = hours < 10? '0' + hours : hours; minutes = minutes … Sep 02, 2020 - Get code examples like "javascript create countdown timer by days hours minutes seconds" instantly right from your google search results with the Grepper Chrome Extension. " day, " : " days, ") : ""; var hDisplay = h > 0 ? h + (h == 1 ? " hour, " : " hours, ") : ""; var mDisplay = m > 0 ? m + (m == 1 ? " minute, " : " minutes, ") : ""; var sDisplay = s > 0 ? s + (s == 1 ? " second" : " seconds") : ""; return dDisplay + hDisplay + mDisplay + sDisplay; } ... var countDownDate ...
 How To Create A Countdown Timer With React Hooks Digitalocean
How To Create A Countdown Timer With React Hooks Digitalocean
 Javascript Countdown Timer Minutes Seconds Code Example
Javascript Countdown Timer Minutes Seconds Code Example
 How To Create A Countdown Timer In Javascript Technobush
How To Create A Countdown Timer In Javascript Technobush
 How To Create A Countdown Timer Using Javascript Geeksforgeeks
How To Create A Countdown Timer Using Javascript Geeksforgeeks
 Making This Javascript Countdown Timer Responsive Stack
Making This Javascript Countdown Timer Responsive Stack
 How To Create A Countdown Component With React Kodlogs
How To Create A Countdown Component With React Kodlogs
 10 Best Countdown Timer Plugins In Javascript 2021 Update
10 Best Countdown Timer Plugins In Javascript 2021 Update
 Javascript Timer Countdown Days Hours Minutes Seconds Phpkida
Javascript Timer Countdown Days Hours Minutes Seconds Phpkida
 Making This Javascript Countdown Timer Responsive Stack
Making This Javascript Countdown Timer Responsive Stack
 7 Best Countdown Timer Javascript Libraries 2021 Update
7 Best Countdown Timer Javascript Libraries 2021 Update
 10 Best Countdown Timer Plugins In Javascript 2021 Update
10 Best Countdown Timer Plugins In Javascript 2021 Update
 Digital Year Month Day Hour Minute Second Led Countdown Timer
Digital Year Month Day Hour Minute Second Led Countdown Timer
 Vector Flip Countdown Clock Counter Timer Days Hours
Vector Flip Countdown Clock Counter Timer Days Hours
 Flip Clock And Countdown With Vue Js
Flip Clock And Countdown With Vue Js
 Countdown From A Date To Another Date Jquery Psgtimer
Countdown From A Date To Another Date Jquery Psgtimer
 Simple Multi Countdown Timer Plugin Using Javascript Jquery
Simple Multi Countdown Timer Plugin Using Javascript Jquery
 React Countdown How Much Time Is Left Until X By Kristin
React Countdown How Much Time Is Left Until X By Kristin
 Easily Make A Stopwatch Or Timer On Your Site With Javascript
Easily Make A Stopwatch Or Timer On Your Site With Javascript
 Javascript Countdown Days Hours Minutes Seconds
Javascript Countdown Days Hours Minutes Seconds
 Countdown Timer In React Stack Overflow
Countdown Timer In React Stack Overflow
 Countdown Timer Using Javascript Countdown Clock Using Html And Javascript 2018
Countdown Timer Using Javascript Countdown Clock Using Html And Javascript 2018
 Plain Text Countdown Timer With Jquery And Moment Js
Plain Text Countdown Timer With Jquery And Moment Js
 Flip Countdown Clock Counter Timer Time Remaining Count Down
Flip Countdown Clock Counter Timer Time Remaining Count Down
0 Response to "24 Javascript Countdown Timer Days Hours Minutes Seconds"
Post a Comment