33 Javascript Data Visualization Libraries
A comparison of the 82 Best JavaScript Data Visualization Libraries in 2021: zingchart-angular, jvectormap-next, @ngld/canvas, palladio-webcomponents, react-tech-tree and more InfoVis. Commonly referred to as InfoVis, the JavaScript InfoVis Toolkit (JIT) also earned its stripes as a JavaScript library for data visualization. Equipped with WebGL support, InfoVis has been ...
 18 Javascript Libraries For Creating Beautiful Charts
18 Javascript Libraries For Creating Beautiful Charts
Data Visualization Libraries in Javascript 1. D3.js. D3 or Data-driven documents is a JavaScript library that can be used to manipulate the data using HTML, CSS, and SVG to obtain custom data visualizations. D3 has the capacity to combine documents with a Document object model and then transform the document based on the requirements.

Javascript data visualization libraries. Aug 28, 2020 - Charts and graphs don’t have to be bland and boring. Top 15 JavaScript Data Visualization. 1. D3.js. D3 is a JavaScript data visualization library that is mostly used to manipulate documents based on data. This library uses web standards and does not care whether you use React, Vue, or some other JavaScript framework. D3 is one of the most popular JavaScript data visualization libraries as a lot ... Top 12 JavaScript Libraries For Data Visualization. D3.js ; ChartJS; ThreeJS; Echarts & Highcharts; Metric-Graphics; Recharts; Raphael; C3js; React Virtualized + React Vis + Victory; CartoDB; Raw graphs; Metabase; JavaScript Data Visualization Libraries D3.js JavaScript Library
Dygraphs is an open source library for data visualization with Javascript. It has a niche use case with data that vary over time, in particular financial data. It allow you to work with dense, compact and high-volume data, the library adjusts scales and timestamps automatically. A dynamic, browser based visualization library. The library is designed to be easy to use, to handle large amounts of dynamic data, and to enable manipulation of and interaction with the data. The library consists of the components DataSet, Timeline, Network, Graph2d and Graph3d. Thanks to modern data visualization tools, people can spend less time and effort on grasping difficult concepts or identifying new patterns, thus making a significant contribution to more effective decision making. In most cases, developers resort to using JavaScript, as it is the most universal and easy-to-use technology for data visualization.
GGraph: a graph visualization library for big data released under the Apache 2.0 License. It's built on top D3 and extends the notion of nodes and links with groups of nodes. GoJS: a proprietary JavaScript / TypeScript library for building interactive diagrams and graphs. GraphGL: a JavaScript network visualization library released under the ... Aug 19, 2020 - Data Visualization with JavaScript can be done easily now using these top 16 JavaScript Libraries for attractive layout in applications.
This library offers cross-platform availability with highly configurable. You can create, manage, and present data with tools such as animation, data tables, Google sheets integration (I love this one), and more. If you need a data visualization solution for businesses of all sizes, this is a good choice. Free JavaScript Book! Write powerful, clean and maintainable JavaScript. RRP $11.95. Get the book free! Apart from the usual charts and graphs libraries used to create interactive data ...
These functionalities make the end users able to conduct in-depth data analysis. However, not only can you show numbers in a table but also represent them with lovely visualizations. Thus, I'll give a high-level overview of standalone web pivot table controls and some JavaScript charting libraries carefully picked among the dozens of others ... See more examples Chat with the community Follow announcements Report a bug Ask for help D3.js is a JavaScript library for manipulating documents based on data.D3 helps you bring data to life using HTML, SVG, and CSS. D3's emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components ... 5 Awesome Javascript Libraries for Data Visualization. April 2, 2021, 11:06 a.m. JavaScript · 5 min read. Nowadays, almost every application we create requires or uses data to improve the features provided to users, and sometimes, the most amazing thing we can offer to the user is the data itself especially when it is represented in an ...
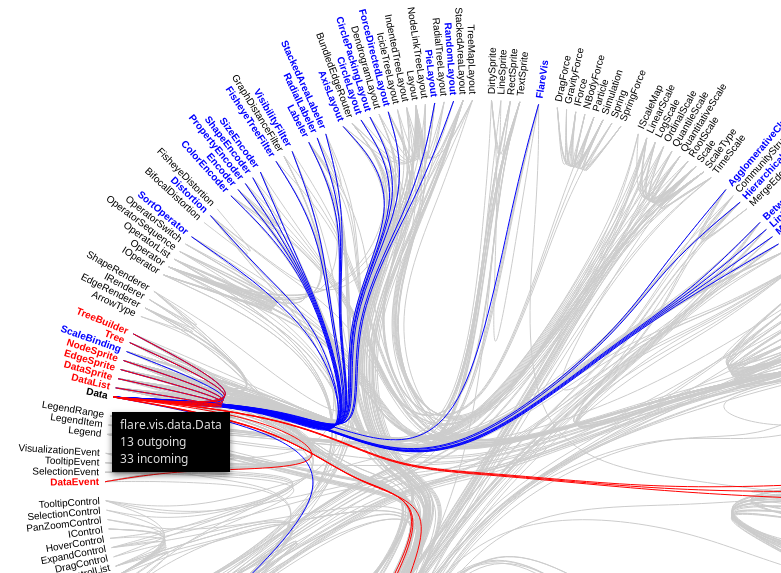
D3js Pricing. Free 🎉. Main premises. D3js, stands for Data Driven Documents, and is a powerful toolkit for creating and manipulating SVG elements.It can be used to visualize even the fanciest data structures and relations. D3 is a JavaScript library that gives you the low-level tools for creating any visualization you can imagine, which means that it can be used not only for creating charts. The data visualization JavaScript libraries make the work on complicated visualizations and complex apps with implemented visualizations easier. Indicating databases 1000+ of data If you work with an enormous amount of data in your resources, visual libraries help to sort out the chaos. Cytoscape.js - JavaScript library for graph drawing maintained by Cytoscape core developers. Sigma.js - JavaScript library dedicated to graph drawing. VivaGraph - Graph drawing library for JavaScript. Maps. CARTO - CARTO is an open source tool that allows for the storage and visualization of geospatial data on the web. Cesium - WebGL 3D globes ...
React is supported by Facebook and is the most popular Javascript library to build UIs today. 1. D3. GitHub stars: 79,937. D3 is a JavaScript library to manipulate documents based on data. This library uses web standards and is framework agnostic, which means that D3 doesn't care if you use React, Vue, or any other javascript framework. D3 ... Top 11 Best Tools for Data Visualization in 2021. The article discusses the " top 11 best tools and libraries for data visualization in 2021 " and the use cases where they can be used efficiently. 1. D3 js. D3 js an acronym for data-driven documents is a javascript library for creating interactive dynamic data visualization on web browsers. D3.js is a very powerful open source data visualization library in terms of what you can get with it in result. As opposed to the other JavaScript libraries listed in this article, D3 is more like a framework, which grants you the ultimate creative freedom but also makes building interactive maps less clear and obvious than with amCharts ...
https://bit.dev. 1. D3js. At 80k stars D3.js is probably the most popular and extensive Javascript data visualization library out there. D3 is built for manipulating documents based on data and bring data to life using HTML, SVG, and CSS. D3's emphasis on web standards gives you the capabilities of modern browsers without coupling to a ... The beauty of using JavaScript for data visualization is that, if created correctly, your data will be highly accessible (usually via HTML tables). A long time ago (2008), I wrote about JavaScript solutions for graphing and charting data and this article revisits the topic with twenty more JavaScript libraries that you can use to bring your ... xCharts is a JavaScript library for building beautiful and custom data-driven chart visualizations for the web using D3.js. Using HTML, CSS, and SVG, xCharts are designed to be dynamic, fluid, and open to integrations and customization. 8. Sigma.js.
As a final note, if a data visualization library has all the aforementioned characteristics, it can generally be considered good on a use-case-by-use-case basis. Conclusion. In this post, we have looked at the top data visualization libraries in JavaScript by feature and performance. The Maps JavaScript API uses libraries to provide supplemental features. The visualization library includes the HeatmapLayer class, which you can use to visualize data intensity at geographical points. For example, the earthquake mapping tutorial uses the HeatMapLayer class to plot earthquake locations and intensity, and walks you step by step ... Understanding JavaScript data visualization libraries JavaScript data visualization libraries don't just create beautiful visuals, they help make business intelligence (BI) more real to end-users. The developers building these visualizations must be guided by their colleagues who will actually be making use of them.
Feb 06, 2021 - In this post we're going to go through JavaScript frameworks and libraries that you can use to visualize your data. We picked nineteen JavaScript data visualization libraries that are currently the most popular or interesting for building digital products and started a little study to see which one would work best for our projects. To understand which data visualization library would work best for your projects, there are a number of factors to consider: Jun 06, 2021 - D3 (or D3.js) is one of the popular JavaScript libraries for visualising data using web standards. The library combines powerful visualisation and interaction techniques with a data-driven approach to a Document Object Model (DOM) manipulation and then apply data-driven transformations to the ...
Any data focused application needs data visualization for the UI/dashboard. For web-based applications, those libraries are almost always Javascript. Getting the charts and visualizations right can be hard, but luckily, we have a variety of Javascript libraries to choose from such as D3.js, Chart.js, and Google Charts. Feb 17, 2020 - Data visualization is both a science and an art. If you work with data, one of the greatest challenges you may encounter is picking the right way to shape and present your data in a readable form. A… D3.js is a powerful open-source JavaScript library for data visualization. It has been forked more than 20,000 times on GitHub so far. Basically, D3 is more like a framework than a library. It may well be not that simple to work with, which can look quite critical at the beginning.
 Top 8 Data Visualisation Libraries In Java Amp Javascript
Top 8 Data Visualisation Libraries In Java Amp Javascript
 A Guide To The Best Javascript Visualization Libraries L Sisense
A Guide To The Best Javascript Visualization Libraries L Sisense
 A Guide To The Best Javascript Visualization Libraries L Sisense
A Guide To The Best Javascript Visualization Libraries L Sisense
 10 Best D3 Js Online Courses For Data Visualization In 2021
10 Best D3 Js Online Courses For Data Visualization In 2021
 10 Open Source And Free Data Visualization Tools You Can T Miss
10 Open Source And Free Data Visualization Tools You Can T Miss
 Gio Js Declarative 3d Globe Data Visualization Library With
Gio Js Declarative 3d Globe Data Visualization Library With
 Top Javascript Chart Libraries To Use In 2021 A Brief Review
Top Javascript Chart Libraries To Use In 2021 A Brief Review
 Beautiful Javascript Data Visualization Libraries By Tate
Beautiful Javascript Data Visualization Libraries By Tate
 20 Fresh Javascript Data Visualization Libraries
20 Fresh Javascript Data Visualization Libraries
 Data Visualization Libraries Python
Data Visualization Libraries Python
 Top 10 Javascript Charting Libraries For Every Data
Top 10 Javascript Charting Libraries For Every Data
 Review Of 20 Best Big Data Visualization Tools
Review Of 20 Best Big Data Visualization Tools
 The Best Javascript Data Visualization Libraries Are Here
The Best Javascript Data Visualization Libraries Are Here
 3 Javascript Data Visualization Libraries To Use In Your Next
3 Javascript Data Visualization Libraries To Use In Your Next
 15 Javascript Data Visualization Libraries In 2020 Blog
15 Javascript Data Visualization Libraries In 2020 Blog
 5 Data Visualization Javascript Libraries For Trees And Graphs
5 Data Visualization Javascript Libraries For Trees And Graphs
 Best Javascript Data Visualization Libraries For Developers
Best Javascript Data Visualization Libraries For Developers
 Popular Javascript Data Visualization Libraries For 2019
Popular Javascript Data Visualization Libraries For 2019
 How To Choose The Best Javascript Data Visualization Library
How To Choose The Best Javascript Data Visualization Library
 The Top Javascript Data Visualization Libraries For 2021
The Top Javascript Data Visualization Libraries For 2021
 11 Javascript Data Visualization Libraries For 2019 By
11 Javascript Data Visualization Libraries For 2019 By
 10 Useful Javascript Data Visualization Libraries Bashooka
10 Useful Javascript Data Visualization Libraries Bashooka
 5 Data Visualization Javascript Libraries For Trees And Graphs
5 Data Visualization Javascript Libraries For Trees And Graphs
 15 Javascript Data Visualization Libraries In 2020 Blog
15 Javascript Data Visualization Libraries In 2020 Blog
 Top 5 Javascript Data Visualization Libraries For 2021
Top 5 Javascript Data Visualization Libraries For 2021
 Best Libraries And Platforms For Data Visualization
Best Libraries And Platforms For Data Visualization
 Data Visualization Libraries For Vue Js In 2020 By Veronika
Data Visualization Libraries For Vue Js In 2020 By Veronika
 10 Best Javascript Charting Libraries For Any Data
10 Best Javascript Charting Libraries For Any Data
 Understanding Front End Data Visualization Tools Ecosystem In
Understanding Front End Data Visualization Tools Ecosystem In
 11 Javascript Data Visualization Libraries For 2019 By
11 Javascript Data Visualization Libraries For 2019 By
 Top 15 Javascript Data Visualization Libraries In 2021
Top 15 Javascript Data Visualization Libraries In 2021
 60 Useful Graph Visualization Libraries Kdnuggets
60 Useful Graph Visualization Libraries Kdnuggets
0 Response to "33 Javascript Data Visualization Libraries"
Post a Comment