35 How To Convert Html Into Pdf Using Javascript
When the Export Button is clicked, the Export JavaScript function gets called. Inside the Export function, the HTML Table is converted into a HTML5 Canvas using html2canvas plugin and then the HTML5 Canvas will be exported to PDF using the pdfmake plugin. Convert HTML to PDF using Javascript Feel free to use this web service to create PDF's from just Javascript and HTML. You can use the platform for either commercial or personal use.
 How To Convert Pdf To Html Pdf To Html Adobe Acrobat
How To Convert Pdf To Html Pdf To Html Adobe Acrobat
A few months back I wrote an article on how to convert html to pdf using javascript. But there are few limitations with that code. Especially in comments so many readers asking support for long html pages. So, here finally I wrote code from scratch to support multipage when generating pdf for long html pages.

How to convert html into pdf using javascript. 28/4/2015 · Once we have the canvas object we will use it to create an image using the build in toDataURL () function. toDataURL () function will return a base64 encoded image as string. Finally, we will use the jsPDF to create PDF document. Enough explanation lets dive into the actual code now. First, of let’s create HTML from which we want to generate ... jsPDF function to create PDF in JavaScript In JavaScript, the PDF conversion is implemented in two steps. First, it reads the file content and shows the preview in the UI. Then, it gets the preview content and creates PDF in JavaScript. Send a request to your server at a specific endpoint with details about what to convert (URL of the page for instance). This endpoint will then send the data to convert to an API, and will receive the PDF in response which it will return to your user. For a user point of view, they will receive a PDF by clicking on a button.
8/11/2019 · The following example shows how to use the jsPDF library to convert HTML to PDF and generate a PDF document from HTML content. Retrieve the HTML content from the specific element by ID or class. Convert HTML content of the specific part of the web page and generate PDF. Save and download the HTML content as a PDF file. 29/5/2020 · Add the following table in your HTML page. I will demonstrate how to generate PDF file of your HTML page with CSS using JavaScript and J query. Add the style of this HTML page. Add the "Print" button in this page, above the form tag. Add the following script in HTML page for converting it to pdf. Add other two scripts for converting the document. On a Windows computer, open an HTML web page in Internet Explorer, Google Chrome, or Firefox. On a Mac, open an HTML web page in Firefox. Click the "Convert to PDF" button in the Adobe PDF toolbar to start the PDF conversion. Enter a file name and save your new PDF file in a desired location. Give it a try.
Export HTML page into PDF File using Javascript. This post help you download your entaire webpage in pdf format using javascript based on id. But this script will work only for content, it will not accept any styles you are used in website. It will work based on id , I am using id name is pdfdiv so this section only will export as a pdf ... There are many ways to save data in a web form. You can save your form data in an SQL Server database, or save data into a JSON file, or simply convert the form data in a text (.txt) file.. Now, let's see how to convert form data in PDF. I have a form; it's a Online Test form, which has few textboxes and textarea elements. Now you will be told in 2 steps how you can convert html file to pdf. First you create html file. And then after that create the code of javascript. So let's understand all the steps. How do we do it? Overview. Step 1:- First of all create HTML File (html-to-pdf-convert.html). Step 2:- Create JavaScript code into Same File. Step 1:- First of ...
You can find many plug-in that would convert your HTML table to a PDF document. However, here I’ll show you how it can be done without a plug-in, that is, convert an entire HTML table to a PDF document, along with table style, using plain JavaScript. You can use JavaScript window object to accomplish this task. It is very simple. HTML invoice to PDF - Example This example gives a solution to generate invoice PDF for the purchased items. It converts HTML invoices into PDF in JavaScript. It uses the jsPDF JavaScript library to convert HTML to PDF. Here, I make use of jspdf library to convert all content inside the div (with id pdf-view) into pdf and save it as test.pdf. You can find all the properties of jsPDF here. By clicking on the button you can see the below pdf opened in a new tab.
The HTML node tree you want to transform into a PDF is first transformed into a canvas using html2canvas (line 4) Then, an empty PDF structure is created using an A4 format. By the way, we tell jsPDF to use mm as the unit for the next operations (line 5) HTML to PDF demo app Our demo app contains a lengthy styled table and four buttons to export the table as a PDF. The app is built with basic HTML, CSS and vanilla JavaScript, but you could easily create the same output using your UI framework or library of choice. Each export button generates the PDF using a different approach. • How to export HTML pages as a PDF using pure JavaScript. • How to create multiple pages. • Generate PDF from HTML in div using JavaScript. • Multiple pages with HTML to PDF converters. The questions go on and on. The Goal of this Tutorial. I will walk you through getting started and integrating jsPDF into your browser-based JavaScript ...
4/6/2021 · Here #btn – It is the id of the PDF converter button. When we click this button, the HTML page will convert to a PDF file. if you need to convert the HTML page to PDF on the page load then you should apply onload the event. Create an object new jsPDF() and assign it to the variable pdf; Access the whole body of the page using $('body') and ... DEMO BY CODEX WORLD: Convert HTML to PDF using JavaScript. ... It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus ... Generate PDF from HTML using the JavaScript API. First, you have to pass the HTML you would like to convert to PDFreactor. This can be done in two ways: Either pass the URL of the site (which means that the PDFreactor Web Service must have access to the URL) or capture the HTML you want to convert via JavaScript and pass it to PDFreactor as a ...
Microsoft Word or Doc (.doc) format is ideal for exporting HTML content in a file. The export to doc functionality can be easily implemented on the web application without server-side interaction. There is a client-side solution to export HTML to word document using JavaScript. Download a HTML content as pdf using javascript - jsPDF. November 4, 2015 May 20, ... only i'm able to convert the text content into a pdf but i'm not able to convert a div containing graphs into a pdf. Reply. Namaste UI says: December 22, 2015 at 6:13 pm . You can use fpdf to create html content. Each selector or ID will be converted into the canvas using Html2Canvas plugin and get pasted into PDF new page using the jsPDF plugin. Here we have used a single generatePDF() method having html2canvas called three times to convert three sections of a single HTML page into three pages of PDF file.
5/4/2018 · I try to convert html design to pdf using this < ... how to convert whole html design to pdf with javascript. Ask Question Asked 3 years, 4 months ago. ... To subscribe to this RSS feed, copy and paste this URL into your RSS reader. Stack Overflow. Questions; Jobs; Read Tutorial and Download source code from CodexWorld - https://www.codexworld /convert-html-to-pdf-using-javascript-jspdf/HTML to PDF with JavaScrip... How To Convert Html Table Into Pdf Using Javascript. masuzi February 8, 2018 Uncategorized Leave a comment 45 Views. Export html table to json csv txt pdf export html table data to excel csv convert html css content to a sleek export html table to json csv txt pdf.
The user will be generating an image from the webpage and also be able to convert a particular part of the HTML page into the picture. Also, the user needs an HTML tag and html2canvas JavaScript library. By using this, we can create the pictures i.e. converting the HTML page to an image in PNG or JPEG formats. 25/2/2021 · With export to PDF functionality, the HTML content is converted to a PDF document and downloaded as a PDF file. In the dynamic web application, a server-side script is used to convert HTML to PDF and generate PDF file using PHP. If you want a client-side solution to generate PDF document, JavaScript is the easiest way to convert HTML to PDF. We will use jsPDF library from JavaScript. The jsPDF is the best library to create PDF on the client side. While creating PDF from HTML, it require dependency on html2canvas when use html method. So let's implement live example to convert HTML file to PDF using JavaScript.
 Converting Html Into Multi Page Pdf Using Javascript Library
Converting Html Into Multi Page Pdf Using Javascript Library
 How To Convert Html To Pdf Using Javascript Html2pdf Dev
How To Convert Html To Pdf Using Javascript Html2pdf Dev
 Angular 5 6 7 8 Export To Pdf Using Pdfmake Generate Client
Angular 5 6 7 8 Export To Pdf Using Pdfmake Generate Client

 Convert Html To Pdf In Javascript Design Corral
Convert Html To Pdf In Javascript Design Corral
 How To Convert Whole Html Design To Pdf With Javascript
How To Convert Whole Html Design To Pdf With Javascript
 How To Convert Html To Pdf 7 Steps With Pictures Wikihow
How To Convert Html To Pdf 7 Steps With Pictures Wikihow
 How To Save And Convert A Single Email To Pdf Cloudhq Support
How To Save And Convert A Single Email To Pdf Cloudhq Support
How To Convert Pdf Files To Other Formats
Convert Html Css Content To A Sleek Multiple Page Pdf File
 Java Converting Html To Pdf Using Itext
Java Converting Html To Pdf Using Itext
 How To Embed Pdf Document In Html Web Page Codexworld
How To Embed Pdf Document In Html Web Page Codexworld
 Convert Html Document Into Pdf Html2pdf Css Script
Convert Html Document Into Pdf Html2pdf Css Script
 Converting Html Template To Pdf Using Nodejs By Hardeek
Converting Html Template To Pdf Using Nodejs By Hardeek
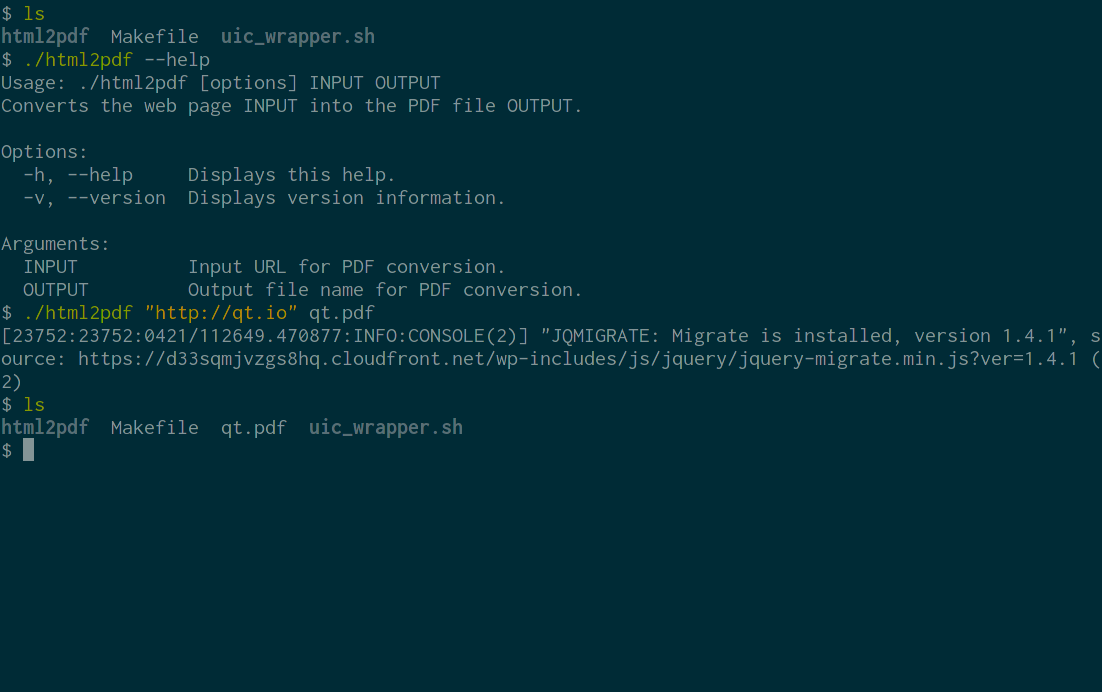
 Webengine Widgets Html2pdf Example Qt Webengine 5 15 5
Webengine Widgets Html2pdf Example Qt Webengine 5 15 5
 Convert Html Document Into Image Jpg Png From Canvas Freaky
Convert Html Document Into Image Jpg Png From Canvas Freaky
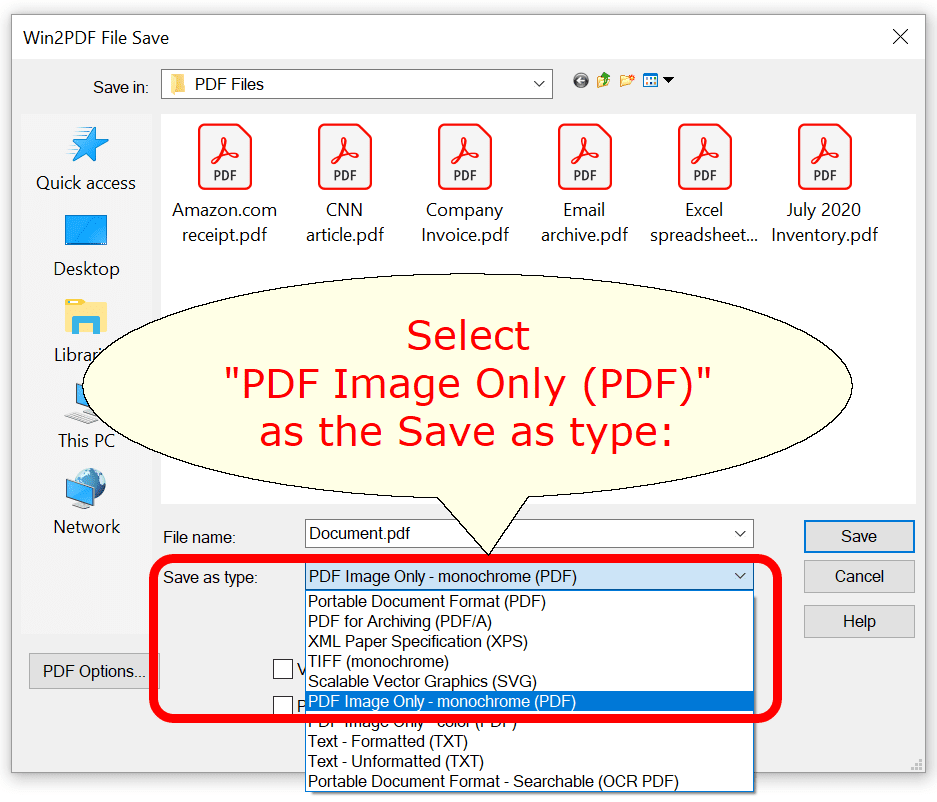
 How To Create A Non Searchable Image Only Pdf File
How To Create A Non Searchable Image Only Pdf File
 Html To Pdf Using Javascript Jquery
Html To Pdf Using Javascript Jquery
 How To Embed A Pdf In An Html Website Pdf Js Express
How To Embed A Pdf In An Html Website Pdf Js Express
 Convert Html To Pdf Javascript Code Example
Convert Html To Pdf Javascript Code Example
 1 How To Convert Html To Pdf In Codeigniter Using Dompdf
1 How To Convert Html To Pdf In Codeigniter Using Dompdf
Convert Html To Pdf Using Php May 2020
 Prince Convert Html To Pdf With Css
Prince Convert Html To Pdf With Css
 Convert Web Pages Into Pdfs With Puppeteer And Nodejs
Convert Web Pages Into Pdfs With Puppeteer And Nodejs
 How To Convert Html To Pdf Using Javascript
How To Convert Html To Pdf Using Javascript
 How To Convert Html To Pdf Using Javascript
How To Convert Html To Pdf Using Javascript
 How To Convert Pdf Files To Other Formats
How To Convert Pdf Files To Other Formats
 Convert Html To Pdf Using Dynamicpdf Html Converter
Convert Html To Pdf Using Dynamicpdf Html Converter
 Convert A Html To Pdf File In Asp Net Core Syncfusion
Convert A Html To Pdf File In Asp Net Core Syncfusion
 How To Convert Html To Pdf Javatpoint
How To Convert Html To Pdf Javatpoint
 How To Create Pdf Using Javascript Red Stapler
How To Create Pdf Using Javascript Red Stapler
 How To Convert Html To Pdf Using Grabzit By Jackie Molloy
How To Convert Html To Pdf Using Grabzit By Jackie Molloy
 Puppeteer Html To Pdf Generation With Node Js Risingstack
Puppeteer Html To Pdf Generation With Node Js Risingstack
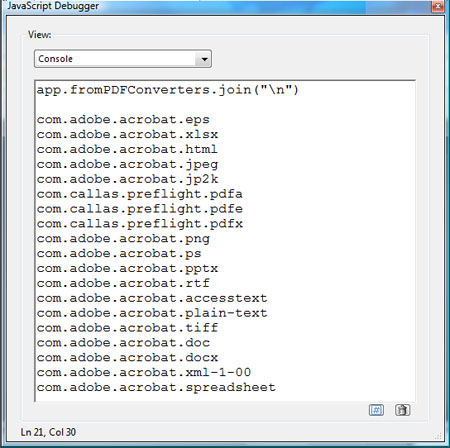
 How To Save A Pdf With Acrobat Javascript
How To Save A Pdf With Acrobat Javascript
0 Response to "35 How To Convert Html Into Pdf Using Javascript"
Post a Comment