30 How To Get Table Row Value In Javascript
Approach: We will use a basic DOM operation in JavaScript to access table row element. We will be adding highlight class to the row that we click, if the highlight class is already present then we will remove this class to make it normal. How can I get table cell values and cells text boxes values?That means getting childNodes values using java script.This is easy using core javascripts.Only using 2 for loops.First loop is going to get rows by rows.And other for loop is going each colomn/cells while running the loop of row.This is easy to understand by following simple example.
 Get Table Cell Value With Jquery
Get Table Cell Value With Jquery
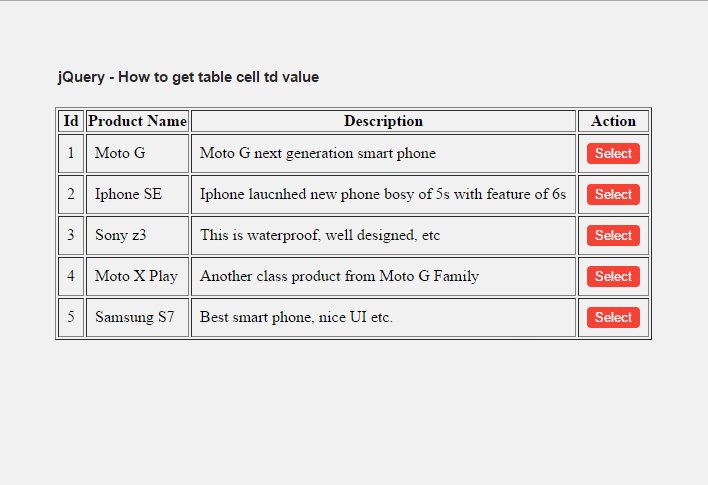
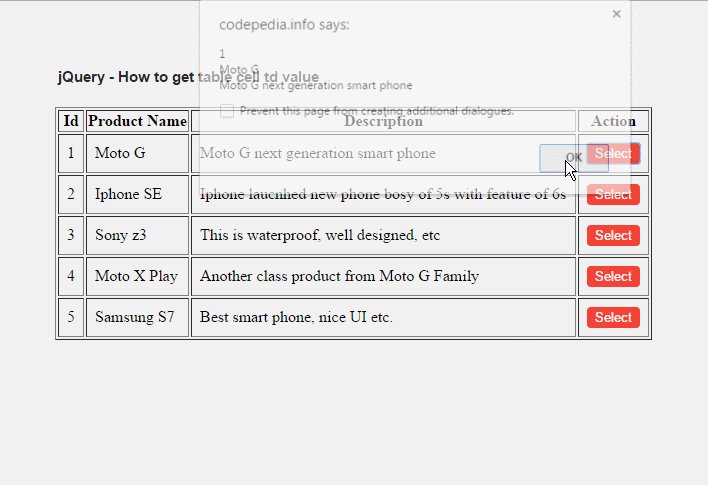
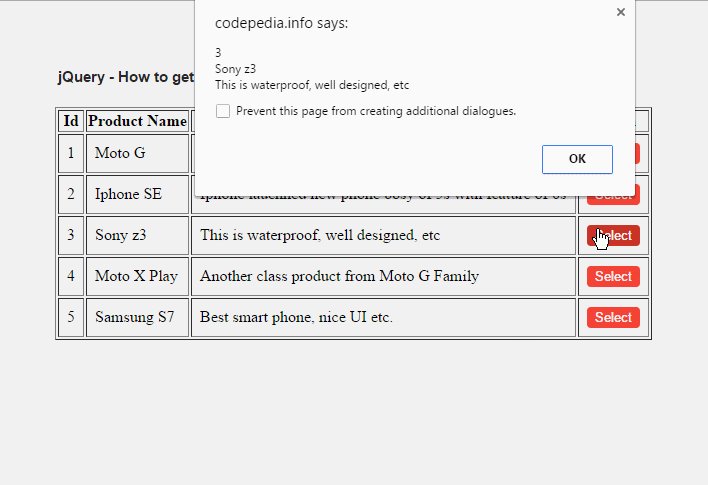
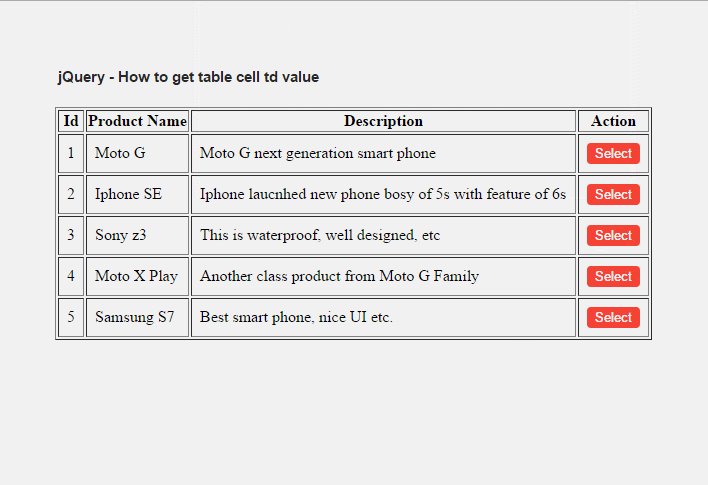
jQuery: code to get TD text value on button click. Now we bind a jquery click event on our select button (red color button) which we already added in each table row. Using the jQuery.text () method we get the TD value (table cell value) i.e This is how our code looks like as written below.
How to get table row value in javascript. Even when the <thead>, <tbody>, and <tfoot> elements are out of order in the HTML, browsers render the table in the right order. Therefore the rows count from <thead> to <tbody> , from <tbody> to <tfoot> . The rowIndex property returns the position of a row in the rows collection of a table. Questions: If I have an HTML table…say col1 Val1 col2 Val2 col1 Val3 col2 Val4 How would I iterate through all table rows (assuming the number of rows could change each time I check) and retrieve values from each cell in each row from ...
function row ().data () Description: Get the data for the selected row. Returns: array, object. Data source object for the data source of the row. This will be an array if you use DOM sourced data, otherwise it will be the array / object / instance that is used to populate the table with data. A user clicks on a row of a table, and I want to get (in Javascript) the innerhtml of let's say the 3rd column of that row. Something like : document.getElementById("tblBlah").rows[i].columns[j].innerHTML doesn't seem achievable and I can't find anything here or in the net. Any solutions would be very much appreciated ( NO jQuery ) The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html.
2/5/2016 · To find number of rows of a table by using table id in JavaScript. var numberOfrows=document.getElementById ("tableData").rows.length; Get number of cells or number of tds inside each tr (table row) var numberoftds = … Value Description; index: Required in Firefox and Opera, optional in IE, Chrome and Safari. A number that specifies the position of the row to insert (starts at 0). The value of 0 results in that the new row will be inserted at the first position. The value of -1 can also be used, this results in a new row being inserted at the last position. If you want to go through each row (<tr>), knowing/identifying the row (<tr>), and iterate through each column (<td>) of each row (<tr>), then this is the way to go.
We get the row id of the row whose button was clicked using "event.target.parentNode.parentNode.id". Here, "event.targent" returns the element that triggered the event (clicking the button), which in this case is <input>. Inside the GetSelected JavaScript function, first the Html Table is referenced and then all the CheckBoxes inside the Html Table are referenced. Then a loop is executed over the CheckBoxes and if the CheckBox is checked, the values of Cells of the Row are extracted and displayed using JavaScript Alert Message Box. 30/4/2018 · JavaScript Copy Code $( " .use-address" ).click( function () { var $row = $( this ).closest( " tr" ); // Find the row var $text = $row.find( " .nr" ).text(); // Find the text // Let's test it out alert($text); });
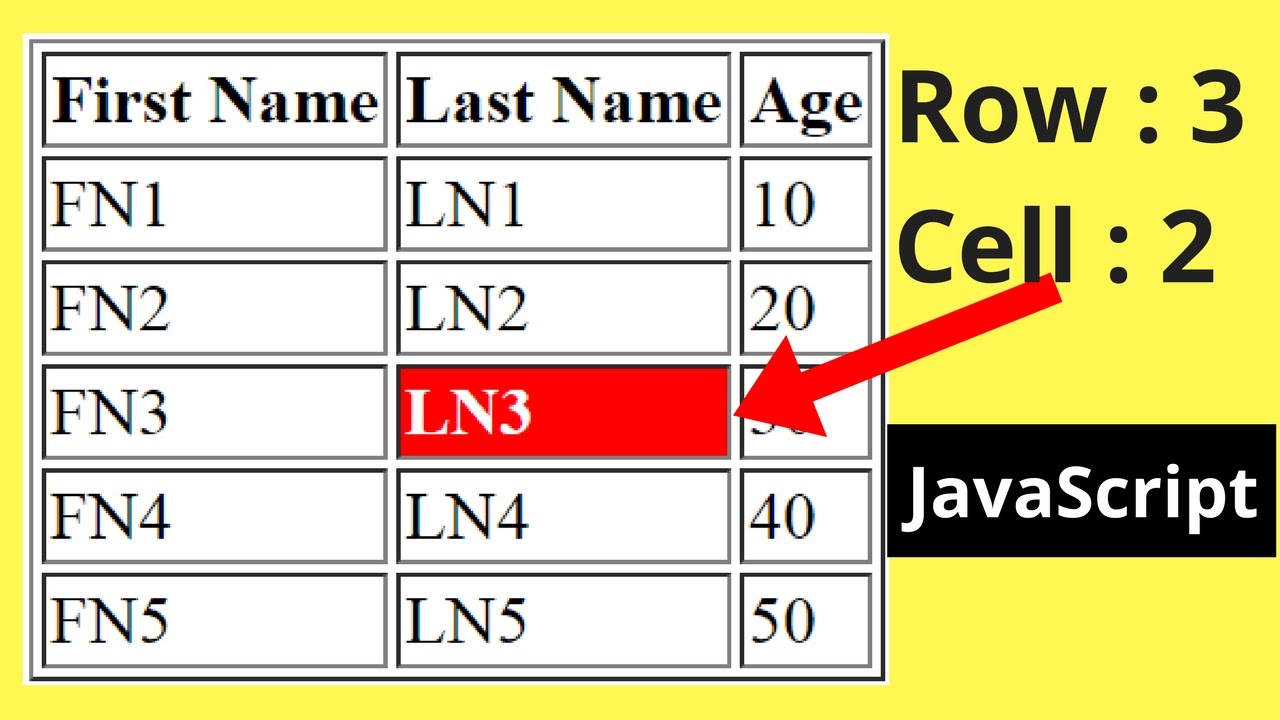
Hi i am adding and deleting rows dynamically using javascript and its working fine... the adding and deleting of rows to a HTML table. But after adding a few rows if i delete rows inbetween in the table and then add a new row.. there is a mismatch happening.. so i want to retrieve the id of the last row added... i tried many ways to egt id of ... If you want to extract data from a particular column, then you can simply assign value to the variable j in the second loop. Each column or <th> has a unique index value starting from 0. For example, if you want to show values of column Age, then you can assign value 2 to the variable j. HTML Table Row And Cell Index In JsSource Code: http://1bestcsharp.blogspot /2017/03/javascript-html-table-row-and-cell-index.htmlJavascript Tutorials For...
Get the sum of multiple row (not all) values from a MySQL table? Apply an IF condition to every element in an HTML table with JavaScript? Count of elements of an array present in every row of NxM matrix in C++ Also you should use thead and tbody for your tables to separate the heading from the content. var table = document.getElementsByTagName ("table") [0]; var tbody = table.getElementsByTagName ("tbody") [0]; tbody.onclick = function (e) { e = e || window.event; var data = []; var target = e.srcElement || e.target; while (target && target.nodeName ... JavaScript HTML5 Validation for name and email field Image Rollover Using onMouseOver and onMouseOut ES6 method of declaration multiple variables in one line Write a function that splits an array into groups the length of size and returns them as a two-dimensional array JavaScript calculate Fahrenheit from Celsius jQuery get the coordinates of ...
how to get javascript variable value in php in same page I need assistance in javascript variable value. specificalli i am seeking for passing the variables within the same page. asked Sep 14, 2020 Daniel Anderson 4k points If you have large amout of data in your table and its contain hundreds or thousands of rows and columns. one cannot expect users to keep scrolling vertically/horizontally for finding information of their interest.my blog show you an easiest way to search through a html table using javascript. first create textbox inside the tag in your html page. // where your can type value which you want to ... </table> <script> var table = document.getElementById('table'); for(var i = 1; i < table.rows.length; i++) { table.rows[i].onclick = function() { //rIndex = this.rowIndex; document.getElementById("fname").value = this.cells[0].innerHTML; document.getElementById("lname").value = this.cells[1].innerHTML;
Show HTML Table Row Data In TextBoxes Using JavascriptSource Code: http://1bestcsharp.blogspot /2017/03/javascript-display-selected-html-table-row-into-in... Now we'll insert rows, cells and checkboxes dynamically using JavaScript. First we'll select the table: Create sample data object: Create a new function addRows: We've created the tbody tag and assigned it an id, now its time to insert rows inside the tbody tag. We can use three methods to insert a table row: Access table's row and cell using JavaScript. by Kalpesh Rajai · January 21, 2017. DOM Table provides additional links to simply navigation into it's child like the navigation into the row and cells directly. It useful to keep the code shorter and smarter. A table references it's rows and rows references it's cells.
To get the HTML table row value we are going to use Jquery. In this article we will learn two ways to get HTML table row value. Method 1 //METHOD 1 to get Table Row Value //Method 1 is good and reliable than Method 2 $(".btnrowvalue1").click(function () var ... The rows collection returns a collection of all <tr> elements in a table. Note: The elements in the collection are sorted as they appear in the source code. Tip: Use the insertRow() method to create a new row (<tr>). Tip: Use the deleteRow() method to remove a row. Tip: Use the insertCell() method to create a new cell (<td>). Today, We want to share with you how to get selected row value in html table using javascript .In this post we will show you get selected (checked checkbox row values of html table using jquery), hear for how to display selected html table row values into input text using javascript ( with source code) we will give you demo and example for ...
For the sample table, the value of the row variable is the table row index and will range from 0 - 3. Since the header row is not needed, shift is used to pop it off the array: TableData.shift (); Convert a Javascript Array to JSON Format Converting a Javascript array into JSON format is easy to do with jQuery-json which is a free jQuery plugin.
 Simple Css Only Row And Column Highlighting Css Tricks
Simple Css Only Row And Column Highlighting Css Tricks
How To Get Selected Row Value In Html Table Using Javascript
 Get Html Table Cell Value Using Jquery Learning Jquery
Get Html Table Cell Value Using Jquery Learning Jquery
 How To Get Html Table Row And Cell Index Using Javascript
How To Get Html Table Row And Cell Index Using Javascript
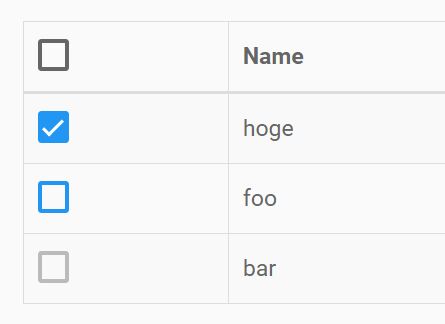
 Create Checkable Table Rows With Jquery Simple Checkbox
Create Checkable Table Rows With Jquery Simple Checkbox
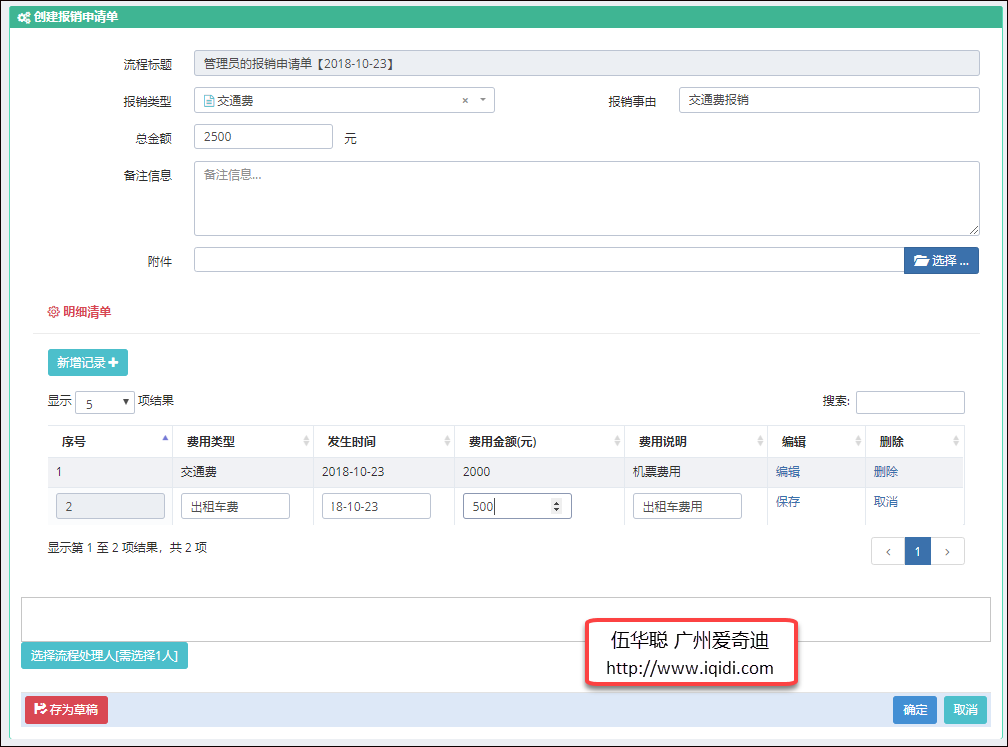
 Using Datatable To Input Table Row Data Directly In Bootstrap
Using Datatable To Input Table Row Data Directly In Bootstrap
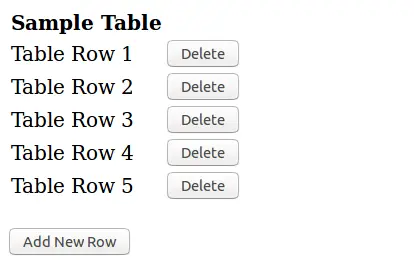
 Vue Js Delete Table Row On Button Click By Id Or Index Example
Vue Js Delete Table Row On Button Click By Id Or Index Example
 Use Table Expansion In Element Ui To Expand Rows To Control
Use Table Expansion In Element Ui To Expand Rows To Control
 How To Remove Html Table Selected Row Using Javascript With
How To Remove Html Table Selected Row Using Javascript With
 How To Find Sharepoint List Column Value In Table Row Using
How To Find Sharepoint List Column Value In Table Row Using
 How To Get The Values Of Each Row In A Table In Javascript
How To Get The Values Of Each Row In A Table In Javascript
 How To Populate Html Table From Array Using Javascript With
How To Populate Html Table From Array Using Javascript With
 Add More Rows Into The Existing Table With Php Amp Jquery
Add More Rows Into The Existing Table With Php Amp Jquery
Sum All Columns In The Total Row Of An Excel Table Video
 An Easy Way To Create A Customize Dynamic Table In React Js
An Easy Way To Create A Customize Dynamic Table In React Js
 Add Rows To A Table Dynamically Using Jquery
Add Rows To A Table Dynamically Using Jquery
 Handling Dynamic Web Tables Using Selenium Webdriver
Handling Dynamic Web Tables Using Selenium Webdriver
Highlight The Table Row Based On Cell Value Using Jquery
Javascript Calculation For Multi Row Table Laserfiche Answers
 Html Table Basics Learn Web Development Mdn
Html Table Basics Learn Web Development Mdn
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Handling Dynamic Web Tables Using Selenium Webdriver
Handling Dynamic Web Tables Using Selenium Webdriver
 Jquery How To Get Table Cell Value Td Value 4 Ways Codepedia
Jquery How To Get Table Cell Value Td Value 4 Ways Codepedia
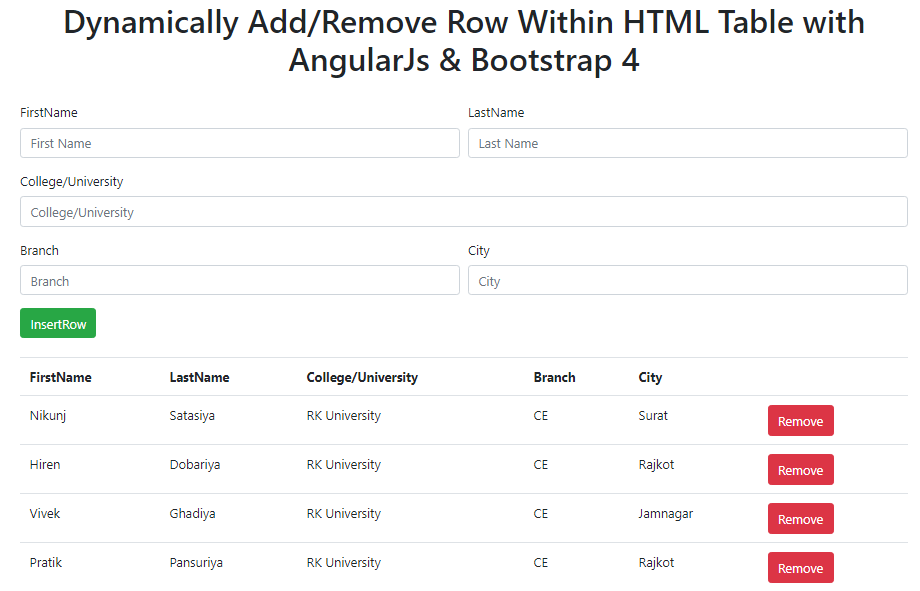
 Dynamically Add And Remove Row Within Html Table Using
Dynamically Add And Remove Row Within Html Table Using
 How To Dynamically Add Remove Table Rows Using Jquery
How To Dynamically Add Remove Table Rows Using Jquery
 Removing The Total Value For A Column In The Table Visual Of
Removing The Total Value For A Column In The Table Visual Of
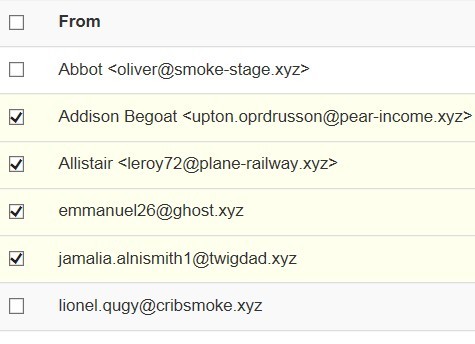
 Jquery Plugin For Multiple Table Row Selection Free Jquery
Jquery Plugin For Multiple Table Row Selection Free Jquery
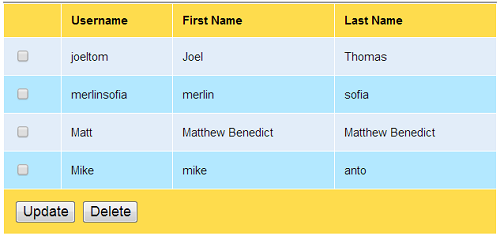
 Update Delete Multiple Rows Using Php Phppot
Update Delete Multiple Rows Using Php Phppot
Add New Row To A Html Table In Javascript
0 Response to "30 How To Get Table Row Value In Javascript"
Post a Comment