20 Javascript Alarm Clock Example
Using only vanilla javascript and simple CSS to create a functional alarm clock with sound.... In this post, you will learn how to create a Digital Clock in 24-hour and 12-hour formats using JavaScript. In the 24-hour format, time is displayed in the form of HH : MM : SS. In the 12-hour format, it is displayed in the form of HH : MM : SS AM/PM. # Digital Clock in 24-Hour format. See the Pen Digital Clock by Aakhya Singh on CodePen.
 Moving Animated Countdown Timer From Vanilla Javascript To A
Moving Animated Countdown Timer From Vanilla Javascript To A
In this tutorial we will create a Simple Alarm Clock using Javascript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It can renders web pages in an interactive and dynamic fashion. It is widely used in designing a stunning website.

Javascript alarm clock example. Alarm Clock Script. This free online alarm clock or wakeup watch javascript is used for setting time in order to wakeup or to remind some important event that will occur at a specific time. Features. It shows the current time and you can set the time using select box which is in the format of HH:MM:SS. 20+ Bootstrap Clock Code Examples. Clocks are there from the early history of man. In the first place, we utilized sun clocks, because of its failure to use in the evening, later water clocks were utilized. From that point, we have utilized sand clocks, mechanical watches, quartz watches, and now advanced watches. Apr 09, 2018 - Hi I’m trying to build a web app alarm clock which will be able to feed multiple alarms and able to delete them but I need to do it without using backend technology and the data should not be cleared after the page reloads. So far now I have created the dynamic inputs with javscript but i ...
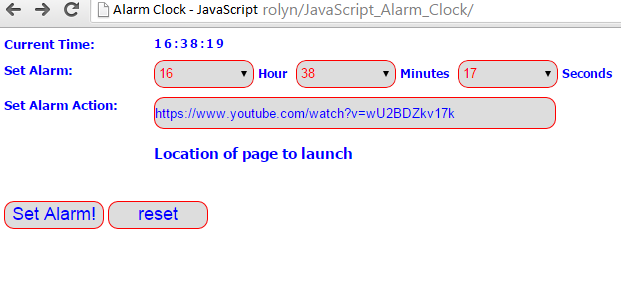
Welcome to a tutorial on how to create a simple vanilla Javascript alarm clock. Once upon a time in the stone age of the Internet, it was an absolute pain to even play an alarm sound. We had to use 3rd party Java or Flash scripts, and fight dragons with keyboards just to make some noise. 9/11/2016 · You can see a demo at http://wkashdan /alarm-clock/ Introduction. This application is a vanilla Javascript ES5 application that does not have any front-end dependencies. The application features a simple design with a clock that updates every second. It uses a web worker for the timing mechanism. The user can enter a time for an alarm to go off. Description: This is a "24 hour cycle" JavaScript alarm clock that performs a custom action (by going to any page on the web) when the desired target time has been reached. For example, you can have the script go to YouTube and play a music video as your custom "waker upper." A flexible JavaScript timer and alarm script! Example:
Large Collection of JavaScript source code. Choose from thousands of free scripts. JavaScript tutorials with example code. Excellent reference material for JavaScript. If you need help with JavaScript. ... Alarm Clock [View Sample] This javascript alarm clock can play a midi or alert you with a text message on set time. Our Code Playground integrates modern IDE functionally for writing better code, optimized for building and debugging your projects. Im trying to create simple alarm clock application in javascript. My idea for it is to compare the value from getHours function to the value from select's option that is chosen by user. (so far ive been writing the code only for hours without minutes). As I am the beginner in programming I have no idea where there can be a bug.
Alarm clock This is a "24 hour cycle" JavaScript alarm clock that performs a custom action (by going to any page on the web) when the desired target time has been reached. For example, you can have the script go to YouTube and play a music video as your custom "waker upper." The most insane alarm clock you've ever seen. ... Theme: "Automation and Optimization". Optimize your time on the web with Timeout. A Chrome Extension that locally blocks a website for a specified amount of time. javascript css chrome-extension html chrome automation hackathon optimization ... Oct 19, 2017 - Hi this is my alarmclock, so far it is working kind of. I have the problem I cant make it update each second, when I try to do it says: script.js:19 Uncaught ReferenceError: min is not defined ...
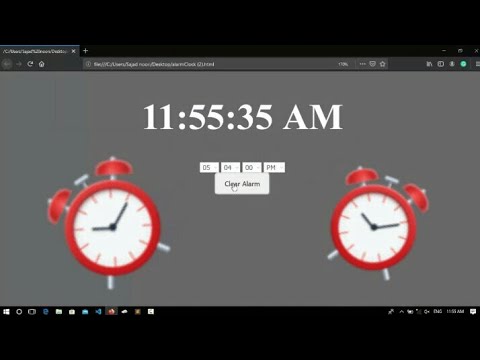
Download Link: https://github /kaduHonorato/Timer-Alarm-ClockPost no Post no Blog: https://emk8.blogspot /2019/09/2-um-timerdespertador-feito-com.html Hi I'm trying to build a web app alarm clock which will be able to feed multiple alarms and able to delete them but I need to do it without using backend technology and the data should not be cleared after the page reloads. So far now I have created the dynamic inputs with javscript but i don;t know how to get data and create alarm and do not have any idea how to store the data after the ... Set an alarm that will play any sound from your computer. You can even select a snooze time after it sounds. Awesome!
Alarm Clock Using HTML JavaScript. This is a "24-hour cycle" JavaScript alarm clock that opens any web page (depends on what address you input in Set Alarm Action field) according to the time user set up. This is a very cool system. Try this simple program and you can use it as your alarm. Hope this work will help you in your project. 48 CSS Clocks. February 17, 2021. Collection of free HTML and CSS clocks: analog, digital, flip, animated and etc. Update of March 2019 collection. 5 new examples. Author. I am trying to make an alarm clock that will play a sound when its done. So, for example, I set the time that the alarm should start at 18:00:00 and the current time is 17:59:00, so basically the alarm should fire off in 1 min. I tried doing it in this way.:
Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube. var interval = setInterval(run_the_clock, 1000); The output on the browser screen is an analog clock as we expected. Fig 4: A gif for moving clock which can be observed on the browser window. In this video lesson, you will learn to develop Alarm Clock in JS using datetime input control, setTimeout method and Audio Object. Donate & Support: https:/...
Apr 12, 2020 - It's a simple web app where we will be creating alarms and managing them using Alpinejs. We will not be working with any server API's its purely a frontend app using plain javascript and Html ... As you can see we have created a folder with the project name alarm_clock_alpinejs. 18/8/2014 · if( aSwitch.On == false) alarmSwitch(); alarmTimer = setTimeout( function(){alarmFire();} ,parseInt(time) ); } // This is how the clock works timeRefresh = function(){ date = new Date(); hour.innerHTML = date.getHours(); hour.value = hour.innerHTML; minute.innerHTML = date.getMinutes(); minute.value = minute.innerHTML; second.innerHTML = date.getSeconds(); second.value = second.innerHTML; … Not a member? Sign Up · Tutorial on Alarm Clock in JavaScript
Example Explained. The only thing you have to do (to start the clock) is to call the drawClock function at intervals. Substitute: drawClock (); With: setInterval (drawClock, 1000); The interval is in milliseconds. drawClock will be called for each 1000 milliseconds. If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions We have seen in our date object example how to display current date and time where the current date and time is displayed once. Here we will try to display changing clock or real time change in date and time by using setTimeout function.This setTimeout function we have used to trigger the time display function in a refresh rate of 1000 mill seconds ( 1 Sec ).
All 60 Java 60 Python 51 JavaScript 42 C++ 31 C 14 HTML 10 Kotlin 9 C# 8 Swift 8 CSS 5. ... java alarm alarm-clock example-project example-code example-java alarmclock example-app snooze-alarm alarm-settings ... Android alarm clock application with built in QR Code scanner that makes the user turn off the alarm clock by scanning the QR Code. This JavaScript Clock shows the time in hours, minutes, seconds and whether ante or post meridiem, in 4 text boxes. This is most probably the simplest clock script you can ever find. This example shows the time only in the 12 hour format but the time can also be shown in the 24 hour format if needed as 20/5/2016 · Alarm Clock Using HTML JavaScript This is a "24-hour cycle" JavaScript alarm clock that opens any web page (depends on what address you input in Set Alarm Action field) according to the time user set up. This is a very cool system. Try this simple program and you can use it as your alarm. Hope this work will help you in your project.
As the name says, this one is a minimal analog clock example using Pure CSS and JavaScript/JS which can also fit for an alarm clock. A black theme is used for this clock design. The whole design is accomplished using CSS. JavaScript is only used here to set the clock time to your computer time. After that, if you come up with any cool clock examples you'd like to share, let us know on the forums. Related Articles How to Build a Monorepo with Nx, Next.js and TypeScript I am trying to make a web page which will allow to set multiple alarms using dynamic element creation property of javascript but I'm not able to get the values of these multiple elements and create a ... multiple alarm clock in javascript using dynamic generated input elements in javascript ... Using my example code, it should work like this ...
Another thing worth noting is that the alarm dialog uses the HTML5 number input types with a min value of 0. Number inputs are very easy to validate with JavaScript (more about that in the next section) and they also bring up the number keyboard on mobile devices. Next is the HTML5 audio element. It contains source tags with two different audio ... Search 5,000+ Free JavaScript Snippets · Use Element.insertAdjacentHTML() with a position of ‘beforebegin’ to parse htmlString and insert it before the start of el
 Alarm Clock Using Alpinejs Summary By Rakesh Bhatt Medium
Alarm Clock Using Alpinejs Summary By Rakesh Bhatt Medium
 43 Hand Picked Css Clocks W3tweaks Com
43 Hand Picked Css Clocks W3tweaks Com
 How Does An Analog Alarm Clock Work Bagby
How Does An Analog Alarm Clock Work Bagby
 Renderfarm Js Server Side Photorealistic Rendering Of
Renderfarm Js Server Side Photorealistic Rendering Of
 Top 6 Iphone Alarm Clock Apps In 2021 Android Also Useful
Top 6 Iphone Alarm Clock Apps In 2021 Android Also Useful
 Sharp Digital Ascending Alarm Clock Silver Case With Green Leds Spc100d Walmart Com
Sharp Digital Ascending Alarm Clock Silver Case With Green Leds Spc100d Walmart Com
 Adding Alarms To The Digital Clock Tutorialzine
Adding Alarms To The Digital Clock Tutorialzine
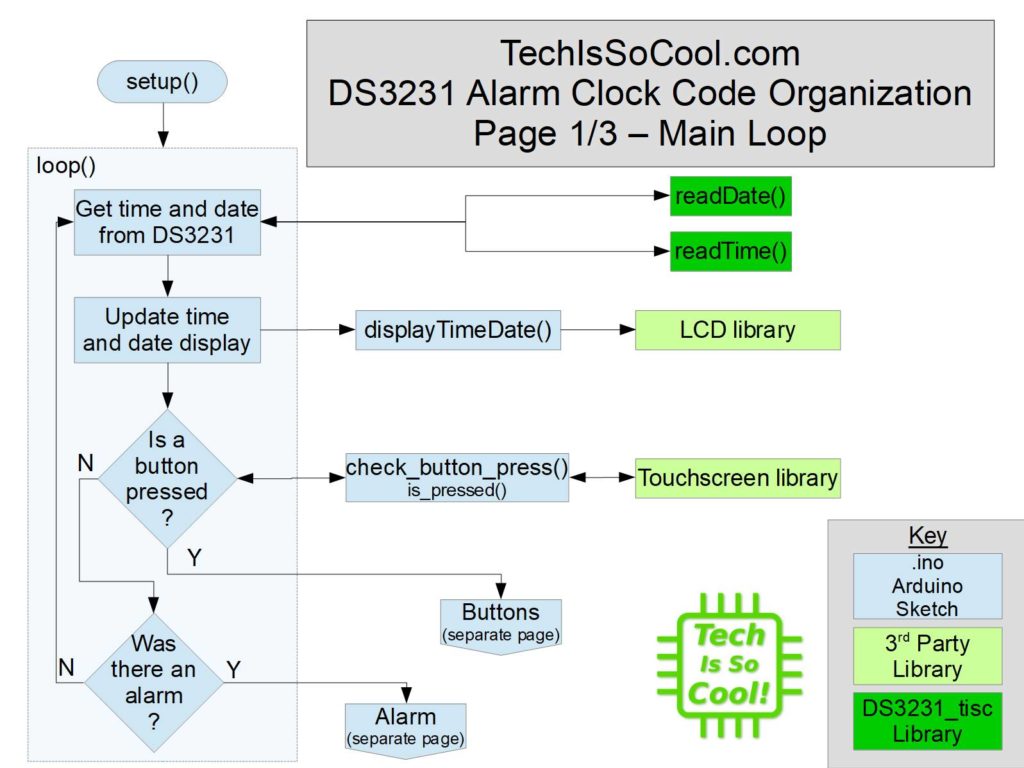
 How To Build An Arduino Alarm Clock Using Ds3231 Tech Is
How To Build An Arduino Alarm Clock Using Ds3231 Tech Is
 How Does An Analog Alarm Clock Work Bagby
How Does An Analog Alarm Clock Work Bagby
 12 React Clock Component Examples Onaircode
12 React Clock Component Examples Onaircode
 Why Do I Wake Up Right Before My Alarm Goes Off Mental Floss
Why Do I Wake Up Right Before My Alarm Goes Off Mental Floss
 8 Cute Alarm Clocks Kawaii Clocks That Will Help Your Child
8 Cute Alarm Clocks Kawaii Clocks That Will Help Your Child
Sounding The Alarm Alarm Watches Amp The Gx Analog Liv Swiss
 How Does An Analog Alarm Clock Work Bagby
How Does An Analog Alarm Clock Work Bagby
 Alarm Clock Using Html Javascript Free Source Code
Alarm Clock Using Html Javascript Free Source Code
 Simple Alarm Clock Using Javascript For Beginners
Simple Alarm Clock Using Javascript For Beginners
React Native Getting User Device Timezone And Converting Utc
 Sensorwake Trio The Smell Based Alarm Clock Designs
Sensorwake Trio The Smell Based Alarm Clock Designs

0 Response to "20 Javascript Alarm Clock Example"
Post a Comment