25 Switch Condition In Javascript
JavaScript Switch Statement - Condition in Case. 2. How to get multiple strings into one case in Java Script? See more linked questions. Related. 1717. Replacements for switch statement in Python? 7626. How do JavaScript closures work? 6730. How do I remove a property from a JavaScript object? Nov 11, 2017 - In addition to if...else, JavaScript has a feature known as a switch statement. switch is a type of conditional statement that will evaluate an expression against multiple possible cases and execute one or more blocks of code based on matching cases. The switch statement is closely related ...
 Javascript Switch Case Statement Explained With Different
Javascript Switch Case Statement Explained With Different
In this tutorial we will learn about JavaScript switch conditional statement. We use the switch conditional statement to compare a single value with a list of values and execute a piece of code according to a match. It is a compact version of the nested if/else statement.

Switch condition in javascript. A basic switch case example. Following is a simple JS switch example. The example simply assigns a value to the variable " a". The variable a is then used as an expression in switch case. Three cases are created with an alert for value 1,2 and 3. If some other value is assigned to the variable a, the default part will be executed. condition. An expression that is considered to be either truthy or falsy.. statement1. Statement that is executed if condition is truthy.Can be any statement, including further nested if statements. To execute multiple statements, use a block statement ({ ... }) to group those statements.To execute no statements, use an empty statement. ... Mar 15, 2021 - We have learned about decision ... in JavaScript. We have seen in our previous article that we can use the if-else statements to perform actions based on some particular condition. That is if a condition is true then perform some task or else if the condition is false then execute some other task. The switch case statement ...
Switch case in javascript used for decision-maker logic based on different conditions. In the Switch case where you need to pass the value and this value will match anyone's condition and execute some task (code of bock). A Switch case statement is more convenient than if-else statements and an easy way to dispatch execution to different ... Jan 16, 2021 - Here +a gives 1, that’s compared with b + 1 in case, and the corresponding code is executed. ... Several variants of case which share the same code can be grouped. For example, if we want the same code to run for case 3 and case 5: let a = 3; switch (a) { case 4: alert('Right!'); break; case ... Switch on ranges and multiple conditions in javascript Switch cases are easy to use and great for writing clean code. It takes one input and matches that input value with the defined cases inside the switch body. The ideal scenario is to use different operations for different switch cases.
Either the first or the second expression after the question mark gets executed showing an alert, what depends on the condition number == 16. In this case we don't assign a result to a variable, but execute different code depending on the condition. Note, that it's not recommended to use the question mark operator in this way. The switch statement is used to perform different actions based on different conditions. The JavaScript Switch Statement Use the switch statement to select one of many code blocks to be executed. The expression inside of an if statement decides whether to execute the statements inside the if block or under the else block. For switch, the expression inside switch statement decides which case...
var raw_value = 11.0; switch (true) { case (raw_value > 10.0): height = 48; width = 36; break; case (raw_value > 5.0): height = 40; width = 30; break; default: height = 16; width = 12; } The expressions in the case statements will evaluate to true or false, and if that matches the switch condition... voilà. Switch condition in JavaScript - Learn JavaScript front-end programming. In this video we will learn about the switch condition in JavaScript. A switch condi... May 04, 2011 - Free source code and tutorials for Software developers and Architects.; Updated: 13 Sep 2011
In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true; Use else to specify a block of code to be executed, if the same condition is false; Use else if to specify a new condition to test, if the first condition is false; Use switch to select one of many ... Eg: if liCount is 3, the first comparison is true === (liCount == 0), meaning the first case is false. The switch then moves on to the next case true === (liCount<=5 && liCount>0). This expression evaluates to true, meaning this case is run, and terminates at the break. Create a switch..case statement to check against highSchoolGrade. in javascript
The JavaScript Switch Conditional Learn the basics of the JavaScript Switch Conditional. Published Jun 03, 2019. An if/else statement is great when you have a few options to choose. When they are too many however it might be overkill. Your code will look too complex. The tests in 2012 where performed on Windows 7 32bit with the folowing versions: Chrome 21..1180.89m, Firefox 15.0, Opera 12.02, MSIE 9.0.8112, Safari 5.1.7.Node was run on a Linux 64bit box because the timer resolution on Node for Windows was 10ms instead of 1ms.. if-immediate. This is the fastest method in all tested environments, except in ... Oct 22, 2015 - In this tutorial, we will cover what is known as conditional statements. These are the digital equivalents of the decisions we make where our code does something different depending on whether something is true or false. ... OMG! A JavaScript Book Written by Kirupa?!!
You can use conditional statements in your code to do this. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true Use else to specify a block of code to be executed, if the same condition is false Aug 17, 2015 - Don’t Use Switch in Programming JavaScript Applications by Eric Elliot. Using Dispatch Tables to Avoid Conditionals in JavaScript by Josh Clanton The objective of a switch statement is to give an expression to evaluate and several different statements to execute based on the value of the expression. The interpreter checks each case against the value of the expression until a match is found. If nothing matches, a default condition will be ...
JavaScript switch The switch is a conditional statement like if statement. Switch is useful when you want to execute one of the multiple code blocks based on the return value of a specified expression. The switch statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Use switch to select one of many blocks of code to be executed. This is the perfect solution for long, nested if/else statements. The switch statement evaluates an expression. Description. A switch statement first evaluates its expression. It then looks for the first case clause whose expression evaluates to the same value as the result of the input expression (using the strict comparison, ===) and transfers control to that clause, executing the associated statements. (If multiple case s …
If a condition is true, you can perform one action and if the condition is false, you can perform another action. Different Types of Conditional Statements There are mainly three types of conditional statements in JavaScript. Jan 09, 2021 - Ranges can be used because switch ... valid JavaScript expression syntax. Any expression you might use in an if statement can be used in a switch expression. ... Switch statements are cleaner syntax over a complex or stacked series of if else statements. ... You are comparing multiple possible conditions of an expression ... In JavaScript, the switch statement checks the value strictly. So the expression's result does not match with case "1". Then the switch statement goes to the second case. Here, the expressions's result matches with case 1.
Javascript Conditionals Javascript Conditionals are used to define test conditions to control the flow of the program, if the condition is true then the code blocks are executed, if not the alternate code block is executed. Javascript has three types of Conditionals if, if/else, switch JavaScript Switch Statement: Although the nested if-else statement is used for multiple selections but it becomes complicated for large number of choices. The switch statement is used as a substitute of nested if-else statement. It is used when multiple choices are given and one choice is to be selected. The switch case statement in JavaScript is used for decision making purposes.In some cases, using the switch case statement is seen to be more convenient over if-else statements.
Switch Case Statement is a control Statement, it is better than If else statements. To improve the readability of a program multiple if else Statements can be replaced with Switch Statements. In Switch Case Statements, using the break statement will cause an immediate exit from switch statement as soon as the code under the code is executed. Apr 10, 2021 - Creating conditionals to decide ... multiple conditionals using the switch keyword. How switch statements work in JavaScriptThe JavaScript switch keyword is used to create multiple conditional statements,... JavaScript switch statement evaluates a switch condition, base on switch condition value matched case will run until break or end of case statement. Syntax : switch (expression) { case condition 1: statement(s) break; case condition 2: statement(s) break; ...
Introduction to the JavaScript switch case statement The switch statement is a flow-control statement that is similar to the if else statement. You use the switch statement to control the complex conditional operations. The following illustrates the syntax of the switch statement: May 01, 2015 - When you need to set a condition for a value or a function in JavaScript, the first things you try are if/else and switch. Mar 19, 2019 - You should now have the hang of switch statements within JavaScript. Use this new power wisely - don’t turn every if statement into a switch, only those that are getting too long to read tersely. And don’t forget to break out of the switch statement once you’ve found the right condition, ...
There are times in JavaScript where you might consider using a switch statement instead of an if else statement. switch statements can have a cleaner syntax over complicated if else statements. Take a look at the example below - instead of using this long if else statement, you might choose to go with an easier to read switch statement.
 How To Avoid Multiple Conditions In Switch In A Single Object
How To Avoid Multiple Conditions In Switch In A Single Object
 Switch Case Statements In Python 3 10 Towards Data Science
Switch Case Statements In Python 3 10 Towards Data Science
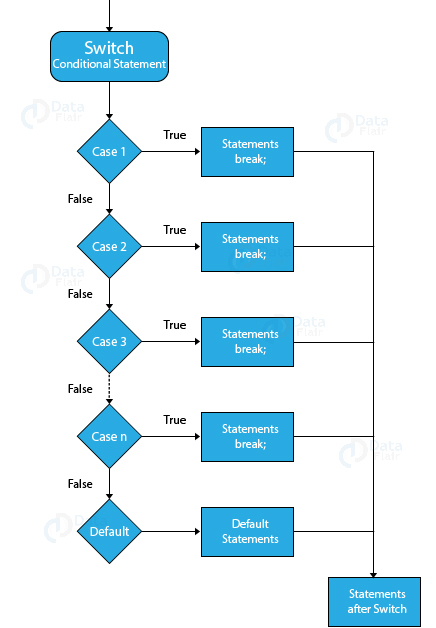
 Conditional Statements If Else And Switch
Conditional Statements If Else And Switch
 Dart Dartlang Introduction Switch Conditional Statement
Dart Dartlang Introduction Switch Conditional Statement
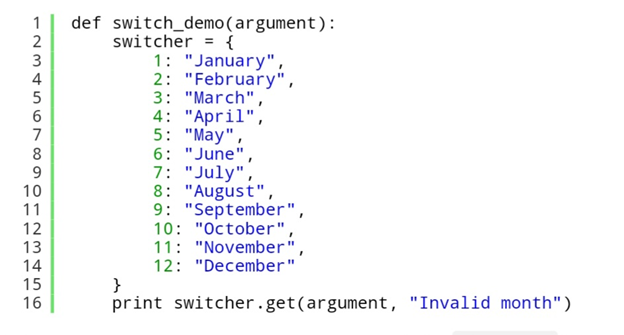
 Implementing Switch Case Functions In Python Coding Ninjas Blog
Implementing Switch Case Functions In Python Coding Ninjas Blog
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples
 2 Simple Ways To Implement Python Switch Case Statement
2 Simple Ways To Implement Python Switch Case Statement
 Write Conditional Statement Using Switch In Dax And Power Bi
Write Conditional Statement Using Switch In Dax And Power Bi
 Javascript Javascript Condition And Loops Conditional
Javascript Javascript Condition And Loops Conditional
 Switch Case Statement In C Examples
Switch Case Statement In C Examples
 Switch Case Statement In C Examples
Switch Case Statement In C Examples
 Javascript Quiz Switch Case Can Change A Variable Value
Javascript Quiz Switch Case Can Change A Variable Value
 Javascript Switch How To Use Switch Statement In Javascript
Javascript Switch How To Use Switch Statement In Javascript
 25 Switch Condition In Javascript Learn Javascript Front
25 Switch Condition In Javascript Learn Javascript Front
 Javascript Switch Example Switch Statement In Javascript
Javascript Switch Example Switch Statement In Javascript
 Javascript Switch Case With Example Learn In 12 Mins
Javascript Switch Case With Example Learn In 12 Mins
 Javascript Switch Statement Switch Javascript Switch
Javascript Switch Statement Switch Javascript Switch
 Javascript Switch Case Or Code Example
Javascript Switch Case Or Code Example
 Switch Statement Not Working Correctly In Javascript Stack
Switch Statement Not Working Correctly In Javascript Stack



0 Response to "25 Switch Condition In Javascript"
Post a Comment