35 How To Update Javascript
Internet Explorer is a great web browser but to get the most out of it you'll need to enable JavaScript so that websites can use all of their features. We've got detailed guides showing you how to get JavaScript enabled. How to Update JavaScript. Here are some of the simple steps that you can follow to update JavaScript: Change in settings. The best way to keep your Java updated is to change the update settings and set it to auto-update. Go to control panel and launch Java Control Panel. Click on the 'Update' to access the settings. Java Control Panel
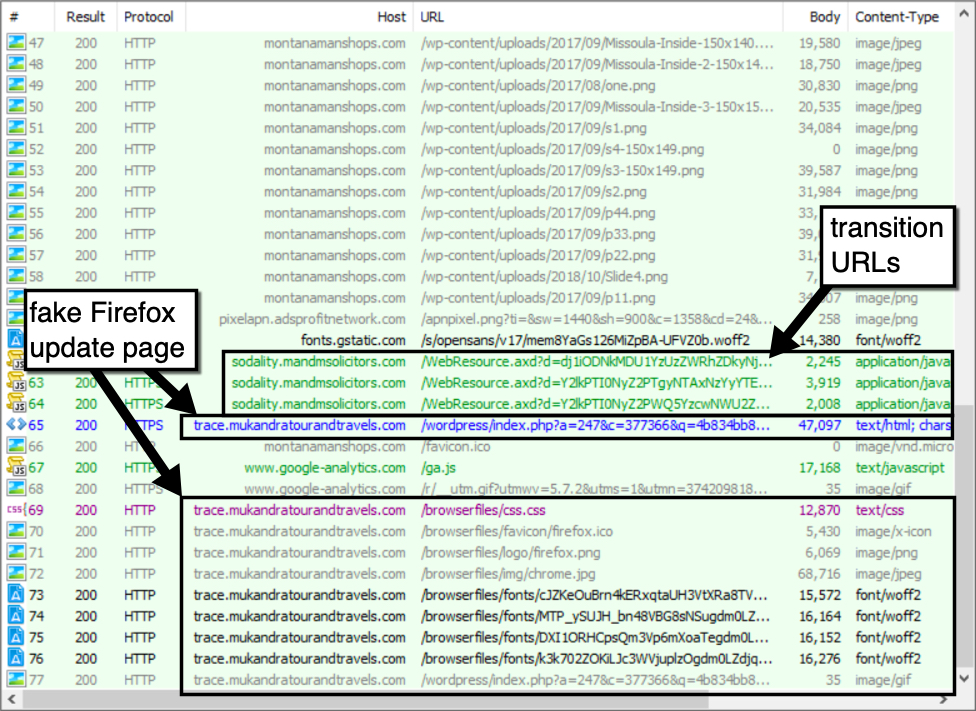
 Fake Browser Update Pages Are Still A Thing
Fake Browser Update Pages Are Still A Thing
First of all, we have to visit the Java site. Java and JavaScript are different things, but they're both available from the same place. Click the Download link at the top of the page and you'll be redirected to the right location based on your operating system. Next, click the Agree and start the free download button.

How to update javascript. Free Java Update Release date July 20, 2021. Your system currently has an older version of Java and you are receiving this update notification because a newer version ... Jul 20, 2021 - This site requires JavaScript to be enabled. Sep 06, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Defining and updating JavaScript variables in different scopes Yesterday, we learned about scope in JavaScript. Today, let's learn how to update variables across different types of scopes. Prefixing a variable with var defines a new variable. Omitting var updates an existing variable. There are two caveats to this: 17/3/2018 · The following steps will help to update JavaScript to its latest version and will also solve the related issues. Visit the official website of Java. Click the download button at the top of the screen. Read the terms and conditions of the End-user License Agreement. Click the Start button to download the latest or updated version of JavaScript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
If you want to refresh a web page using a mouse click, then you can use the following code − <a href="javascript:location.reload(true)">Refresh Page</a> To understand it in better way you can Refresh Page. Auto Refresh. You can also use JavaScript to refresh the page automatically after a … Chrome is a great web browser but to get the most out of it you'll need to enable JavaScript so that websites can use all of their features. We've got detailed guides showing you how to get JavaScript enabled. JavaScript can't be updated per see. It's interpreter or compiler is bundled with each browser, so it'll get updated when the browser is. Same with Node.JS, it gets updated with each Node.JS update.
Jul 31, 2021 - JavaScript Date objects represent a single moment in time in a platform-independent format. Date objects contain a Number that represents milliseconds since 1 January 1970 UTC. Doing so searches for matching programs. Click Configure Java. It's at the top of the list of matching programs. Doing so opens the Java control panel. Click the Update tab. This is at the top of the Java control panel window. Click Update Now. You'll find this button in the bottom-right corner of the window. Jun 14, 2021 - The MediaKeySession.update() method loads messages and licenses to the CDM, and then returns a Promise .
1 week ago - The Object.assign() method copies all enumerable own properties from one or more source objects to a target object. It returns the modified target object. JavaScript - How to Use Cookies with JavaScript Cookies make it possible to store information about a web application's user between requests. After a web server sends a web page to a browser, the connection shuts down and all information held by the server is lost. #Updating Options. To update the options, mutating the options property in place or passing in a new options object are supported. If the options are mutated in place, other option properties would be preserved, including those calculated by Chart.js.
To view Google ads on a website, you need to have JavaScript activated in your browser. Activate JavaScript in Google Chrome On your compute In last article, we looked at how to update the HTML markup of a DOM element in vanilla JavaScript. In this brief tutorial, you'll learn how to get and set the text of an element. JavaScript provides two properties, innerText and textContent, to get and set the text contents of an HTML element and all its child nodes. Given newContent can be a plain text, an HTML snippet, or any JavaScript object, which has a toString() method. If it contains any <script> tags, these will be evaluated after element has been updated.
Updating a List Item Using JavaScript. To set most list item properties, you can use a column indexer to make an assignment, and call the update() function so that changes will take effect when you call executeQueryAsync(succeededCallback, failedCallback). The following example sets the title of the third item in the Announcements list. In the search bar, enter javascript.enabled, and then, in the search results, under "Preference Name", locate javascript.enabled. Right-click (Windows) or Ctrl -click (macOS) javascript.enabled, and then select Toggle to change its "Value" entry to true (enabled) or false (disabled). When you're finished, close the "about:config" tab. You can use the update method to modify an existing item. You can update values of existing attributes, add new attributes, or remove attributes. In this example, you perform the following updates: Change the value of the existing attributes (rating, plot).
19/9/2018 · Perhaps the easiest way to plan and execute a JavaScript update is to use the Java Auto Update tool available on the Windows operating system. This program regularly checks for updates and releases, ensuring that your particular software is properly maintained. The appeal of the JavaScript Auto Update tool is the convenience it offers. Under the JavaScript heading, select the Allow all sites to run JavaScript radio button. Finally, refresh your browser. MAC. Select Chrome from the Apple/System bar at the top of the screen. Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>.
Click the Update tab to access the settings. To enable Java Update to automatically check for updates, select the Check for Updates Automatically check box. To disable Java Update, deselect the Check for Updates Automatically check box. Change the Update Schedule. You can change the frequency for updates: daily, weekly, or monthly (default). May 31, 2021 - Updates the properties of a window. Use this to move, resize, and (un)focus a window, etc. Instructions on how to enable (activate) JavaScript in web browser and why.
26/2/2020 · JavaScript DOM: Exercise-6 with Solution. Write a JavaScript function that accept row, column, (to identify a particular cell) and a string to update the content of that cell. Sample HTML file: <!DOCTYPE html> <html><head><meta charset=utf-8 /> <title> Change the content of a cell </title> </head><body> <table id="myTable" border="1"> <tr><td> Row1 ... Feb 06, 2021 - Hello World! Today I will explain to you how to have a cool Text live update with Javascript (When us... How do you update JavaScript? There are two options to run JavaScript Update. Specify the parameters interactively….To perform a JavaScript update: Select Navigate, then Impact Manager, and then JavaScript Update. Enter a Task Description, to identify the task in Show Task Status. How do I get a browser on my PS3? Select Network on the XMB.
Notice the WHERE clause in the UPDATE syntax: The WHERE clause specifies which record or records that should be updated. If you omit the WHERE clause, all records will be updated! Save the code above in a file called "demo_db_update.js" and run the file: Run "demo_db_update.js". C:\Users\ Your Name >node demo_db_update.js. Oct 20, 2020 - This site requires JavaScript to be enabled. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer:
Scroll down to the "Scripting" section. Select "Enable" below the option that reads "Active Scripting.". Click on "OK," or select the option that saves your preferences in Internet Options. Click on the "Back" button in your session of Internet Explorer. Click on the "Refresh" button in your browser. If you want to mix an object into another one, you can use jQuery's deep extend function. "Deep" means that it does not overwrite name with the new object, but rather overwrites the properties inside such an object. $.extend(true, skillet.person, { name: { first: 'updated' }, birthday: { day: 'updated', year: 'updated' } });
18/7/2013 · this function must accept any number of arguments,and the order of the objects in data dose not matters update rule: update the objects value to the arguments value if they have the same name. add the arguments to the data if none of the object in data have the same name. How to keep your JavaScript libraries up to date. The job of keeping JavaScript libraries up to date can be more nuanced than just running npm update or yarn up once in a while. New projects usually start with the latest versions of libraries, but they can become out of date fairly quickly. This is a particularly important topic for JavaScript ... The await expression causes async function execution to pause until a Promise is settled (that is, fulfilled or rejected), and to resume execution of the async function after fulfillment. When resumed, the value of the await expression is that of the fulfilled Promise.. If the Promise is rejected, the await expression throws the rejected value.. If the value of the expression following the ...
SignalR is a library that implements Web Sockets both in JavaScript AND .NET. On the server, you create what is known as a "hub" in SignalR. This hub sends and receives messages from clients. Clients then connect to the hub (using the SignalR JavaScript library) and respond to events from the hub, or send their own events into the hub. To view Google ads on a website, you need to have JavaScript enabled in your browser. Enable JavaScript in Google Chrome On your computer, open Chrome. At the top right, click More 1 week ago - The change event is fired for , , and elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value.
If you don't have the latest Microsoft Edge version installed on your device, then you can simply update it from the Microsoft website. It is available for Windows, Mac, Android and iOS, among others. Javascript is enabled in your web browser. If you disable JavaScript, this text will change. To perform a JavaScript update: Select Navigate, then Impact Manager, and then JavaScript Update. Control Mode is displayed. Enter a Task Description, to identify the task in Show Task Status. Moving on to the update () function itself, we see that it first identifies the text input using document.getElementById ("input") and then immediately sends a value to it with the value method. In...
The easiest way to modify the content of an HTML element is by using the innerHTML property. This example changes the content of a <p> element: document.getElementById("p1").innerHTML = "New text!"; A JavaScript changes the content ( innerHTML) of that element to "New text!"
3 Ways To Update The Content Of An Array Of Objects With
 How To Connect To An Api With Javascript Programmableweb
How To Connect To An Api With Javascript Programmableweb
 Real Time Data Updates With Fetch Api Javascript Tutorial
Real Time Data Updates With Fetch Api Javascript Tutorial
Scottgu S Blog Vs 2008 Javascript Debugging
 Review The 6 Best Javascript Ides Infoworld
Review The 6 Best Javascript Ides Infoworld
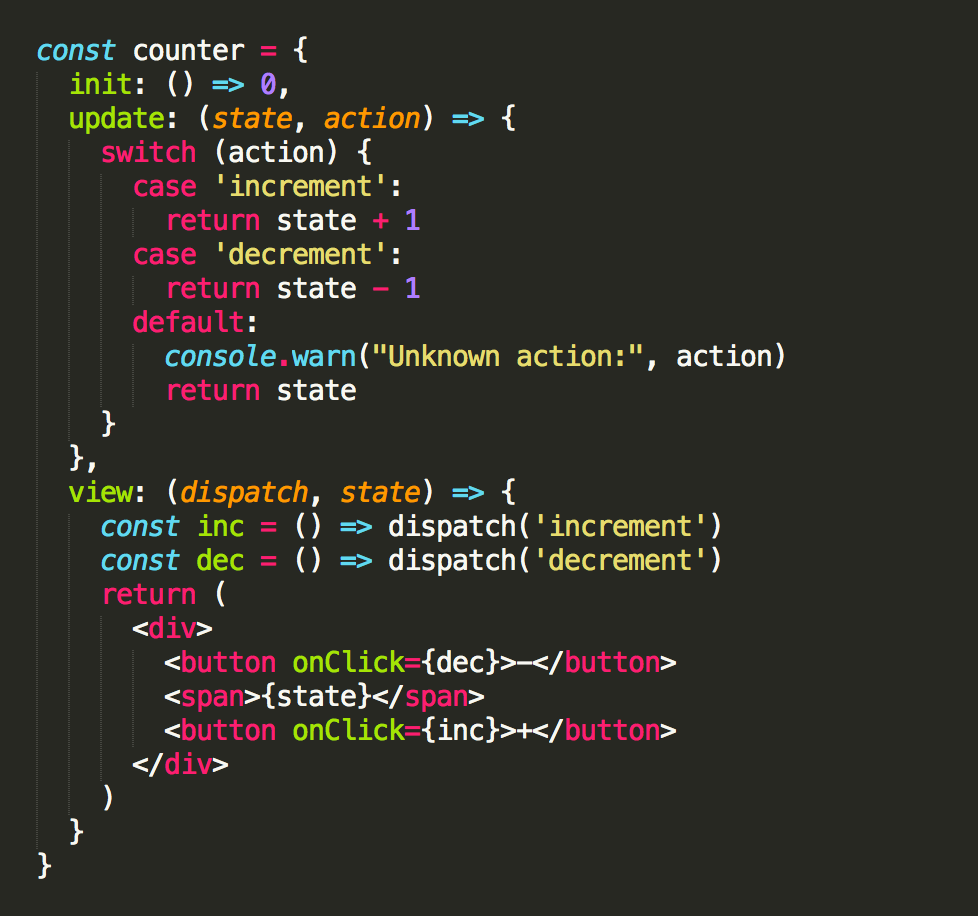
 Elmish Functional Programming In Javascript By Chet Corcos
Elmish Functional Programming In Javascript By Chet Corcos
 Time To Update Google Patches 2 Severe Zero Day Chrome
Time To Update Google Patches 2 Severe Zero Day Chrome
Best Javascript Alternatives For Web Developers In 2021
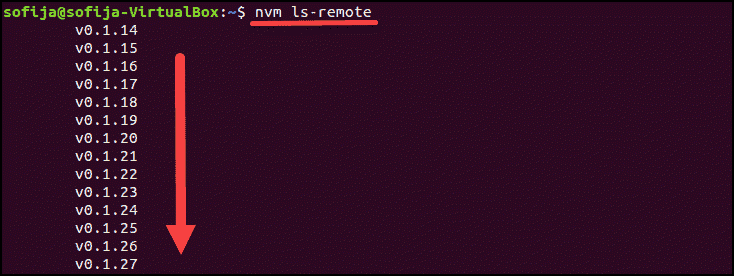
 How To Update Node Js To Latest Version Linux Windows And
How To Update Node Js To Latest Version Linux Windows And
Github Lessfish Leetcode No Longer Update Pencil2
 How To Add Modify And Delete Javascript Object Literal
How To Add Modify And Delete Javascript Object Literal
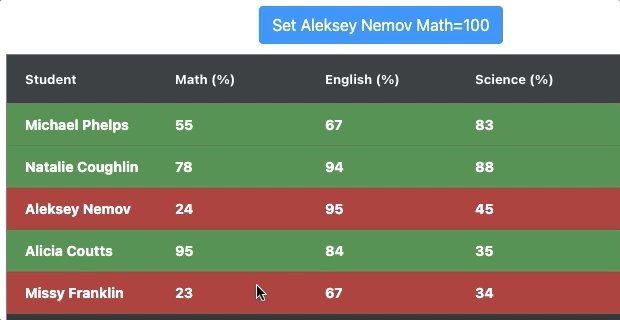
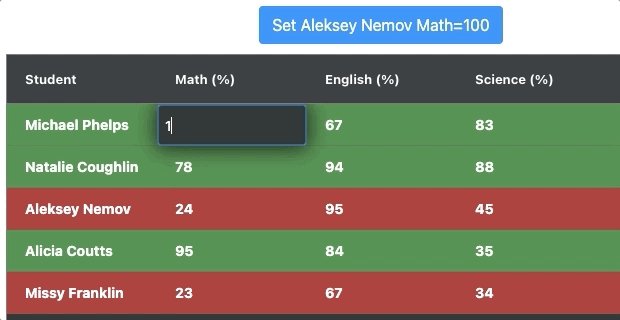
 How To Update Parent State From Child Component In React
How To Update Parent State From Child Component In React
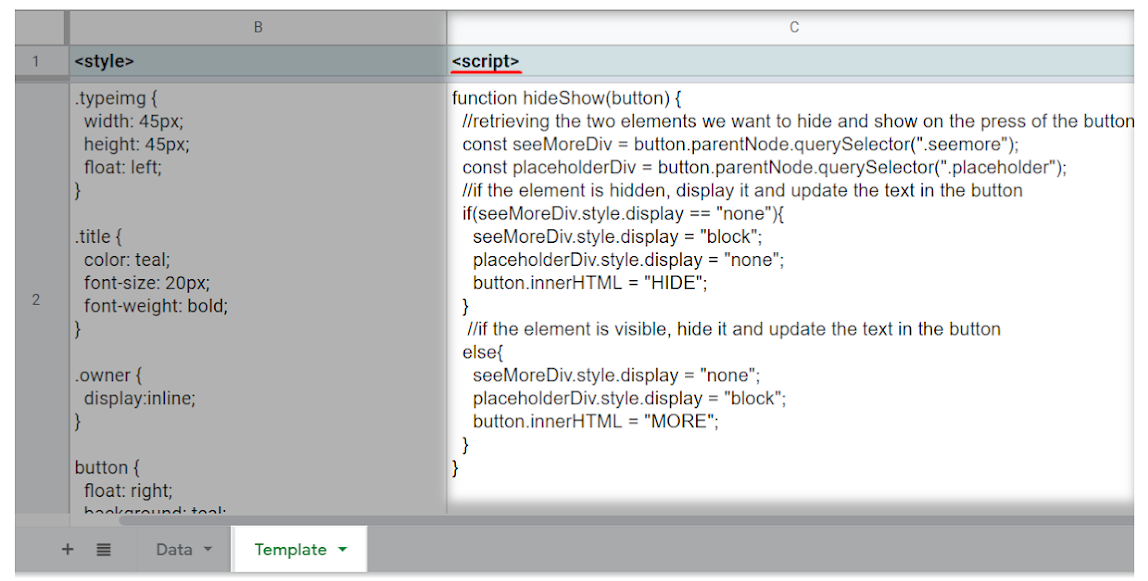
 Javascript Templates Documentation Awesome Table Support
Javascript Templates Documentation Awesome Table Support
 Firefox 9 Now Available Boasts Speedier Javascript Handling
Firefox 9 Now Available Boasts Speedier Javascript Handling
 How To Update Javascript Everything You Need To Know
How To Update Javascript Everything You Need To Know
 How To Update Javascript Everything You Need To Know
How To Update Javascript Everything You Need To Know
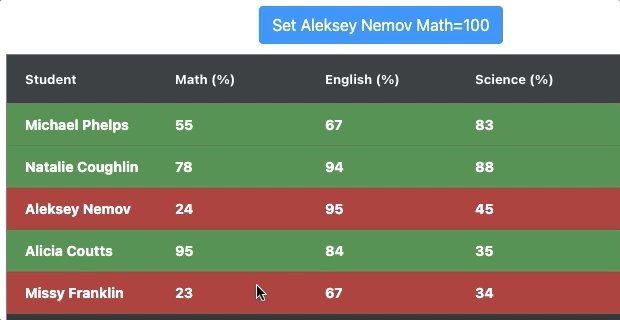
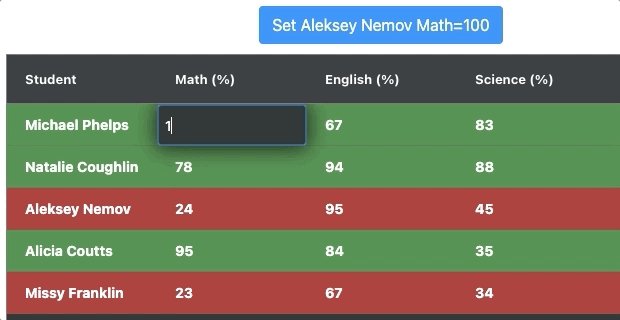
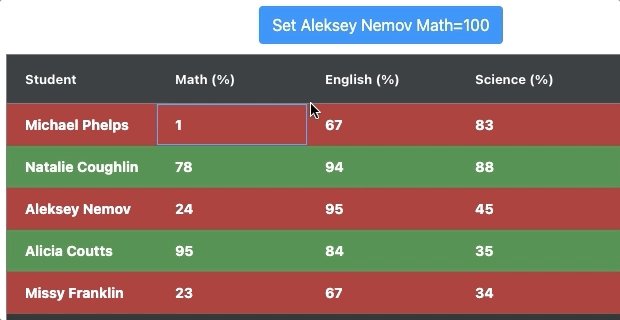
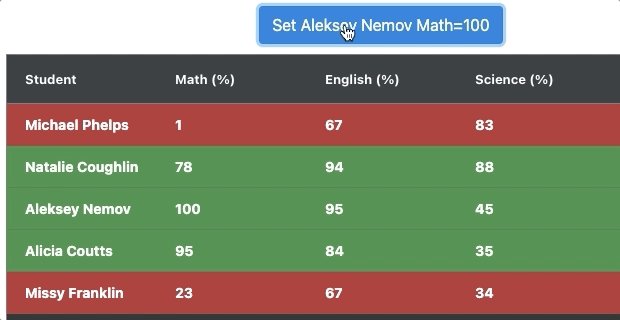
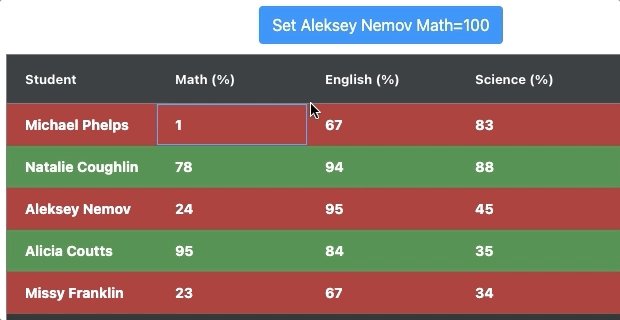
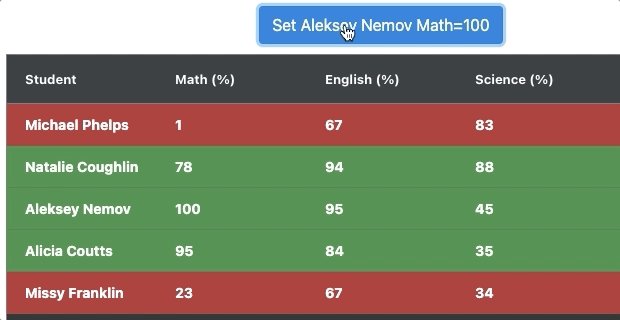
 Conditional Formatting For Rows In Ag Grid
Conditional Formatting For Rows In Ag Grid
 Updating State Of A Parentless Component In React By Arun
Updating State Of A Parentless Component In React By Arun
 Node Js Mysql Update Query Example
Node Js Mysql Update Query Example
 Enable Javascript On Internet Explorer Whatismybrowser Com
Enable Javascript On Internet Explorer Whatismybrowser Com
 Using N1ql With Couchbase Eventing Functions The Couchbase
Using N1ql With Couchbase Eventing Functions The Couchbase
 Javascript Es2021 Exciting Features By Taran Codeburst
Javascript Es2021 Exciting Features By Taran Codeburst
 Make R Shiny Dashboards Faster With Updateinput Css And
Make R Shiny Dashboards Faster With Updateinput Css And
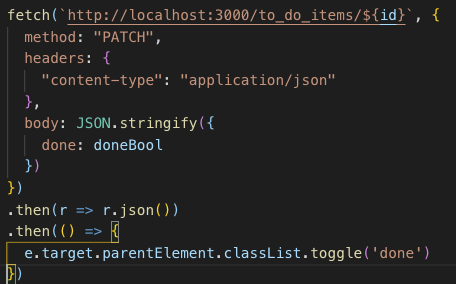
 Using Fetch To Update The Dom Updating The Dom Document
Using Fetch To Update The Dom Updating The Dom Document
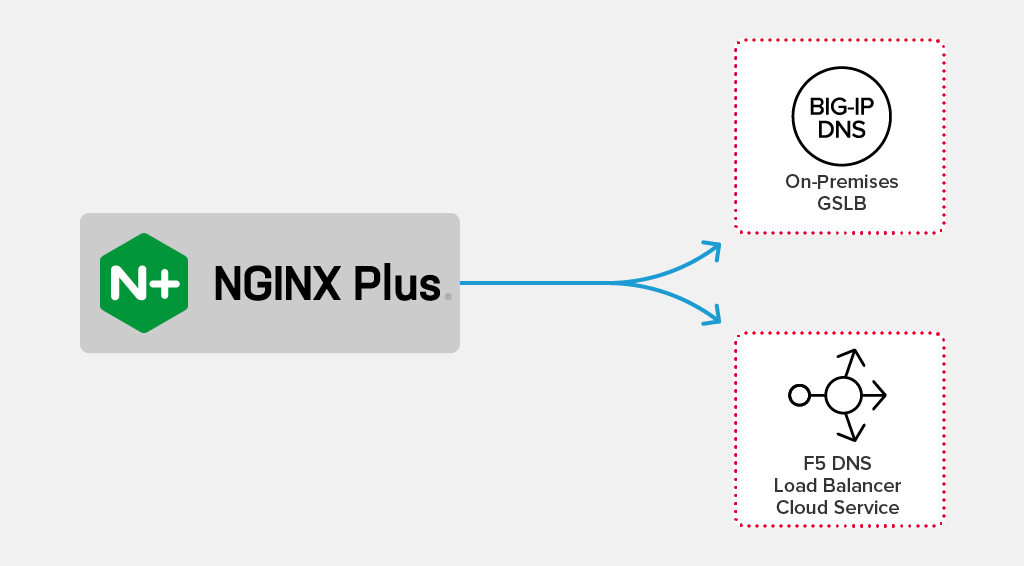
 Just One Post Enabling Declarative Dns With F5 And The Nginx
Just One Post Enabling Declarative Dns With F5 And The Nginx
 Security Updates Several Vulnerabilities Endanger Javascript
Security Updates Several Vulnerabilities Endanger Javascript
 How To Allow Javascript Alerts To Show In Google Chrome 8 Steps
How To Allow Javascript Alerts To Show In Google Chrome 8 Steps
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 Using Custom Html Javascript And Css On Your Landing Page
Using Custom Html Javascript And Css On Your Landing Page
Update And Deleting Properties From An Object In Javascript
 How To Update Javascript In Windows 10 Technotrait
How To Update Javascript In Windows 10 Technotrait
 Enable Javascript On Chrome Whatismybrowser Com
Enable Javascript On Chrome Whatismybrowser Com
 Phoenix Liveview Interactive Real Time Apps No Need To
Phoenix Liveview Interactive Real Time Apps No Need To
 7 Best Countdown Timer Javascript Libraries 2021 Update
7 Best Countdown Timer Javascript Libraries 2021 Update
0 Response to "35 How To Update Javascript"
Post a Comment