34 Javascript Callback Function Example
An asynchronous callback is a function that is passed as an argument to another function and gets invoke zero or multiple times after certain events happens. It's like when your friends tell you to call them back when you arrive at the restaurant. You coming to the restaurant is the "event" that triggers the callback. A callback function is essentially a pattern (an established solution to a common problem), and therefore, the use of a callback function is also known as a callback pattern. Consider this common use of a callback function in jQuery: 1. 2. 3. $ ("#btn").click (function() {. alert ("Button is clicked");
 Understanding Javascript Callback Functions For Beginners
Understanding Javascript Callback Functions For Beginners
Apr 28, 2021 - Incidentally, you don’t have to use the word “callback” as the name of your argument, Javascript just needs to know that it’s the correct argument name. Based on the above example, the below function will behave in exactly the same manner.

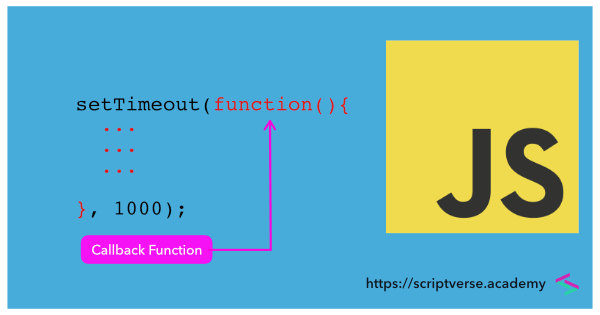
Javascript callback function example. 17/3/2020 · This does exactly the same task as the example above. Callback as an Arrow Function. If you prefer, you can also write the same callback function as an ES6 arrow function, which is a newer type of function in JavaScript: setTimeout(() => { console.log("This message is shown after 3 seconds"); }, 3000); What about Events? Callback functions are frequently used in JavaScript programming. These can be functions that are called when a button is clicked or content that is set on a time delay with the setTimeout() function. A simple example of a callback function in JavaScript is an ordinary button: JavaScript Callbacks. Javascript Web Development Front End Technology. In JavaScript since functions are objects so we can pass them as parameter to another functions. These functions can then be called inside another functions and the passed function is referred as callback function. Following is the code for JavaScript Callbacks −.
Simply put: A callback is a function that is to be executed after another function has finished executing — hence the name 'call back'. More complexly put: In JavaScript, functions are objects. Because of this, functions can take functions as arguments, and can be returned by other functions. Functions that do this are called higher-order ... May 31, 2020 - So, I dedicate this post to those of you still learning about JavaScript and callback functions. Let's begin. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
Sep 12, 2018 - Gain an in-depth understanding of how to use and create callback functions in the JavaScript code. Here are very simple examples of JavaScript callback function that can help you to master. Dec 23, 2020 - The callback function is one of those concepts that every JavaScript developer should know. Callbacks are used in arrays, timer functions, promises, event handlers, and much more. Jun 29, 2017 - In this article I will teach you the basics of callbacks using easy-to-understand examples. ... Simply put: A callback is a function that is to be executed after another function (normally asynchronous) has finished executing — hence the name ‘call back’. More complexly put: In JavaScript, ...
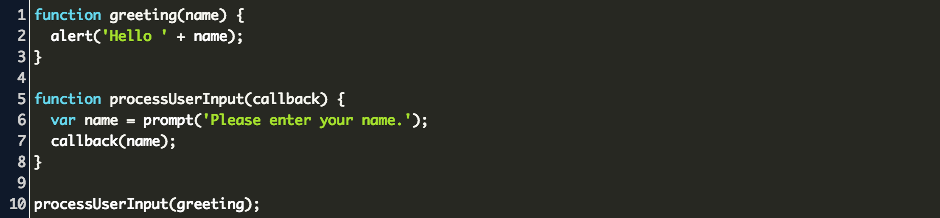
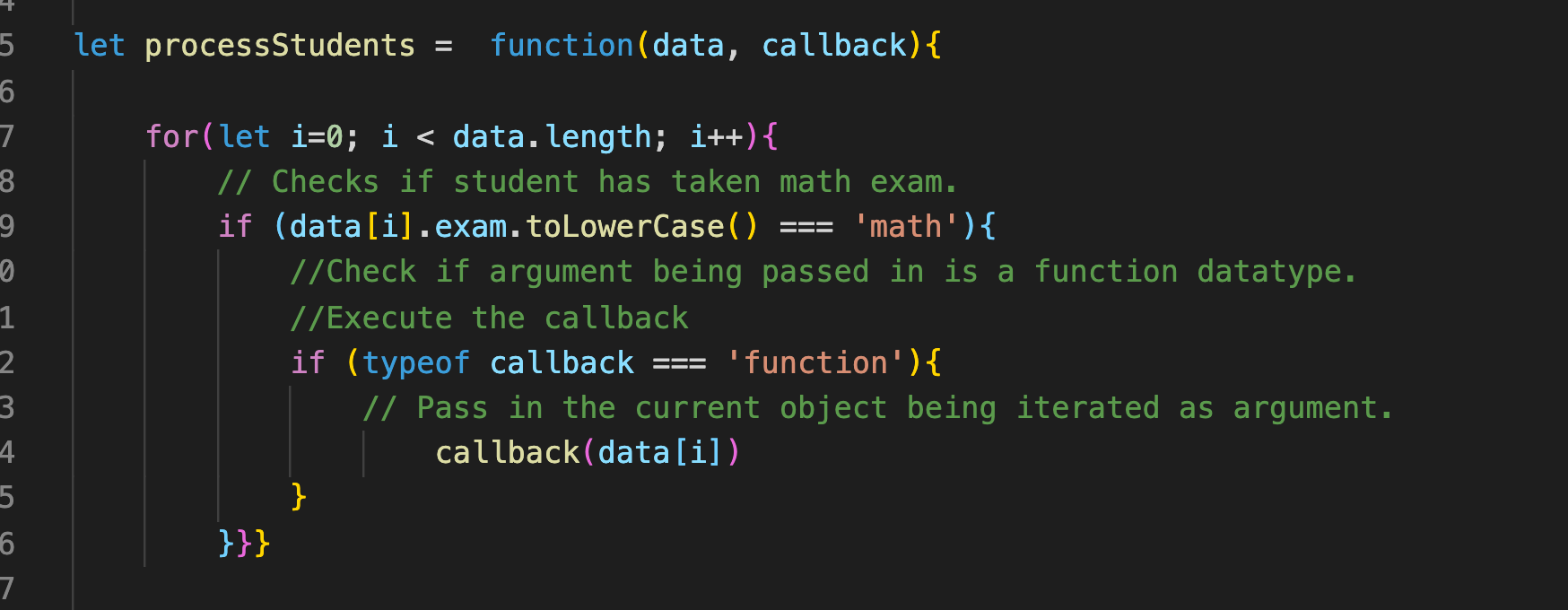
In JavaScript, you can also pass a function as an argument to a function. This function that is passed as an argument inside of another function is called a callback function. For example, // function function greet(name, callback) { console.log ('Hi' + ' ' + name); callback (); } // callback function function callMe() { console.log ('I am ... Example. Callbacks offer a way to extend the functionality of a function (or method) without changing its code. This approach is often used in modules (libraries / plugins), the code of which is not supposed to be changed. Suppose we have written the following function, calculating the sum of a given array of values: May 22, 2020 - Essentially a callback function is used in another function to be executed eventually. This other function decides when to execute the function and which arguments it passes to the function. For example, let's create a generic filter function which filters a JavaScript array based on a callback ...
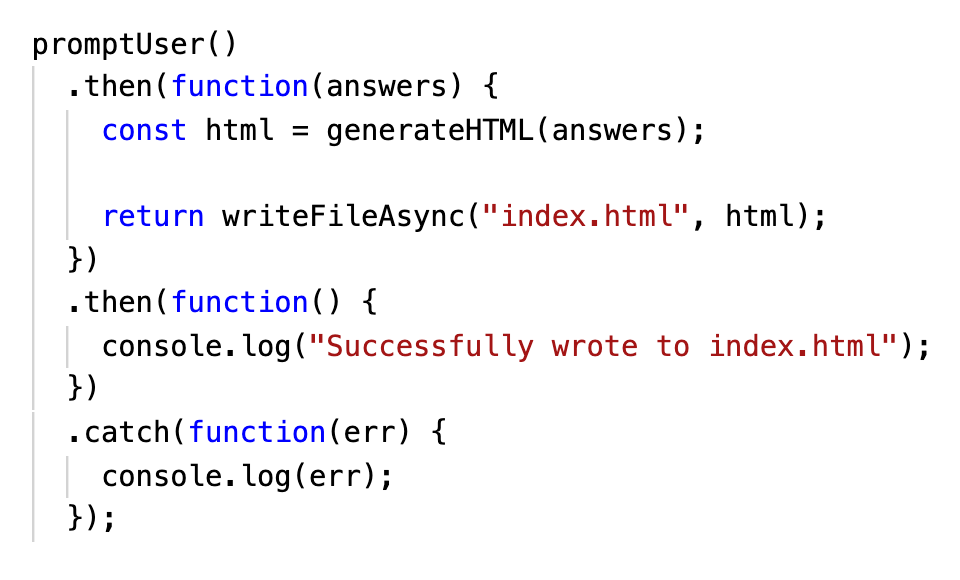
The callbacks function is commonly used to continue execution of the code even after an asynchronous action has completed, these are called asynchronous callbacks. An example is the callback function executes inside a, then block chained into the end of a promise after that promise fulfills or rejects. JavaScript Callback Functions with this keyword Dec 02, 2014 - As you see in the preceding example, we pass a function as a parameter to the click method. And the click method will call (or execute) the callback function we passed to it. This example illustrates a typical use of callback functions in JavaScript, and one widely used in jQuery. Callbacks. Callbacks in JavaScript are functions that are passed as arguments to other functions. This is a very important feature of asynchronous programming, and it enables the function that receives the callback to call our code when it finishes a long task, while allowing us to continue the execution of the code. For example:
A callback function, is a function that is passed to another function (let's call this other function "otherFunction") as a parameter, and the callback function is called (or executed) inside the otherFunction. Here is my simple example for callback function JavaScript callback function | Simple example code. Posted February 11, 2021 May 16, 2021 by Rohit. A JavaScript callback function is a function passed into another function as a parameter. Using a callback, you could call another function with a callback, and let the first function run the callback after all statements completed. Feb 02, 2016 - This is an example of using the callback variable in a JavaScript Function.
Function expression as callback. นอกจากนี้ เรายังสามารถส่ง Callback function ในรูปแบบ Function expression หรือ Arrow function ได้โดยไม่จำเป็นต้องประกาศฟังก์ชันก่อน นี่สามารถช่วยอำนวยความสะดวก ... In this example, the isOddNumber is a callback function. When you pass a callback function into another function, you just pass the reference of the function i.e., the function name without the parentheses (). To make it shorter, you can use an anonymous function as a callback: Aug 31, 2020 - What is Javascript Callback and how to write your callback function!
A callback, as the name suggests, is a function that is to execute after another function has finished executing. As we know, in JavaScript, functions are objects. Because of this, functions can take functions as arguments, and other functions can also return it. Functions that take the additional function as a parameter are called higher-order ... Callback functions are a concept derived from functional programming and specifies the use of functions as arguments. In Javascript every function is a first class object, which means that every ... 5/2/2021 · // (A) FUNCTION TO CALLBACK function foo { console.log("bar"); } // (B) PASS FOO() INTO SETTIMEOUT() setTimeout(foo, 1000); Callback functions are actually straightforward, and here is a classic example. Remember from the above introduction that 2 things happen in a callback function? We pass a function as a parameter into another function.
A callback function is executed after the current effect is 100% finished. ... JavaScript statements are executed line by line. However, with effects, the next line of code can be run even though the effect is not finished. This can create errors. Example. Using arrow function as callback function can reduce lines of code. The default syntax for arrow function is => {} This can be used as callbacks. For example if we want to print all elements in an array [1,2,3,4,5] without arrow function, the code will look like this [1,2,3,4,5].forEach(function(x){ console.log(x); } Do comment on this topic if you have any doubts and suggestions. Note: The All JS Examples codes are tested on the Firefox browser and the Chrome browser. OS: Windows 10 Code: HTML 5 Version
As of now, the loadScript function doesn't provide a way to track the load completion. The script loads and eventually runs, that's all. But we'd like to know when it happens, to use new functions and variables from that script. Let's add a callback function as a second argument to loadScript that should execute when the script loads: A callback is a function passed as an argument to another function. Using a callback, you could call the calculator function (myCalculator) with a callback, and let the calculator function run the callback after the calculation is finished: JavaScript functions have the type of Objects. So, much like any other objects (String, Arrays etc.), They can be passed as an argument to any other function while calling. JavaScript code to show the working of callback: Code #1: <script>. function add (a, b , callback) {. document.write (`The sum of $ {a} and $ {b} is $ {a+b}.` +"<br>");
The callback function runs after the completion of the outer function. It is useful to develop an asynchronous JavaScript code. In JavaScript, a callback is easier to create. That is, we simply have to pass the callback function as a parameter to another function and call it right after the completion of the task. functionTwo (2, functionOne); This is an example of using the callback variable in a JavaScript Function. Function One takes in an argument and issues an alert with the x as it's argument. Function Two takes in an argument and a function. Callbacks are also be used lavishly with events in JavaScript. For example we have a simple jQuery code, the callback function only executes when a button is clicked: $ ("#btn").click (function () { alert ("A button clicked!");
Callback Functions. A callback function is a function that is passed as an argument to another function, to be "called back" at a later time. A function that accepts other functions as arguments is called a higher-order function, which contains the logic for when the callback function gets executed. It's the combination of these two that ... A good example is the callback functions executed inside a.then () block chained onto the end of a promise after that promise fulfills or rejects. This structure is used in many modern web APIs, such as fetch (). Syntax: Above is an example of a callback variable in JavaScript function. "geekOne" accepts an argument and generates an alert with z as the argument. "geekTwo" accepts an argument and a function. "geekTwo" moves the argument it accepted to the function to passed it to. "geekOne" is the callback function in this case.
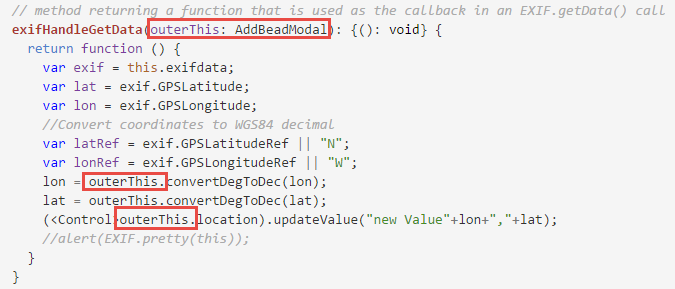
 Access The Original Calling Context In A Callback Function In
Access The Original Calling Context In A Callback Function In
Understanding Callbacks In Javascript Javascript
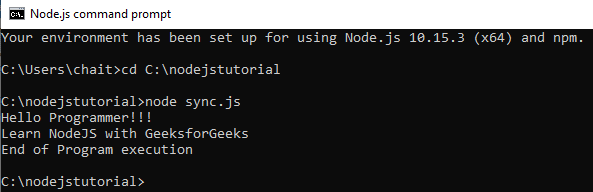
 Node Js Callback Concept Geeksforgeeks
Node Js Callback Concept Geeksforgeeks
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
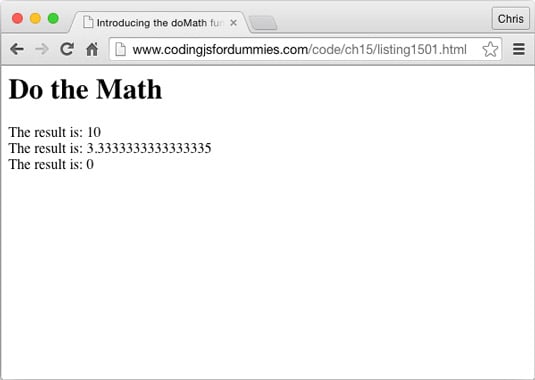
 What Are Callbacks In Javascript Coding Dummies
What Are Callbacks In Javascript Coding Dummies
 Callbacks And Promises Dev Community
Callbacks And Promises Dev Community
 Javascript Callback You Will See A Lot Of Codes In By
Javascript Callback You Will See A Lot Of Codes In By
 What Are Callback Functions In Javascript Learnjavascript
What Are Callback Functions In Javascript Learnjavascript
 Understanding Javascript Callbacks And Best Practices
Understanding Javascript Callbacks And Best Practices
 Writing Middleware For Use In Express Apps
Writing Middleware For Use In Express Apps
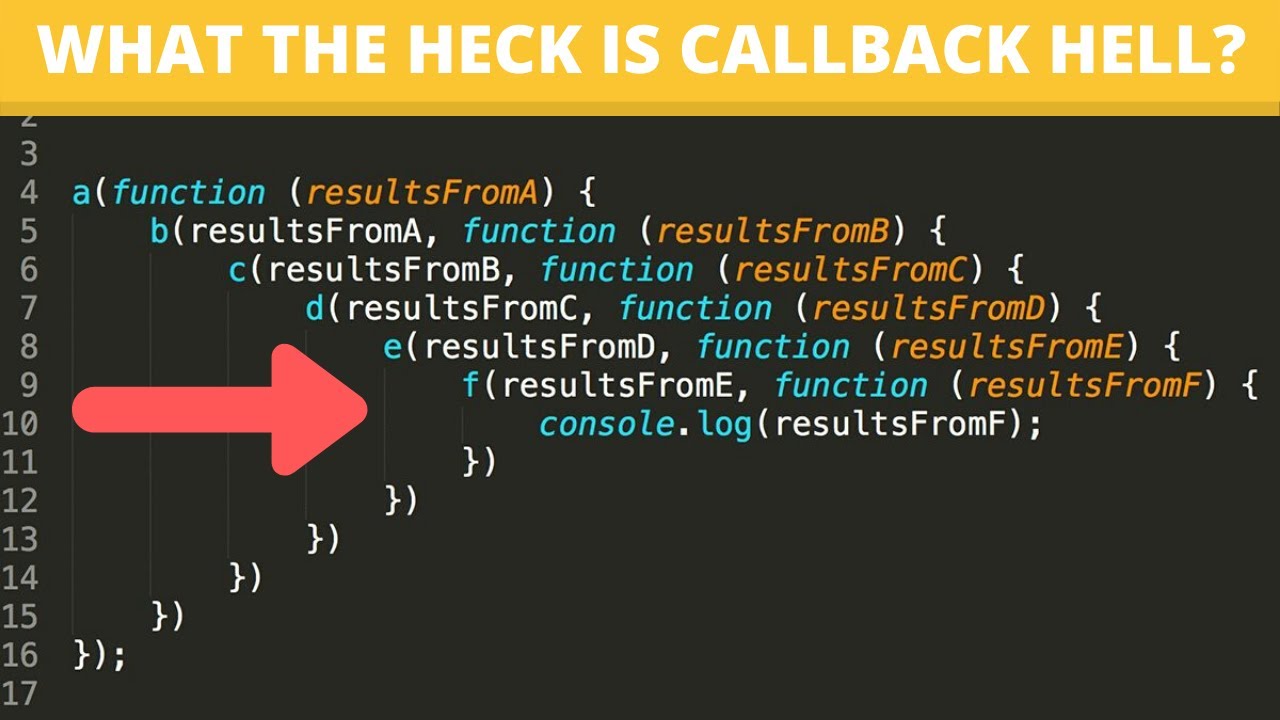
 Callback Hell Bmc Software Blogs
Callback Hell Bmc Software Blogs
 Callbacks The Definitive Guide Learn The Real Way To Async
Callbacks The Definitive Guide Learn The Real Way To Async
 Javascript Asynchronous Method Comparison Callbacks
Javascript Asynchronous Method Comparison Callbacks
 Callback Function Javascript Code Example
Callback Function Javascript Code Example
 Qwebengineview Javascript Callback
Qwebengineview Javascript Callback
Callbacks In Javascript In This Article We Will Discuss
 Introduction To Object Oriented Javascript
Introduction To Object Oriented Javascript
 Callbacks In Javascript Zell Liew
Callbacks In Javascript Zell Liew
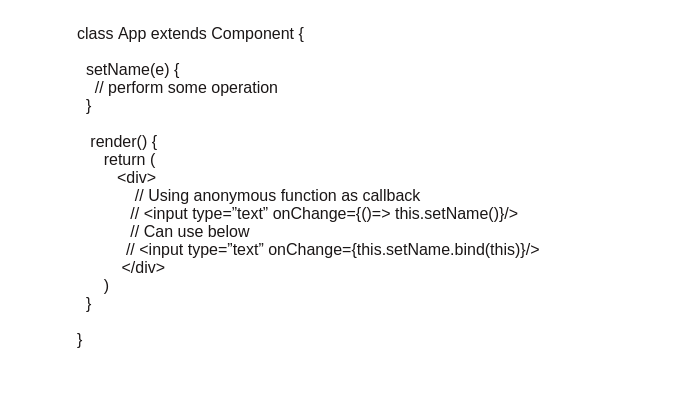
 Pros And Cons Of Binding Callback Function In React
Pros And Cons Of Binding Callback Function In React
 Javascript Callback Functions Tektutorialshub
Javascript Callback Functions Tektutorialshub
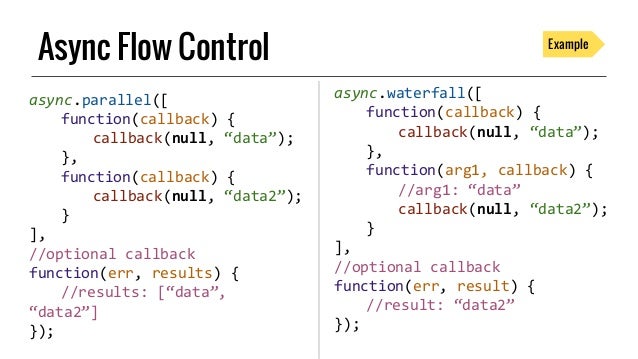
 Express Async Parallel Callback Function Express Js
Express Async Parallel Callback Function Express Js
 How To Create A Custom Callback In Javascript Geeksforgeeks
How To Create A Custom Callback In Javascript Geeksforgeeks
 Javascript Callback Function Simple Example Code Eyehunts
Javascript Callback Function Simple Example Code Eyehunts
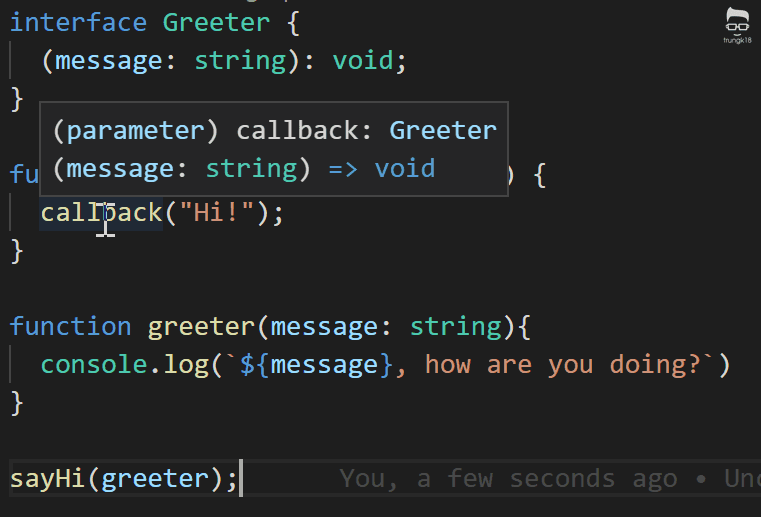
 Typescript Declare A Function Callback Type Trung Vo
Typescript Declare A Function Callback Type Trung Vo
 Wait For Callback Function Before Ruten Code Example
Wait For Callback Function Before Ruten Code Example
 Understand Callback Function In Javascript By Satyendra
Understand Callback Function In Javascript By Satyendra
 Javascript Promise Tutorial Resolve Reject And Chaining In
Javascript Promise Tutorial Resolve Reject And Chaining In
 Tools Qa What Are Callback Functions In Javascript And How
Tools Qa What Are Callback Functions In Javascript And How
 Callback Hell In Javascript Asynchronous Javascript With Callbacks In Hindi
Callback Hell In Javascript Asynchronous Javascript With Callbacks In Hindi
 Callback Functions In Javascript What Is A Callback Function
Callback Functions In Javascript What Is A Callback Function


0 Response to "34 Javascript Callback Function Example"
Post a Comment