23 Javascript Key Value Map Example
Apr 25, 2018 - Differences between Objects and Maps in JavaScript Both of these data structures are similar in many ways such as both store values using keys, allow retrieval of those values using keys, deletion of keys and verify whether a key holds any value or not. However, there are quite significant ... Dec 02, 2020 - Introduced in ECMAScript 2015, Maps in JavaScript are ordered collections of key/value pairs, and Sets are collections of unique values. In this article, you will go over the Map and Set objects, what makes them similar or different to Objects and Arr
A Map 's keys can be any value (including functions, objects, or any primitive). The keys of an Object must be either a String or a Symbol . Key Order. The keys in Map are ordered in a simple, straightforward way: A Map object iterates entries, keys, and values in the order of entry insertion. Although the keys of an ordinary Object are ordered ...
Javascript key value map example. 14/9/2017 · Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size – It returns the number of elements or the key-value pairs in the map. callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped.. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value. The this value ultimately observable by callbackFn is determined according to the usual rules for determining the this seen ... Feb 12, 2019 - First [0] is for position elements and second [0] is for name key or [1] for value etc. ... Not the answer you're looking for? Browse other questions tagged javascript dictionary data-structures or ask your own question.
The JavaScript map forEach () method executes the specified function once for each key/value pair in the Map object. The forEach function executes the provided callback once for each key of the map, which exists. It is not invoked for keys that have been deleted. However, it is executed for values that are present but have the value undefined. Each key-value pair is a property. There are three properties in this example: The key topping has a value "cheese". The key sauce has a value "marinara". The key size has a value "small". Each property is separated by a comma. All of the properties are wrapped in curly braces. This is the basic object syntax. value - It represents the value that treat as this when executing callback. JavaScript Map forEach() method example. Here, we will understand forEach() method through various examples. Example 1. Let's see an example to fetch the values from the Map object.
In this example, we are creating an object named "arr1" and giving 3 properties having different names as input. Then by using the object.entries() method we are using it to return key-value pairs of the entire object. Example #7. Code: // Creation of object with properties a and b const object = { a: 'bar', b: 42 }; // Creation of map ... Example #1. Here, we have used numbers as keys and strings to represent that number as value. Every number can be represented as a word by using the number as key and word as value. We have used here set method from map object to set the key-value pair and passed the key-value pair to it by separating comma. The output is printed in the console. 31/8/2014 · I have implemented functions that will let me reverse a one-to-many value 'Map', that is a plain JavaScript object. For example, var map = {'foo': 'bar', 'baz': 'bar ...
A common problem faced by programers is looping over an enumerable dataset. This data can come in the form of arrays, lists, maps or other objects. In this article we will deal with this problem and learn 4 ways to loop through objects using javascript to retrieve multiple key-value pairs. A Map is a key-value data structure in ES6. A Map object stores each element as Key-value pairs in the format - (key, value), which contains a unique key and value mapped to that key. And due to the uniqueness of each stored key, there is no duplicate pair stored. JavaScript Maps are an object that allows us to store collections in key-value ... Nov 25, 2020 - If we have a plain object, and we’d like to create a Map from it, then we can use built-in method Object.entries(obj) that returns an array of key/value pairs for an object exactly in that format.
Feb 24, 2020 - The Map object holds key-value pairs and remembers the original insertion order of the keys, therefore when we iterate over the map object it returns the key, value pair in the same order as… TypeScript map is a new data structure added in ES6 version of JavaScript. It allows us to store data in a key-value pair and remembers the original insertion order of the keys similar to other programming languages. In TypeScript map, we can use any value either as a key or as a value. Create Map. We can create a map as below. Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array.
Mar 27, 2020 - Hashtables are often coveted in algorithm optimization for their O(1) constant time lookup. While JavaScript doesn’t have a native Hashtable class, it does have native Objects and Hashmaps(Map) that offer similar functionality when it comes to organizing key/value pairs. The syntax of JavaScript map method is as below : let finalArray = arr.map(callback( currentValue[, index[, array]]), arg) Following are the meanings of these parameters : callback: This is the callback method. It is called for each of the array arr elements. The returned value of this method is added to the final array finalArray. Map. : Object. constructor iterable. Maps allow associating keys and values similar to normal Objects except Maps allow any Object to be used as a key instead of just Strings and Symbols. Maps use get () and set () methods to access the values stored in the Map. A Map are often called a HashTable or a Dictionary in other languages.
Typescript has no built-in classes supported for Map, But Typescript supports same data structure that ES6 supports. Es6 classes can be used in typescript with configuring Es6 library in typescript configuration. In the tsconfig.json file, add "lib": ["es6"] or you can add polyfill.js for this classes. This example mentioned will work ... Nov 11, 2019 - Maps are preferred is we want to store non-string keys, when keys are unknown until run time, and when all the keys are the same type and values are the same type which may or may not be the same type as the keys. We can use the entries function to get the entries of a Map. For example, we can ... In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ...
Useful in case we want to replace exactly a key-value mapping. Getting the size of the map: The size() method returns the number of key-value mappings in this map. For example: int size = mapHttpErrors.size(); Output: Number of HTTP status code: 5 . Checking if the map is empty: The isEmpty() method returns true if the map contains no key-value ... Map keys. Just like any value (object, array, string, number) can be used as the value of the key-value entry of a map item, any value can be used as the key, even objects. If you try to get a non-existing key using get() out of a map, it will return undefined. Weird situations you'll almost never find in real life 4 weeks ago - Lets use all the methods described above: Example: ... Map.prototype.entries() – It returns an iterator object that contains key/value pair for each element present in the Map object. Syntax:
The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. Parameters: This method accepts two parameters as mentioned above and described below ... To get the keys of a Map object, you use the keys () method. The keys () returns a new iterator object that contains the keys of elements in the map. The following example displays the username of the users in the userRoles map object. for (let user of userRoles.keys ()) { console.log (user.name); } // John Doe // Lily Bush // Peter Drucker 25/11/2020 · new Map ([iterable]) – creates the map, with optional iterable (e.g. array) of [key,value] pairs for initialization. map.set (key, value) – stores the value by the key, returns the map itself. map.get (key) – returns the value by the key, undefined if key doesn’t exist in map.
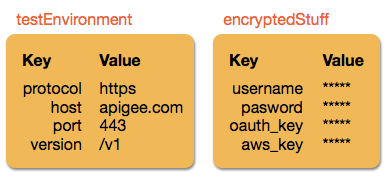
Step 3 — Rendering Lists in JavaScript Libraries. JavaScript libraries like React use .map() to render items in a list. This requires JSX syntax, however, as the .map() method is wrapped in JSX syntax. Here's an example of a React component: Convert 2D array to object using map or reduce in JavaScript; Object to Map conversion in JavaScript; How can we convert a map to the JSON object in Java? Java Program to convert a Map to a read only map; Convert a string to hierarchical object - JavaScript; JavaScript map value to keys (reverse object mapping) Convert set to object - JavaScript? For example, you may have an internal script that uses the management API to delete and recreate KVMs in a test environment, or you may want to reset a key's value in a KVM for all proxies to pick up. (For runtime manipulation of KVMs, use the Key Value Map Operations policy in your proxies).
Feb 13, 2020 - Although it is a common belief that a regular JavaScript Object can already handle Numbers, booleans, and other primitive data types as keys, this is actually not the case, because Objects change all keys to strings. As an example, initialize an object with a numerical key and compare the value for ... Use Object.entries(obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries(array) on the resulting array to turn it back into an object. For example, we have an object with prices, and would like to double them: Jan 30, 2020 - Summary: in this tutorial, you will learn about the JavaScript Map object that maps a key to a value.
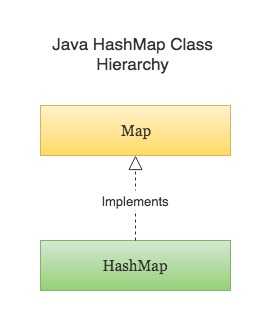
The HashMap class of the Java collections framework provides the functionality of the hash table data structure.. It stores elements in key/value pairs. Here, keys are unique identifiers used to associate each value on a map. The HashMap class implements the Map interface.. Java HashMap Implementation 3. Using Javascript Maps. Map in javascript is a collection of key-value pairs. It can hold both the object or primitive type of key-values. It returns the key, value pair in the same order as inserted.
 Dart Flutter Convert Map To List Amp List To Map Bezkoder
Dart Flutter Convert Map To List Amp List To Map Bezkoder
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 How To Create An Object From The Given Key Value Pairs Using
How To Create An Object From The Given Key Value Pairs Using
 Working With Key Value Maps Apigee Edge Apigee Docs
Working With Key Value Maps Apigee Edge Apigee Docs
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 Introduction To Maps In Javascript All You Need To Know
Introduction To Maps In Javascript All You Need To Know
 Using Javascript S Map Function The Map Function Simply
Using Javascript S Map Function The Map Function Simply

 How To Delete An Item From An Array In React Vegibit
How To Delete An Item From An Array In React Vegibit
 What Is The Most Elegant Way To Display Key Value Pairs Using
What Is The Most Elegant Way To Display Key Value Pairs Using
 Add A New Key Value Pair Js Code Example
Add A New Key Value Pair Js Code Example
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
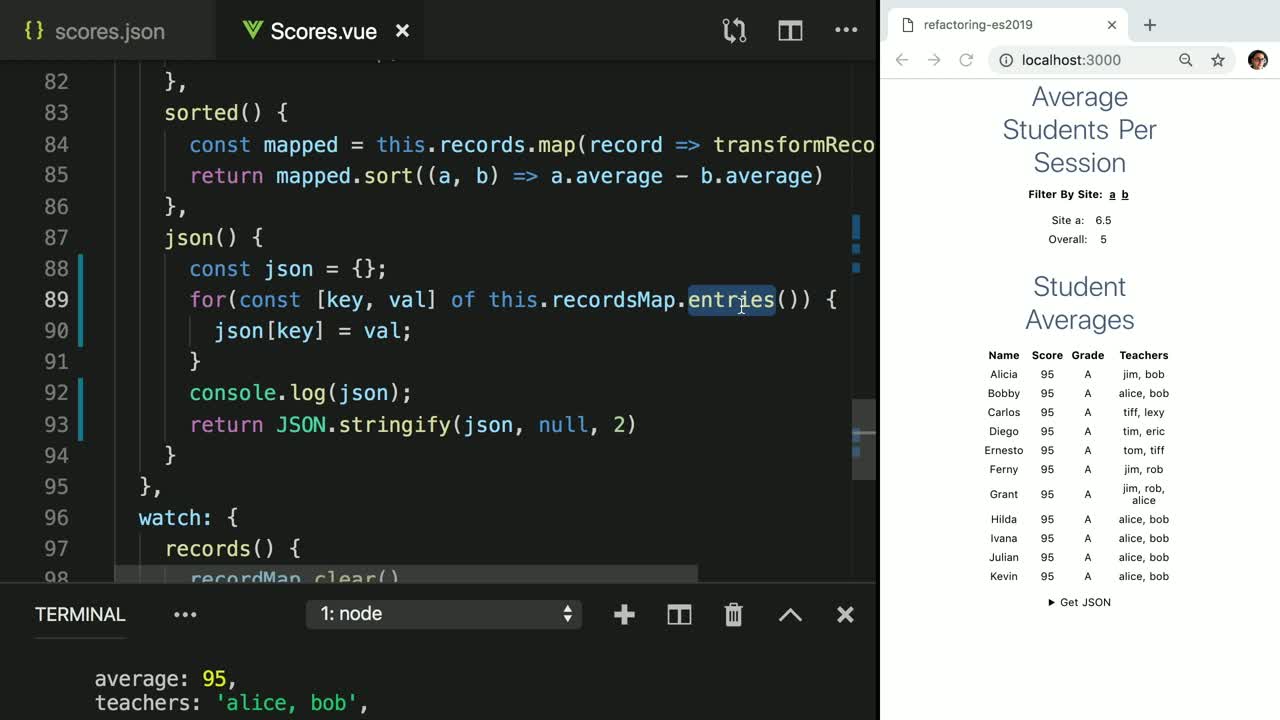
 Create An Object From A Map Or Key Value Pairs In Javascript With Es2019 Fromentries
Create An Object From A Map Or Key Value Pairs In Javascript With Es2019 Fromentries
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Java Hashmap Tutorial With Examples Callicoder
Java Hashmap Tutorial With Examples Callicoder
 Is Key Value Pair Available In Typescript Stack Overflow
Is Key Value Pair Available In Typescript Stack Overflow
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
Javascript Map Array Array Map Method Mdn



0 Response to "23 Javascript Key Value Map Example"
Post a Comment