26 Run Javascript Chrome Console
The console allows you to run code in the browser, similar to how. Output of the browser console in Chrome. Run JavaScript with a Framework. It is worth mentioning that frameworks like React, Angular, Svelte, etc will take care of the building & running of your app automatically and provide framework-specific tooling and steps for running code. A developer walks us through the process of using Google Chrome's Developer Tools console as a means of debugging a web application based in JavaScript code.
 How To Run Javascript Code In Chrome
How To Run Javascript Code In Chrome
Here is the final implementation of Selenium automation with JavaScript that will be run on LambdaTest's cloud-based Selenium Grid: Step 3: Finally, it's time to run the test on the LambdaTest Grid. Trigger the following command on the terminal to run the JavaScript Automation test with Selenium Webdriver: node test.js

Run javascript chrome console. Chrome DevTools Console: Main Tips. This tutorial will provide a brief overview of the Console panel of the Chrome Developer Tools. The Console panel is used to see diagnostic information through logs and interact with the JavaScript of the page you are visiting. For beginners, the Console can be used as a sandbox for learning JavaScript. The Console is also a REPL. You can run JavaScript in the Console to interact with the page that you're inspecting. For example, Figure 2 shows the Console next to the DevTools homepage, and Figure 3 shows that same page after using the Console to change the page's title. Figure 2. Chrome extensions may appear here too. The Code Editor pane shows the source code. The JavaScript Debugging pane is for debugging, we'll explore it soon. Now you could click the same toggler again to hide the resources list and give the code some space. Console. If we press Esc, then a console opens below.
The Console tool inside the browser DevTools is a REPL environment. It means that you may write any JavaScript in the Console that runs immediately. To try it, complete the following actions. Open the Console. Just open it via ctrl + shift + j (Windows) / ctrl + opt + j (MacOSx) and then type whatever you want. For more power look at the DevTools ! Some interesting reads: Using the Console | Web | Google Developers Chrome DevTools | Web | Google ... Aug 14, 2020 - The main uses of the Chrome DevTools Console are logging messages and running JavaScript.
Introduction. Learning to debug is an essential skill for developers, as it allows them to efficiently fix errors during development. Knowing how to use debugging tools may not always be obvious when working with JavaScript outside of an integrated developer environment (IDE).. This tutorial will take a look at debugging JavaScript with the Google Chrome DevTools, as well as with the popular ... Aug 21, 2020 - Need to debug JavaScript in Google Chrome? Simply follow these 7 steps. Includes examples. Read our debugging guide now. Chrome; iOS; Android; IE & Edge; Firefox; Safari; Opera; Chrome. Follow these instructions to activate and enable JavaScript in the Chrome web browser. PC. To the right of the address bar, click the icon with 3 stacked horizontal lines. From the drop-down menu, select Settings. At the bottom of the page, click the Show advanced settings… link.
Write JavaScript in Chrome developer tools, Learn how to use Chrome DevTools to find and fix JavaScript bugs. On the Sources panel of DevTools, click Step into next function call Step Run arbitrary JavaScript that's not related to the page. Type 5 + 15 in the Console and press Enter to evaluate ... Nov 21, 2020 - To fix the errors you have to use the Console with the help of JavaScript. These things are really difficult and maybe it would be a good idea to hire a JavaScript Developer. Moreover there are another ways how to run JavaScript snippets with Chrome Dev Tools: A few people were having a bit of trouble using the JavaScript console in chrome... so a little discussion on it, and a few possible solutions if experiencin...
Need to Run JavaScript on Chrome? If so, here are the steps that you may follow to run your JavaScript. Steps to Run JavaScript on Chrome from Scratch Step 1: Open Chrome. To start, open your Chrome web browser: Step 2: Launch the Developer Tools. You can launch the Developer Tools by using the following keyboard shortcut: Ctrl+Shift+I Jul 15, 2021 - Similarly, you can execute JavaScript expressions using the Browser Console. But while the Web Console executes code in the page window scope, the Browser Console executes them in the scope of the browser's chrome window. This means you can interact with all the browser's tabs using the gBrowser ... If you don't have the Console drawer open, press Escape to open it. It opens at the bottom of your DevTools window. In the Console, type parseInt (addend1) + parseInt (addend2). This statement works because you are paused on a line of code where addend1 and addend2 are in scope.
Google Chrome. To open the developer console in Google Chrome, open the Chrome Menu in the upper-right-hand corner of the browser window and select More Tools > Developer Tools.. You can also use Option + ⌘ + J (on macOS), or Shift + CTRL + J (on Windows/Linux).. The console will either open up within your existing Chrome window, or in a new window. Run the sample code in the Chrome browser. To view your messages, open the DevTools panel: In the Chrome browser, select the Customize and control Google Chrome icon. Select Tools > JavaScript Console . In the DevTools panel, with the Console menu item selected, you should see your console messages displayed here. Run JavaScript File in FireFox Browser. In order to Run javascript file in Firefox, you have similar options as chrome method given above. So you can use FireFox console which you can open by pressing Ctrl+Shift+K Or by going under Web Developer option and choosing Web Console.
Google Chrome browser provides a JavaScript Console. This console is directly connected to the currently active DOM or web page where it can use this page functions, libraries, and every resource. Open Console From Menu We can open the JavaScript Console of theGoogle Chrome from the right menu. Apr 05, 2021 - Now Cmd+Opt+C can toggle the console. Also, note that the new top menu item named “Develop” has appeared. It has many commands and options. ... Developer tools allow us to see errors, run commands, examine variables, and much more. They can be opened with F12 for most browsers on Windows. Chrome ... Overview. Run custom Javascript, each time you visit a website. This extension is particularly useful to web developers and people who like to tamper with websites they frequent by injecting additional javascript to manipulate the DOM. Add in any javascript you like and it will automatically be executed everytime you visit the website in the ...
Jul 03, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Feb 12, 2021 - This interactive tutorial shows you how to run JavaScript in the Microsoft Edge DevTools Console. For more information about how to log messages to the Console, navigate to Get Started With Logging Messages. For more information about how to pause JavaScript code and step through it one line ... Aug 14, 2020 - Run Snippets Of JavaScript On Any Page With Chrome DevTools ... If you find yourself running the same code in the Console repeatedly, consider saving the code as a Snippet instead. Snippets are scripts that you author in the Sources panel. They have access to the page's JavaScript context, ...
Jun 04, 2018 - Stop Annoying JavaScript Popups in Chrome with this Extension ... 3. Click on ‘Console’ or use Ctrl+Shift+ J shortcut instead or you can bring the console to front by right clicking on the page and select ‘Inspect element’ , … so many ways to open the JavaScript Console in Chrome. Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser. DevTools can help you edit pages on-the-fly and diagnose probl... Feb 20, 2021 - Every modern web browser includes a powerful suite of developer tools. These tools do a range of things, from inspecting currently-loaded HTML, CSS and JavaScript to showing which assets the page has requested and how long they took to load. This article explains how to use the basic functions ...
I want to run a javascript function from the browser console, I'm trying to do it in Chrome (windows 7) and my function is this: function playVideo() { var popo = document.getElementsByTagName(" If you find yourself running the same code in the Console repeatedly, consider saving the code as a Snippet instead. Snippets are scripts that you author in the Sources panel. They have access to the page's JavaScript context, and you can run them on any page. Snippets are an alternative to bookmarklets. Javascript Web Development Front End Technology. To call a JavaScript function from the console, run the following code:
To watch all JavaScript programs,Visit my channel 👇https://www.youtube /channel/UCkktsFQAPJz8PkMr15gAhXwOrwww.youtube /channel/Pratik Matkar See Run JavaScript to explore more features related to running JavaScript in the Console. DevTools lets you pause a script in the middle of its execution. While you're paused, you can use the Console to view and change the page's window or DOM at that moment in time. This makes for a powerful debugging workflow. Chrome Command Line API: Main Tips. In this tutorial, we reveal the various functions the Chrome Command Line API of DevTools provides.; There is a collection of functions you can use on the Chrome DevTools Console panel to quickly perform common tasks.; Command Line API Explained. The functions in the Command Line API of the Chrome Developer Tools help to implement common tasks.
3. Click on 'Console' or use Ctrl+Shift+ J shortcut instead or you can bring the console to front by right clicking on the page and select 'Inspect element' , so many ways to open the JavaScript Console in Chrome. 3. Once JavaScript Console opens, clear the console log (Ctrl+L), 4. Type the script you want to execute and press enter. Aug 14, 2020 - This interactive tutorial shows you how to run JavaScript in the Chrome DevTools Console. See Get Started With Logging Messages to learn how to log messages to the Console. See Get Started With Debugging JavaScript to learn how to pause JavaScript code and step through it one line at a time. Jun 06, 2019 - You can run the snippet by entering ctrl+enter or command+enter in mac. Also you can access the code directly from console like ... So, next time when you’re developing something and constantly need to write code on console, try making use of snippet. ... I write articles on JavaScript, electron, ...
Disable JavaScript. To see how a web page looks and behaves when JavaScript is disabled: Open Chrome DevTools. Press Control+Shift+P or Command+Shift+P (Mac) to open the Command Menu. Figure 1. The Command Menu. Start typing javascript, select Disable JavaScript, and then press Enter to run the command. JavaScript is now disabled. Jul 03, 2018 - You should see the output in console if you are using console.log or similar to test. You can edit the current web page that you have open or run scripts, load more javascript files. (Just note: this snippets are not stored on as a js file, unless you explicitly did, on your computer so if you remove chrome ... Step 1: Copy the code below. Load jQuery into your current page by copying and pasting the following code into your Chrome Console. It may take a bit of time for jQuery to load. But, once jQuery is loaded, you can run your custom jQuery functions in chrome console.
 How To Run Javascript Commands In Chrome And Firefox Browsers
How To Run Javascript Commands In Chrome And Firefox Browsers
 How To Open And Use Javascript Console In Google Chrome Poftut
How To Open And Use Javascript Console In Google Chrome Poftut
 Is It Possible To Run Js File In The Google Chrome Directly
Is It Possible To Run Js File In The Google Chrome Directly
 16 Ways To Search Find And Edit With Chrome Devtools
16 Ways To Search Find And Edit With Chrome Devtools
 Calling A Javascript Function From Console Stack Overflow
Calling A Javascript Function From Console Stack Overflow
 Optimization Auditing A Deep Dive Into Chrome S Dev Console
Optimization Auditing A Deep Dive Into Chrome S Dev Console
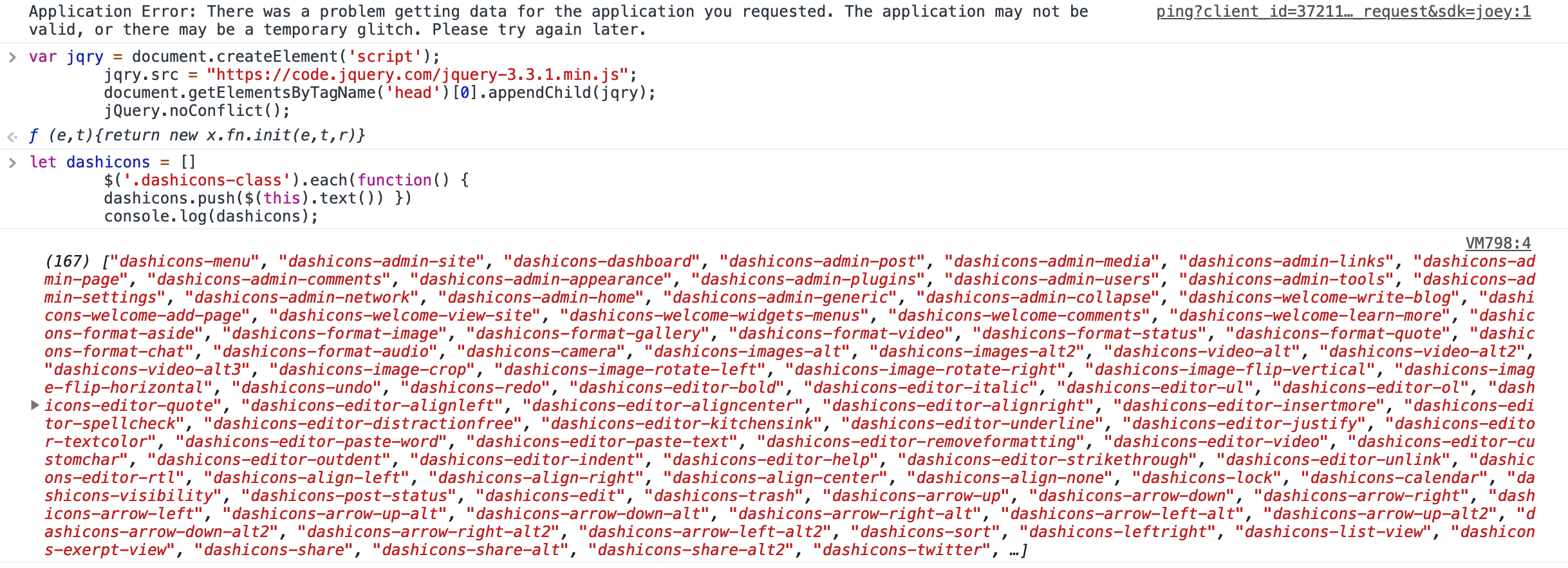
 Run Jquery In Chrome Console Wplauncher
Run Jquery In Chrome Console Wplauncher
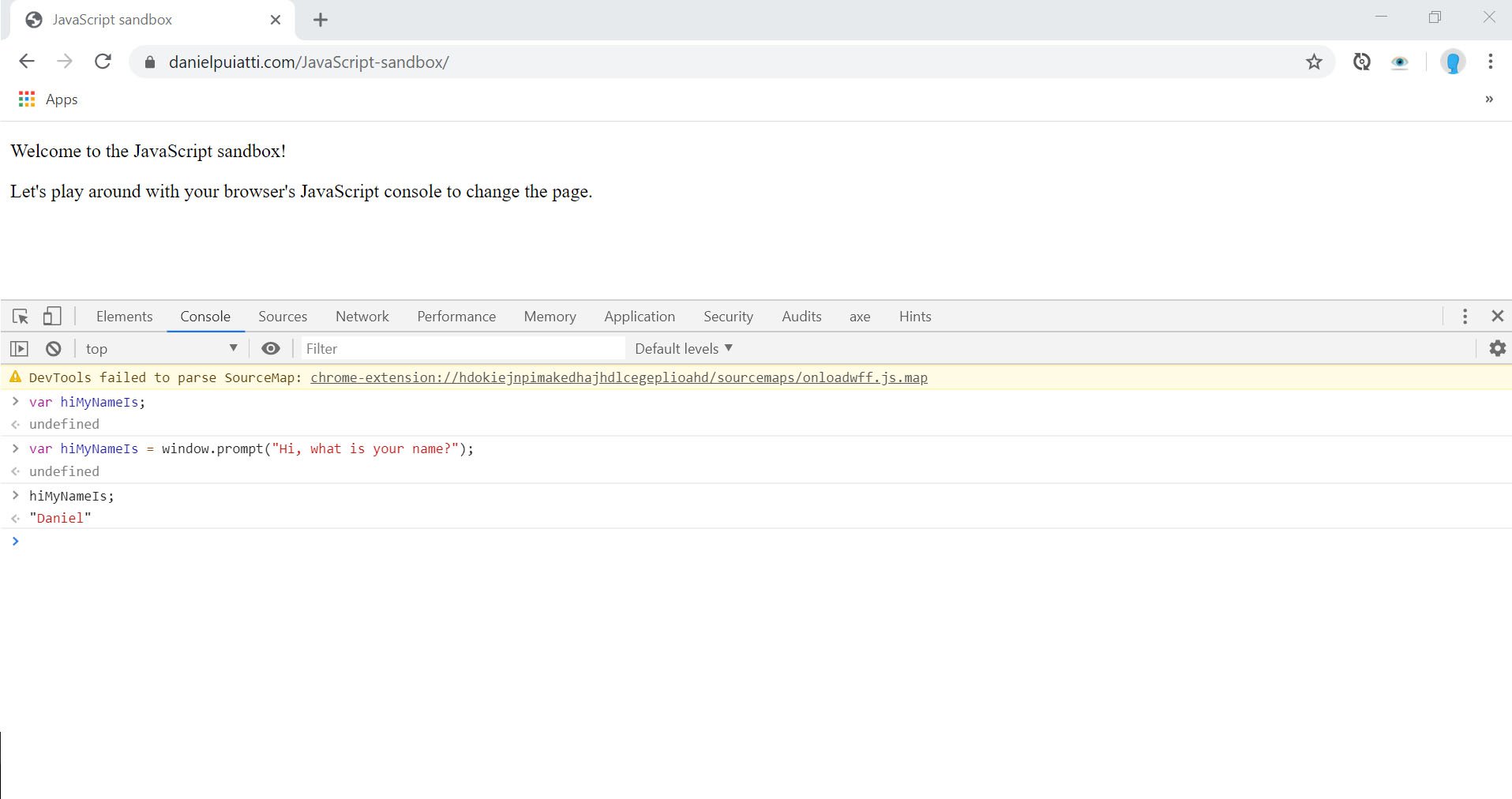
 Writing Javascript Code In Your Web Browser S Developer
Writing Javascript Code In Your Web Browser S Developer
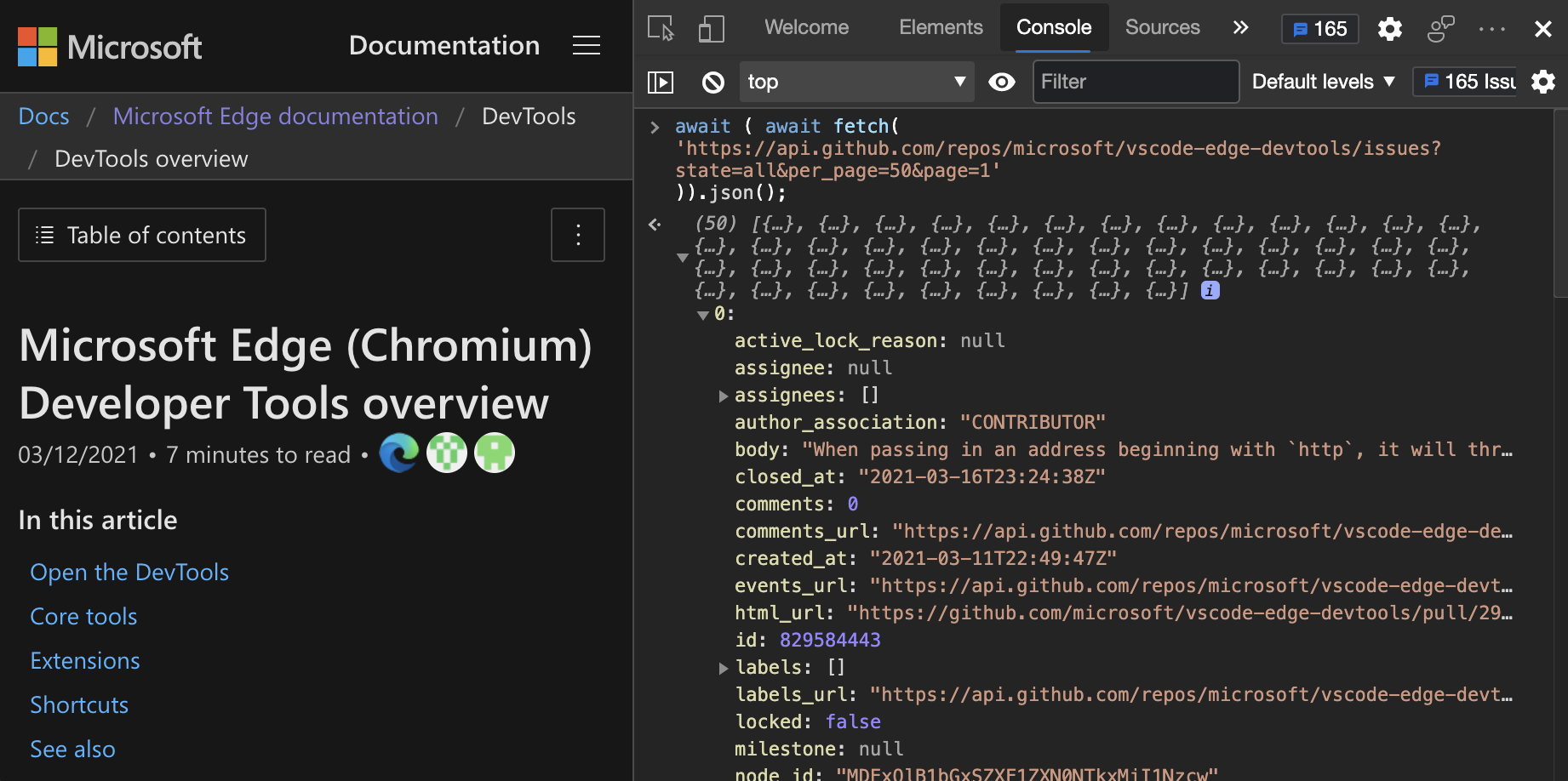
 The Console As A Javascript Environment Microsoft Edge
The Console As A Javascript Environment Microsoft Edge
 The Beginner S Guide To Chrome Developer Tools
The Beginner S Guide To Chrome Developer Tools
 The Debug Code In Chrome Console Can Not Get Updated After
The Debug Code In Chrome Console Can Not Get Updated After
 My Javascript File Is Displayed As A Single Line Of Text In
My Javascript File Is Displayed As A Single Line Of Text In
 Run Javascript Code Snippets On Remote Websites With Chrome
Run Javascript Code Snippets On Remote Websites With Chrome
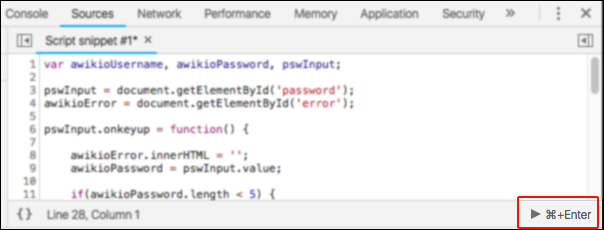
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 How To Build Missing Features On Websites With Javascript
How To Build Missing Features On Websites With Javascript
:max_bytes(150000):strip_icc()/001-web-browser-developer-tools-3988965-7b2957116c6d4a03b739d045ba7c6ea1.jpg) How To Use Web Browser Developer Tools
How To Use Web Browser Developer Tools
 Debug Javascript Using Chrome Developer Tools Dzone Web Dev
Debug Javascript Using Chrome Developer Tools Dzone Web Dev
 Calling A Javascript Function From Console Stack Overflow
Calling A Javascript Function From Console Stack Overflow
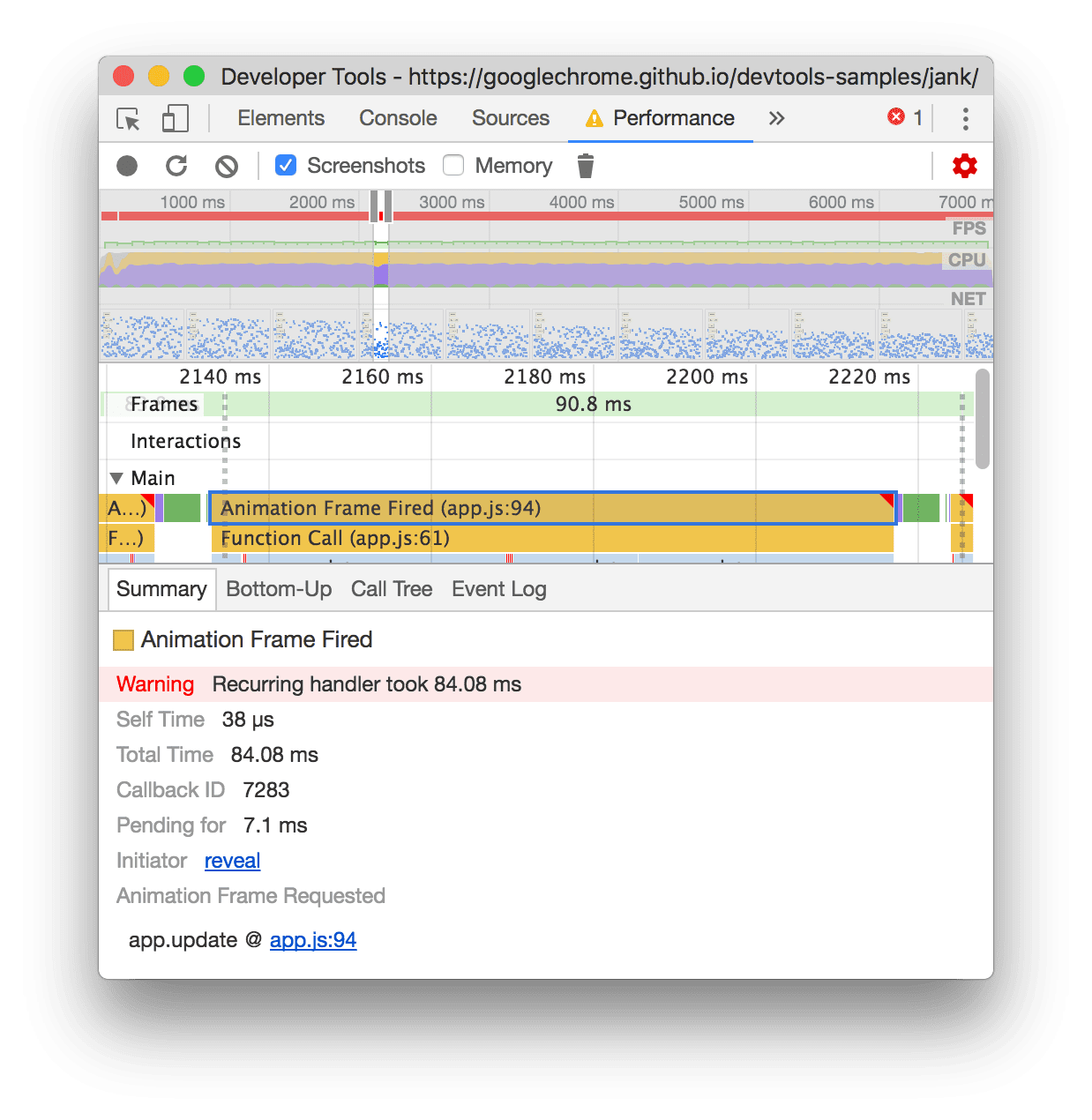
 How To Debug Performance Issues In Javascript Loadninja
How To Debug Performance Issues In Javascript Loadninja
 Bare Minimum Chrome Extension To Inject A Js File Into The
Bare Minimum Chrome Extension To Inject A Js File Into The
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
 Browser Console Firefox Developer Tools Mdn
Browser Console Firefox Developer Tools Mdn
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Js Code Doesn T Run On Console Tab Google Chrome Javascript
Js Code Doesn T Run On Console Tab Google Chrome Javascript
0 Response to "26 Run Javascript Chrome Console"
Post a Comment