31 Find Element By Xpath Javascript
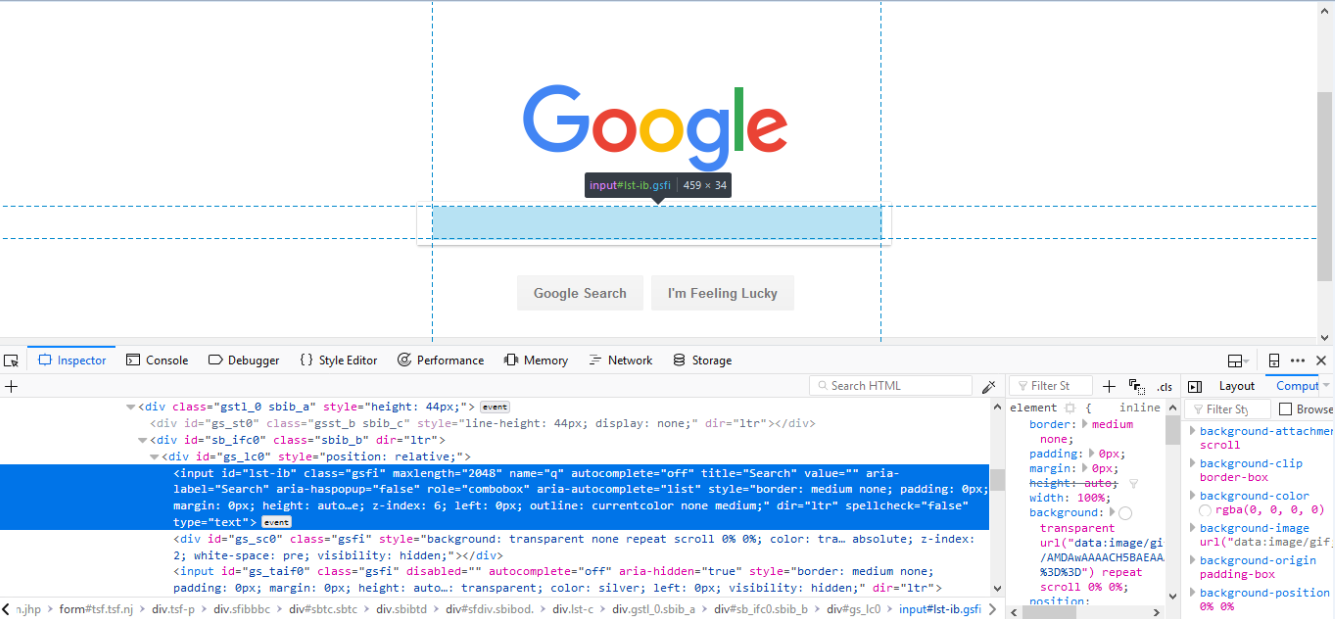
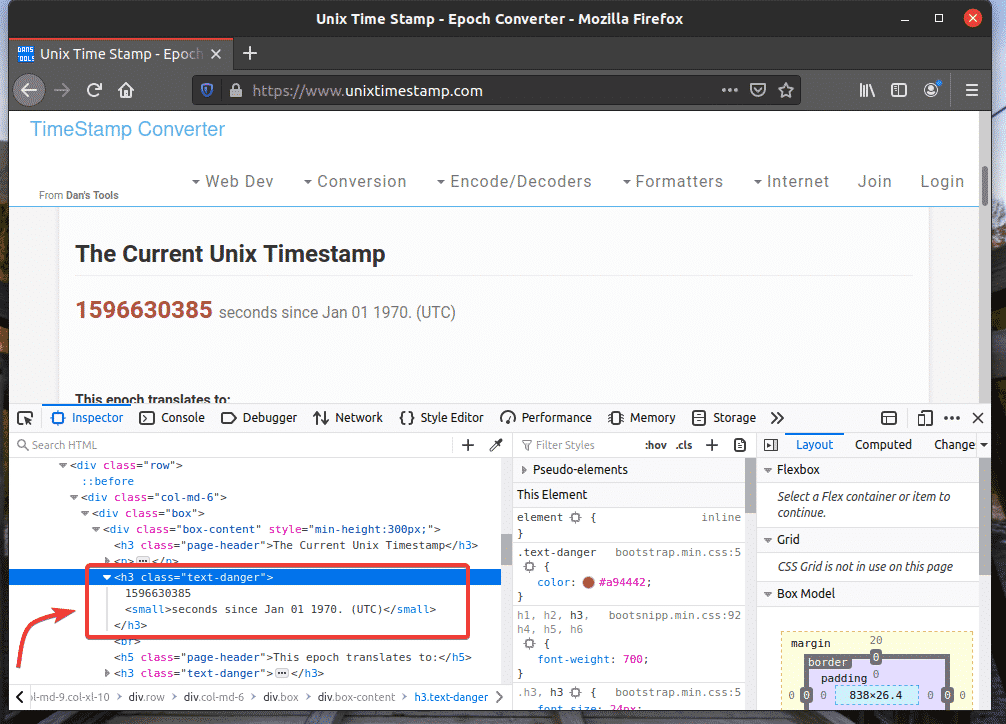
I am trying to scrape a website that uses Javascript. I have looked at similar questions on xpath in Selenium and they didn't really help. I tried using requests, but the Javascript doesn't fully load so I am using Selenium chrome driver. I have tried both the full xpath, xpath, and class name and am unable to get the element. The Chrome Developer Tools are a set of web authoring and debugging tools built into Google Chrome. You can use Xpath or Css by using the search function inside Elements panel. Let's see how we can do this. Press F12 to open up Chrome DevTools. Elements panel should be opened by default. Click on some element.…
 Using Xpath To Select A Node That Does Not Contain Another
Using Xpath To Select A Node That Does Not Contain Another
XPath starts-with () is a function used for finding the web element whose attribute value gets changed on refresh or by other dynamic operations on the webpage. In this method, the starting text of the attribute is matched to find the element whose attribute value changes dynamically.

Find element by xpath javascript. extending @Kaiido 's comment. You can use iframe to integrate external HTML from same origin or even other origin. You can easily switch to the iframe's context and use xpath to find elements inside - Bilal Alam May 7 '19 at 7:06 no. gEBI has nothing to do with xpath. xpath is a general purpose dom tree querying tool. gEBI is a very very specific search, and may use xpath internally, but probably doesn't for efficiency. - Marc B Jun 17 '14 at 17:43 In order to perform any operation on the element like click or type into an element, we need to locate that element. It is very simple to locate elements if the HTML DOM has 'id' or 'name' and they are the safest locators to use. As we know it is always better to use ID and Name to locate the elements which will work for sure. You don't need to search for any other locator if
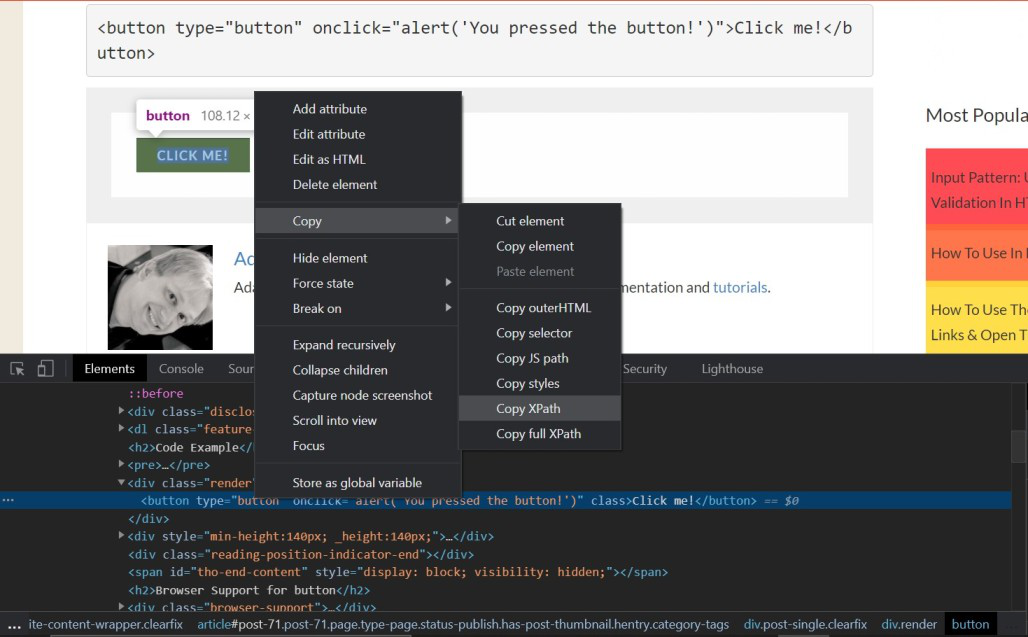
25/8/2020 · xpathExpression - The XPath expression to find the target element. contextNode - From which context you want to start the search. namespaceResolver - This is used when handing with XML documents, so for HTML we can give null. When you right click on the element in the DOM you can choose a various number of options, for XPath there are 2, XPath and full XPath. By choosing full XPath it will return the XPath from the root, by using this it will not matter what the id of the element is. Tips on Using XPath Expressions. To search the entire web page for elements, put a double slash (//) at the beginning of the XPath expression. Otherwise, the specified web page element will be searched for only on the top level of the web page's hierarchy of elements. The following XPath expression matches all IMG elements located anywhere on ...
The browser.find_element_by_xpath() and browser.find_element() methods are used to find and select a single element from web pages. If you want to find and select multiple elements using XPath selectors, then you have to use browser.find_elements_by_xpath() or browser.find_elements() methods.. The browser.find_elements_by_xpath() method takes the same argument as the browser.find_element_by ... When writing an absolute XPath, you start with a single forward-slash (/) and walk your way until you find the desired element. Absolute XPaths have a serious downside. Any automation that relies on one will fail if something changes in the path, leading to fragile tests. Let's now see an example of what an absolute path looks like. Get elements by XPath - JavaScript. I was trying to do a querySelector by text, trying to find elements with certain text content of an element. It turns out you can do that with XPath without much effort. With any XPath expression you can think of. function getElementsByXPath ...
3/6/2021 · javaScript = "document.getElementsByClassName('myClassName')[0].click();" driver.execute_script(javaScript) I see we can locate elements in this way ByClassName , ByName , ByTagName and BytagNameNS but in most cases element can be uniquely located with CSS Selector or XPath only while I couldn’t see such way in documentations and tutorials . Nth element of the Fibonacci series JavaScript; Finding nth element of an increasing sequence using JavaScript; How to access element with nth index in jQuery? Find Element and FindElements by XPath in Selenium; How to remove every Nth element from an array JavaScript? Pull an element in sub of sub-array in MongoDB? 14/5/2012 · To identify a WebElement using xpath and javascript you have to use the evaluate() method which evaluates an xpath expression and returns a result. document.evaluate() The syntax is:
In this post, we discuss "How To Locate Element By XPath Locator". Find the below links on How to find elements on a web page using different types of locators. 1. "How To Locate Element By ID Locator" 2. "How To Locate Element By Name Locator" 3. "How To Locate Element By Class Name Locator" 4. In your expression you actually define the XPath expression as //*[starts-with(@href, "javascript") and contains(@href, , then concatinating another string (list1)[3] and then concatenating another string )] The findElements (By.xpath) method is used to identify a collection of elements which match with xpath locator passed as a parameter to that method. The method findElement (By.xpath) returns a web element whereas the method findElements (By.xpath) returns a list of web elements.
9/9/2019 · Javascript get element by xpath. #js. #xpath. #javascript. #browser console. Although its rare i'll use xpath, if you're ever testing it for web crawling etc you can just fire this in the browser console to log the element: document.evaluate('XPATH HERE', document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null).singleNodeValue; The following XPath expression: //* [text () = 'hello'] will return the <element>hello</element> element, but not the <another> element. This is because the <another> element contains whitespace surrounding the hello text. 8/3/2021 · The intent is to locate the fields using XPath. Go to the First name tab and right click >> Inspect. On inspecting the web element, it will show an input tag and attributes like class and id. Use the id and these attributes to construct XPath which, in turn, will locate the first name field.
Result. /bookstore/book [1] Selects the first book element that is the child of the bookstore element. Note: In IE 5,6,7,8,9 first node is [0], but according to W3C, it is [1]. To solve this problem in IE, set the SelectionLanguage to XPath: In JavaScript: xml .setProperty ("SelectionLanguage","XPath"); To identify the element with xpath, the expression should be //tagname [@attribute='value']. To identify the element with xpath, the expression should be //tagname [@class='value']. There can be two types of xpath - relative and absolute. Just pass the element in function getXPathOfElement and you will get the Xpath.
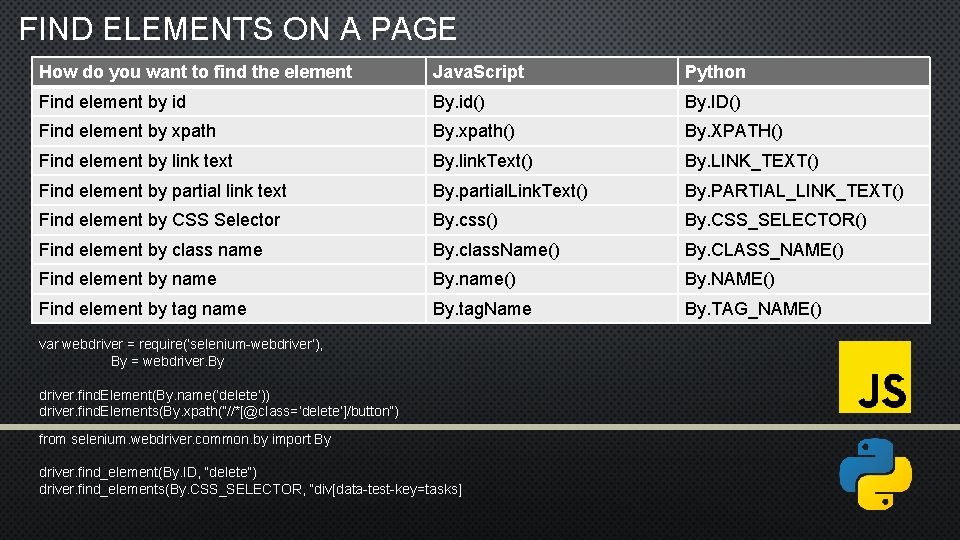
4.3. Locating by XPath¶. XPath is the language used for locating nodes in an XML document. As HTML can be an implementation of XML (XHTML), Selenium users can leverage this powerful language to target elements in their web applications. By object in turn can be used with various locator strategies such as find element by ID Selenium, Name, Class Name, XPATH etc. Below is the syntax of FindElement command in Selenium web driver. WebElement elementName = driver.findElement (By.LocatorStrategy ("LocatorValue")); Locator Strategy can be any of the following values. 25/3/2006 · Using XPath functions to reference elements with a default namespace Another approach to match default elements in a non-null namespace (and one which works well for dynamic XPath expressions where the namespaces might not be known), involves referring to a particular element using a form such as [namespace-uri()='http://www.w3 /1999/xhtml' and name()='p' and @id='_myid'] .
To interact with WebElements in a webpage, first we need to identify the location of the element. By is the keyword available in selenium. You can locate the elements By.. By ID. By Class Name. By TagName. By Name. By Link Text. By Partial Link Text. 25/11/2017 · Xpath.getElementXPath = function(element) { if (element && element.id) return '//*[@id="' + element.id + '"]'; else return Xpath.getElementTreeXPath(element); }; Above code calls this function. Attention i added some line-wrapping to avoid horizontal scroll bar Best JavaScript code snippets using selenium-webdriver. By.xpath (Showing top 2 results out of 315) Locates elements matching a XPath selector. Care should be taken when using an XPath selector with a {@link WebElement} as WebDriver will respect the context in the specified in the selector. For example, given the selector `//div`, WebDriver ...
2. Java example find xml element with attribute value using xpath. Let's look at the code which has been used to evaluate above xpath expressions to select nodes having certain attribute value. 2.1. XPath evaluate example. To evaluate xpath in java, you need to follow these steps: Read XML file into org.w3c.dom.Document. More specifically, find_element_by_xpath() is discussed in this article. XPath is the language used for locating nodes in an XML document. As HTML can be an implementation of XML (XHTML), Selenium users can leverage this powerful language to target elements in their web applications.
How To Locate Xpath For Pop Up Web Testing Katalon Community
 Find Element And Findelements In Selenium Differences
Find Element And Findelements In Selenium Differences
 How To Find Element By Xpath In Selenium Browserstack
How To Find Element By Xpath In Selenium Browserstack
 Using Xpath And Selenium To Find An Element In Html Page
Using Xpath And Selenium To Find An Element In Html Page
 Xpath Functions For Dynamic Xpath In Selenium
Xpath Functions For Dynamic Xpath In Selenium
 Finding Element S Xpath Address Web Testing Katalon Community
Finding Element S Xpath Address Web Testing Katalon Community
 Is There A Way To Get Element By Xpath Using Javascript In
Is There A Way To Get Element By Xpath Using Javascript In
 Ensure Your Users Experience A Trip Around End
Ensure Your Users Experience A Trip Around End
 Locators For Selenium Xpath Locator Example Gmail Login
Locators For Selenium Xpath Locator Example Gmail Login
 Xpath In Selenium Webdriver Tutorial How To Find Xpath
Xpath In Selenium Webdriver Tutorial How To Find Xpath

 How To Find Element By Text In Selenium Tutorial Browserstack
How To Find Element By Text In Selenium Tutorial Browserstack
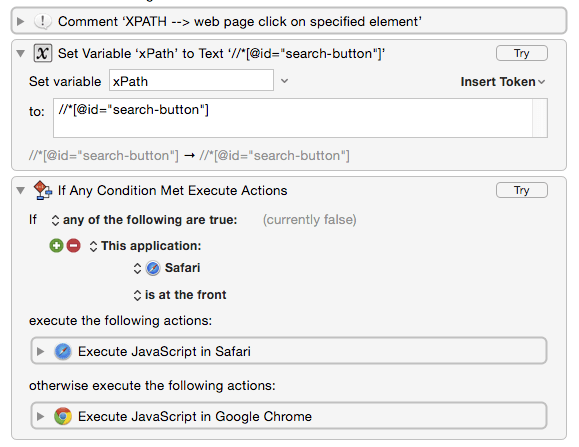
 Click On The First Web Page Item That Matches An Xpath
Click On The First Web Page Item That Matches An Xpath
 Practical Xpath For Web Scraping
Practical Xpath For Web Scraping
 From The Source Wicked Good Xpath A Faster Javascript Xpath
From The Source Wicked Good Xpath A Faster Javascript Xpath
 All About Xpath And Ui Element Identification Using Xpath
All About Xpath And Ui Element Identification Using Xpath
 Xpath In Selenium Webdriver Tutorial How To Find Xpath
Xpath In Selenium Webdriver Tutorial How To Find Xpath
 Webdriver Locating Strategies By Xpath Using Contains
Webdriver Locating Strategies By Xpath Using Contains
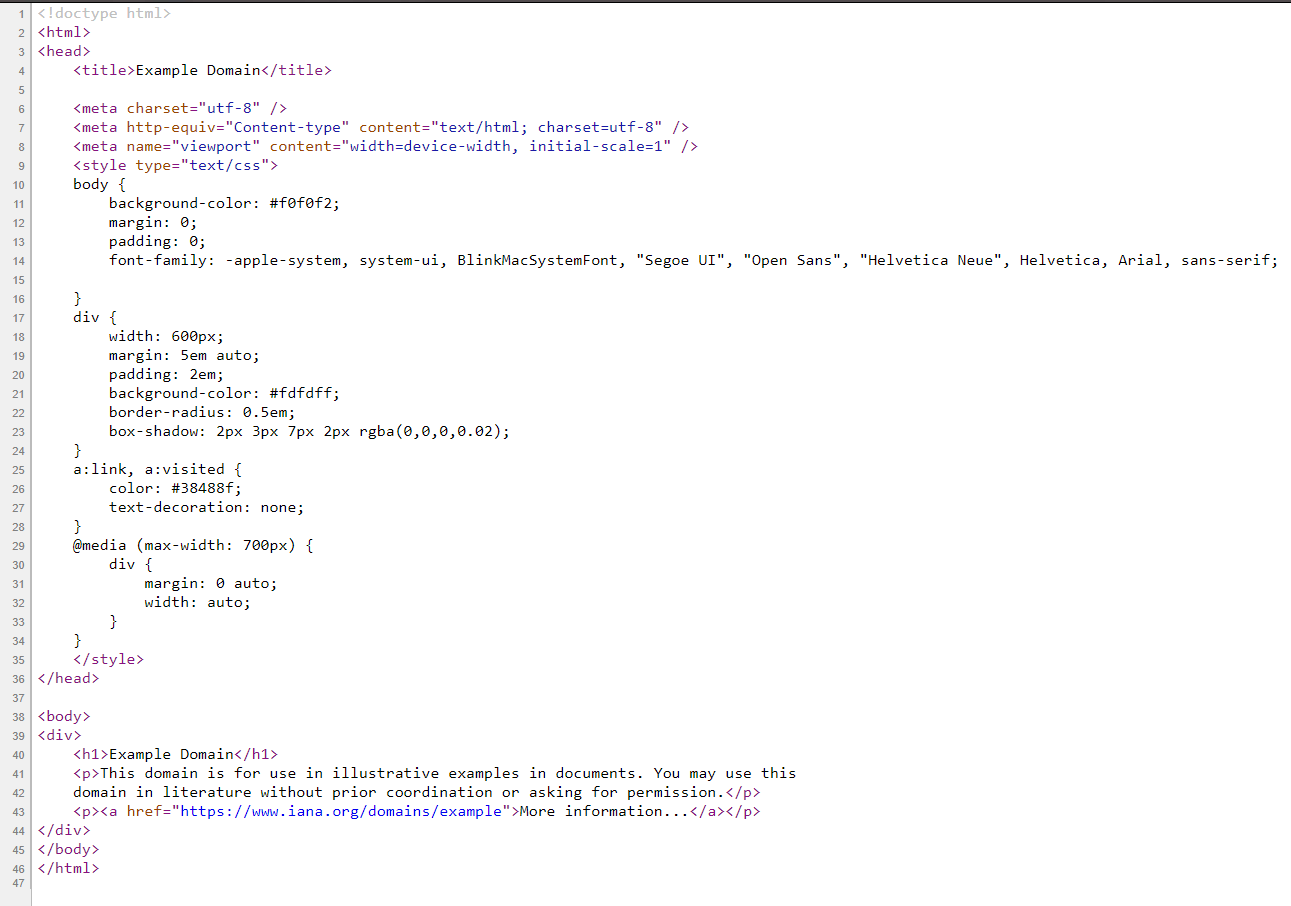
Introduction To Web Scraping Selecting Content On A Web Page
Introduction To Web Scraping Selecting Content On A Web Page
 How To Find An Element By Xpath In Selenium Testim Blog
How To Find An Element By Xpath In Selenium Testim Blog
 Tools Qa How To Inspect Element In Chrome Using Devtools
Tools Qa How To Inspect Element In Chrome Using Devtools
 A Practical Guide For Finding Elements With Selenium Endtest
A Practical Guide For Finding Elements With Selenium Endtest
 How To Find Element By Class Name Or Xpath Software
How To Find Element By Class Name Or Xpath Software
 How To Find Element By Xpath In Selenium Browserstack
How To Find Element By Xpath In Selenium Browserstack
 Cannot Find An Element With Xpath In Appium Support
Cannot Find An Element With Xpath In Appium Support
 Python Selenium Find Button By Text Geeksforgeeks
Python Selenium Find Button By Text Geeksforgeeks
 Find Xpath Using Web Developer Tools Web Scraping Amp Data Mining
Find Xpath Using Web Developer Tools Web Scraping Amp Data Mining
 Using Xpath And Selenium To Find An Element In Html Page
Using Xpath And Selenium To Find An Element In Html Page
Ios Cannot Find Element By Xpath Mobile Testing Katalon
0 Response to "31 Find Element By Xpath Javascript"
Post a Comment