29 Javascript Map Data Structure
Feb 13, 2020 - In this article, you learned that a Map is a collection of ordered key/value pairs, and that a Set is a collection of unique values. Both of these data structures add additional capabilities to JavaScript and simplify common tasks such as finding the length of a key/value pair collection and ... Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map.
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
Maps is JavaScript's' new data structure which is introduced in ES6. Map is a data strcture that we can use to map values to keys, so just like an object data is stored in key value pairs in maps.

Javascript map data structure. 8/4/2017 · Browse other questions tagged javascript data-structures or ask your own question. The Overflow Blog Using stretch work assignments to help engineers grow Oct 07, 2018 - Tell us what’s happening: Hello All, This code works fine on my IDE, but the 3rd test of “add” fails in fcc sandbox. I don’t know why.I also checked the seed code on github, the 3rd assert instruction read : “assert((… These data structures, introduced in ECMAScript Edition 6, take object references as keys. Set and WeakSet represent a set of objects, while Map and WeakMap associate a value to an object.. The difference between Maps and WeakMaps is that in the former, object keys can be enumerated over.This allows garbage collection optimizations in the latter case.
JavaScript icon. While HTML and CSS control the content and styling of a page, JavaScript is used to make it interactive. In the JavaScript Algorithm and Data Structures Certification, you'll learn the fundamentals of JavaScript including variables, arrays, objects, loops, and functions. Once you have the fundamentals down, you'll apply that ... 19.2 Map # JavaScript has always had a very spartan standard library. Sorely missing was a data structure for mapping values to values. The best you can get in ECMAScript 5 is a Map from strings to arbitrary values, by abusing objects. Even then there are several pitfalls that can trip you up. A hash table (also called a hash, hash map or dictionary) is a data structure that pairs keys to values. It's implemented with a dynamic array and a "hashing function."
Dec 02, 2020 - In this article, you learned that a Map is a collection of ordered key/value pairs, and that a Set is a collection of unique values. Both of these data structures add additional capabilities to JavaScript and simplify common tasks such as finding the length of a key/value pair collection and ... Hashtables and hashmaps are data structures that store data i n an array-like format, using key/value pairs, where the (hashed) key corresponds to the index in the array. One of the primary ... 1/12/2018 · Maps data structures provide with a convenient way of keeping a list of key and value pairs. At first, maps data structure looks like JavaScript objects, but you can differentiate them because: • Objects use strings for key values and maps can use any data type as a key.
Nov 11, 2019 - A Map is a collection of key🔑 — value pairs, similar to an object. It stores the key🔑 — value pairs in the insertion order. We can create a Map by passing an iterable object whose elements are in… In this article, we’ll look at maps, another newer data structure in JS, added to the language in the ES6 update. ... A map is like a “countable” object (i.e. a dictionary) Maps seem almost the same as JavaScript objects. However, there are some things specific to maps: Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map.
I would like to create a map like a data structure where I can use the Product id as a key and with that, I can receive the structure that has the product itself and the quantity. In Java that would be: Map<Integer, Pair<Product, Integer>> = new HashMap<>(); How do I implement it using TypeScript? A Set data structure allows to add data to a container. ECMAScript 6 (also called ES2015) introduced the Set data structure to the JavaScript world, along with Map A Set is a collection of objects or primitive types (strings, numbers or booleans), and you can think of it as a Map where values are used as map keys, with the map value always ... Prior to JavaScript Maps. Before Map was introduced to the JavaScript language object was the primary way for creating a key/value pair data structures. However, the major drawback of using this technique is the inability to use a non-string value as the key. Let's see an example. var sqlServer = {};
Aug 12, 2016 - I'm now trying to put all these vectors into a JavaScript hash map to analyze the performance. I want to know how is the hash map in JavaScript implemented, is it a real hash function or just a wrapped function that uses a simple data structure and a search algorithm? Map vs Object in JavaScript Last Updated : 20 Sep, 2019 Map is a data structure which helps in storing the data in the form of pairs. The pair consists of a unique key and a value mapped to the key. The JavaScript map data structure is a powerful tool to use when you need a collection of strictly key/value pairs, but need more functionalities than what a regular JavaScript object provides.
A Map 's keys can be any value (including functions, objects, or any primitive). The keys of an Object must be either a String or a Symbol . Key Order. The keys in Map are ordered in a simple, straightforward way: A Map object iterates entries, keys, and values in the order of entry … Maps are data structures that store key-value pairs. See how they work and learn about the ES6 map object.💻 Code: http://codepen.io/beaucarnes/pen/jBjobG?ed... 2/3/2018 · The Map JavaScript Data Structure Discover the Map data structure introduced in ES6 to associate data with keys. Before its introduction, people generally used objects as maps, by associating some object or value to a specific key value. Published Mar 02, 2018
Feb 11, 2020 - Map is one of the data structures that comes with the ECMAScript 6. Aug 08, 2016 - Not that Seq has other properties ("Seq describes a lazy operation, allowing them to efficiently chain use of all the higher-order collection methods (such as map and filter) by not creating intermediate collections") and that some other immutable-js data structures might also do the job quite ... A list. Objects, as generic blobs of values, can be used to build all sorts of data structures. A common data structure is the list (not to be confused with array). A list is a nested set of objects, with the first object holding a reference to the second, the second to the third, and so on.
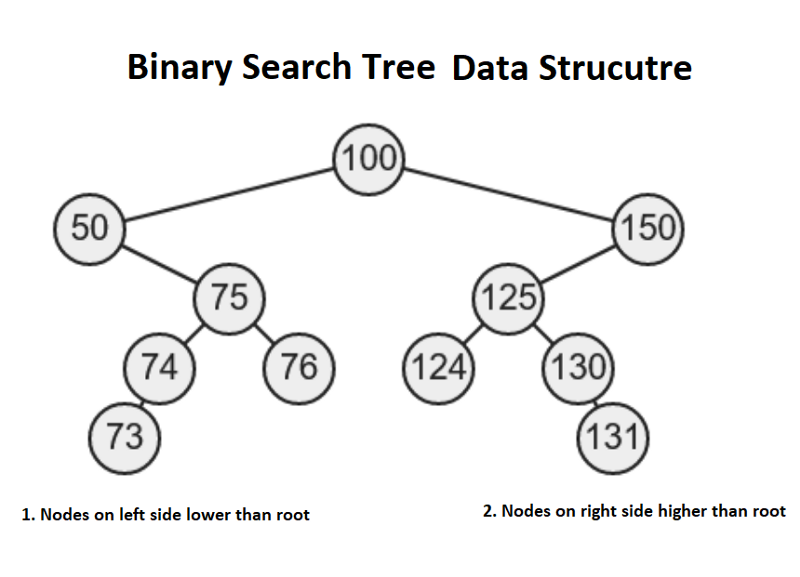
ES6 Map is a data structure in which data is stored as key-value pairs. A unique key usually maps to a value. Both the key and the value can be in any data type. A map is an iterable data structure, this means that the sequence of insertion is remembered. Introduction to a map data structure. We will cover:1) The definition (+few words about associative arrays and dictionaries)2) Real world example for map3) M... Maps, dictionaries, and associative arrays all describe the same abstract data type. But hash map implementations are distinct from treemap implementations in that one uses a hash table and one uses a binary search tree. Hashtable is a data structure that maps keys to values Going back to the drawer analogy, bins have a label rather than a number.
map.has(key) : returns true if key is present in the map object otherwise false. map.delete(key) : returns true if the element is removed in the map object otherwise false. map.clear(key) : removes the entire key,value pairs exists in the map object. Properties. map.size : returns the total number of key,value pair exists in the map object. Few ... Prior to the introduction of Maps in ES6, objects were generally used to hold key-value pairs. Maps have advantages over objects when creating hash maps because: You can use different data types (i.e., primitives, objects, functions) as keys. JavaScript ECMAScript6 (ES6) introduces four new data structures: Set, WeakSet, Map, and WeakMap. We already learned Set, WeakSet. We will discuss the WeakMap Data Structure in our next article. Let’s start exploring and understanding the following pointers in detail about the JavaScript Map object.
In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type. On the other hand, arrays are an ordered collection that can hold data of any type. Recently, I've found that when doing Leetcode-type algorithmic problems it can often be a little bit easier to use the Map structure as opposed to a regular object, and here's why: a JavaScript Map... The 'Hash Map' Data Structure Feb 19 2018. Computers read data from memory by its address — and memory addresses are numbers — so arrays are a natural data structure for sequence types which support 'getting' values by their numeric index. When we 'get' from an array, the computer can use the index to calculate the memory address of the value we want.
Dec 29, 2019 - Javascript is a language that gives the freedom of writing code in any style, from imperative to declarative. Most programmers use imperative because either they are coming from OOPs background… Nov 09, 2018 - Map tends to have more advantages over Object in scenarios when we just need a simple look-up structure for data storing, with all the basic operations it provided. However, Map can’t never replace Object, in any sense, because in Javascript, Object is — after all — more than just a normal ... JavaScript ECMAScript6 (ES6) introduces four new data structures: Set, WeakSet, Map, and WeakMap. We already learned Set, WeakSet, and Map. Let's start exploring and understanding the following pointers in detail about WeakMap in JavaScript. What is WeakMap in JavaScript?
TypeScript Map. TypeScript map is a new data structure added in ES6 version of JavaScript. It allows us to store data in a key-value pair and remembers the original insertion order of the keys similar to other programming languages. In TypeScript map, we can use any value either as a key or as a value. Create Map. We can create a map as below.
 Es6 Map Vs Object What And When By Maya Shavin
Es6 Map Vs Object What And When By Maya Shavin
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
 Github Amejiarosario Dsa Js Data Structures Algorithms
Github Amejiarosario Dsa Js Data Structures Algorithms
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 How To Use Javascript Collections Map And Set
How To Use Javascript Collections Map And Set
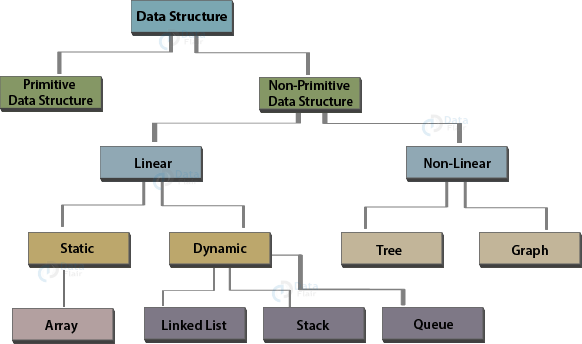
 Javascript Data Structures Tutorial Learn Its Types And
Javascript Data Structures Tutorial Learn Its Types And

 Simplifying Maps In The Javascript Dhananjay Kumar
Simplifying Maps In The Javascript Dhananjay Kumar
 Es6 Create Modify And Interact With Maps In Javascript
Es6 Create Modify And Interact With Maps In Javascript
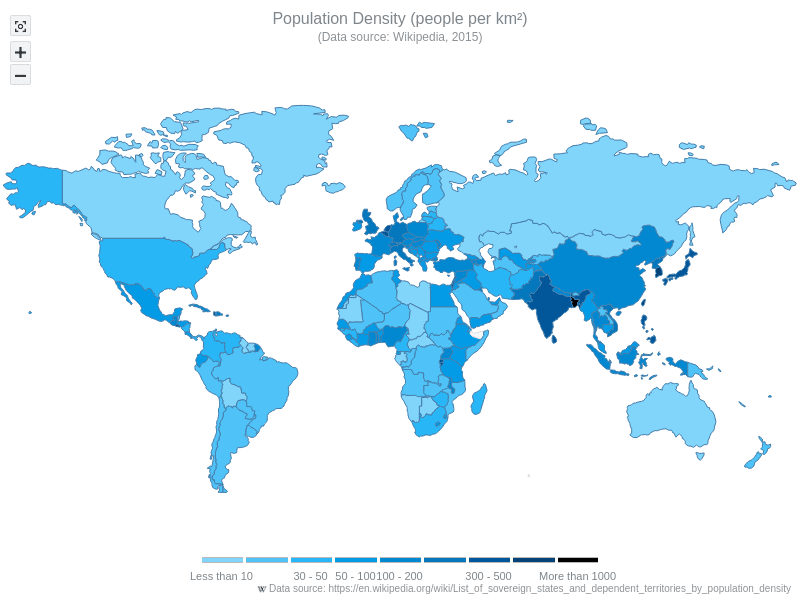
 Gallery Javascript Map Charting Library Anymap Js Maps
Gallery Javascript Map Charting Library Anymap Js Maps
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Ultimate Javascript Cheatsheet Glassinteractive Com
Ultimate Javascript Cheatsheet Glassinteractive Com
 Javascript Data Structure With Map Reduce Filter And Es6 By
Javascript Data Structure With Map Reduce Filter And Es6 By
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
 My Favorite Free Courses To Learn Data Structures And
My Favorite Free Courses To Learn Data Structures And
 Data Structures In Javascript Like Other Programming
Data Structures In Javascript Like Other Programming
 Algorithms In Javascript Hash Tables By Rohan Paul
Algorithms In Javascript Hash Tables By Rohan Paul
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists


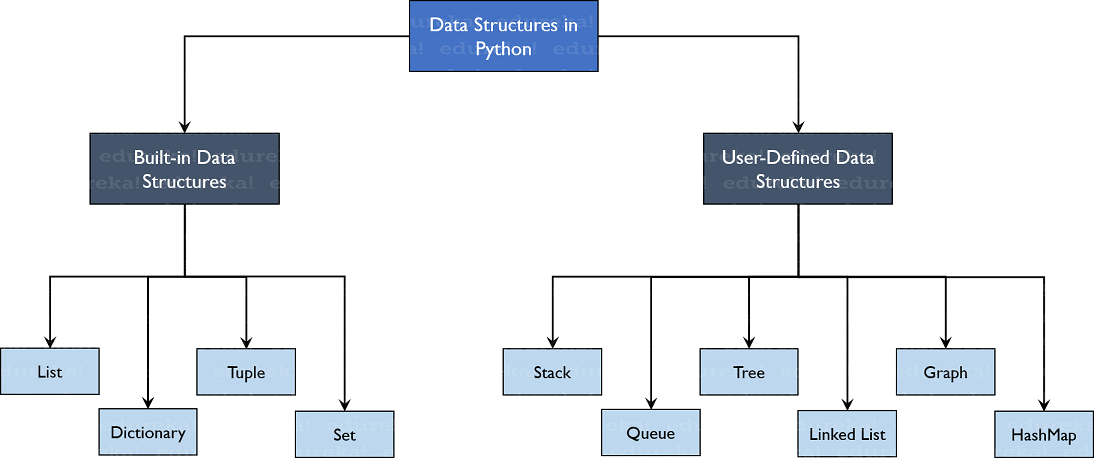
 Data Structures In Python List Tuple Dict Sets Stack
Data Structures In Python List Tuple Dict Sets Stack
 A Simple Introduction To The Es6 Map Data Structure In
A Simple Introduction To The Es6 Map Data Structure In
 Map Data Structure In Javascript Tutscoder
Map Data Structure In Javascript Tutscoder
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Engine Fundamentals Shapes And Inline Caches
 Overview On The Data And Query Structure Json Javascript
Overview On The Data And Query Structure Json Javascript

0 Response to "29 Javascript Map Data Structure"
Post a Comment