22 Javascript Website Edit Script
Feb 17, 2018 - Open up Chrome Inspector, go to the "Scripts" tab. Press the drop-down menu and select the javascript file that you want to edit. Aug 31, 2020 - The procedure above has the same effect as writing the code between the script tags, but won't clutter the HTML code with JavaScript. Another advantage is that the same script can be included in multiple pages, and editing the script file updates the script in every page that uses the external ...
 How To Edit Wordpress Source Code Html Css Php Javascript
How To Edit Wordpress Source Code Html Css Php Javascript
If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions

Javascript website edit script. The document-relative path to that file will look one way for the home page- scripts/site.js -but for a page located inside a folder named about, the path to the same file would be different; ../scripts/site.js -the ../ means climb up out of the about folder, while the /scripts/site.js means go to the scripts folder and get the file site.js. Step 4: Edit Your Files. Once you're logged in, you have access to your WordPress source files and can make HTML, CSS, PHP, and JS edits as you see fit. Simply right-click on any file and select View/Edit: When you've made your changes (again, be careful not to white screen your website ), you can save the file. 1. ACE Editor. Github | Example. Ace is the high performance code editor for the web, it is an embeddable code editor written in JavaScript. It matches the features and performance of native editors such as Sublime, Vim and TextMate. It can be easily embedded in any web page and JavaScript application.
However, since it cannot be done through JavaScript (yet) I don’t treat the solution to this problem on my site. So please don't mail me that you found this or that way to do it: it's certainly possible, but I'm only interested in a pure JavaScript solution without any server side scripts. Jul 09, 2021 - The page will refresh, and the Script Editor Web Part will appear now in edit mode, click on Edit Snippet, to bring up the dialog that will allow you to paste some JavaScript code into the page. Now you can paste whatever HTML code you have into the Embed dialog: Please note, that script tags are ... Nov 09, 2011 - I'm writing an article about editing pages in order to hand pick what you really want to print. There are many tools (like "Print What you like") but I also found this script. Anyone knows anything...
You can add custom JavaScript to your WordPress site either by using a plugin or by editing your theme or child theme's functions.php file. Using a plugin is the recommended technique if you don't want to edit your source files, as these plugins ensure that your custom scripts load in the right order. A trick you can do to edit websites in your browers. Makes a great prank. Paste this in the address bar: javascript: document.body.contentEditable = 'true'; document.designMode = 'on'; void 0 Edit websites using Javascript. Creating the editor. Let's start off with creating our actual text editor where we will be typing our text. For that, we'll be using a standard 'div' tag, and we will be setting the contenteditable attribute to 'true'. The contenteditable attribute turns any container into an editable text field with default styling set by the browser.
The JavaScript Word Processor (Document Editor) is designed and optimized for high performance. Fast editing All the word processing features are written in JavaScript that runs completely on client-side, providing faster editing . Feb 01, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. There's a simple snippet of code you can drag into your bookmarks bar to edit any website on your computer. NO the changes you make are not permanent. Just r...
This is how you can edit any website directly from your browser: Step 1.) Highlight the text in the blue box: javascript:document.body.contentEditable = 'true'; document.designMode='on'; void 0. Step 2.) Drag the highlighted text into your bookmarks bar. Step 3.) Click the icon whenever you want to edit any page! Try it for yourself: May 23, 2019 - Edit npm scripts from the command line without worrying about json escaping. JavaScript Tutorial JavaScript is a programming language that executes on the browser. It turns static HTML web pages into interactive web pages by dynamically updating content, validating form data, controlling multimedia, animate images, and almost everything else on the web pages.
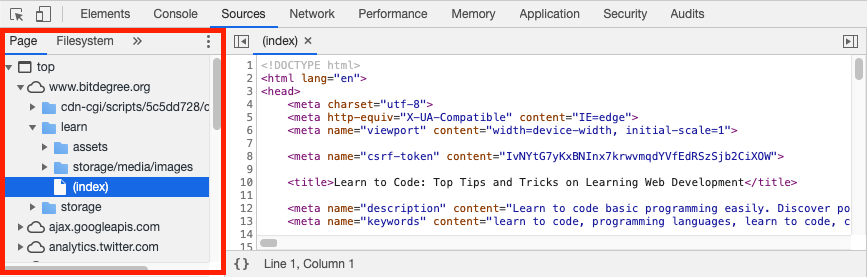
Mar 28, 2016 - Here's an example of what I'm trying to edit: You need to login to do that. ` How to provide types to functions in JavaScript. More on Objects. How to provide a type shape to JavaScript objects. Narrowing. How TypeScript infers types based on runtime behavior. Variable Declarations. How to create and type JavaScript variables. TypeScript in 5 minutes. An overview of building a TypeScript web app. TSConfig Options Jul 05, 2021 - You can examine and edit the page's HTML in the HTML pane.
JavaScript is the programming language of the Web. JavaScript is easy to learn. This tutorial will teach you JavaScript from basic to advanced. Start learning JavaScript now » Examples in Each Chapter. With our "Try it Yourself" editor, you can edit the source code and view the result. Firefox provides another tool to edit javascript in the browser setp1: Launch Scratchpad To open the Scratchpad window, press Shift F4, or go to the Web Developer menu (which is a submenu in the Tools menu on OS X and Linux), then select Scratchpad. This will open up a Scratchpad editor window. If you use Google Chrome and the code does not seem to work, precede it with "javascript:" without quotes.) To use this trick, all you need to do is just copy the code given below and paste it in your address bar after you have opened the website you wish to edit.
Note: You may want to make a backup copy of the .js files before you start editing. In all .js files the yes/no options should be all lower case. Javascript hidden email code Your template may include a script protected email link. This type of script helps hide the email from spam harvesting ... Ready to try JavaScript? Begin learning here by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type the name "Jamie"; and then hit enter. A web developer's typical day involves creating HTML web pages with associated CSS and JavaScript in their favorite editor. The workflow: Open the locally hosted page in a browser.
On the web browser menu click on the "Edit" and select "Preferences". In the "Preferences" window select the "Security" tab. In the "Security" tab section "Web content" mark the "Enable JavaScript" checkbox. Click on the "Reload the current page" button of the web browser to refresh the page. Now edit the page: click the cog in the top right and select Edit Page Once the page is in edit mode, click Add a Web Part button at the top of a zone, it doesn't matter too much where. If you don't have an Add a Web Part button, you're probably using a wiki page, so click anywhere in the content area where you want add a web part, then ... Create and edit web page code faster and easier. WeBuilder is a fast, intelligent and powerful all-in-one code editor for web developers. Clean interface, quick startup, superb flexibility and powerful features make creating and managing HTML, CSS, JavaScript, PHP, Ruby, Python, ASP, SSI and Perl code an easier task, while integrated tools let ...
Mar 26, 2021 - We want to make this open-source project available for people all around the world · Help to translate the content of this tutorial to your language May 16, 2013 - Did you face a situation where you wished that you could edit JavaScript live on browser to make experimental changes in your code? Have your ever made modifications in JavaScript code without rewriting the file and reloading the web page see the changes in real time. Lists of Free JavaScripts at thefreecountry . Free Banner Rotation and Photo Slideshow JavaScripts: Rotate Advertisements, Photos, Banners. Free Online Web-Based WYSIWYG HTML Editor JavaScripts. Free JavaScript Calendar and Date Picker Scripts. More Free JavaScript, AJAX, DHTML and Web 2.0 Scripts.
Here's the code, use with care: javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers your understanding of what is possible. Quill Rich Text Editor. Quill is a free, open source WYSIWYG editor built for the modern web. With its modular architecture and expressive API, it is completely customizable to fit any need. Big Buck Bunny from Jason Chen on Vimeo. Play.
JavaScript Editor Explained The window to the left is editable - edit the code and click on the "Run" button to view the result in the right window. The "Result Size" returns the width and the height of the result window in pixels (even when you resize the browser window). Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 Step 3: Select/change text and edit website Now you can edit any text on that webpage .
Oct 05, 2019 - The Chrome Inspect Tool technique is useful for making a couple of quick edits but if you are making multiple text changes on a web page, there’s a better approach. ... Go to your browser menu, select Tools, choose Developer Tools and then choose JavaScript console. Most of our visitors come to our site to use the online CSS editor, composer and cleaner. This free online tool helps you to tidy up the messy style sheets. Paste your code in the big text field, select the desired options and click the Organize button. Our CSS code generator and HTML generator wizards are also very popular. Dec 28, 2019 - When making certain types of edits on a page, having an instant feedback loop directly in your browser is really beneficial.
SharePoint script editor add javascript Now, let us another example on SharePoint script editor add javascript. Like, CSS, if you want to use JavaScript code, then we need to write inside the <script> </script> tag. If you will not inside the script tag, then it will render the js code, like text. In the search bar, enter javascript.enabled, and then, in the search results, under "Preference Name", locate javascript.enabled. Right-click (Windows) or Ctrl -click (macOS) javascript.enabled, and then select Toggle to change its "Value" entry to true (enabled) or false (disabled). When you're finished, close the "about:config" tab. JS.do. Online JavaScript Editor. // Create a loop of 10 elements. and click "Run code" to view results in the right part of the page.
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
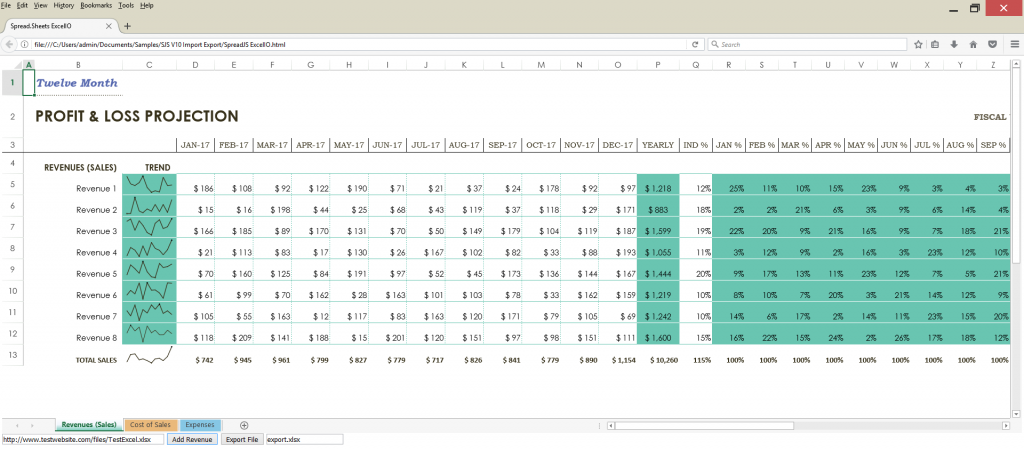
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
 Javascript Abstract Computer Script Random Parts Stock Photo
Javascript Abstract Computer Script Random Parts Stock Photo
![]() Integrate With Shopify Omniconvert Knowledgebase
Integrate With Shopify Omniconvert Knowledgebase
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
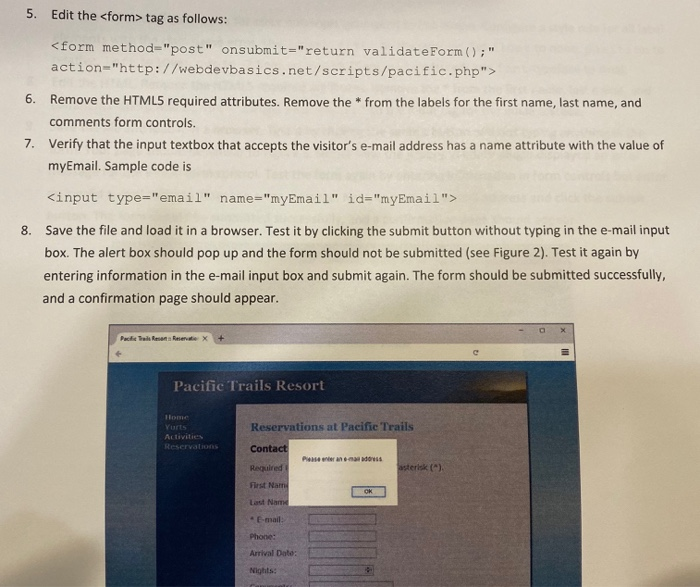
 I Need Help With The Alert Pop Up Box For My Html Chegg Com
I Need Help With The Alert Pop Up Box For My Html Chegg Com
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Edit Wordpress Code Html Css Php Easy Guide
How To Edit Wordpress Code Html Css Php Easy Guide
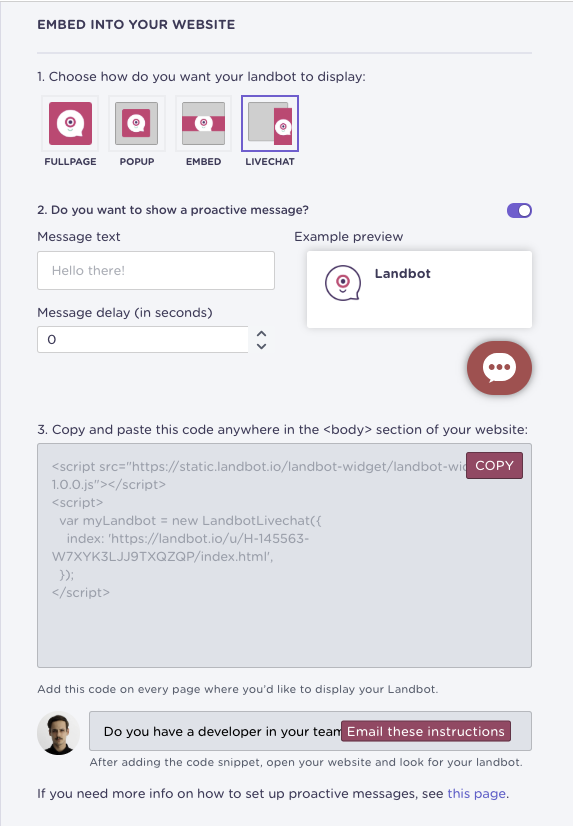
 Widget Bubble Customizations With Javascript And Css
Widget Bubble Customizations With Javascript And Css
 Learn How To Edit Webpage Chrome And Test Javascript In Browser
Learn How To Edit Webpage Chrome And Test Javascript In Browser
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 How To Edit Wordpress Code Html Css Php Easy Guide
How To Edit Wordpress Code Html Css Php Easy Guide
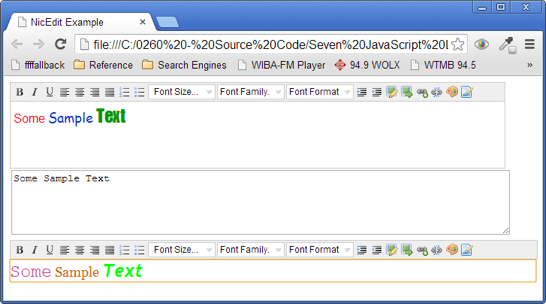
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
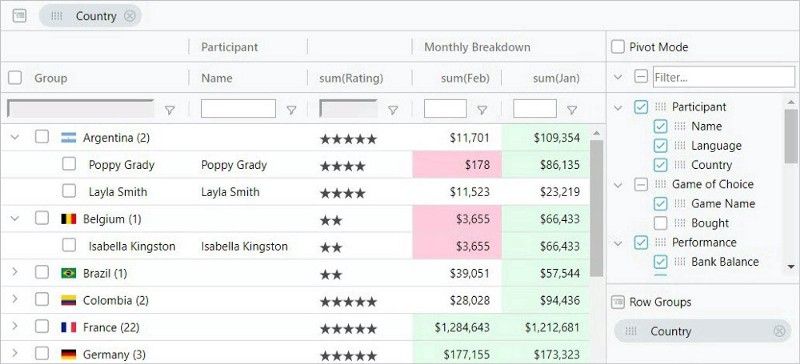
 Get Started With Javascript Grid In 5 Minutes
Get Started With Javascript Grid In 5 Minutes
Android Mobile Me Html Css Php Java Script Edit Kaise Kare
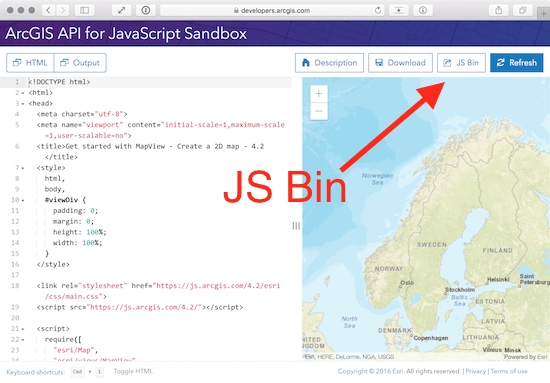
 The Esri Community And Javascript Team At Esri
The Esri Community And Javascript Team At Esri
.jpg?dc=201701231144-107) Add A Lightbox Proprofs Knowledgebase Faqs
Add A Lightbox Proprofs Knowledgebase Faqs
 Scripts Responsive Html Pop Up Window
Scripts Responsive Html Pop Up Window

0 Response to "22 Javascript Website Edit Script"
Post a Comment