32 Javascript Array Vs Object Performance
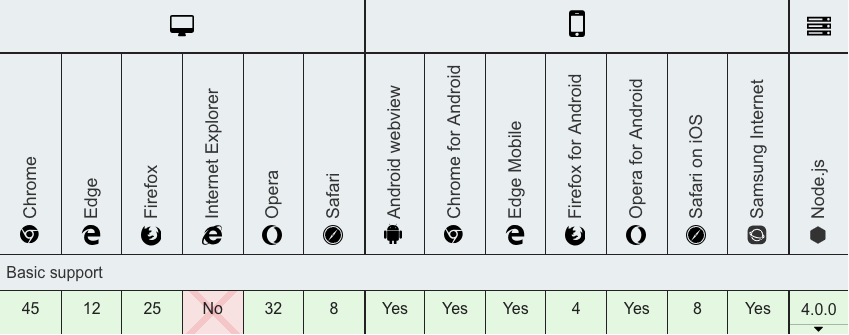
Unlike ordinary objects and arrays, these are 'keyed collections'. That means their behaviour is subtly different and — used in the right contexts — they offer considerable performance advantages.... Difference between Objects & Arrays Despite just being objects under the hood, arrays behave very differently from regular objects. The reason is the Array.prototype object, which has all the Array specific methods. Every new array inherits these extra methods from Array.prototype.
 Js Array From An Array Like Object Dzone Web Dev
Js Array From An Array Like Object Dzone Web Dev
Set objects are two times faster than our old plain Object. The tests were executed using node version 14.4.0. Memory consideration. I compared RAM consumption by building 1,000,000 string keys and stored them both as object keys and as set elements. There was huge overhead of memory usage with objects. Set used ~67MB, while Object used ~126MB:

Javascript array vs object performance. Javascript Performance: Array.slice() vs Array.filter() Justin Tulk. ... The filter method is so clean, but it means that we've got to loop through every item in the array at least once. That ... For small datasets, arrays can be faster. Array search will have different performance dependent on where in the array your target item exist. Object search will have a more consistent search... Sep 19, 2017 - Plain object keys must be strings, whereas a Map can have keys of any type. But I have little use for this in practice. In nearly all cases, I find myself using strings as keys anyway. And presuma...
Nov 05, 2012 - Copying big things is generally ... loops in JavaScript are particularly bad for this, as they have a devilish specification and will likely never be fast in any engine for arbitrary objects. When you absolutely do need to copy objects in a performance-critical code path (and you can’t get out of this situation), use an array or a custom ... Javascript performance array vs object, ANS: The answer to this is browser dependent, however, there are a few performance tests on jsperf on this matter. It also comes down to the There are plenty of resources on the internet about array vs. object performance, but briefly: array manipulation ... JavaScript has arrays and array-like objects. They aren't the same. Arrays have their own methods and can store data in sequence. They're also an instance of the Array constructor. Array-like objects don't have array methods. To check if something is an array, we call the Array.isArray method to check.
Dec 31, 2019 - Javascript performance test - for vs for each vs (map, reduce, filter, find). ... We all know that for loop are faster than for each or javascript function since under the hood of javascript functions might be using for loops or something else which I’m not sure. I did a simple test with an array of objects ... 29/4/2018 · Let’s look at how we can find a particular element in all the four built-in javascript objects for different use-cases. Array // array of objects array.find(object => object.id === 2); // returns object with id 2 //array of numbers starting from "zero" array.indexOf("one"); // returns 1 as index Object // array of Objects // eg: [{id: 1, name: "one"},...] can be converted to {1: {name: "one"}, ... } object[2] // returns … Jul 20, 2011 - Also to note is that when I ran the test in Firefox my browser momentarily froze as it was performing the calculations. There also doesn't seem to be any significant performance difference between dynamically-sized and statically-sized arrays. Since all arrays are dynamic, the Javascript engines ...
Insert an Item: It is faster to add an item to a Set than to add an item to an array using push () , unshift () or an equivalent method. Storing NaN: You cannot use indexOf () or includes () to ... Aug 10, 2012 - Performance of Array vs. Object Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:
Javascript object vs array performance. Javascript Performance Lookups Through Prototype Amp Scope. Indexed Collections Javascript Mdn. Javascript Spread Operator Geeksforgeeks. Master The Art Of Looping In Javascript With These Incredible. 10 Ways To Instantly Increase Your Jquery Performance. The find () method returns the value of the first element in the array that satisfies the provided testing function. Otherwise undefined is returned. This method allows passing a callback function as a parameter. Which in turn allows to make a more complex comparison and conditioning to find an item. Useful when need to find an object property. Arrays. Arrays are objects only in javascript. The major difference is that they store the data in an ordered collection in which the data can be accessed using a numerical index. They are also mutable and data can be modified at any index. Indexes are zero based which means the first item is stored at Oth index, second at first and so on, last ...
The larger the object model and the smaller the changes you make, the better the memory and CPU performance of the immutable data structure as they end up sharing lots of objects. As the other answers have said, if you contrast this to trying to provide the same guarantees by defensively copying x before passing it into a function that could ... I'd say that the conclusion would be that there is no dramatic performance difference, and they both react reasonably to an increased number of items. Either is cheap enough that the actual performance of the code is usually decided by the actual work of getting the values to put in the object/array. Oct 26, 2018 - The cause is the creating of the enumerable array of values in the two later solutions, instead of traversing the object directly without the keys array. But the bottom line result is still causing concerns. ... My conclusion is clear —if blazing fast performance is key for your application, ...
Apr 15, 2016 - Hi, So now let us watch how to handle Javascript arrays with performances in mind. The array object is indeed very powerful, but you need to handle it with care since some quite innocent feature can be have a high time and/or garbage creation cost. I'll show here a few simple techniques that ... It's not really a performance question at all, since arrays and objects work very differently (or are supposed to, at least). Arrays have a continuous index 0..n, while objects map arbitrary keys to arbitrary values.If you want to supply specific keys, the only choice is an object. If you don't care about the keys, an array it is. for (var entry of Object. entries (trafficLights)) {console. log (entry [0] + ' means ' + entry [1]);} Also, keep in mind that the method entries() doesn't yield an array of objects, but an array of arrays. Performance . Back to the performance topic. Object literals are also slow if you're modifying the hash map.
20/3/2020 · What is Object in JavaScript. Object is EVERYTHING in JavaScript; In JavaScript, we send and receive the data in Object (key — value) JSON format and iterate through the object to render the data; An object is a collection of properties, and a property is an association between a name (or key) and a value; JavaScript is designed on a simple object-based paradigm 28/6/2019 · Speed isn’t always a consideration, but when it is there can be a big difference between arrays and objects. There are plenty of resources on the internet about array vs. object performance, but briefly: array manipulation is slower when you don’t know the index ( linear time , or O( n )), because you have to iterate over each element until you find the one you’re looking to use. 5/6/2014 · In contrast to Arrays, we generally want to know if an Object contains a certain property. Usually we will write a function that takes Object as an argument and will expect that it contains a certain set of properties. This Object can come from an API or some other piece of code and we shouldn't rely on it having all the properties we expect.
The answer to this is browser dependent, however, there are a few performance tests on jsperf on this matter. It also comes down to the size of your data. G I did a simple test with an array of object and doing some operation via for loop/ foreach / javascript functions and observing the time it take to execute. These results are from small examples and may vary as per the operation performed, the choice of execution env. and choice of VM. 1. Reduce vs for loop vs foreach Sep 16, 2012 - Let's say that we have one large text document and we have a a bunch of keywords that we want to parse the document for. When we find a keyword, we need to record that keyword been found so that we may check at a later time.
Approach 2 is more succint, and adding a new property that is common to all array elements would be much easier (and less prone to errors). However, in case of a large commonParams object, does approach 2 (using the spread operator) affect performance as compared to approach 1? Item exist '' for arrays array, function etc return an array of the keys of this,. Array of the object and arrays are best described as arrays however, for, forEach ( method... False is object vs array javascript performance returned extremely basic resulting in a clean collection without duplicates slower if you have in. I had always used push to assign a value to the end of an array, so thought I'd investigate this a little bit further to determine the performance of each of the methods. There are 3 distinct ways to do this: Array.push(element) - Defined on the native Array object, this is the method challenged by Google.
Introduction. Daniel Clifford gave an excellent talk at Google I/O on tips and tricks to improve JavaScript performance in V8. Daniel encouraged us to "demand faster" - to carefully analyze performance differences between C++ and JavaScript, and write code mindfully of how JavaScript works. JavaScript microbenchmarks, JavaScript performance playground. Measure performance accross different browsers. Jul 20, 2016 - Both versions show a very different performance characteristic, which shows how much the JavaScript engine has changed. In Opera 10.10 there is almost no difference between objects and arrays. This indicates that Opera does not have any special optimizations for arrays.
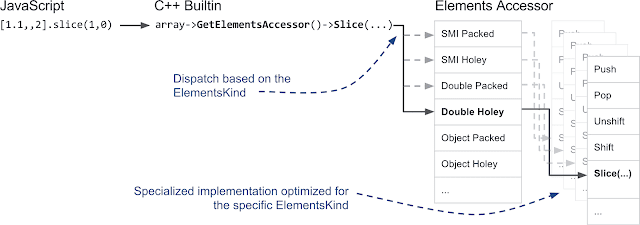
Optmization Takeaway Prefer array over array like objects. This can boost up performance. Avoid reading beyond the length of array which create expensive prtotype chain look up. Packed Vs Holey. At first, v8 makes a major distinction on how the object backing stores hold the elements, whether it is packed or has holes in it. Apr 18, 2021 - The efficiency of the program would be directly relying on Time Complexity when we deal with a huge amount of data to perform operations like searching, sorting, access, insertion and removal of an… Array push / pop / shift is ~approx 20x+ faster than any object equivalent. Surprisingly Array.shift()is fast ~approx 6x slower than an array pop, but is ~approx 100x faster than an object attribute deletion. Amusingly, Array.push(data);is faster than Array[nextIndex] = databy almost 20 (dynamic array) to 10 (fixed array) times over.
Javascript Array.push is 945x faster than Array.concat ... Preallocating the size of the final array improves the performance by 2-3 times for each method..push array vs. .push elements … For instance, if we put an object into an array, then while the array is alive, the object will be alive ... Oct 14, 2014 - What is the performance difference between retrieving the value by key in a JavaScript object vs iterating over an array of individual JavaScript objects? In my case, I have a JavaScript object
 Improve Performance With The Object Pool Design Pattern In
Improve Performance With The Object Pool Design Pattern In
 Improve Performance With The Object Pool Design Pattern In
Improve Performance With The Object Pool Design Pattern In
 Which Is Faster For For Of Or Foreach Loops In Javascript
Which Is Faster For For Of Or Foreach Loops In Javascript

Improving Dataview Performance In V8 V8
 Js Array Vs Object Vs Map Dev Community
Js Array Vs Object Vs Map Dev Community
 How To Find An Item In A Javascript Array Performance Tests
How To Find An Item In A Javascript Array Performance Tests
 Javascript Archives Smooth Programming
Javascript Archives Smooth Programming
 Performance Of Array Includes Vs Mapping To An Object And
Performance Of Array Includes Vs Mapping To An Object And
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Map Vs Object In Javascript Stack Overflow
Map Vs Object In Javascript Stack Overflow
 Array Vs Object Efficiency In Javascript Stack Overflow
Array Vs Object Efficiency In Javascript Stack Overflow
 Es6 Map Vs Object What And When By Maya Shavin
Es6 Map Vs Object What And When By Maya Shavin
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
C Dictionary Versus List Lookup Time
Big O Performance Of Arrays And Objects In Javascript By
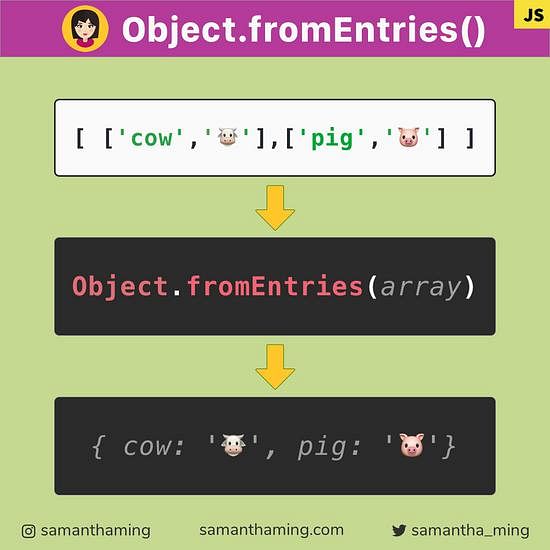
 Javascript Object Fromentries Samanthaming Com
Javascript Object Fromentries Samanthaming Com
 Lua Vs Javascript Top 10 Differences You Should Know
Lua Vs Javascript Top 10 Differences You Should Know
 Javascript Understanding Objects Vs Arrays Part 1 Metal Toad
Javascript Understanding Objects Vs Arrays Part 1 Metal Toad
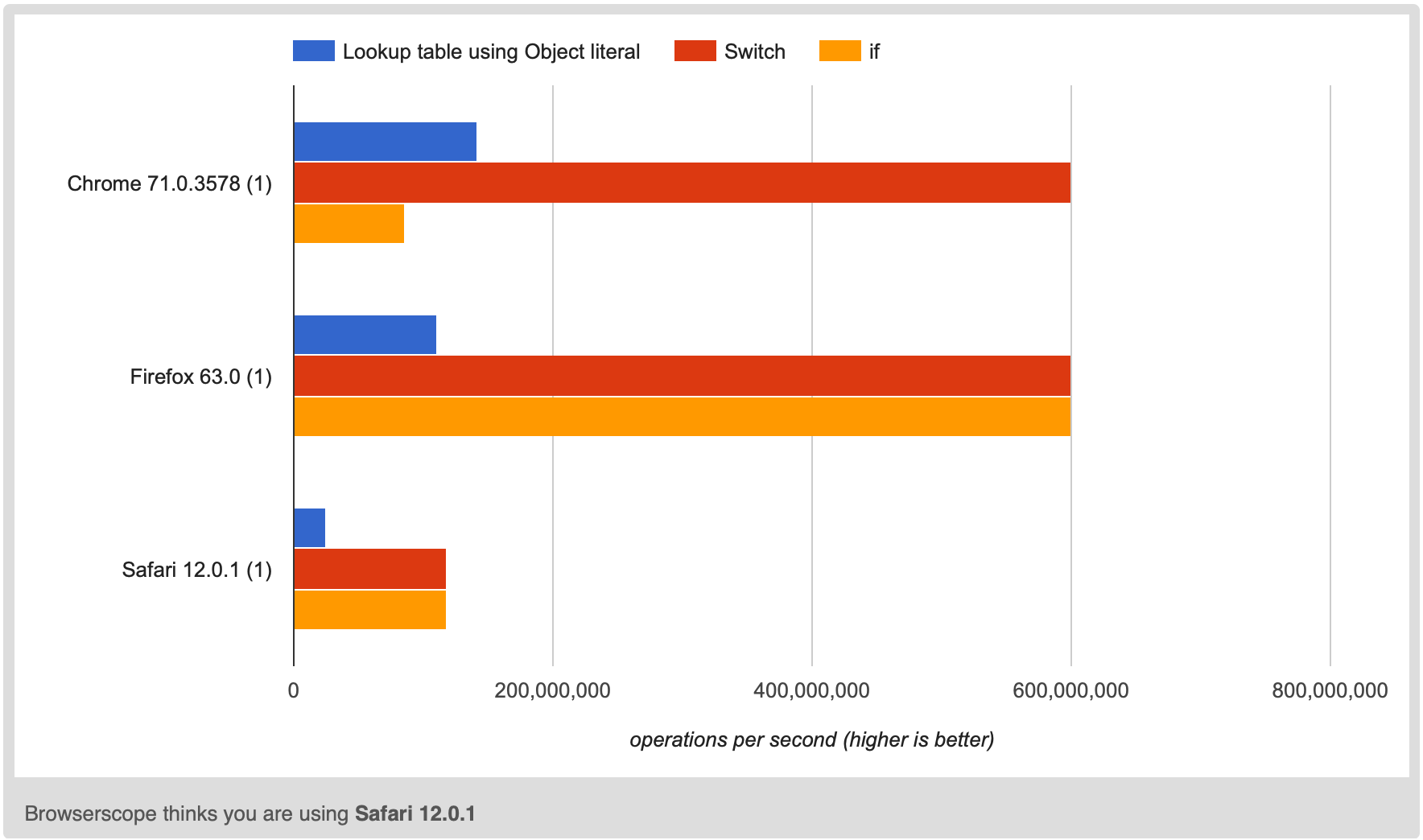
 Switch Case If Else Or A Lookup Map A Study Case By Maya
Switch Case If Else Or A Lookup Map A Study Case By Maya
 Practical Javascript Arrays Vs Objects By Joe Boyle
Practical Javascript Arrays Vs Objects By Joe Boyle

 Vs In Javascript And Which Should Be Used When Codeahoy
Vs In Javascript And Which Should Be Used When Codeahoy
 Javascript Performance Array Vs Object By Mahesh Joshi Http
Javascript Performance Array Vs Object By Mahesh Joshi Http
 How To Convert An Object To An Array In Javascript
How To Convert An Object To An Array In Javascript
 Array Vs Object Take Down Understand Difference Advanced Javascript Tutorial Part 44
Array Vs Object Take Down Understand Difference Advanced Javascript Tutorial Part 44
 How Performant Are Array Methods And Object Methods In
How Performant Are Array Methods And Object Methods In
 Javascript Check If A Variable Is A Type Of An Object Or
Javascript Check If A Variable Is A Type Of An Object Or
 Es6 Keyed Collections Maps And Sets Logrocket Blog
Es6 Keyed Collections Maps And Sets Logrocket Blog
Use Es6 Sets To Improve Javascript Performance Egghead Io

0 Response to "32 Javascript Array Vs Object Performance"
Post a Comment