20 Document Getelementbyid Value Javascript
You are updating it value property of the DOM element and not its value attribute. To reflect in the markup use setAttribute() which is using to update an attribute. function setEmail(email) { document.getElementById("email").setAttribute('value', email); } この記事では「 【JavaScript入門】getElementByIdを完全理解する3つのコツ! 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。
 Document Getelementbyid Submit Not Working Stack Overflow
Document Getelementbyid Submit Not Working Stack Overflow
Get the value of a text input. java script text input get value. how to set value using javascript. input text value js. read input text value in javascript. set value in element javascript. get value of input type text in javascript. get value of input html js. get value of input text box javascript.

Document getelementbyid value javascript. Working with getElementById. The ID is an attribute that can be added to HTML tags. The value added at this attribute assigns an unique ID for that HTML tag. The "id" can be used to define CSS styles, but can also be used in JavaScript scripts to work with HTML elements and their content. Thus, the id can make a connection between JavaScript ... The getElementById() call returns the input element object with ID ‘txt_name’ . Once we have the object, we can get the properties and call the methods of the object. For example, to get the value of the input element, get the value attribute. document.getElementById ().value not working [duplicate] Closed 4 years ago. I would like to auto calculate a price + commission (12%) and automatically input the result. For example: 100$ + 12% commission = 112$. Problem is here my result is 10012.
The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name); Definition and Usage. The selectedIndex property sets or returns the index of the selected option in a drop-down list. The index starts at 0. Note: If the drop-down list allows multiple selections it will only return the index of the first option selected. Note: The value "-1" will deselect all options (if any). Note: If no option is selected, the selectedIndex property will return -1. document.getElementByID is not a function. The document.getElementById () method is one of the JavaScript selector methods. The method retrieves an object based on its ID from the HTML DOM. This method is used to manipulate the contents of an element or retrieve information about a particular element, such as its contents or its attributes.
Im having an issue trying to pass a hyperlink parameter/value to a javascript function. The link is part of a list that is generated from a websql query: THIS IS THE LIST - which nicely display with only the ID of a row set to "xres" as an id on a div tag in the main HTML The Document method getElementById () returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text. But we need to define id for the input field.
In this tutorial, we are going to learn about how to set the value of a form text field using JavaScript. Consider we have a following… In JavaScript, you can use following two ways to get hidden field value in a form : document.getElementById('hidden field id').value; document.formName.elements['hidden field name'].value; See an example here… It will call the function when someone hits the button. I am creating an object of the table using document.getElementById() method. Once the object is created, I' ll have access to all the properties of the table. Next, I am running a for loop to read each row of the table. However, I am ignoring the first row, since it has the table header.
Definition and Usage The getElementById () method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists. browser.ExecuteScriptAsync ( "document.getElementById ('Password')") Which in turn I can set the value/text of said text box's by using this code. The below code works great and will set the value/text of both text box's. Copy Code. browser.ExecuteScriptAsync ( "document.getElementById ('Email').value= 'USER EMAIL STRING'" ); let elements = document.getElementsByName (name); Code language: JavaScript (javascript) The getElementsByName () accepts a name which is the value of the name attribute of elements and returns a live NodeList of elements. The return collection of elements is live.
JavaScript getElementById select. We can use document.getElementById () over the <select> tag to perform any operation with the selected value as a option. We will be describing you here to use getElementById with select by using a very simple example. In this example we have created two dropdown list by using <select> tags. Hi, I am trying to create a submission form for my employees. They must only submit data between Start_Time and End_Time. Do this I created a test form with the following js. The problem I have is that it works good when the fields Virtual1 and Virtual2 are Text Fields. When I changed Virtual1 an... document.getElementById (element_id); It's a method of the document object. The method takes a parameter in the form of an element's id. For example, if you have a paragraph element on your web page, which also have an id, your code should look like this. The name of the method is case-sensitive. So, be careful when you are typing the method.
Form elements by getElementById. We can access the form elements in a page by using document property but the better way is to identify by using getElementById property. We have to assign one ID to each element or the form we use. We can link up the elements by using this ID to handle any event or to assign any property. Definition and Usage. The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value set by a script). getElementById The getElementById () is a DOM method used to return the element that has the ID attribute with the specified value. This is one of the most common methods in the HTML DOM and is used almost every time we want to manipulate an element on our document. This method returns null if no elements with the specified ID exists.
JavaScript getElementById() - To access an HTML DOM element with the help of its id value, use document.getElementById() method. The function returns object of only one element whose id matches. Else nothing is returned. getElementById Syntax and Examples are provided. Try our Online examples. - JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008. So i tried this var code = ... fields diaplyed on the vf page .How can i get the value irrespective of the fields displayed on the vf page?? Thanks ... Hi Please check the below examples: The following JavaScript method references a component named msgpost in a Visualforce ...
Today, We want to share with you how to get multiple checkbox value in javascript with getelementbyid.In this post we will show you how to display checked checkbox value in javascript, hear for how to get multiple checkbox value in javascript with getelementsbyname we will give you demo and example for implement.In this post, we will learn ... Aug 28, 2020 - Introduction to JavaScript getElementById() method · An HTML element often has an id attribute like this: ... The id is used to uniquely identify an HTML element within the document. By rules, the id root is unique within the document; no other elements can have this root id. I tried to assign a new value into the hidden input and checkbox of an input form. It's working fine in Firefox but not in IE (I'm using IE 7). Does anyone know what is wrong with my code? HTML: ...
Definition and Usage. The value property sets or returns the contents of a text area. Note: The value of a text area is the text between the <textarea> and </textarea> tags. Introduction to JavaScript getElementById () The getElementById () method of the JavaScript programming language returns the element which is having an ID attribute with a specific value. This JavaScript getElementById () is one of the most useful and common method in HTML DOM (Document Object Model is a programming API). document.getElementById('some-input').value="1337"; document.getElementById('some-input').setAttribute("value", "1337"); Though unlikely helpful for the original questioner, this addendum actually changes the content of the value in the pages source, which in turn makes the value update form.reset()-proof. I hope this may help others.
Aug 22, 2014 - Javascript document.getElementById("id").value returning null instead of empty string when the element is an empty text box Get the value of the class attribute of an <h1> element: var x = document.getElementsByTagName("H1").getAttribute("class"); Try it Yourself » More "Try it Yourself" examples below.
 How To Get Table Cell Data Using Javascript Instanceofjava
How To Get Table Cell Data Using Javascript Instanceofjava
 Iteration Chapter Iteration Repetition 3 Looping Via The
Iteration Chapter Iteration Repetition 3 Looping Via The
 Javascript Tutorial How Can We Use Document Getelementbyid Value Urdu Hindi
Javascript Tutorial How Can We Use Document Getelementbyid Value Urdu Hindi
 What Is The Wrong In My Code It Showing Error Invalid Left
What Is The Wrong In My Code It Showing Error Invalid Left
 How To Make A Captcha Clicker With Javascript
How To Make A Captcha Clicker With Javascript
-is-null.png) Javascript Typeerror Document Getelementbyid Is Null
Javascript Typeerror Document Getelementbyid Is Null
 Registration Html Form Javascript Validation Webmull
Registration Html Form Javascript Validation Webmull
 4 Ways To Print In Javascript Wikihow
4 Ways To Print In Javascript Wikihow
 How To Add Two Numbers In Javascript Quick Examples
How To Add Two Numbers In Javascript Quick Examples
 Document Getelementbyid Value 值一直为空的原因 滴水石穿
Document Getelementbyid Value 值一直为空的原因 滴水石穿
 Javascript Validation Document Getelementbyid Not Working
Javascript Validation Document Getelementbyid Not Working
 Dynamically Generated Html Document Getelementbyid Returns
Dynamically Generated Html Document Getelementbyid Returns
 Getelementbyid Returns Null In Apex Form On Visualforce Page
Getelementbyid Returns Null In Apex Form On Visualforce Page
 How To Return Value Found Through Html Code Plugins
How To Return Value Found Through Html Code Plugins
 Need To Change Document Getelementbyid To A Supported Method
Need To Change Document Getelementbyid To A Supported Method
 Document Getelementbyid Value Returning Empty String
Document Getelementbyid Value Returning Empty String
How To Show The Result After Taking Input From Input Tag And
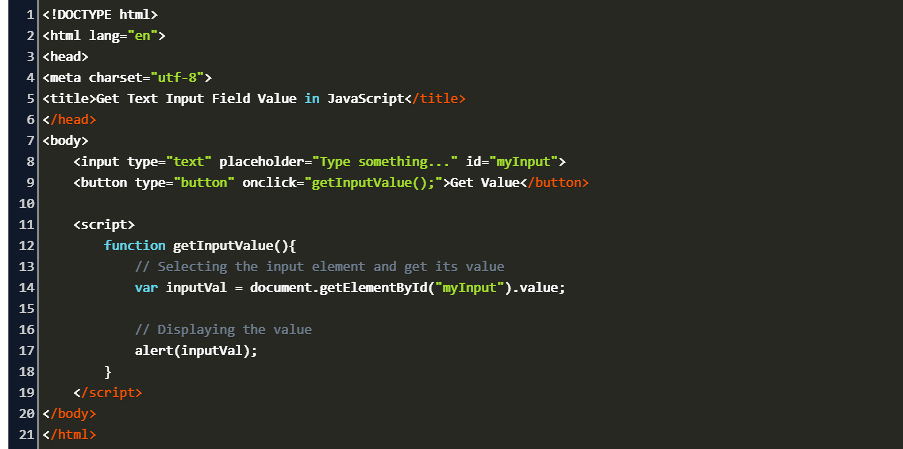
 Getting The Value Of An Input Field In Javascript Code Example
Getting The Value Of An Input Field In Javascript Code Example
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
0 Response to "20 Document Getelementbyid Value Javascript"
Post a Comment