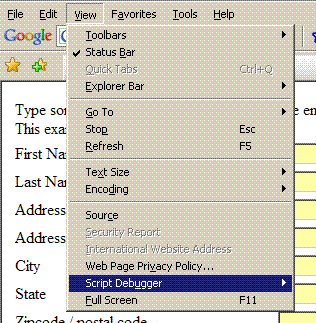
20 How To Debug Javascript In Ie Browser
8/6/2020 · Open the IE developer tools (by hitting F12 while in the browser), and use the provided JavaScript debugger. Install Debug Bar, which provides an extended feature-set to the built-in developer tools. Install IE Tester, which emulates various IE instances (versions), and use its built-in Debug Bar. In respect to this, how do I debug JavaScript in IE ... One of the easiest ways to debug JavaScript has always been to output data to the browser. Here are the three main ways to do so: Popping up messages with `alert ()` A tried and true method to debug JavaScript items, `alert ()` will create a popup alert when your code meets a particular condition.
 Debugging Javascript In Ie And Chrome Learn Javascript
Debugging Javascript In Ie And Chrome Learn Javascript
In this post, we will see how to set the breakpoint and debug web application with firefox and chrome browser in detail. Firefox. Step 1: Run your web application in Firefox browser.

How to debug javascript in ie browser. In Visual Studio 2019, choose the correct debugger for your target browser, JavaScript (Chrome) or JavaScript (Microsoft Edge - Chromium) in the Attach to field, type chrome or edge in the filter box to filter the search results. Select the browser process with the correct host port (localhost in this example), and select Attach. Apr 11, 2020 - I explain in this article step-by-step how to debug JavaScript code defined in a .aspx page using Visual Studio and Internet Explorer. How to debug javascript in ie browser. How To Debug Only Javascript In Visual Studio Stack Overflow Faster Smarter Javascript Debugging In Firefox Devtools Best Javascript Debugging Tools For Developers Code Geekz Can I Modify Javascript Code In Internet Explorer 11 S Debug Javascript In Internet Explorer 11 In 7 Easy Steps
To debug JavaScript with Internet Explorer, you need to enable IE's JavaScript debugging. For Firefox, you should download the Firebug plug-in. Let's take a quick look at some configuration and installation steps for JavaScript debugging with these two popular browsers. Debugging in Internet Explorer Oct 17, 2019 - I want to share with you a trick for getting a world-class debugger for free in IE. Some background: users of Visual Studio have long known that it comes with an awesome debugger, probably the best JavaScript debugger there is (though Firebug is catching up fast). Whenever you get a JavaScrip Aug 22, 2014 - Open “babylon.gamepad.ts” in the IE11 F12 console and you’ll see something you maybe never seen before, some TypeScript language: You can debug it as you’re used to debug your JS code. Even if it’s the compiled JavaScript version currently being executed by the browser.
chrome js debuggerjs debugging chromedebugging js using chromedebugging javascript with google chromeTo debug JavaScript in Google chrome use developer tools... May 10, 2017 - It crashes on line 178 in tpl.js You should realy learn how to debug js in IE or you will not survive ;-) ... Open the IE developer tools (by hitting F12 while in the browser), and use the provided JavaScript debugger. To get to know it better, see the MSDN reference on using the JavaScript ... 2 weeks ago - In the Run/Debug Configuration: JavaScript Debug dialog that opens, specify the URL address at which the application is running. This URL can be copied from the address bar of your browser as described in Step 2 above. Click OK to save the configuration settings.
I have tried Debugging using IE 11 Developer Tools as well as Chrome. I can see my Javascript Code only under Dynamic Scripts and when I open it and add a breakpoint it is never reached. I have googled a lot but only found Infos related to CRM 2011 which are not working for CRM 2015 and new browser versions. Debugging Microsoft Edge (Chromium) is supported for VS versions >= 15.9.19. Create an ASP.Net/ASP.Net Core Web Application. Set a breakpoint in your JavaScript/TypeScript file. Select 'Microsoft Edge' from the 'Web Browser' submenu in the debug target dropdown, and then press F5. Debugging Internet Explorer Even though Microsoft has explicitly told the world to stop using Internet Explorer 11 , many organizations still have a significant enough IE11 user base that they have no choice but to build their products to acquiesce to the aging browser's idiosyncratic demands.
7/7/2008 · please follow below steps to debug javascript in.aspx or.ascx file. 1) Open browser goto Tools->InternetOptions->Advanced Uncheck Disable Script Debuggging (Internet Explorer). Uncheck Disable Script debugging (Others) Dec 14, 2020 - This article will focus on debugging JavaScript code within Internet Explorer 11’s Developer Tools. The developer tools built into IE11 make developing and debugging code in the browser relatively straightforward. The browser’s tools boast many of the features of the other more ... Jul 11, 2015 - When I find that I have a problematic code snippet, how should I go about debugging it?
Configuring JavaScript debugger. Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers.. Debugging JavaScript in IntelliJ IDEA is supported through the JavaScript Debugger plugin. The JavaScript Debugger plugin is bundled with IntelliJ IDEA and activated by default. If the plugin is disabled, enable it on the Installed tab of the Settings ... Jun 09, 2021 - Debugging is the process of finding and fixing errors within a script. All modern browsers and most other environments support debugging tools – a special UI in developer tools that makes debugging much easier. It also allows to trace the code step by step to see what exactly is going on. Then go to "Script" tab as show in the above figure. Here you can see the "Start Debugging" button. Don't press it now. Now it is the time to put a debug point. To put a debug point click on the extreme left vertical bar just left to the line number according to your requirement.
Apr 23, 2015 - Script view shows line numbers and syntax coloring. Click the left margin or a line number to set or clear breakpoints. You can select text in this pane, and right click for a context menu that offers additional commands. For more info, see Using F12 Developer Tools to Debug JavaScript Errors. IE, the bane of most web developers existence, doesn't have to be so hard. This is a quick demo of how to use a javascript debugger to make finding and fix... The easiest way to debug Angular code via Visual Studio Code (VS Code). To start debugging, you will need to install the Debugger extension to your Chrome browser: Launch VS Code with your current project, open the Extensions tab. Or press Ctrl+Shift+X on your keyboard.
Download Free Files API. In this article I will explain how to debug JavaScript or jQuery code in IE (Internet Explorer) using Visual Studio debugger. 1. Add the keyword debugger to the line where you want the debugger to halt the code execution as show below and then run the Visual Studio in Debug mode by pressing F5 or using the Debug button. 2. Mar 02, 2013 - Microsoft's Internet Explorer browser has a similar feature called Internet Explorer Developer Tools. It's purpose it to help debug JScript code, the version of ECMAScript that runs on IE. That's why code that runs perfectly in Firefox, may or may not encounter problems in IE. The Web Browser control is essentially embedded Internet Explorer so Internet Explorer's options determine Web Browser behavior as well. One of the options available allows you enable script debugging. Actually it's more like disable the disable script debugging default option 😃.
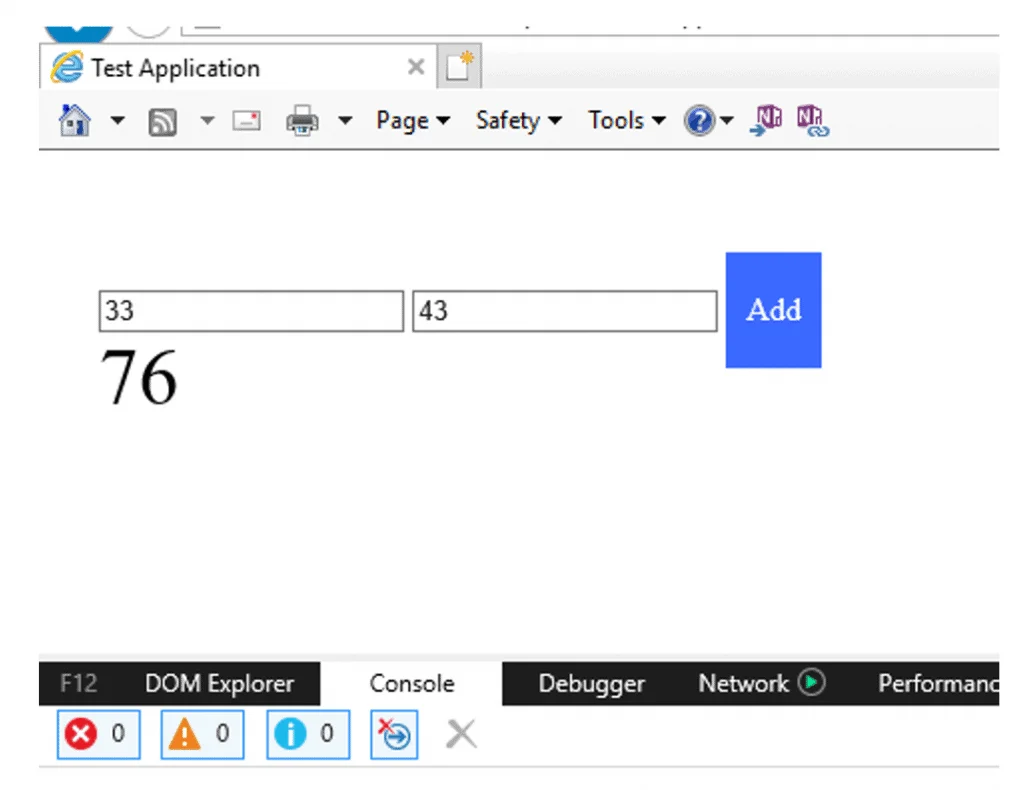
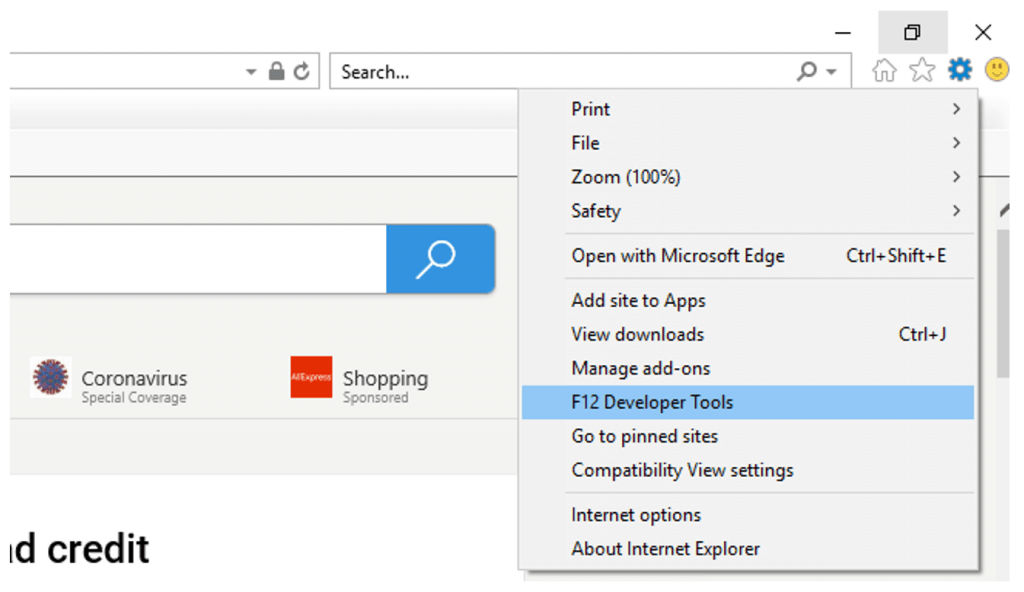
In the debugger window, you can set breakpoints in the JavaScript code. At each breakpoint, JavaScript will stop executing, and let you examine JavaScript values. After examining values, you can resume the execution of code (typically with a play button). 14/12/2020 · The first step is to launch the app in Internet Explorer and open up the Developer Tools. You can do this with the keyboard using the F12 key or by selecting “F12 Developer Tools” in the “Tools” menu. The Developer Tools will now be open inside the browser tab, and the DOM Explorer tab will be … If you've done much JavaScript development, you're probably quite familiar with Firefox's excellent Firebug tool for debugging your scripts. Microsoft's Internet Explorer browser has a similar feature called Internet Explorer Developer Tools. It's purpose it to help debug JScript code, the version of ECMAScript that runs on IE.
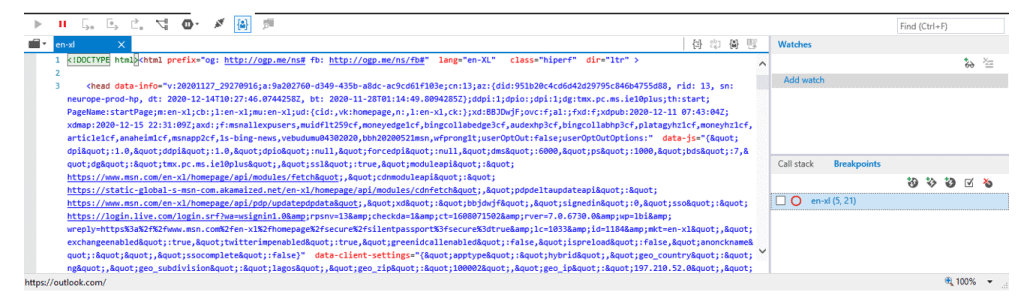
The Console allows you to view console.log () output. You can also use the Console to evaluate arbitrary JavaScript statements while the debugger is paused at a code statement. For debugging, you can use the Console to test potential fixes for bugs. If the Console tool is closed, select Esc to open it. Step 1 : From the IE Developer Toolbar, select the " Debugger Tool " and then select the minified file from the list of loaded JavaScript files. Step 2 : Consider, you have selected " jquery.js ", Minified code will look as shown in below. Now the above code is hard to read or understand. Internet Explorer browser of versions 10 and older can be detected in JavaScript by checking existence of the nonstandard document.all object available only in IE10 and older. Exact version of IE can be detected by additional checking of existence of standard global objects added in specific IE versions. Such objects for versions of IE up to 10 ...
Open the IE developer tools (by hitting F12 while in the browser), and use the provided JavaScript debugger. To get to know it better, see the MSDN reference on using the JavaScript debugger (and a newer reference). Install Debug Bar, which provides an extended feature-set to the built-in developer tools. Step 2: Setting in IE to enable debug. Go to "Tools" - "Internet Option". Go to the "Advanced" tab - "Browsing" then uncheck "Disable Script Debugging" then click "OK". Step 3: Insert breakpoint We insert the breakpoint where the pointer will hit directly. Step 4: Run the applications (press the F5 Key) When we run the application then the ... Click Select… and check JavaScript (Microsoft Edge - Chromium). You can add tabs, navigate to new tabs, and close tabs and see those changes reflected in the Attach to Process dialog by clicking the Refresh button. Select the tab you want to debug and click Attach. The Visual Studio debugger is now attached to Microsoft Edge!
Helpfully, some of the browsers have an option to un-minify your JavaScript. In Chrome and Safari, simply select the 'Scripts' tab, find the relevant file and then press the " { }" (pretty print) icon located in the bottom panel. In Internet Explorer, click the tool icon by the script selection drop down to find the option to format the JavaScript. Debugger: The internet explorer 11 developer tools debugger is a utility that loads the entire source code of a current webpage and allows you to block out, add, and fast run your code. Internet Explorer Developers Tools Debug tab. It is mainly used for tracing and fixing javascript errors, and performance issues. Dec 06, 2018 - Microsoft's Internet Explorer 6 is almost universally hated by web developers. Fortunately, with the help of Visual Studio and by changing a few IE settings, we can make it much easier on ourselves.
Jul 05, 2021 - The JavaScript Debugger enables you to step through JavaScript code and examine or modify its state to help track down bugs. Although this object is not part of the JavaScript language, it is part of the runtime environment and is available in most current browsers. In Firefox, it comes with the Firebug extension. In WebKit browsers (Safari and Chrome), it is part of the Web Inspector/DevTools. In Internet Explorer, starting with IE 11, it is part of the Developer Tools. In IE you have to enable script debugging. Go to Tools, then Internet Options. Click on the Advanced Tab. Un-check disable script debugging (Internet Explorer). It is checked by default. NOTE: you will find with script debugging enabled that many Internet sites have lots of JavaScript problems. So I would suggest only turning this on when you ...
In the JavaScript Debugging pane, click Event Listener Breakpoints to expand the section. DevTools reveals a list of expandable event categories, such as Animation and Clipboard. Next to the Mouse event category, click Expand. DevTools reveals a list of mouse events, such as click and mousedown. The Developer Tools feature of Windows Internet Explorer 8 offers a built-in, lightweight Microsoft JScript debugger that enables developers to set breakpoints and to step through client-side JScript code without leaving the browser. This document outlines the high-level features of the JScript ... Apr 27, 2017 - The F12 tools look good, and I see controls for most of what I would like to use (Continue, Step In, Step Out). But the HTML app I want to debug runs before I can start the F12 tools. What I need i...
 Internet Explorer Debug Tutorial Debugbar
Internet Explorer Debug Tutorial Debugbar
 How To Debug Javascript In Internet Explorer Bernie
How To Debug Javascript In Internet Explorer Bernie
 Debug Javascript In Internet Explorer 11 In 7 Easy Steps
Debug Javascript In Internet Explorer 11 In 7 Easy Steps
 Internet Explorer Debug Tutorial Debugbar
Internet Explorer Debug Tutorial Debugbar
 Debugging Internet Explorer Chromatic
Debugging Internet Explorer Chromatic
 Debug Javascript In Internet Explorer 11 In 7 Easy Steps
Debug Javascript In Internet Explorer 11 In 7 Easy Steps
 Javascript Debugging Techniques In Ie 6
Javascript Debugging Techniques In Ie 6
 Debug Javascript With Internet Explorer Developer Tools
Debug Javascript With Internet Explorer Developer Tools
 A Look At The Internet Explorer 11 Developer Tools
A Look At The Internet Explorer 11 Developer Tools
 Javascript Debugging Techniques In Ie 6
Javascript Debugging Techniques In Ie 6
 Debug Javascript With Internet Explorer Developer Tools
Debug Javascript With Internet Explorer Developer Tools
 Javascript Tutorial 2 How To Debug Javascript Code In Internet Explorer
Javascript Tutorial 2 How To Debug Javascript Code In Internet Explorer
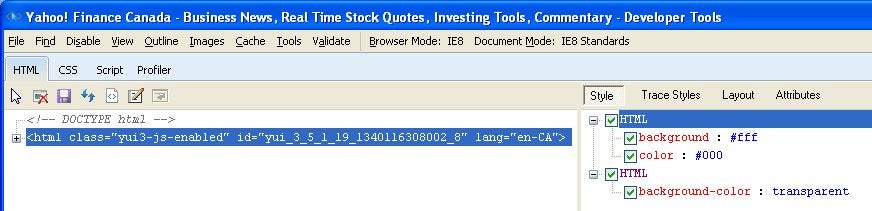
 How Can I Locate And Debug A Specific File In Ie11 Dev Tools
How Can I Locate And Debug A Specific File In Ie11 Dev Tools
How To Debug Javascript Code Which Is Called By A Custom
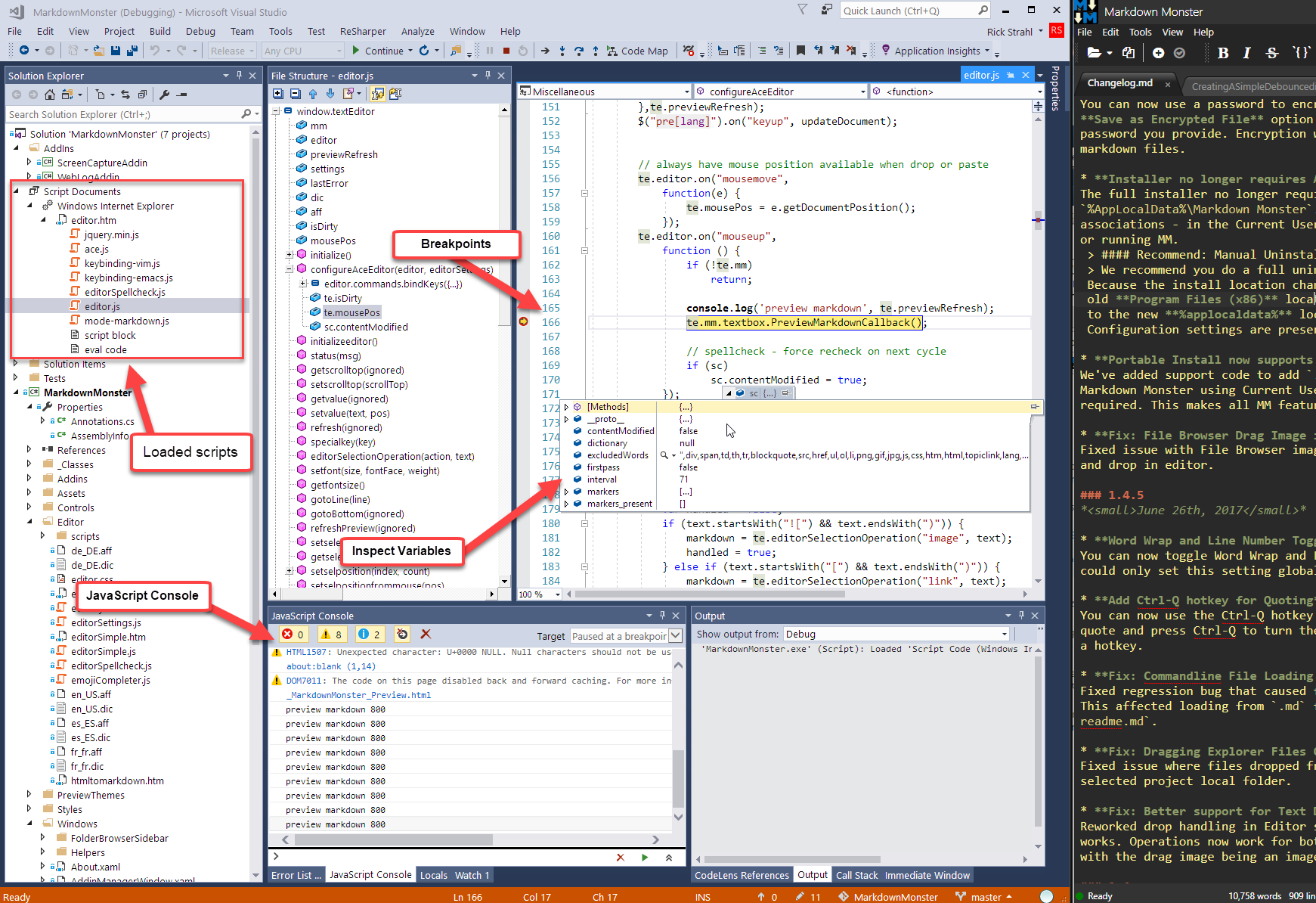
 Javascript Debugging In A Web Browser Control With Visual
Javascript Debugging In A Web Browser Control With Visual
 Jquery Tutorial 5 How To Debug Jquery Code In Internet Explorer Browser
Jquery Tutorial 5 How To Debug Jquery Code In Internet Explorer Browser
 Internet Explorer Debug Tutorial Debugbar
Internet Explorer Debug Tutorial Debugbar
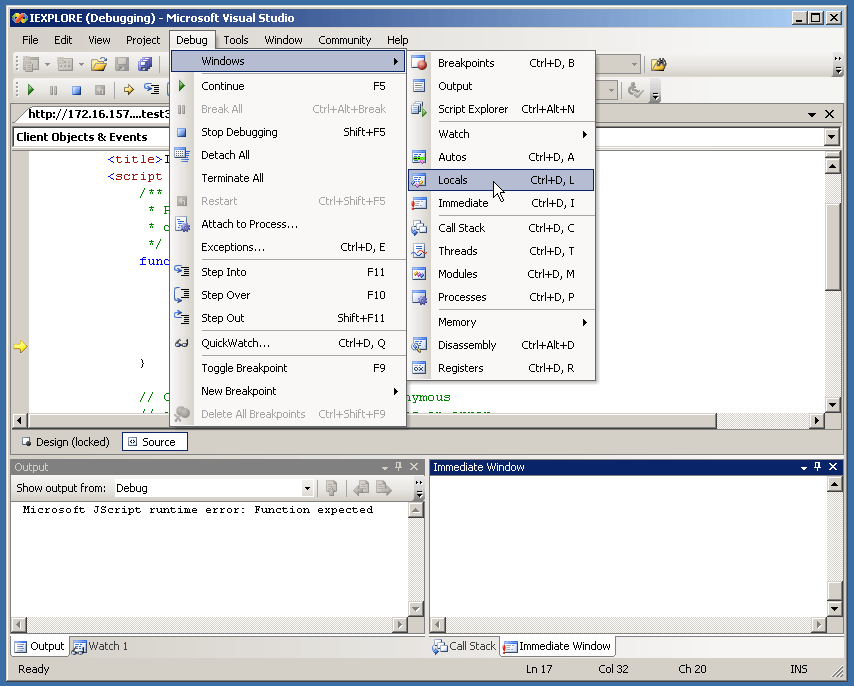
 Using Visual Studio To Debug Javascript In Ie Codeproject
Using Visual Studio To Debug Javascript In Ie Codeproject
 Internet Explorer Debug Tutorial Debugbar
Internet Explorer Debug Tutorial Debugbar
0 Response to "20 How To Debug Javascript In Ie Browser"
Post a Comment