24 Javascript Xmlhttprequest Get Response
2 weeks ago - Window object, and either this’s timeout is not 0 or this’s response type is not the empty string, then throw an " ... DOMException. ... XMLHttpRequest object. Aug 06, 2017 - I'd like to know how to use XMLHttpRequest to load the content of a remote URL and have the HTML of the accessed site stored in a JS variable. Say, if I wanted to load and alert() the HTML of http...
 Getting Started With Jquery Ajax Back To Basics
Getting Started With Jquery Ajax Back To Basics
May 29, 2019 - If you've never used Promises before, check out Introduction to JavaScript Promises. ... Let's start by comparing a simple example implemented with an XMLHttpRequest and then with fetch. We just want to request a URL, get a response and parse it as JSON.

Javascript xmlhttprequest get response. The XMLHttpRequest object can be used to request data from a web server. It Is the oldest method of this comparison, and although other options surpass it, it is still valid and useful for its backward compatibility and maturity. The XMLHttpRequest method getResponseHeader () returns the string containing the text of a particular header's value. If there are multiple response headers with the same name, then their values are returned as a single concatenated string, where each value is separated from the previous one by a pair of comma and space. Yesterday, we looked at how to use XHR (XMLHttpRequest()'s) to get data from APIs with vanilla JavaScript. The most common response type from API calls is JSON, an acronym for JavaScript Object Notation. It has the same structure and format (for the most part) as a JavaScript object (sometimes it's wrapped in an array). The response data can be accessed from the responseText property on ...
1 week ago - The read-only XMLHttpRequest property responseText returns the text received from a server following a request being sent. Jul 07, 2020 - A new instance of XMLHttpRequest is created. ... The open() method initializes a GET request to the specified URL. The third parameter true makes it an asynchronous request. ... The responseType value defines the response type. Returns the body of the server's response as a string. When the response body is an XML formatted text, the responseXML property can also be used. It builds an XMLDocument object from the response.
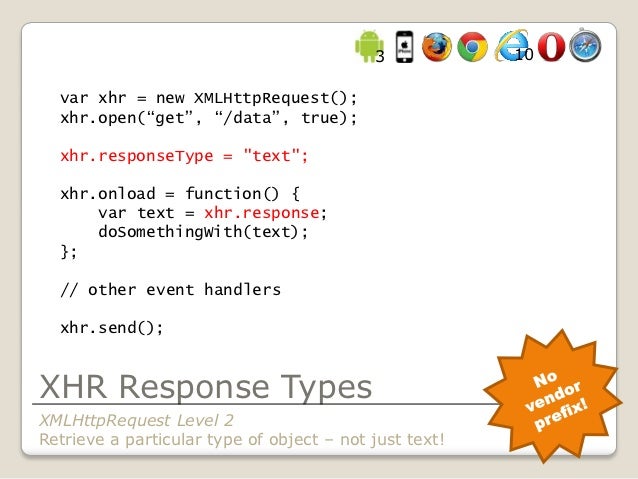
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. XMLHttpRequest is used to make an http request to a server. It can be used to download data by making a GET request (pass 'GET' as the method when calling open ()) or to send data to the server by making a POST request (send 'POST' as the method when calling open ()). Modern browsers allow you to use the responseType property on the XMLHttpRequest object to set the expected response format. XHR will automatically parse the response body as per the specified format. You can then access it through the response property as shown in the following example:
Creating the XMLHttpRequest Interceptor. Now that you know how to make your own interceptor, let's get back to the customer needs and let's create an XMLHttpRequest interceptor. If you want to intercept the communication in XMLHttpRequest the main place to do that is the open function. Dec 05, 2020 - XMLHttpRequest allows both to send custom headers and read headers from the response. ... Sets the request header with the given name and value. ... Several headers are managed exclusively by the browser, e.g. Referer and Host. The full list is in the specification. XMLHttpRequest is not allowed ... The XML HttpRequest object has an in-built XML parser. The responseXML property returns the server response as an XML DOM object. Using this property you can parse the response as an XML DOM object:
Get XMLHttpRequest REST response in json format. Ask Question Asked 4 years, 9 months ago. Active 4 years, 9 months ago. Viewed 3k times 1 1. I'm trying to do a REST call to get current user information without using jQuery to handle the ajax. ... 2013 javascript rest. Share. Improve this question. Follow asked Nov 7 '16 at 19:16. Rothrock ... Firstly, make an object of XMLHttpRequest Class. set responseType to 'text' or ' '. Create an anonymous function on onreadystatechange. Check the status and readyState are successful. Ajax XMLHttpRequest object to get plain text response from the server. following example is simple get Text file from the server.
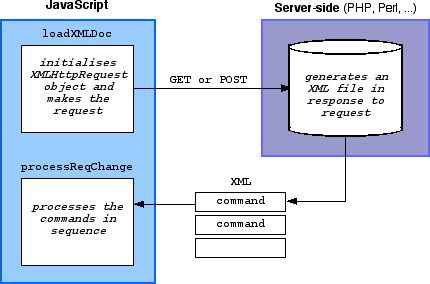
JavaScript: Web Services using XMLHttpRequest (Ajax) Tweet 0 Shares 0 Tweets 6 Comments. XMLHttpRequest (also known as 'Ajax') was definately one of the 'big things' of 2005 with major leaps forward by Google (Google Mail, Google Maps) and other online services (Flickr) making their sites not just functional but enjoyable to use.. Originally XMLHttpRequest was an ActiveX object meaning that it ... The measurement request messages are created in Javascript, which is executed by the Javascript engine in the web browser, which in turn is running on top of an operating system. Likewise, the request is processed and a response generated by the PHP process running on the web server that in turn runs on an operating system. The XMLHttpRequest object has an in-built XML parser. The responseXML property returns the server response as an XML DOM object. Using this property you can parse the response as an XML DOM object:
All Languages >> Javascript >> Next.js >> javascript xmlhttprequest get response "javascript xmlhttprequest get response" Code Answer. xmlhttprequest javascript . javascript by Xenophobic Xenomorph on Apr 19 2020 Comment . 2 Source: developer ... XMLHttpRequest.response The XMLHttpRequest response property returns the response's body content as an ArrayBuffer, Blob, Document, JavaScript Object, or DOMString, depending on the value of the request's responseType property. A callback is required because an AJAX, as the name A synchronous J avaScript A nd X ML suggests, is asynchronous. When you initiate a AJAX request using either the native XMLHttpRequest method or via jQuery, the HTTP request is sent, but the JavaScript engine does not wait for a response. Instead, the flow of execution continues.
To do the request, we need 3 steps: Create XMLHttpRequest: let xhr = new XMLHttpRequest(); The constructor has no arguments. Initialize it, usually right after new XMLHttpRequest: xhr.open( method, URL, [ async, user, password]) This method specifies the main parameters of the request: method - HTTP-method. Usually "GET" or "POST". A common use of JSON is to read data from a web server, and display the data in a web page. This chapter will teach you, in 4 easy steps, how to read JSON data, using XMLHttp. Javascript xmlhttprequest get response. Mike Polinowski Dev Notes Using Ajax And Json In Javascript By John Au Yeung The Ajax With Vanilla Javascript Code Example Web Services Using Xmlhttprequest Ajax Lt Javascript The Javascript Fetch Api Tutorial With Js Fetch Post And Header Axios Get Request Javascript Stackoverflow Code Example
I need a little help with some ajax. I have a list of dog breeds, here: breedListRequest.onload = function { var breedListData = JSON.parse(this.response); var breeds = breedListData.mes... Best JavaScript code snippets using builtins.XMLHttpRequest.status(Showing top 15 results out of 1,305) The XMLHttpRequestproperty is available on the windowobject. var xhr = new XMLHttpRequest(); With the XMLHttpRequestobject, clients can make HTTP requests to a URL without reloading the entire page. Despite the term "XML" in the name, this object can be used to retrieve any type of data.
XMLHttpRequest (XHR) is an API in the form of an object whose methods transfer data between a web browser and a web server. The object is provided by the browser's JavaScript environment. Particularly, retrieval of data from XHR for the purpose of continually modifying a loaded web page is ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Javascript xmlhttprequest get response. Contoh Dasar Ajax Memakai Xmlhttprequest Infanthree Digital. What Is Amp How To Use Xmlhttprequest Ajax By Bitfish. Making Http Web Requests In Javascript. Null Values In Json Ajax Request Object Are Being Converted. Ubot Scraping Xhr Response Javascript Help Needed.
Create XMLHttpRequest object and specify POST request and AJAX file path ('ajaxfile.php') in.open () method. Set Content-type to 'application/json' and handle server response with onreadystatechange property. Assign this.responseText in response. If response == 1 then alert a message and call loadEmployees () function to fetch records. XMLHttpRequest is a built-in browser object in all modern browsers that can be used to make HTTP requests in JavaScript to exchange data between the web browser and the server. Despite the word "XML" in its name, XMLHttpRequest can be used to retrieve any kind of data and not just XML. XMLHttpRequest provides an easy way to retrieve data at a URL. Despite its name, XMLHttpRequest can be used to retrieve any type of data, not just XML, and it supports protocols other than HTTP (including file and FTP). JavaScript code loaded in the client browser can request additional data from the Web server using the XMLHttpRequest object.
By sending asynchronously, the JavaScript does not have to wait for the server response, but can instead: execute other scripts while waiting for server response · deal with the response after the response is ready ... With the XMLHttpRequest object you can define a function to be executed ... Best JavaScript code snippets using builtins.XMLHttpRequest.response(Showing top 15 results out of 999) This new JavaScript file will create an XHR object and send a GET request to a JSON API. We will then log the results of the request in the console. ... That's because XMLHttpRequest returns the HTTP response data as a string, whereas we parsed the data to a JSON object. While the returned formats are different, their contents are the same.
Aug 20, 2015 - Get an introduction to Fetch and XMLHttpRequest to make sending and receiving data a breeze! XMLHttpRequest Synchronous Long before async JavaScript was really a thing, we used the XMLHttpRequest (XHR) to call an API to get data without refreshing our page. The XHR is event-based. So when we used to make an AJAX call, all the code below the call had to wait until we got our response back from the server (aka synchronous).
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
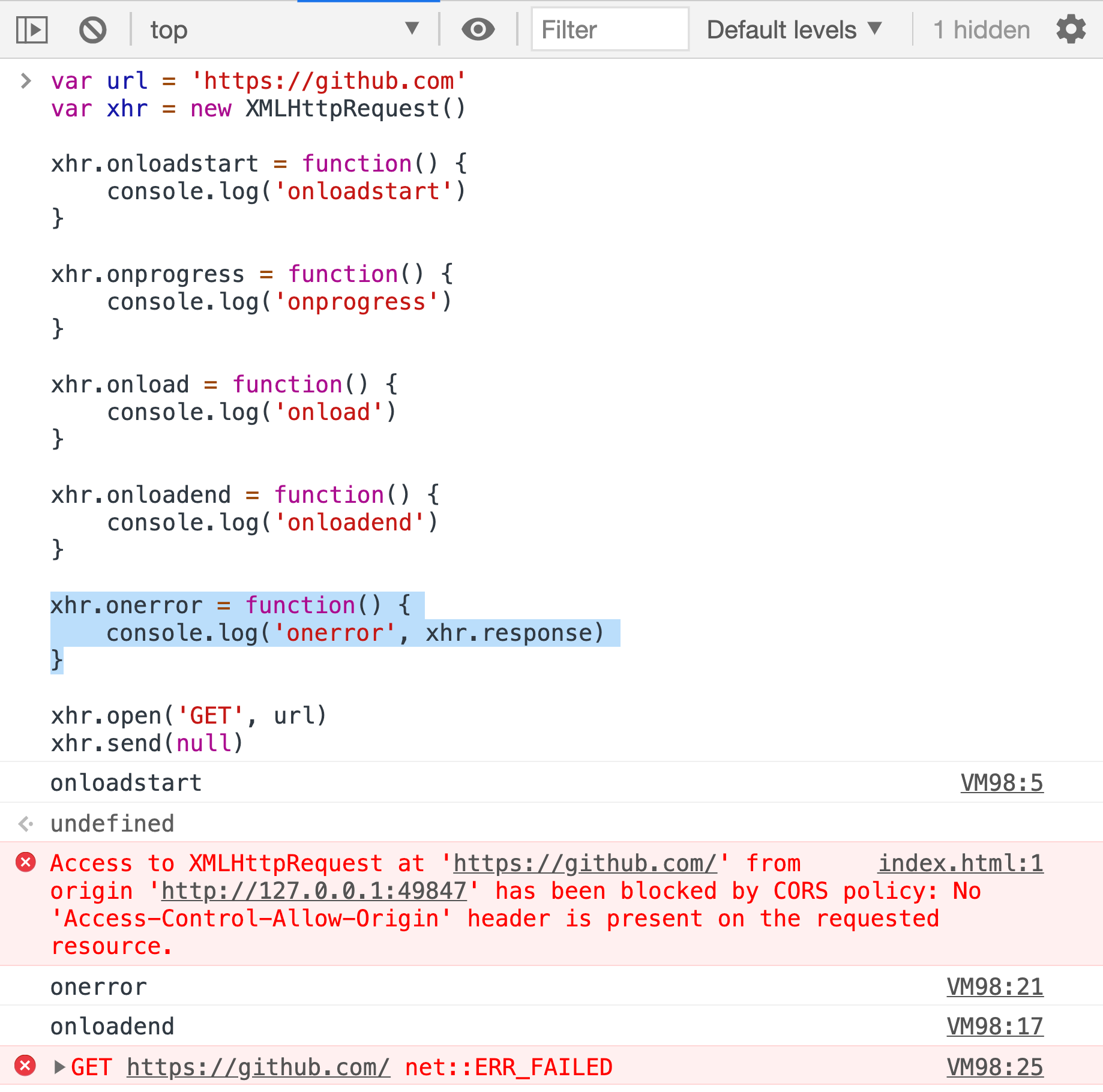
 Cross Origin Resource Sharing Cors Http Mdn
Cross Origin Resource Sharing Cors Http Mdn
 Ajax With Vanilla Javascript Code Example
Ajax With Vanilla Javascript Code Example
 Execute Http Requests In Javascript Applications
Execute Http Requests In Javascript Applications
 Xmlhttprequest Sending Post Request And Receiving 2 Response
Xmlhttprequest Sending Post Request And Receiving 2 Response
 Javascript Fetch Api The Xmlhttprequest Evolution
Javascript Fetch Api The Xmlhttprequest Evolution
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 How To Send Ajax Request In Javascript With Example
How To Send Ajax Request In Javascript With Example
 Javascript Send Http Get Post Request And Read Json Response
Javascript Send Http Get Post Request And Read Json Response
 What Is Amp How To Use Xmlhttprequest Ajax By Bitfish
What Is Amp How To Use Xmlhttprequest Ajax By Bitfish
 Ajax Cross Domain Cross Origin Request Jquery Cors
Ajax Cross Domain Cross Origin Request Jquery Cors
 What Is Amp How To Use Xmlhttprequest Ajax By Bitfish
What Is Amp How To Use Xmlhttprequest Ajax By Bitfish
 In The Case Of Ajax The Servlet Server Returns Xml To The
In The Case Of Ajax The Servlet Server Returns Xml To The
Null Values In Json Ajax Request Object Are Being Converted
 Javascript Engine Xmlhttprequest Example
Javascript Engine Xmlhttprequest Example
 Using This Keyword In Xmlhttprequest Callback Stack Overflow
Using This Keyword In Xmlhttprequest Callback Stack Overflow
 How To Read Data From External Json File In Javascript
How To Read Data From External Json File In Javascript
 Javascript Xmlhttprequest Basics By Peter Sz The
Javascript Xmlhttprequest Basics By Peter Sz The
 Web Services Using Xmlhttprequest Ajax Lt Javascript The
Web Services Using Xmlhttprequest Ajax Lt Javascript The



0 Response to "24 Javascript Xmlhttprequest Get Response"
Post a Comment