30 Add Css Element Javascript
1) Add or Appending CSS Class Using Javascript. 1.1) CSS Class Using Javascript className method. 1.2) CSS Class Using Javascript classList method. 2) Browser Support. 3) Polyfill. In this tutorial, we will see the different methods for To Add and Remove CSS Class Using Javascript by taking the reference of the element ID. Here's my general-purpose function which parametrizes the CSS selector and rules, and optionally takes in a css filename (case-sensitive) if you wish to add to a particular sheet instead (otherwise, if you don't provide a CSS filename, it will create a new style element and append it to the existing head.
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Add css element javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. After adding new classes to the elements, we select the new class (test) and then apply CSS properties to it, with the help of style property in JavaScript. Aug 27, 2019 - I want to add css attributes to my element. But when i do that with the code down here i loose all attributes that had an impact on the element.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. We can add CSS styles with JavaScript by creating a style element or getting the first style sheet with JavaScript and add the style rules we want to it. Adding CSS To HTML Elements with JavaScript. Updated 2016-09-05 02:18:03. Share on Twitter Facebook Google+. As I explained in a previous article, one of the benefits of JavaScript is that it can randomly traverse the DOM, making it easy for an element anywhere on a web page to respond to a click in another, unrelated of the document.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to get CSS values in JavaScript 27th Jun 2018. CSS alone is not enough sometimes. You might need to control your CSS values with JavaScript. But how do you get ... A simple way to show/hide an HTML element is to create a "hide" CSS class, then toggle it using Javascript: .hide { display: none; } document.getElementById ('ID').classList.toggle ('hide'); But there are actually more interesting ways to toggle the visibility of an element. Let us walk through some examples in this guide - Read on to ...
In JavaScript, there are some approaches to add a class to an element. We can use the.className property or the.add () method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element. Adding CSS to HTML can be confusing because there are many ways to do it. CSS can be added to HTML by linking to a separate stylesheet file, importing files from existing stylesheets, embedding CSS in a style tag, or adding inline styles directly to HTML elements. Many of these methods can also be done with javascript. JavaScript was built to provide interaction. With JavaScript and CSS combined user experience can be significantly improved. This includes effect such as display something on click on a button. All of this happens with adding JavaScript layer over the CSS. DOM element in JavaScript have a property in them called 'classList' which returns out ...
To add inline styles to an element, you follow these steps: First, select the element by using DOM methods such as document.querySelector(). The selected element has the styleproperty that allows you to set the various styles to the element. Then, set the values of the properties of the styleobject. Javascript Web Development Object Oriented Programming. To add an active class to the current element with JavaScript, the code is as follows −. 1a-quick-eg.html. First, we give the HTML element a unique id. Then select it with var element = document.getElementById (ID) in Javascript. Finally, take note that innerHTML can be used in two directions. When we do var contents = element.innerHTML, it will get the current contents of element.
Adding Multiple Inline Styles The DOM style property is the simplest way to set and get CSS styles from an element in JavaScript. Usually, when you want to add multiple CSS properties to an element, you have to set them individually as shown below: Nov 19, 2020 - You don’t need jQuery to dynamically apply CSS to style elements on a webpage using JavaScript. Here’s how to do so without any external… The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html.
How to Add Styling with CSS. From the previous examples, we saw how to create an element and append it to the specified parent element. Therefore, for an element to have a style we have to add a CSS class to it. In this case we'll do it with JavaScript. I am not only going to show you how to add a class. The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. Jul 09, 2015 - To solve this issue, we can use JavaScript to either iterate through all the articles and only make the CSS articles visible (I’ll discuss how to do this later), or add a rule to one of our style sheets that will make only the CSS articles visible. Using CSS will actually be faster than traversing over all the elements...
The CSS Object Model is a set of APIs allowing the manipulation of CSS from JavaScript. It is much like the DOM, but for the CSS rather than the HTML. It allows users to read and modify [the] CSS style dynamically. The CSSStyleSheet.insertRule () method inserts a new CSS rule to a stylesheet. 1 week ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Adding the keyframes rule to an element with Javascript or jQuery is not possible. // There is no such thing as this $ ("#element").css ('keyframes',....); In this case you have no option but to dynamically add the keyframes rule to a stylesheet using Javascript.
To add a class to an element, you use the classList property of the element. Suppose you have an element as follows: < div > Item </ div > Code language: ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. Recent Tutorials. Oct 02, 2015 - Ignoring inline styles, the other approach that we can use to introduce elements to the goodness that is CSS styling involves JavaScript. We can use JavaScript to directly set a style on an element, and we can also use JavaScript to add or remove class values on elements which will alter which ... 1 week ago - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute.
Aug 23, 2017 - Yesterday, we looked at how to get an element’s CSS attributes with vanilla JavaScript. One thing I neglected to mention: getComputedStyle() can only be used to get values, not set them. Today, let’s look at how to set CSS with vanilla JS. Approach 1: Inline Styles The easiest way to set ... Feb 20, 2021 - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute. By working with an individual element in the DOM—modifying its style independently of the document’s stylesheets ... Make a new HTML document, doc5.html. Copy and paste the content from here, making sure that you scroll to get all of it: <!DOCTYPE html> <html> <head> <title>Mozilla CSS Getting Started - JavaScript ...
Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout () method so that you can see the style changing: This post will discuss how to add a CSS class to an HTML element using JavaScript and jQuery. 1. Using JavaScript className property. The className property is commonly used to set the value of the class attribute of an element in plain JavaScript. The following code demonstrates this by setting the class attribute for the div element and ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The most straightforward path. Query the element from DOM and change it's inline styles. document.getElementById('target').style.color = 'tomato'; Enter fullscreen mode. Exit fullscreen mode. Short and simple. 2. Global styles. Another option is to create <style> tag, fill it with CSS rules and append the tag to the DOM. As you can see, the JavaScript syntax for setting CSS properties is slightly different than CSS (backgroundColor instead of background-color). For a list of all available properties, see our Style Object Reference. Note: The style property only returns the CSS declarations set in the element's ... JavaScript can also be used to load a CSS file in the HTML document.
There are several ways to apply a CSS property to an element using JavaScript and jQuery. All these alternatives directly or indirectly target the style global attribute, which contains the CSS styling declarations for the element. 1. Using jQuery -.css () method The solution is actually quite simple using JavaScript. To trigger an element's transition, toggle a class name on that element that triggers it. To pause an element's transition, use getComputedStyle and getPropertyValue at the point in the transition you want to pause it.
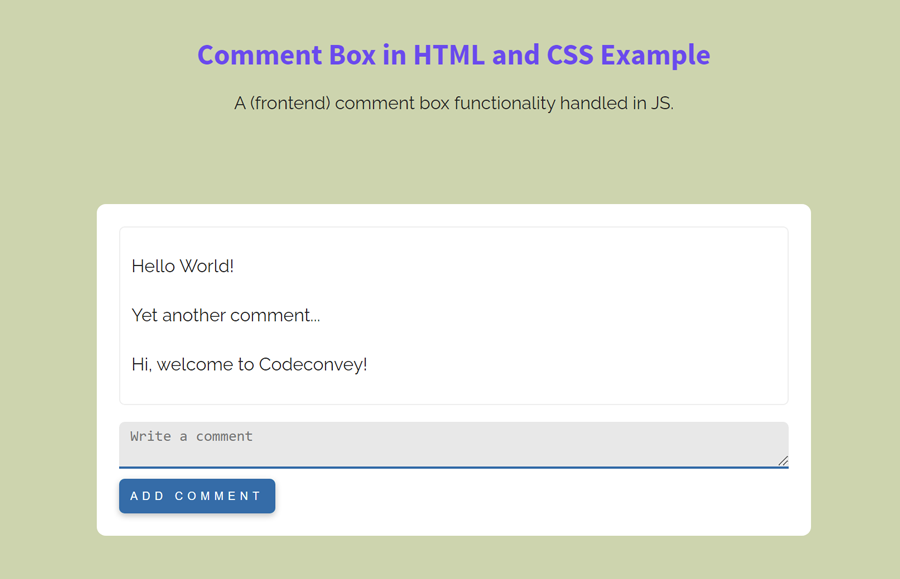
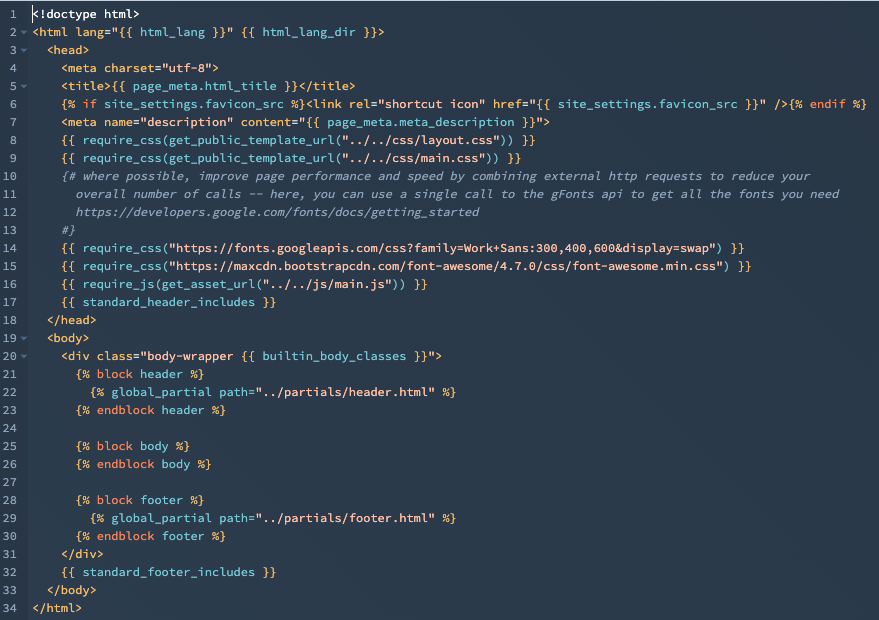
 Create A Comment Box In Html And Css Codeconvey
Create A Comment Box In Html And Css Codeconvey
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
A Guide To Javascript For Wordpress Wp Engine
 View Webpage Source Html Css And Javascript In Google Chrome
View Webpage Source Html Css And Javascript In Google Chrome
 A Complete Guide To Css Functions Css Tricks
A Complete Guide To Css Functions Css Tricks
 Javascript Add Style To Element Tutorialstonight
Javascript Add Style To Element Tutorialstonight
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
 How To Target And Change Element Style Using Global Css Or
How To Target And Change Element Style Using Global Css Or
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Css Features Reference Chrome Developers
Css Features Reference Chrome Developers
 The Best Way To Implement A Wrapper In Css Css Tricks
The Best Way To Implement A Wrapper In Css Css Tricks
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
Visual Editor Change Types Optimize Resource Hub
 Add Css To Iframe Elements Using The Page Css File Stack
Add Css To Iframe Elements Using The Page Css File Stack
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 How To Add Multiple Css Styles Using Javascript
How To Add Multiple Css Styles Using Javascript
 A Simple Expense Calculator Built With Javascript By
A Simple Expense Calculator Built With Javascript By
 Checking To See If An Element Has A Css Pseudo Class In
Checking To See If An Element Has A Css Pseudo Class In
 How To Add Css Dynamically In Javascript Dev Community
How To Add Css Dynamically In Javascript Dev Community
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 Add Class To Element From Css Code Example
Add Class To Element From Css Code Example
 Adding Css Amp Js And Overriding The Page Load Template Dash
Adding Css Amp Js And Overriding The Page Load Template Dash
 How To Remove Css Property Using Javascript Geeksforgeeks
How To Remove Css Property Using Javascript Geeksforgeeks
 Change Css Style Javascript On Click Code Example
Change Css Style Javascript On Click Code Example

0 Response to "30 Add Css Element Javascript"
Post a Comment