23 Javascript Write To Div
Now let's create the same div with JavaScript (assuming that the styles are in the HTML/CSS already). Creating an element. To create DOM nodes, there are two methods: document.createElement(tag) ... Write a function createCalendar(elem, year, month). Yesterday, we looked at how to get an element's CSS attributes with vanilla JavaScript. One thing I neglected to mention: getComputedStyle() can only be used to get values, not set them. Today, let's look at how to set CSS with vanilla JS. Approach 1: Inline Styles The easiest way to set an element's style with JavaScript is using the style property.

tagName A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName.Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating the element. In Firefox, Opera, and Chrome, createElement(null) works like createElement("null").

Javascript write to div. Example of innerHTML property. In this example, we are going to create the html form when user clicks on the button. In this example, we are dynamically writing the html form inside the div name having the id mylocation. We are identifing this position by calling the document.getElementById () method. <script type="text/javascript" >. Add text to DIV using appendChild () Method in JavaScript (Method 2) You can also use the appendChild () method in JavaScript to add text or contents to a <div>. However, it works differently from innerHTML property that I have explained in the first example. With innerHTML, you can directly provide texts, markups, style etc. to the element. A JavaScript changes the content (innerHTML) of that element to "New Heading" Changing the Value of an Attribute To change the value of an HTML attribute, use this syntax:
The code within the "if" statement then displays the message to the user in the "welcome" div. We've covered reading and writing text to a web page, and this is another example of writing text to the inner HTML section of a div. Remember that the innerHTML property writes any tags or text within the opening and closing div tag. Write properties directly into style: <div style="...">. JavaScript can modify both classes and style properties. We should always prefer CSS classes to style. The latter should only be used if classes "can't handle it". What I need to do is that I want to use document.write so that the validation message appears in the "radioalert" but I don't know how to do this. Instead it is displaying the message as its ...
In order to show the div we will need to add a Javascript function. We will pass the ID attribute of the Div to the function. Basically this means that we can use this one function to show or hide more than one Div on the same page. Below is the Javascript code that we will add the the Head section of the page. To write into a div do the following: 1. Give div an id or classname. <div id="#txt"></div> 2. Use .innerHTML in the function: document.getElementById('txt').innerHTML="HELLO"; Adding text to a div To add a piece of text to a <div>, you can use the innerHTML property as the above example, or create a new Text node and append it to the div:
I write about modern JavaScript, Node.js, Spring Boot, core Java, RESTful APIs, and all things web development. The newsletter is sent every week and includes early access to clear, concise, and easy-to-follow tutorials, and other stuff I think you'd enjoy! JavaScript - Hide Div. To hide a div using JavaScript, get reference to the div element, and assign value of "none" to the element.style.display property. JavaScript to print Div content. Introduction. This is a small trick which I want to share with you all where instead of printing an entire window we can print a section from the page. Using the code. On the click of a button I have called JavaScript printDiv which will print the first DIV content.
The write () method writes HTML expressions or JavaScript code to a document. The write () method is mostly used for testing: If it is used after an HTML document is fully loaded, it will delete all existing HTML. 13/10/2020 · Javascript. // Creating a new element. let editableDiv = document.createElement ('div'); // Adding text to that created element. let value = localStorage.getItem ('text'); let text; if (value == null) {. text = document.createTextNode. ('Click on it to edit this Editable Div'); 9/8/2021 · On many occasions, we want to create and style div elements in our web app dynamically. In this article, we’ll look at how to create and style a div using JavaScript. Using the document.createElement Method. We can create an HTML element using the …
I have this code below and I am trying to have a text infront then display the Javascript code. Example of code How do I make it display "Today:" And then show Now next to it? ... charset="utf ... How to write inside a DIV box with javascript. Ask Question Asked 7 years, 11 months ago. Active 3 years, 9 months ago. Viewed 223k times 45 7. I'm making a mini-game where a player attacks a npc and in the center is a white box (div) that I call (log), because when the player damages/attacks the npc, I want to be able for that open white space ... You can also get all DIV element IDs on web page, parent or child, in JavaScript. In this case, use the getElementByTagName () method. The getElementByTagName () takes a parameter in the form of the tagname. Here, the tagname would be DIV.
I have this nice little js script that can write text to a div: ----- script type= text/javascript //  Examine And Edit Html Firefox Developer Tools Mdn
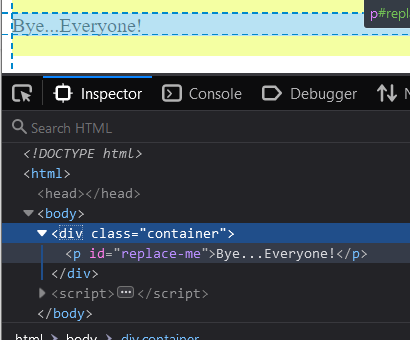
Examine And Edit Html Firefox Developer Tools Mdn
 Javascript Move Lt Div Gt Element To The Right After 2 Items In
Javascript Move Lt Div Gt Element To The Right After 2 Items In
 Affix A Div While Scrolling Salesforce Stack Exchange
Affix A Div While Scrolling Salesforce Stack Exchange
 Html Javascript Change Div Content Stack Overflow
Html Javascript Change Div Content Stack Overflow
 Stimulus 1 0 A Modest Javascript Framework For The Html You
Stimulus 1 0 A Modest Javascript Framework For The Html You
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
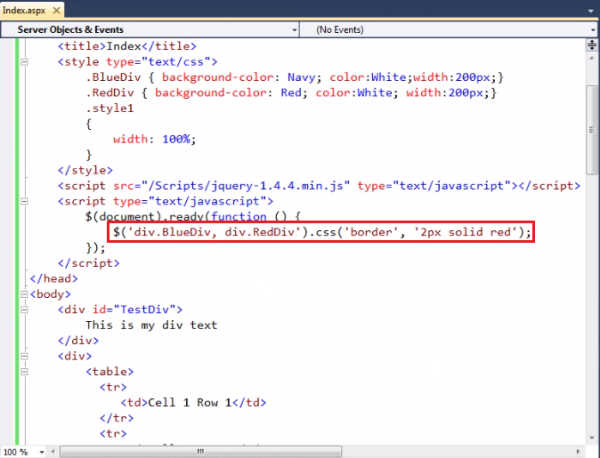
 Jquery How To Select Nodes By Id And Class Name Example
Jquery How To Select Nodes By Id And Class Name Example
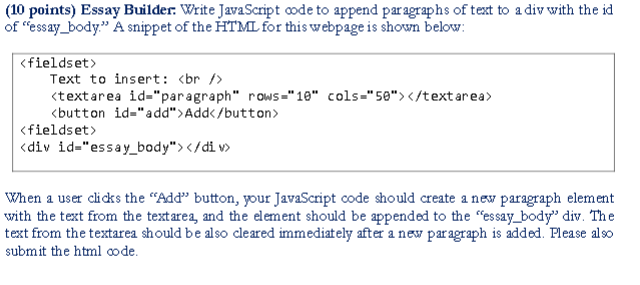
 10 Points Essay Builder Write Javascript Oode To Chegg Com
10 Points Essay Builder Write Javascript Oode To Chegg Com
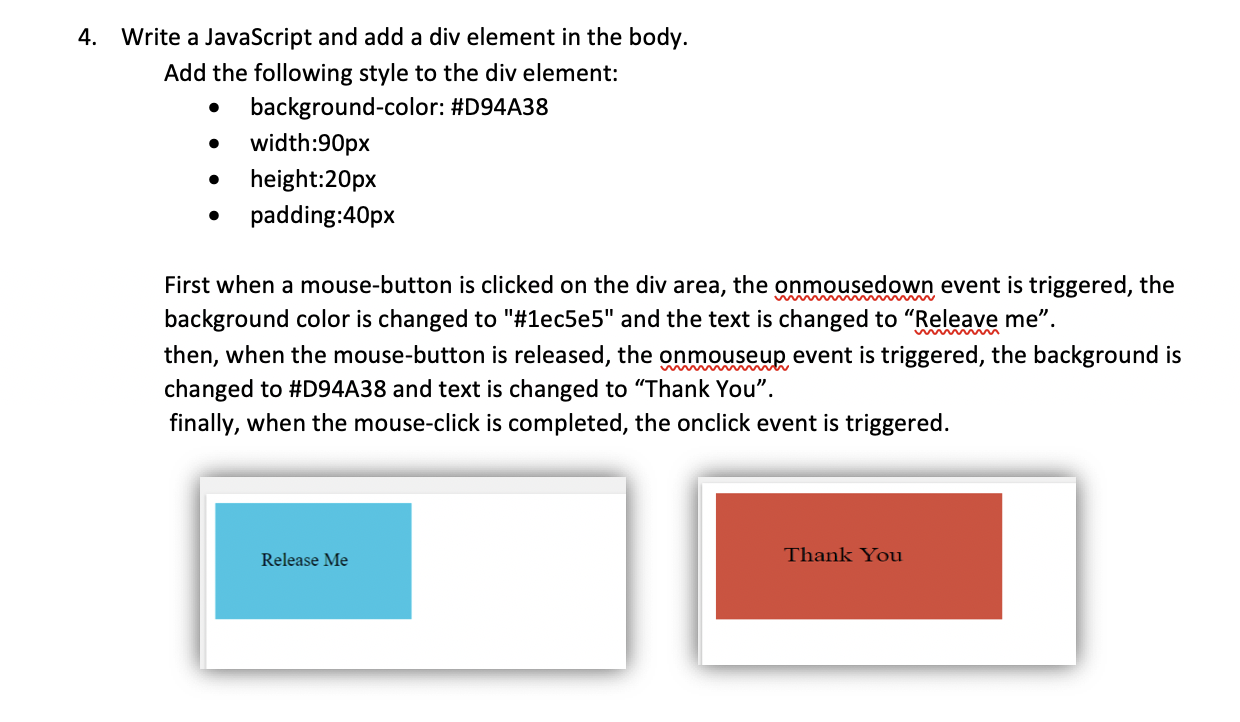
 Answered Write Html Code To Design Given Screen Bartleby
Answered Write Html Code To Design Given Screen Bartleby
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
 How To Comment In Html Css And Javascript Coder Coder
How To Comment In Html Css And Javascript Coder Coder
 How To Make The Html Input Fit The Containing Div Dev Community
How To Make The Html Input Fit The Containing Div Dev Community
 How To Print A Page Or Section In Javascript Simple Examples
How To Print A Page Or Section In Javascript Simple Examples
 Javascript Project Creating A Photo Gallery With Html Css
Javascript Project Creating A Photo Gallery With Html Css
 Consider The Following Xhtml Lt Div Chegg Com
Consider The Following Xhtml Lt Div Chegg Com
 How To Print Page Area Using Javascript Codexworld
How To Print Page Area Using Javascript Codexworld
 Add Multiple Images Inside The Dom Js Code Example
Add Multiple Images Inside The Dom Js Code Example
 Change Text In P Tag Javascript Easy Html Example Code
Change Text In P Tag Javascript Easy Html Example Code
 How To Show Image In Div Using Javascript Code Example
How To Show Image In Div Using Javascript Code Example
 Js Which Is Often Used But Not Easy To Write In The
Js Which Is Often Used But Not Easy To Write In The
 Print A Div Content Using Javascript
Print A Div Content Using Javascript

0 Response to "23 Javascript Write To Div"
Post a Comment