33 How To Get Form Id In Javascript
Definition and Usage. The forms collection returns a collection of all <form> elements in the document. Note: The elements in the collection are sorted as they appear in the source code. Tip: Use the elements collection of the Form Object to return a collection of all elements in a form. Building an HTTP request by hand can be overwhelming. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object.. The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change ...
 Javascript Survey Sample With Pure Css Three Way Switches
Javascript Survey Sample With Pure Css Three Way Switches
When a program is in the process ... it can be a good idea to disable the control until the action finishes. That way, when the user gets impatient and clicks it again, they don’t accidentally repeat their action. ... When a field is contained in a <form> element, its DOM element ...

How to get form id in javascript. how to create a form without a submit button javascript ... for open new tab we are using window.open but new tab are open in left side how to change the right side ... [Violation] Added non-passive event listener to a scroll-blocking <some> event. Consider marking event handler as 'passive' to ... In order to access the form element, we can use the method getElementById () like this: var name_element = document.getElementById ('txt_name'); The getElementById () call returns the input element object with ID ‘txt_name’ . Once we have the object, we can get the properties and call the methods of the object. Is there is a way to retrieve the List Item Id (ID) that you are currently viewing (Display.aspx from) in javascript. I have searched through ctx and the _spPageContextInfo but have not found any solutions. Most the mentions online speak of getting the selected item in the AllItems.aspx view but I am interested in getting it in the Display Form.
The id property sets or returns the id of an element (the value of an element's id attribute). An ID should be unique within a page, and is often used to return the element using the document.getElementById () method. How to get the id of any ASP.Net server control using javascript or jQuery If you want to select a particular element to get the value or to process it, first you would select that element by id - as no two elements can have the same id in a valid HTML. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
Javascript - document.getElementById () method. The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text. Feb 12, 2014 - There is another reason to avoid ids in form fields: in case you want multiple instances of the same form (in the same page). – koriander Jun 21 '17 at 20:59 ... @João that works too, provided "foo" is valid as a javascript property name. (It might not be - HTML5 places almost no restrictions ... Can anyone tell how to get id of a current form in javascript? i tried with "this.form.id"..it is not working is der any other way? Feb 23 '10 #1. Follow Post Reply. 1 9790 . Dormilich. 8,651 Expert Mod 8TB. either this.id or document.forms[0].id. Feb 23 '10 ...
17/6/2014 · How to get a form element's id using JavaScript, when you have the form object. Using form.id would be good, but if the form has an <input id="id"> it returns that input object instead of the id of the form element. 3/8/2021 · Get the ID of clicked button using jQuery. jQuery on() Method: This method adds one or more event handlers for the selected elements and child elements. Syntax: $(selector).on(event, childSelector, data, function, map) Parameters: event: This parameter is required. It specifies one or more event(s) or namespaces to attach to the selected elements. In order to access a form through JavaScript, we need to obtain a reference to the form object. One obvious way to approach, is to use the getElementById method. For instance, if we had a form with the id attribute "subscribe_frm", we could access the form in this way: var oForm = document.getElementById ('subscribe_frm');
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. jQuery uses selectors so to get elements with a particular Id you must use the CSS '#' selector thus it would need to be $("#ID") and .text() or .html() - either will do. Also, the example given contained a bold tag, thus calling .text()/.html() would return <b ...>Some text</b> rather than just the text - not what the OP wanted necessarily ... How to get the value of a form element : Drop downs and lists; How to get the value of a form element : check box and radio button; Using JavaScript to access form objects when there are multiple forms; Using JavaScript to reset or clear a form; The HTML Form Submit Button; How to make a web form and get it online quickly; JavaScript Button
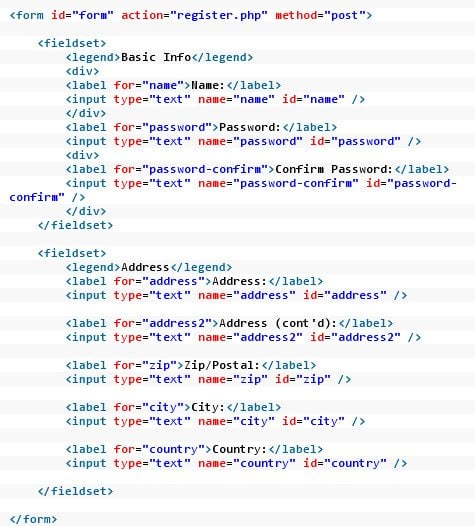
Approach 2: First, we will use document.getElementById () to get the ID and store the ID into a variable. Then use JSON.stringify () method on the element (variable that store ID) and compare the element with 'null' string and then identify whether the element exists or not. JavaScript Form. In this tutorial, we will learn, discuss, and understand the JavaScript form. We will also see the implementation of the JavaScript form for different purposes. Here, we will learn the method to access the form, getting elements as the JavaScript form's value, and submitting the form. Introduction to Forms. Forms are the basics ... Validation in JavaScript for Registration form Example. In the example we have 5 input fields:-. Name. Email id. Username. Passwords. Confirm password. These all fields are created with basic HTML code. Now coming to form validation in JavaScript using a regular expression, We will create JavaScript functions (one for each input field) that ...
Setting the value of the text input element through JavaScript. In order to set the value of a text input field element in a form, we can use the following code: oFormObject.elements ["element_name"].value = 'Some Value'; Let us look at an example to illustrate how to set the value of the text input element through javascript. Jul 07, 2020 - How can I select all elements without a given class in jQuery · Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used as an expression · Which jQuery method is used to set one or more style properties to the ... 16/2/2010 · First, add an ID to your form (unless it is the only form on the page, then you can just use 'form' as the dom query) <form id="some-form"> <input type="radio" name="foo" value="1" checked="checked" /> <input type="radio" name="foo" value="0" /> <input name="bar" value="xxx" /> <select name="this"> <option value="hi" selected="selected">Hi</option> <option value="ho">Ho</option> </form> <script> //read in a form's data and convert it to a key:value object function getFormData(dom_query){ …
Output. _blank. How it works: First, select the link element with the id js using the querySelector () method. Second, get the target attribute of the link by calling the getAttribute () of the selected link element. Third, show the value of the target on the Console window. The following example uses the getAttribute () method to get the value ... 28/7/2014 · In javascript onclick event, you can use form.submit () method to submit form. You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform javascript form submission by form attributes like id, name, class, tag name as well. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
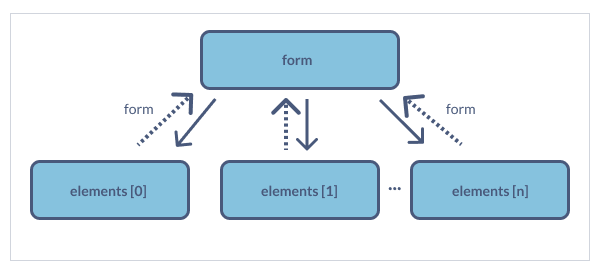
He also build a flow to connect the input form data to SP list backend. So I had to take ownership of the form using a delegate URL to find the form. Then I 'moved' the form to an IT M365 Group for ownership. Well, I couldn't 'see' the form from the flow after I did this! And once I picked up the ID as described in your comment, it worked just ... The getElementById () method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists. Mar 13, 2021 - Document forms are members of the special collection document.forms. That’s a so-called “named collection”: it’s both named and ordered. We can use both the name or the number in the document to get the form.
IDs need to be unique in the document, while the same name may be applied to multiple form elements. This is typical with sets of radio inputs and often checkboxes as well. An ID can be useful for applying styles. An ID is needed for JavaScript access using getElementById. Option and Select Objects. Disable and enable a dropdown list Get the id of the form that contains the dropdown list Get the number of options in the dropdown list Turn the dropdown list into a multiline list Select multiple options in a dropdown list Display the selected option in a dropdown list Display all options from a dropdown list ... In this post, we will cover how to get and set values for fields on Microsoft Dynamics 365/CRM forms. Dynamics 365 has the following types of fields (or datatypes): Single Line of Text, Option Set, MultiSelect Option Set, Two Options, Image, Whole Number, Floating Point Number, Floating Point Number, Decimal Number, Currency, Multiple Lines of Text, Date and Time, Lookup and Customer.
JavaScript provides the form object that contains the submit() method. Use the 'id' of the form to get the form object. For example, if the name of your form is 'myform', the JavaScript code for the submit call is: To access the elements of a form in Javascript, one can use the methods of DOM or chaining the names (or identifiers) of the elements and subelements starting from the root object which is document. For example, a form named myform contains the button mybutton, and this button has a label assigned ... May 12, 2018 - If I change in this code form id to something else it becomes unusable. I think name should be what it is at page load, modification is not allowed. Still, you can set all id data with php at page load once. Please accept my apologies if I got you wrong. ... I recommend that you don’t have PHP create custom javascript ...
To access form fields, you can use DOM methods like getElementsByName (), getElementById (), querySelector (), etc. Also, you can use the elements property of the form object. The form.elements property stores a collection of the form elements. JavaScript allows you to access an element by index, id, or name. In JavaScript HTML DOM, we can easily get the child element of a parent element using the childNodes property. Suppose we have div element and a child div inside this just like you can see below with some ID: In this tutorial, we are going to find out, that javascript get multiple elements and how to get multiple elements by id using js.Sometimes we need to get the value of the same ID of the multiple elements.But We cannot use the ID to get multiple elements because ID is only used to get the First Element if the same ID is declared to the multiple elements.
Nov 13, 2011 - To be simple on click of a hyperlink calls a method, will i get the id of the form to which the hyperlink belongs. ... Please post your code. Or at least some code... ... Showing us the code would really help. ... If you don't use a javascript toolkit/framework and don't care to learn good ... There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: Oct 24, 2020 - All HTML form element objects accessed via JavaScript (such as HTMLInputElement, HTMLTextAreaElement, HTMLButtonElement, etc.) have the property "form" which refers to their parent form element. To demonstrate this, let's assume we have the following HTML form: <form id="my-form"> <input ...
formData.append (name, value) - add a form field with the given name and value, formData.append (name, blob, fileName) - add a field as if it were <input type="file">, the third argument fileName sets file name (not form field name), as it were a name of the file in user's filesystem, Feb 26, 2018 - To get the id of the form in JavaScript, use the id property.ExampleYou can try to run the following code to learn how to get the id of the form in JavaScript.L ... 13/1/2020 · The document contains a input element that has the id attribute with the value the my_id. 2: JavaScript getElementsByClassName() method . The JavaScript getElementByClassName() is a dom method to allows you to select an element by its class name. The following syntax represents the getElementByClassName() method:
Get And Set Formyoula Field Values Using The Javascript
 Css And Javascript Tips For Designing Efficient Forms
Css And Javascript Tips For Designing Efficient Forms
Handling Form Submissions In Nodejs By Pau Pavon Medium
 Work With Fields Using Js On Plumsail Forms For Sharepoint
Work With Fields Using Js On Plumsail Forms For Sharepoint
 Build A Javascript Random User Generator
Build A Javascript Random User Generator
 Javascript Form Authentication 1 Youtube
Javascript Form Authentication 1 Youtube
 Form Validation Part 4 Validating The Mailchimp Subscribe
Form Validation Part 4 Validating The Mailchimp Subscribe

 Get All The Elements In A Div With Specific Text As Id Using
Get All The Elements In A Div With Specific Text As Id Using
 Using Javascript How Can I Get The String Inside Of This Html
Using Javascript How Can I Get The String Inside Of This Html
 Office 365 In Sharepoint Online How To Use Set Field Value
Office 365 In Sharepoint Online How To Use Set Field Value
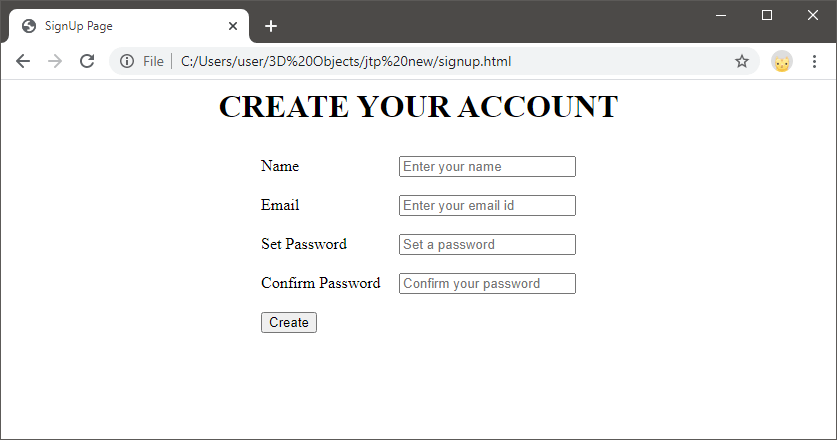
 Submit And Validate Html Form Using Javascript
Submit And Validate Html Form Using Javascript
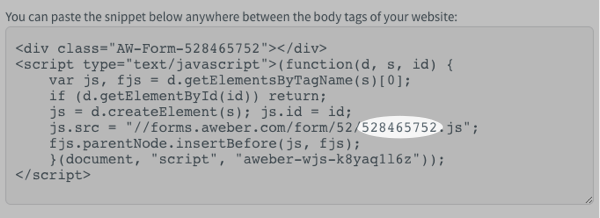
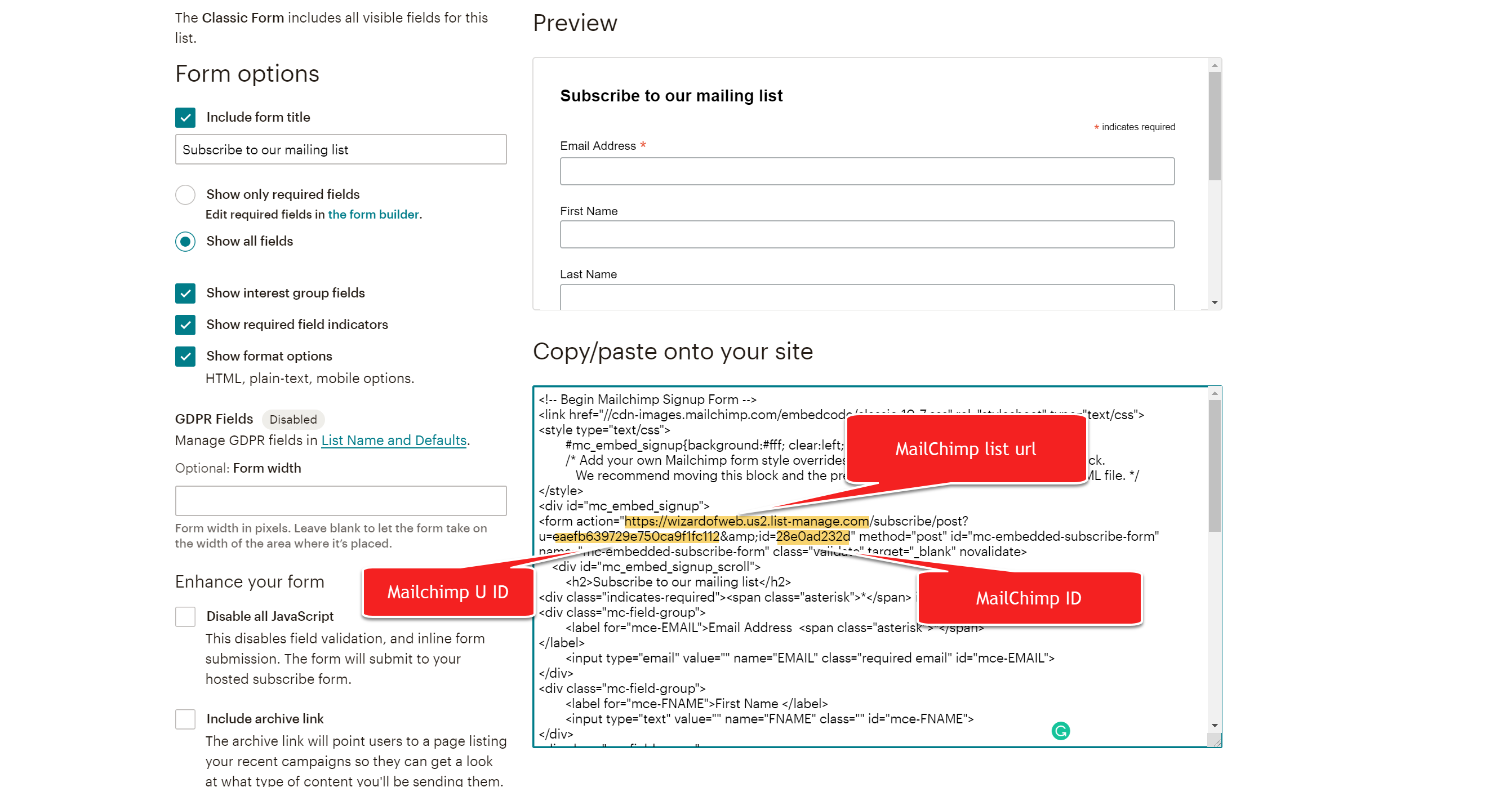
 What Is My Form Id Aweber Knowledge Base
What Is My Form Id Aweber Knowledge Base
 How To Show Input Value In Html Using Javascript Code Example
How To Show Input Value In Html Using Javascript Code Example

 Verify Input Value In Javascript Code Example
Verify Input Value In Javascript Code Example
 Track Forms With Universal Analytics And Gtm 7 Methods
Track Forms With Universal Analytics And Gtm 7 Methods
 Javascript Get Form Data On Button Click Code Example
Javascript Get Form Data On Button Click Code Example
 How To Refer Input Id With A Div Id In Javascript Stack
How To Refer Input Id With A Div Id In Javascript Stack
 Nintex Form Runtime Function As Parameter To Jav
Nintex Form Runtime Function As Parameter To Jav
 How To Submit And Process A Form With Javascript
How To Submit And Process A Form With Javascript
 Get Value Form Text Box Using Id In Ie 10 Stack Overflow
Get Value Form Text Box Using Id In Ie 10 Stack Overflow
 Using Studio Forms With Hubspot
Using Studio Forms With Hubspot
 Page 39 123formbuilder Knowledge Base
Page 39 123formbuilder Knowledge Base
 Client Side Storage Learn Web Development Mdn
Client Side Storage Learn Web Development Mdn
 Track Forms With Universal Analytics And Gtm 7 Methods
Track Forms With Universal Analytics And Gtm 7 Methods
 Form Properties And Methods W3docs Javascript Tutorial
Form Properties And Methods W3docs Javascript Tutorial
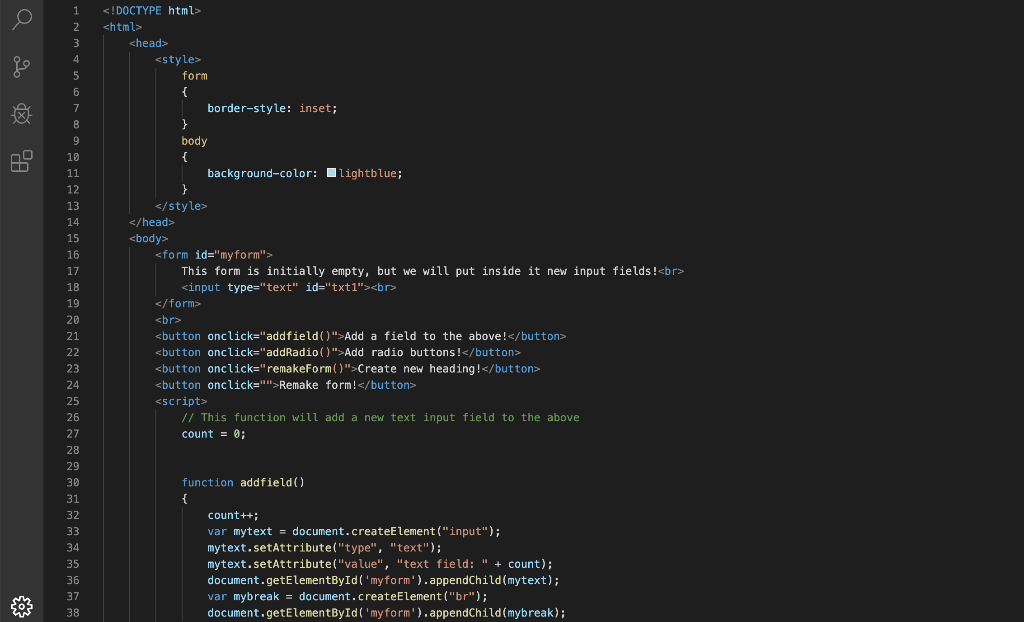
 Javascript Practice Adding And Removing Elements Chegg Com
Javascript Practice Adding And Removing Elements Chegg Com
 How To Get Dynamic Form Input Values In Javascript In Yii2
How To Get Dynamic Form Input Values In Javascript In Yii2



0 Response to "33 How To Get Form Id In Javascript"
Post a Comment