26 How To Print Alert Message In Javascript
JavaScript alert () The alert () method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button. When the dialog box pops up, we have to click "OK" to proceed. To display JavaScript alert message from code behind we can do by using ScriptManager.RegisterStartupScript() method. This method will allow us to show alert message direclty from code behind or we can call javascript function from code behind in asp .
 Alert In Javascript How To Create An Alert Message Box
Alert In Javascript How To Create An Alert Message Box
Here is 3 ways to print a "Hello world" in JavaScript programming language. Print in HTML Tag. Use Alert box. Pring in Console. 1. Print Javascript Hello world Function in HTML Tag. It's a very easy, use a <p> tag with an id. Then write code in <script>. See below example of the Javascript print hello world.

How to print alert message in javascript. JavaScript alert - Dialog box. Description. alert() is a simple function to display a message to a dialog box (also called alert box). Here is a simple example to display a text in the alert box. In order to show JavaScript Alert Message Box, $window variable is used in AngularJS. Download View Demo Download Free Files API In this article I will explain how to display (show) JavaScript Alert message box on Button click using AngularJS ng-click directive. In order to show JavaScript Alert Message Box, $window variable is used in AngularJS. JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value.
window.alert() instructs the browser to display a dialog with an optional message, and to wait until the user dismisses the dialog. Under some conditions — for example, when the user switches tabs — the browser may not actually display a dialog, or may not wait for the user to dismiss the dialog. Type "alert ("Hey, " + name + "!");". This line of code will add the variable "name" to the word "Hey, " (with the space at the end), and then add "!" to end the sentence (not required). For example, if the user inputs "Trevor" as the value of the variable "name", the alert will say "Heya, Trevor!". To add line breaks to JavaScript alert, use "\r\n". In the following example, we will see how to display text in JavaScript alert.
Alerts in JavaScript. The alert is the way to interact with the visitors of your website. An alert can simply be used to let a user know about something happened or happening with just one option, to close the alert dialog box by clicking the OK button. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Alerts. Alert messages can be used to notify the user about something special: danger, success, information or warning. ... The alert () method displays an alert box with a specified message and an OK button. An alert box is often used if you want to make sure information comes through to the user. Note: The alert box takes the focus away from the current window, and forces the browser to read the message.
The native JavaScript alert, confirm and prompt dialogs are pretty easy to use. The alert method has a single parameter, message, which is rendered in the middle of a dialog. The alert dialog is good when you just need to convey something important to the user. But if you need to collect a true/false answer you need to use the confirm dialog. With the use of JavaScript alert we can display messages on different types of events in an ASP.Net Web Application. This article will illustrate how to: 1. Display Message when user visits the page. 2. Display Message when user submits the page. 3. Display Message Box on Button Click. Errors in JavaScript can be displayed without the use of alert boxes but using the alert box is the traditional way to do that. We can show errors with two methods without using the alert box. Method 1: By using textContent property. The textContent is basically used to change the content of any node dynamically.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. I used FF browser the code is JSON.stringfy(OBJECT) is perfectly display JSON array for in alert message - gnganapath Dec 11 '14 at 9:09 Add a comment | 3 The common ways to show messages in HTML and Javascript are: Alert, prompt, confirm. Output the message to the developer's console. Dialog box (popup box). Message bar. Inline messages. Toast notification.
JSON (JavaScript Object Notation) is a format for data-interchange between programming languages based on the JavaScript. Because JSON is a text format, the result of encoding can be used as a string or as a javascript object. Display different Alert Message on different Button Click Event using JavaScript. In this code snippet we will learn how to display different alert messages using JavaScript by clicking on different buttons. Here we will pass the Button Ids in JavaScript function on Button onClick event and JavaScript function will display alert messages ... Nov 29, 2019 - The alert in JavaScript displays an alert box with a specified message and an OK button. It is used to make sure that information comes through to the user.
The message sent from Controller to View will be displayed in JavaScript Alert MessageBox using the ViewBag Object. Controller First, we create a new project using Visual Studio. Choose Project template MVC. Now, we create a Controller. Controller has two action methods, mentioned below: The alert message just like a pop-up window on the screen. Using this you can alert to the user with some information and message. PHP doesn't support alert message box because it is a server-side language but you can use JavaScript code within the PHP body to alert the message box on the screen. Alert Message Box in PHP. Alert boxes are used for displaying a warning message to the user. As you know that PHP does not have the feature to popup an alert message box, but you can use the javascript code within the PHP code to display an alert message box. In this way, you can display an alert message box of Javascript in PHP.
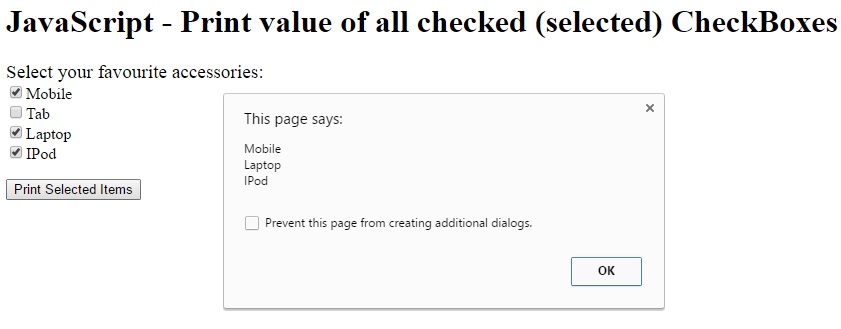
Sep 08, 2020 - As we’ll be using the browser as our demo environment, let’s see a couple of functions to interact with the user: alert, prompt and confirm. ... This one we’ve seen already. It shows a message and waits for the user to press “OK”. This plug-in is quite simple to use. First have a look at a few demos of different alerts by using it. See a basic alert demo online by using SweetAlert: See online demo and code. You can see, instead of using "alert" keyword in the <script> section, I just used "swal" to create a basic alert with a message and "Ok" button to close it. Result: Click for DEMO →. JavaScript Examples ». Display different Alert Message on different Button Click Event using JavaScript. JavaScript - Print value of all checked (selected) CheckBoxes on Button click. ADVERTISEMENT.
The alert () method in JavaScript displays an alert box. It displays a specified message along with an OK button and is generally used to make sure that the user gets the information. It returns a string which represents the text to display in the alert box. Let's take an example and see how to create an alert in JavaScript: 1. Jul 26, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Alert('Sorry, you are not authorized to take a Print'), disable print option in browser using javascript
Dialog box or alert message in JavaScript. Dialog boxes are methods of the window object. However, we can invoke them without explicit reference to window. They may be used depending on the type ( alert, confirm, prompt) to display an information or to get input from the user. JavaScript Output (getElementById) The last method is the most powerful and the most complex (but don't worry, it's really easy!). Everything on a web page resides in a box. A paragraph (<P>) is a box. When you mark something as bold you create a little box around that text that will contain bold text. You can give each and every box in ... Overview Variables Array Functions Eval function Form Regular expression Object Window Events JavaScript & PHP ... Dialog boxes are methods of the window object. However, we can invoke them without explicit reference to window. They may be used depending on the type (alert, confirm, prompt) ...
JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. The Tutorial illustrate an elaborative example to create alert box in a JSP page. We create a JSP file "AlertMessage.jsp". The Alert Message contains the code for User Login page that include the 'LoginName' and 'Password'. To apply validation we make use of javascript method in AlertMessage.jsp to validate the LoginName and password. How to center the JavaScript alert message box? How to edit a JavaScript alert box title? How to show image in alert box using JavaScript? How to call JavaScript function in an alert box? How to provide new line in JavaScript alert box? How to design a custom alert box using JavaScript? What is an alert box in JavaScript? How to change button ...
Jul 30, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
 Javascript Display Popup Or Alert Message In Javascript
Javascript Display Popup Or Alert Message In Javascript
 Transparent Alert Box Javascript Anything But Hacking
Transparent Alert Box Javascript Anything But Hacking
 4 Ways To Print In Javascript Wikihow
4 Ways To Print In Javascript Wikihow
 How To Handle Javascript Alert In Selenium Webdriver Using
How To Handle Javascript Alert In Selenium Webdriver Using
 Javascript Print Value Of All Checked Selected Checkboxes
Javascript Print Value Of All Checked Selected Checkboxes
 Selenium Alert Amp Popup Window Handling How To Handle
Selenium Alert Amp Popup Window Handling How To Handle
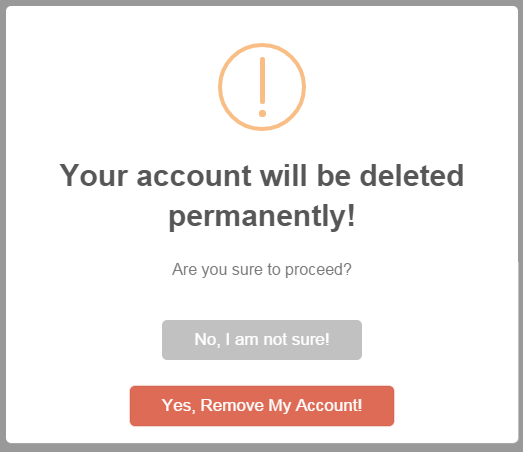
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
 How To Display Error Without Alert Box Using Javascript
How To Display Error Without Alert Box Using Javascript
 Tools Qa How To Handle Popups And Alerts In Selenium With
Tools Qa How To Handle Popups And Alerts In Selenium With
 How To Handle Alerts Amp Popups In Selenium Browserstack
How To Handle Alerts Amp Popups In Selenium Browserstack
 Print Error Message In Javascript Code Example
Print Error Message In Javascript Code Example
Echoing New Lines In Javascript Alert Box Using Php Biostall
 How To Code An Alert With A Variable Using Javascript 3 Steps
How To Code An Alert With A Variable Using Javascript 3 Steps
 How To Create Pop Up Box Using Javascript Tutorial Prompt Box Confirm Box Alert Box
How To Create Pop Up Box Using Javascript Tutorial Prompt Box Confirm Box Alert Box
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
 Javascript Alert How Does Alert Box Work In Javascript
Javascript Alert How Does Alert Box Work In Javascript
 How To Handle Alerts Amp Popups In Selenium Browserstack
How To Handle Alerts Amp Popups In Selenium Browserstack
 Javascript Alert Boxes Amp Customized Alert Banners
Javascript Alert Boxes Amp Customized Alert Banners
 Creating Pretty Popup Messages Using Sweetalert2
Creating Pretty Popup Messages Using Sweetalert2





0 Response to "26 How To Print Alert Message In Javascript"
Post a Comment