30 If Alert Ok Javascript
var tenure = prompt ("Please enter preferred tenure in years", "15"); if (tenure != null) { alert ("You have entered " + tenure + " years" ); } Try it. In the above example, the first parameter is a message, and the second parameter is "15" which will be shown to users by default. 15/11/2019 · An alert can simply be used to let a user know about something happened or happening with just one option, to close the alert dialog box by clicking the OK button. For example, you can show an alert if a user enters characters in a numeric field, with a message: “only numbers are allowed”. Similarly, you can show an alert of JavaScript (with just ‘OK’ option) to let the user know that “information saved“. There are other JavaScript alert …
 How To Handle Javascript Alert In Selenium Webdriver Using
How To Handle Javascript Alert In Selenium Webdriver Using
May 02, 2020 - Write a function that checks whether a person can watch an MA15+ rated movie javascript One of the following two conditions is required for admittance: Check If An Array Is Empty Or Null Or Undefined In JavaScript?
If alert ok javascript. 5 days ago - window.alert() instructs the browser to display a dialog with an optional message, and to wait until the user dismisses the dialog. Jul 25, 2012 - The alert() function is synchronous and you can't verify what was clicked (it does not return anything), so the code below the call will be executed after it is closed (ok or close button). The alert is not used to gain user input. It is an alert, a message to the user. If you need to check ... 8/9/2020 · alert shows a message. prompt shows a message asking the user to input text. It returns the text or, if Cancel button or Esc is clicked, null. confirm shows a message and waits for the user to press “OK” or “Cancel”. It returns true for OK and false for Cancel/Esc.
The confirm () method displays a dialog box with a specified message, along with an OK and a Cancel button. A confirm box is often used if you want the user to verify or accept something. Note: The confirm box takes the focus away from the current window, and forces the browser to read the message. Do not overuse this method, as it prevents the ... Hi all, I am using a javascript that checks a variable x and display an alert message using window.event; My question is that how can i catch the event when ok button is pressed so i can change variable x so it doesnt enter the loop again. JS code If (x==true) { if (!e) var e = window.event; ... A confirm box is often used if you want the user to verify or accept something. When a confirm box pops up, the user will have to click either "OK" or "Cancel" to proceed. If the user clicks "OK", the box returns true. If the user clicks "Cancel", the box returns false.
Mar 26, 2020 - But alert box return only agreed value that user have- When ‘OK’ button is pressed in Confirmation Box, the function confirm() returns ‘true’, when ‘Cancel’ is pressed it returns ‘false’. Below is a simple If-Else statement to check the return type. Aug 26, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 4/4/2014 · JavaScript. Copy Code. alert ( 'Your text here' ); // the code that you put here will be executed after the user clicks OK in the alert box. Or, if you mean that you want a box with Yes and No options, then use the confirm function: C#. Copy Code. if (confirm ( 'Your text here' )) { // user clicked on Yes } else { // user clicked on No }
For example, if one input field requires to enter some text but the user does not provide any input, then as a part of validation, you can use an alert box to give a warning message. Nonetheless, an alert box can still be used for friendlier messages. Alert box gives only one button "OK" to select ... Copyright © 1999-2011, JavaScripter Nov 09, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 10 May 2014
The alert () method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button. When the dialog box pops up, we have to click "OK" to proceed. If all is well, hovering over the ... the alert, which should display your custom text. Now try it without a mouse to be sure it's working for keyboard users too (use the tab key to navigate to the button, then press Enter). ... Share your web page, complete with Javascript enhancement, with your instructor. If everything's ... May 02, 2020 - var proceed = confirm("Are you sure you want to proceed?"); if (proceed) { //proceed } else { //don't proceed }
Feb 26, 2020 - <!DOCTYPE html> <html lang="en"> ... red">JavaScript confirm() box example</h1> <hr /> <script type="text/javascript"> mess1='Press Ok to Continue.'; math=99; x = confirm(mess1); if (x == true) { alert("You have clicked on Ok Button."); } else { alert("You have clicked on Cancel ... Example 2 for the app.alert method in the documentation provides an example of how to test the returned value. You could add the following to your script to observe what happens when you select various buttons or close the pop-up without selecting an option: // A MouseUp action. var nButton = app.alert ( {. Of these, modal box is not a specific command in JavaScript, so this is shown on another page. Modal box also has some options that are not available for alert, confirm and prompt, which is why many new websites often uses modal box. ... Alert boxes are popup-messages, where you can only click OK, ...
21/2/2012 · if (!alert ("my text here")) document.location = 'http://stackoverflow /'; A better way is using confirm () javascript function like this. if (confirm ("my text here")) document.location = 'http://stackoverflow /'; Another option is making your own alert of course. Share. 5 days ago - window.confirm() instructs the browser to display a dialog with an optional message, and to wait until the user either confirms or cancels the dialog. Hi, How can I redirect to another page when click on javascript alert box OK button.Please help. Thanks, Saritha
 How To Create Alert Prompt Confirm Dialog Boxes Using
How To Create Alert Prompt Confirm Dialog Boxes Using
 4 0 0 Alpha 1 Runs Into A Endless Loop Issue 14305
4 0 0 Alpha 1 Runs Into A Endless Loop Issue 14305
 Javascript Create Confirmation Box With Yes And No Options
Javascript Create Confirmation Box With Yes And No Options
 Window Alert In Javascript Code Example
Window Alert In Javascript Code Example
 How To Stop When I Click On Ok In Javascript Error
How To Stop When I Click On Ok In Javascript Error
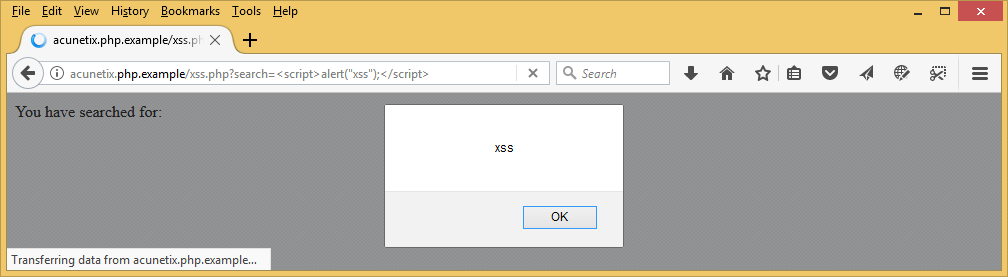
 Php Security Mini Guide Part 3 Xss And Password Storage
Php Security Mini Guide Part 3 Xss And Password Storage
 How To Handle Alerts Amp Popups In Selenium Browserstack
How To Handle Alerts Amp Popups In Selenium Browserstack
 My Javascript Journey Part 4 By Allan Sendagi Medium
My Javascript Journey Part 4 By Allan Sendagi Medium
 Pure Javascript Library For Ios Style Popup Boxes Alert7 Js
Pure Javascript Library For Ios Style Popup Boxes Alert7 Js
 Can You Setup A File To Prompt The User To Confirm Something
Can You Setup A File To Prompt The User To Confirm Something
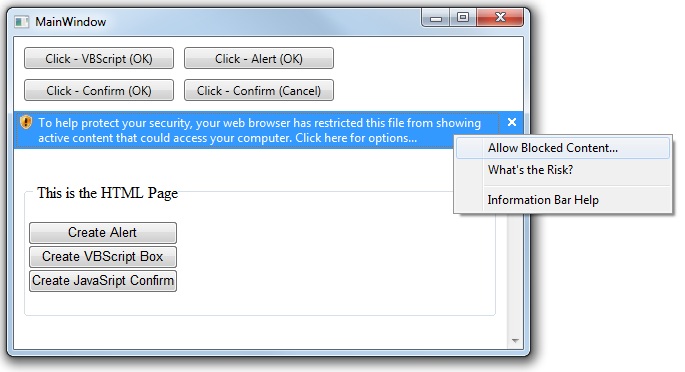
 Auto Click Button On Html Popup Window Codeproject
Auto Click Button On Html Popup Window Codeproject
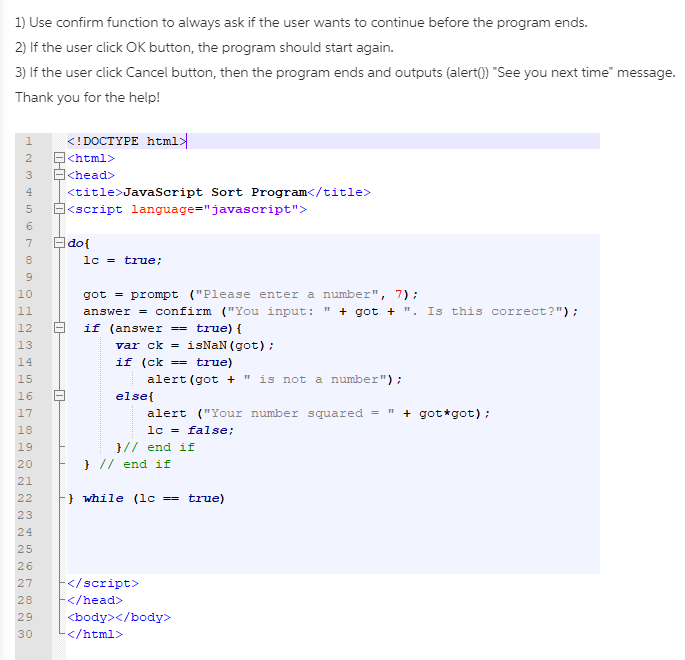
 1 Use Confirm Function To Always Ask If The User Chegg Com
1 Use Confirm Function To Always Ask If The User Chegg Com
 Javascript Window Confirm Method Geeksforgeeks
Javascript Window Confirm Method Geeksforgeeks
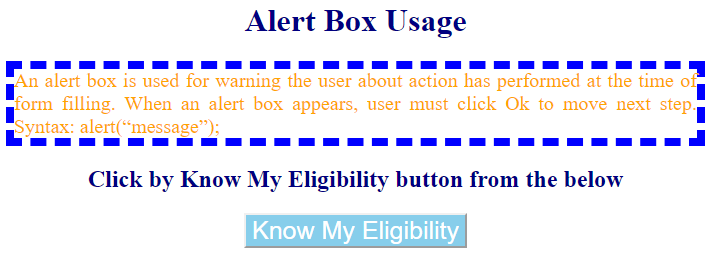
 Javascript Alert How Does Alert Box Work In Javascript
Javascript Alert How Does Alert Box Work In Javascript
 Selenium Alert Amp Popup Window Handling How To Handle
Selenium Alert Amp Popup Window Handling How To Handle

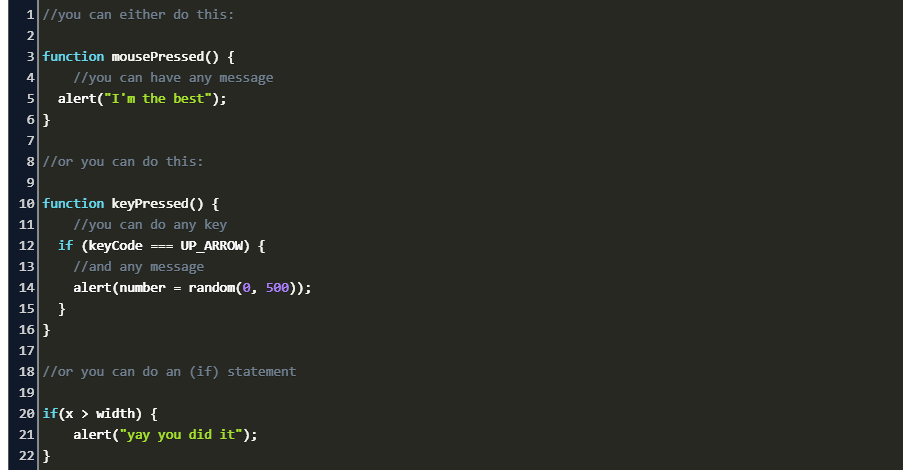
 Javascript Lesson 12 Conditional Statements In Javascript
Javascript Lesson 12 Conditional Statements In Javascript
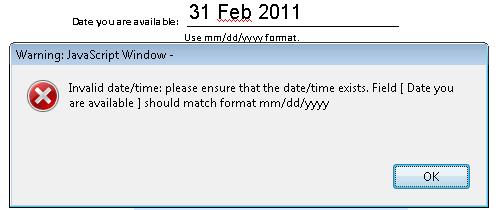
 Pdf22 Indicating When User Input Falls Outside The Required
Pdf22 Indicating When User Input Falls Outside The Required
 6 Simple And Beautiful Javascript Alert With Demos And Code
6 Simple And Beautiful Javascript Alert With Demos And Code
 How To Create Pop Up Box Using Javascript Tutorial Prompt Box Confirm Box Alert Box
How To Create Pop Up Box Using Javascript Tutorial Prompt Box Confirm Box Alert Box
 How To Handle Alerts Popups In Selenium Webdriver Selenium
How To Handle Alerts Popups In Selenium Webdriver Selenium
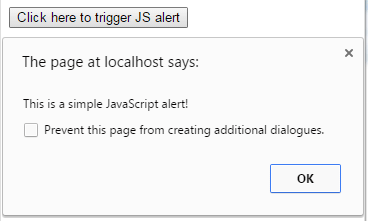
How To Do Javascript Alerts Without Being A Jerk
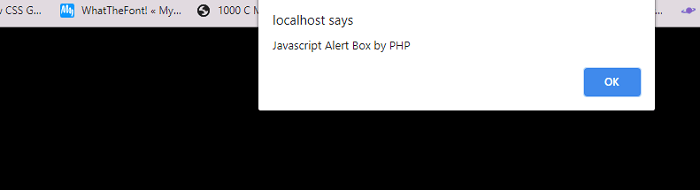
 How To Pop An Alert Message Box Using Php Geeksforgeeks
How To Pop An Alert Message Box Using Php Geeksforgeeks
 Javascript Lesson 12 Conditional Statements In Javascript
Javascript Lesson 12 Conditional Statements In Javascript
Confirmation Amp Acknowledgement Material Design
 Tools Qa How To Handle Popups And Alerts In Selenium With
Tools Qa How To Handle Popups And Alerts In Selenium With

Show Confirmation Message Before Deleting Record

0 Response to "30 If Alert Ok Javascript"
Post a Comment