20 Input Text Validation Javascript
JavaScript Form Validation: Main Tips. HTML form validation can be performed using JavaScript. JavaScript form validation checks the inputted information before sending it to the server. Usually, if the entered data is incorrect or missing, the server would need to send the request back to the user. The below are some area's where JavaScript validation scheme is useful: If a text input is all alphanumeric characters (numbers & letters) If a text input has the correct number of characters in it (useful when restricting the length of a username and/or password) If a selection has been made from an HTML select input (the drop down selector)
 How To Hide Show A Div Using Javascript For Input Validation
How To Hide Show A Div Using Javascript For Input Validation
To validate a form with javascript, you will have to configure the following two simple steps -. 1. Create an HTML Form. You will learn to validate form based on id of its input fields. So, I have created an HTML form with the following input fields that have its own type & id attribute. Input Field.

Input text validation javascript. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. JavaScript string length validation. by. String length validation in JavaScript is used to make sure that number of characters entered in a specified field will be restricted. For example name field should have a length of 8-10 characters only. Example. validator.js is a great and easy input validation module to use. It can be used in Node.js and client-side JavaScript.
HTML input validation is done automatically by the browser based on special attributes on the input element. It could partially or completely replace JavaScript input validation. This kind of validation can be circumvented by the user via specially crafted HTTP requests, so it does not replace server-side input validation. JavaScript - Move Object with Arrow Keys using JavaScript Function TOP Interview Coding Problems/Challenges Run-length encoding (find/print frequency of letters in a string) Most modern browsers now support HTML5 Form Validation making it possible to validate form elements without (or before) any JavaScript is triggered. Validating Text Input Fields. The value of a text input box (or a textarea or password input) is available using the syntax form.fieldname.value. This is not the case for other input types.
The validation process evaluates whether the input value is in the correct format before submitting it. For example, if we have an input field for an email address, the value must certainly contain a valid email address; it should start with a letter or a number, followed by the @ symbol, then end with a domain name. JavaScript code for validating TextBox on Button Click. When the Validate Button is clicked, the ValidateTextBox JavaScript function is called. Inside the function, first the TextBox is referenced using JavaScript and then its value is trimmed and compared with an Empty string. Note: The function trim is an inbuilt JavaScript function and is ... You can write a JavaScript form validation script to check whether the required field (s) in the HTML form contains only letters and numbers. Javascript function to check if a field input contains letters and numbers only
This Article explains how to enforce dynamic Validations using Simple JavaScript. These validations are performed when the user types in the text and does not allow him to input invalid characters. Below is the Keyboard key ASCII Chart Form validation is a process of confirming the relevant information entered by the user in the input field. Here we will be validating a simple form that consists of a username, password and a confirm password using jQuery . JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in.
Step 2) Add JavaScript: If an input field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Client side validation occurs using HTML5 attributes and client side JavaScript. You may have noticed that in some forms, as soon as you enter an invalid email address, the form gives an error "Please enter a valid email". This immediate type of validation is usually done via client side JavaScript. How to Check for Empty Fields Using JavaScript. To make the web browser check that a field is not empty, you will need to add a call to your validation function when the form is submitted. You do this by adding a "onsubmit" attribute to your FORM tag, like the following (keep it on one line if possible): <form action="mailto:yourname@example ...
The method can validate the text fields to make sure that they are not empty or the default value. The method will return a bool value and if it is false you can fire off your alert and assign classes to highlight the fields that did not pass validation. Javascript Validation Numeric We'll start first with validating a textbox that accepts only numbers. So the condition is we check whether the textbox contains anything ELSE other than numbers and display a message 1 HTML5 introduces a couple of new attributes for implementing browser-based form validation. The pattern attribute is a regular-expression that defines the range of valid inputs for textarea ...
Validate input text on keyup with JavaScript Want to validate an input excluding special characters? It's unbelievably easy with JavaScript. If you need to do it with jQuery, scroll down. Sometimes situations arise when a user should fill a single or more than one fields with alphabet characters (A-Z or a-z) in an HTML form. You can write a JavaScript form validation script to check whether the required field (s) in the HTML form contains only letters. Javascript function to check for all letters in a field JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
JavaScript validation is coded using JavaScript. This validation is completely customizable, but you need to create it all (or use a library). Using built-in form validation One of the most significant features of HTML5 form controls is the ability to validate most user data without relying on JavaScript. Form Validation Using JavaScript Form validation is done to check the accuracy of the user's entered information before they could submit the form. What validation checks in the form? It's meant to check the following things: The type attribute will determine what kind of input is considered valid for a given element. When no value is specified for the type attribute, the type is set to text by default. This basically means that all kinds of text inputs will be considered valid for that particular element. This is fine when you want users to input their names.
Using the email type, we can check the validity of the form field with a javascript function called… checkValidity (). This function returns a true|false value. checkValidity () will look at the input type as well as if the required attribute was set and any pattern="" tag. <input type="email" id="emailField" required> A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. JavaScript: Test input fields for Valid Data This JavaScript validates character input the user can enter into an input or textarea. This is useful in aiding the user enter the correct information such as a number or username. Complete Source code for the above example
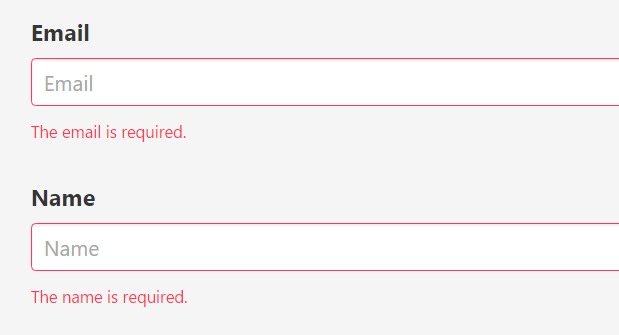
 Reactjs Form Input Validation Stack Overflow
Reactjs Form Input Validation Stack Overflow
 Simple Vue Js Input Validation Plugin Vee Validate Vue Script
Simple Vue Js Input Validation Plugin Vee Validate Vue Script
 Form Validation With Php Sitepoint
Form Validation With Php Sitepoint
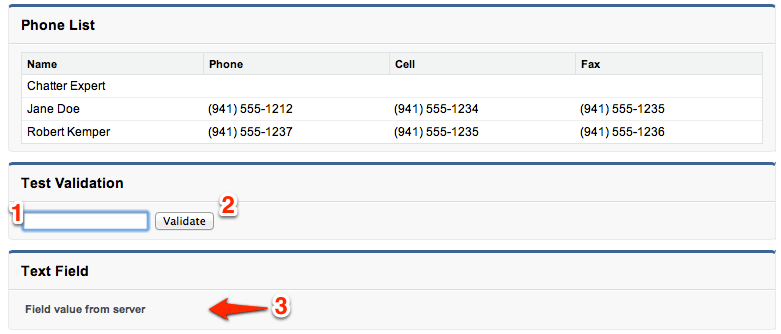
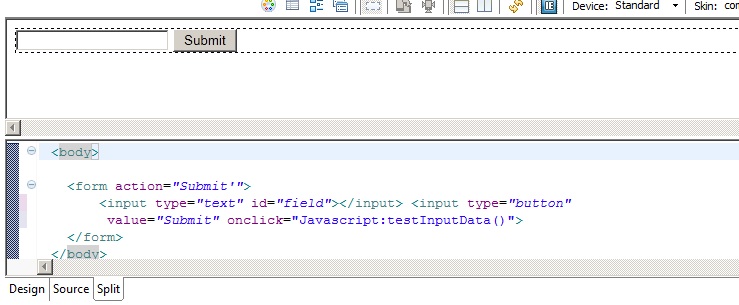
 Javascript Validation In A Visualforce Page Opfocus
Javascript Validation In A Visualforce Page Opfocus
 Form Validation With Javascript
Form Validation With Javascript
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
 Why You Should Be Using Html5 Form Validation A Tour Pageclip
Why You Should Be Using Html5 Form Validation A Tour Pageclip
 Validate User Input With Javascript
Validate User Input With Javascript
 Form Validation In Javascript Qa With Experts
Form Validation In Javascript Qa With Experts
 React Form Input Validation Examples Codesandbox
React Form Input Validation Examples Codesandbox
 Javascript Validate Input Text Field For Numbers Decimal
Javascript Validate Input Text Field For Numbers Decimal
 Why Use A Third Party Form Validation Library Css Tricks
Why Use A Third Party Form Validation Library Css Tricks
 Create A Captcha Validation Form Using Html Css And Javascript
Create A Captcha Validation Form Using Html Css And Javascript
 How To Validate Phone Number Input In Html And Javascript
How To Validate Phone Number Input In Html And Javascript
 How To Validate And Sanitize User Input In Javascript
How To Validate And Sanitize User Input In Javascript
 Confirm Password Validation In Javascript Javatpoint
Confirm Password Validation In Javascript Javatpoint
 How To Perform Email Validation In Javascript Edureka
How To Perform Email Validation In Javascript Edureka
 Input Validation With Regex And Multiple Sections With Pure
Input Validation With Regex And Multiple Sections With Pure

0 Response to "20 Input Text Validation Javascript"
Post a Comment