20 Activate Maps Javascript Api
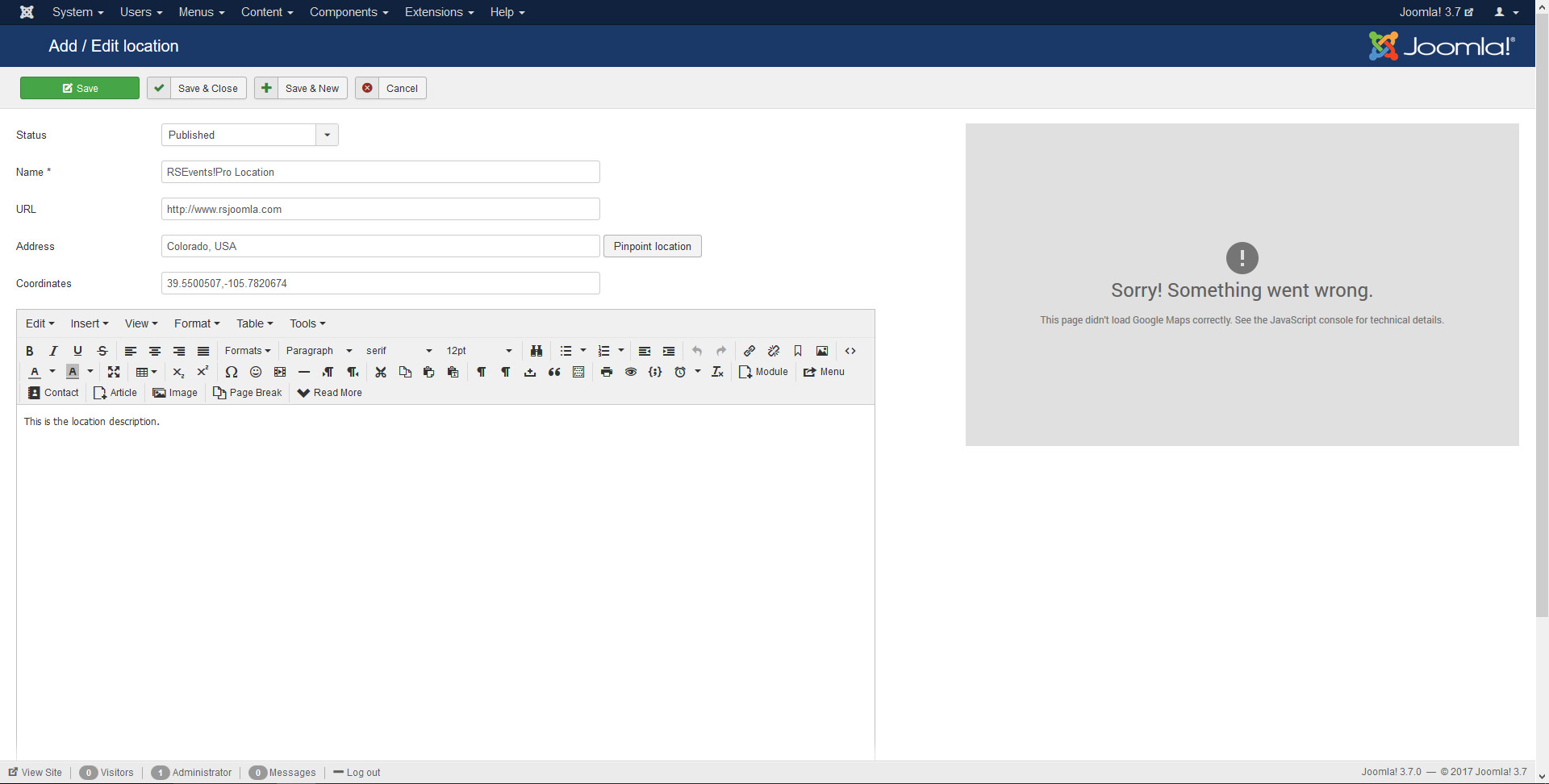
Google Map Directions API & Places API Project Javascript is the latest and updated video in using google maps api. In this video we will work a little bit w... Google Maps Javascript API v2 is no longer available and There are lots of changes between v2 and v3. Thats why all old API based maps are broken/not working and showing "Sorry something went wrong" like this screenshot:
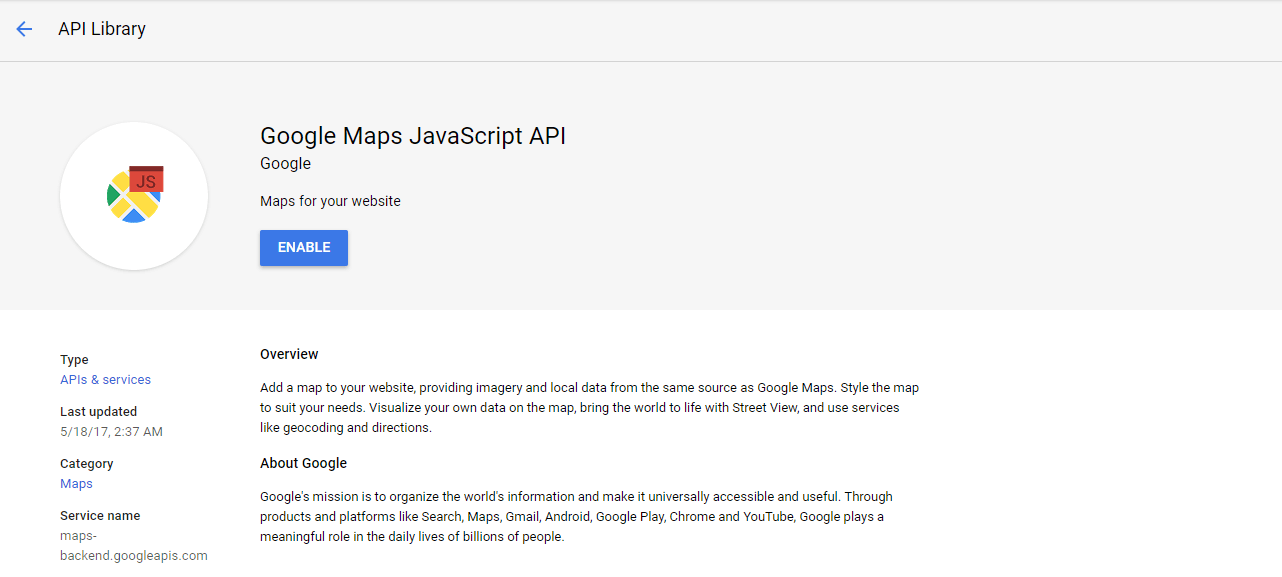
 Adding Google Maps Javascript Api
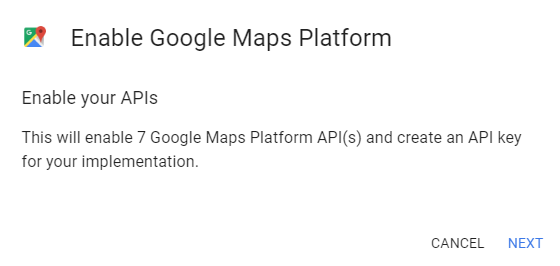
Adding Google Maps Javascript Api
An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google's licensed Maps APIs.

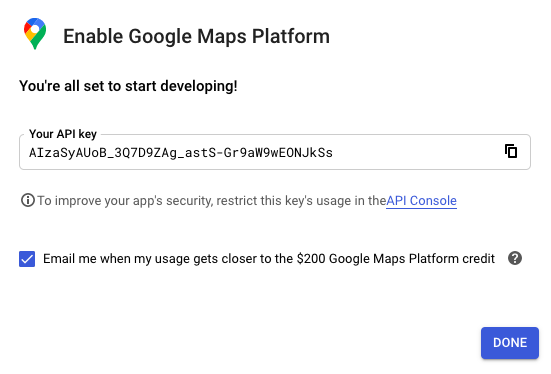
Activate maps javascript api. Click "+Enable APIs and Services" at the top of the page. Select "Maps Javascript API" for our case. Hit "Enable." Go to APIs & Services > Credentials under the Navigation Bar. Hit "+Create Credentials" and select the "API key." A modal containing your API key would pop up, and you can copy that key into your clipboard. Step 1 - Follow this link in order to generate your API key. Click the GET STARTED button. Select Maps from the list and click to CONTINUE. Step 2 - Create a new project or select one from the existing ones. Go to APIs & auth menu in the left hand side of the page, and in the APIs menu look for the Google Maps JavaScript API link. By clicking on this link, it will redirect you to a new page, where you can Enable the API. Just simply click on the button to activate it. Create a new API key
January 24, 2015. 4. Today we show you how to get directions google map API using JavaScript. It's very simple example about draw route line between two geographic locations in google maps using JavaScript. In previous articles we explained Get Computer Hardware Information, Static Website in ASP.NET, Adding Multiple Points to Google Map ... This tutorial is all about getting started with Google Maps JavaScript API. I walk through a basic code sample as well as how to create a google maps API key... In this video I will work a little bit with the Google Maps API as requested by some of my subscribers. We will implement a map with some custom markers, inf...
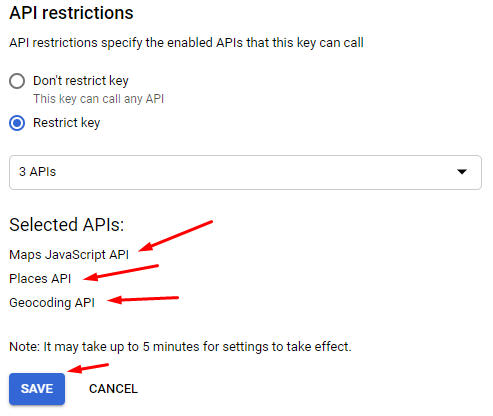
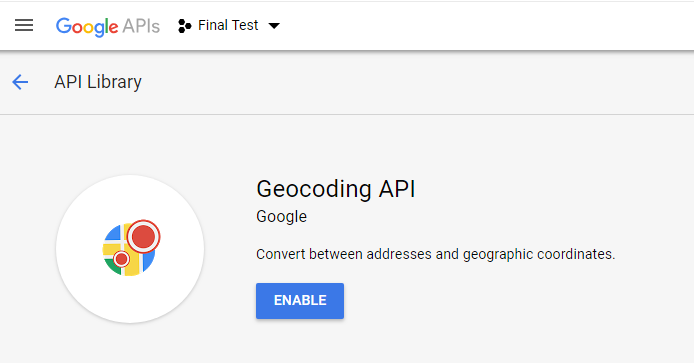
Google Maps API javacript v3 - Tutorial : Google Maps is a web-based mapping service application and technology provided by Google. The appliation provides detailed information about geographical regions, sites, street maps, a route planner for traveling by foot, car, aerial and satellite views of many places in numerous countries around the world 23/5/2019 · API Dashboard; Google Maps JavaScript Tutorial; Get API Key; Step-2 Create Project 📁. Login to your google api dashboard; Click on Credentials and Create Credentials ( Create Credentials > Api key ) for the above API; Get the API key; Step-3 ENABLE APIS 🎋. Go to Api Library on https://console.cloud.google /apis/library and active the below API libraries: 1-Places API; 2-Geocoding API 30/7/2021 · In order to use the location search on your site, you will first need to get your own Google Maps Javascript API Key and add this to the Admin area of your site. This will enable Google Maps to work on your domain name. In this article, we will guide you step by step on what you need to accomplish in order to make this great tool work!
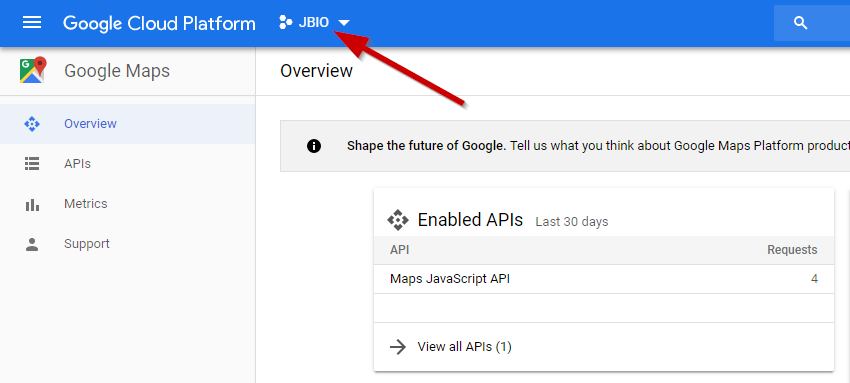
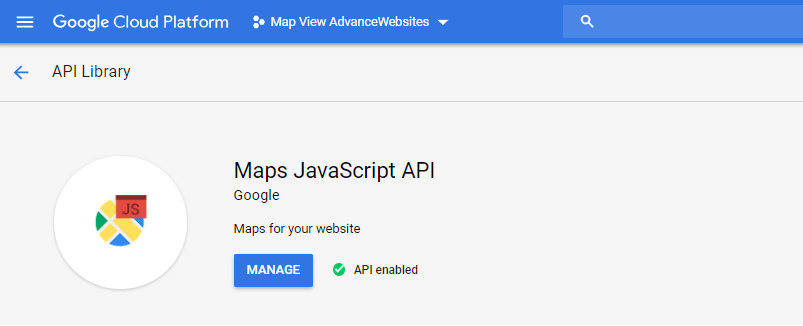
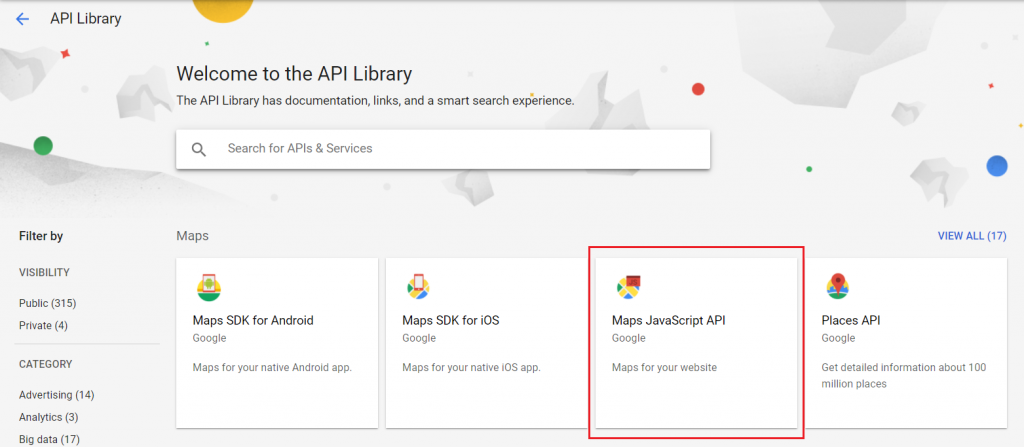
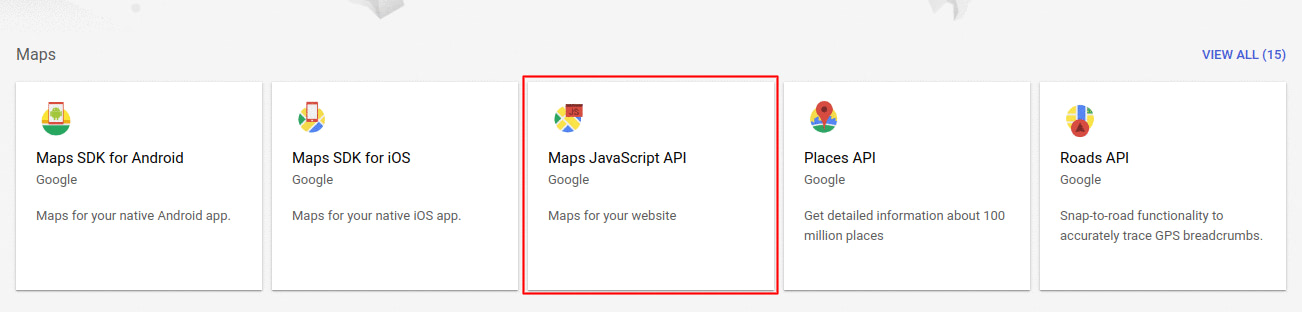
2 Answers2. Active Oldest Votes. 24. You need to activate API from the Developer Console. click the 4^ and then click the "Enable API" blue button. Share. Improve this answer. answered Mar 26 '15 at 23:11. aqquadro. Select the Maps JavaScript API library. Click ENABLE to use Google Maps JavaScript API. Click on Credentials on the left navigation menu. On the Credentials page, click Create credentials » API key . A dialog box will appear with your newly created API Key. Use this API key with Google Maps JavaScript API. API Key need to be specified in key ... 6. Select Maps JavaScript API card in the below image: 7. Click the ENABLE button to enable Google Maps services: 8. Once Google Maps enabled, it will look like below: 9. Now we need to get API credentials for Google Maps. So First click the triple horizontal bar and Select APIS & Service -> Credentials:
23/8/2021 · Select Maps JavaScript API from Select APIs dropdown. If the Maps JavaScript API is not listed, you need to enable it. If your project uses Places Library, also select Places API . Create an instance of google.maps.Map. To ask the Maps JavaScript API to create a new map that can be displayed, create an instance of google.maps.Map, and pass in the mapDiv and mapOptions. You also return the Map instance from this function so that you can do more with it later: const map = new google. maps. 23/5/2018 · If you have a Technical question about how to use any of the Maps Platform APIs, please post it in StackOverflow.You can use the google-maps tag – along with a selection of other more specific tags – to ensure that Maps API experts can find your question.; If you have found a bug, or have a feature request for any of the Maps Platform APIs, please use our Public Issue Tracker.
Select to go to the API library, or select the Library from the API & Services menu from the main navigation. You will see a page that looks similar to below. You'll need to enable 2 or 3 APIs. You can find APIs to enable easily by searching for them. 5/10/2016 · To obtain a Google Maps JavaScript API Key, follow the instructions below. Go to Google Maps JavaScript API page. Click Sign In and you’ll be redirected to Google login page, if you don’t have an account, you should create one. Click GET A KEY to create a new project and create a new API Key. The Maps JavaScript API has supported keyboard controls for map interactions like panning and zooming since 2005, but it has been difficult for users to discover what the keyboard shortcuts are. This month, we added a new keyboard shortcuts dialog to the UI, to help users discover what controls are available.
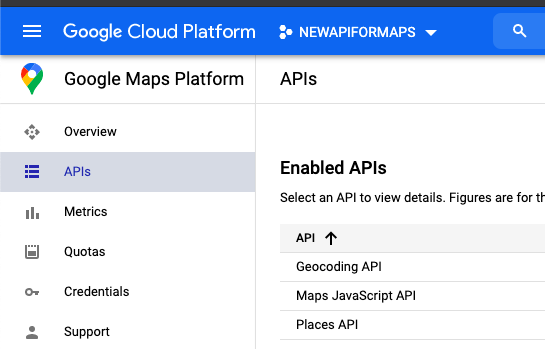
31/8/2020 · The Maps API for JavaScript was refreshed in 2019 to include some key new features: - vector rendering - customization of the map’s look and feel - runtime change of the map style - ability to hide/show base map data layers at the runtime - map tilting and rotation - extruded buildings - fractional zoom levels - interactive traffic flow information - rich interactions with the map - retrieve feature’s meta information - … Enable Javascript Maps API in Google Cloud Console for the project Now, once we have the API key, we need to enable " Maps JavaScript API " so in the search bar above, you need to search for "Maps Javascript API", open the page and click on "Enable" button Adding Google maps with API in your web-page using HTML/Javascript Maps JavaScript API can be loaded synchronously and asynchronously with latter being preferred, see official documentation. Asynchronous loading will allow your page to load faster but you need to be able to specify callback method in URL.
HERE Maps API for JavaScript brings interactivity and rapid customization into your application development, with HERE maps as the foundation. Explore a growing database of 58 million mapped roads and 5 million map changes per day. Whether you're creating a consumer app that delivers accurate routing or a commercial fleet app that highlights ... Once you do, you will be able to set the Google Maps JavaScript API key in your JCal Pro > Options > Location: Getting started with Google Maps Platform is a three-step process: Create a billing account with the Platform and attach it to your project. Enable Google Maps JavaScript API and Directions API. Get an API key. Add Custom Markers with the Google Maps JavaScript API. An updated solution for 2020 on how to add Google Maps to your website using JavaScript and tweaking it with customer markers. ... After creating a project you need to go to Maps JavaScript and enable it. From the credentials tab, you can create an API key.
Log in on your WordPress Admin and navigate to Maps Marker Pro / Settings / Layers / "Google Maps" and enter your API key from step 6 into the field "Google Maps JavaScript API key" and finish by clicking the button "Save": Now we need to add an API key to our project in index.html to access the google APIs, you may check the official docs on how to create the Google API key, you need to enable Maps JavaScript API ... To load the Local Context Library, load the Maps JavaScript API as you normally would, and include the following parameters: libraries=localContext loads the Local Context Library. v=beta is...
1. Go to APIs & Services → Dashboard → Enable APIs & Services at the top and Choose Maps JavaScrip API from the API Library. This will open up the Map JavaScript API page, and Enable it. 2. Scroll down to the bottom of the page and you can find Places API under the "More Solutions to Explore" section and Enable it as well. Go to the Maps API Library page. Click the API or SDK you want to enable. If the button says ENABLE, click the button to enable the API or SDK. If the button says MANAGE, the API or SDK is already enabled and you don't need to do anything further. Clicking either button will display the dashboard for the API or SDK. Enable the "Geocoding API" and "Directions API". Step #1. Create a Google Maps JavaScript API key. Sign in to your Google email account. Go to the Google Cloud Platform Console. You will see the Google Platform Overview page. Click Create: You will see the New Project screen.
![]() Build Anything With Google Google Maps Apis Get Blogged By
Build Anything With Google Google Maps Apis Get Blogged By
 Wordpress Google Maps Guide Embed With Or Without A Plugin
Wordpress Google Maps Guide Embed With Or Without A Plugin
 Improved Accessibility In The Maps Javascript Api Global
Improved Accessibility In The Maps Javascript Api Global
 Add Custom Markers With The Google Maps Javascript Api By
Add Custom Markers With The Google Maps Javascript Api By
 Activating The Google Maps Api For Your Website Dusty Sun
Activating The Google Maps Api For Your Website Dusty Sun
 Creating A Google Maps Api Key Sellingtoolz
Creating A Google Maps Api Key Sellingtoolz
 Get An Api Key Maps Javascript Api Google Developers
Get An Api Key Maps Javascript Api Google Developers
 Create A Google Maps Javascript Api Key Siberian Cms
Create A Google Maps Javascript Api Key Siberian Cms
 Using Api Keys Maps Javascript Api Google Developers
Using Api Keys Maps Javascript Api Google Developers
 How To Get Google Maps Api Key
How To Get Google Maps Api Key
 How Do You Activate Google Maps Javascript Api V3 Service
How Do You Activate Google Maps Javascript Api V3 Service
 Angular Google Maps With Places Search Draggable Marker
Angular Google Maps With Places Search Draggable Marker
 Extract Data With Google Maps Geocoding Api Landbot Help
Extract Data With Google Maps Geocoding Api Landbot Help
 How To Get Google Maps Javascript Api Key Codexworld
How To Get Google Maps Javascript Api Key Codexworld
 Get User Current Location Using Htm5 Geolocation Api
Get User Current Location Using Htm5 Geolocation Api
 Generating A Google Maps Api Key Insites Support Center
Generating A Google Maps Api Key Insites Support Center
 Generating A Google Maps Platform Api Key For Use With Google
Generating A Google Maps Platform Api Key For Use With Google
 How To Add Google Maps To Wordpress Beginner S Guide
How To Add Google Maps To Wordpress Beginner S Guide
 Activating The Google Maps Api For Your Website Dusty Sun
Activating The Google Maps Api For Your Website Dusty Sun
0 Response to "20 Activate Maps Javascript Api"
Post a Comment