32 Visual Studio Code Best Javascript Editor
HTML in Visual Studio Code. Visual Studio Code provides basic support for HTML programming out of the box. There is syntax highlighting, smart completions with IntelliSense, and customizable formatting. VS Code also includes great Emmet support. IntelliSense. As you type in HTML, we offer suggestions via HTML IntelliSense. The Chrome debugger is the one you want. 3. Now VS Code creates a configuration file named launch.json, and opens it in the editor window. At first, the launch.json file looks something like this:
 My Top 8 Visual Studio Code Tips And Features Scotch Io
My Top 8 Visual Studio Code Tips And Features Scotch Io
Use the Linting page of the Options dialog box to set options for analyzing code in the Code Editor. To access this page, on the menu bar, choose Tools > Options, and then expand Text Editor > JavaScript/TypeScript > Linting. ESLint Settings. These options let you enable static JavaScript and TypeSCript code analysis, and choose which files are ...

Visual studio code best javascript editor. In addition to being one of the most popular code editors among developers, Visual Studio Code is lightweight. Also known as VS Code, it's a cross-platform product of Microsoft and has features that surpass those of a typical text editor. VS Code lets you write your code in an interactive, simple, and AI-aided development environment. Visual Studio Code. Visual Studio Code, also known as VS Code, is an open-source code editor by Microsoft. It is a cross-platform text editor that can run on any device, either on Linux, Windows, or Mac. This text editor is focused on increasing the developer's performance. 7/1/2019 · Sublime Text and Visual Studio Code are tops among JavaScript editors—Sublime Text for its speed as much as its convenient editing features, and Visual Studio Code for even better features and...
JSHint is a code quality tool for JavaScript, that highlights potential problems in your code. With the jshint extension, output from JSHint is visible inside Code. Built on top of JavaScript itself, Visual Studio Code is one of the best code editors available out there. One of Microsoft's best open source projects in recent time, this javascript text editor comes pre-occupied with everyday features like syntax highlighting, snippets, code refactoring, keyboard shortcuts, and many more. Seeing as most readers are interested in using JavaScript for their projects, here is a list of the best JS editors you can use on your Linux machine. 1. Visual Studio Code. Visual Studio Code is a free, open source, and cross-platform code editor with a comprehensive suite of tools for editing and debugging code.
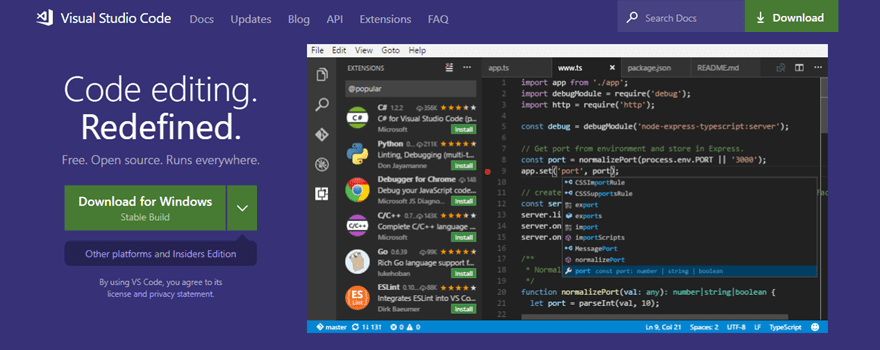
Visual Studio Code is a free HTML IDE from Microsoft. This editor supports Typescript, C ++, Java, Javascript, PHP, Python, and others. With Visual Studio Code, the Redmond-based company has a serious product that has developed a fan base within a very short time that almost makes you forget everybody's favorite Sublime text. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications. Aug 28, 2020 - Visual Studio brings productivity, quality, and flexibility to your JavaScript web apps, mobile apps, and services.
The best code editor All in one place with a world-class IDE Write, edit, explore, debug, test, and deploy code in Visual Studio. Manage your source; track your bugs and work items in Azure DevOps or Team Foundation Server (TFS). To open file in browser: use the keybinding 'ctrl+q w' or. press 'F1' and type "Open in browser" or. right click in the editor/side bar, select "Open in browser". If a HTML file is open, a message is displayed on the Status Bar in bottom left. Click on it for side preview. For side preview of JavaScript Flowchart, use the keybinding 'ctrl+q c ... Visual Studio provides useful code snippets that you can use to quickly and easily generate commonly used code blocks. Code snippets are available for different programming languages including JavaScript. Let's add a for loop to your code file. Place your cursor where you want to insert the snippet, right-click and choose Snippet > Insert Snippet.
Jan 05, 2020 - Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. JavaScript IntelliSense allows Visual Studio Code to provide you with useful hints and auto-completion features while you code. Get the best out editing TypeScript with Visual Studio Code.
Some editors also provide a convenient way to debug JavaScript and other tools relevant to the software development process. The following are some popular JavaScript code editors: Visual Studio Code. Atom. Notepad++. Vim. GNU Emacs. Note that all the above JavaScript editors are free. As a matter of choice, we will use the Visual Studio Code. Visual Studio Code - A Faster JavaScript Editor. Fast and free JavaScript editor and debugger that runs on macOS, Linux, and Windows. .deb Debian, Ubuntu... .rpm Red Hat, Fedora... By using VS Code, you agree to its license and privacy statement. Maybe late to party, but VSCode + Typescript + Node + SourceMapping is making web dev fun again. Visual Studio Code Visual Studio Code is possibly the best JavaScript ide for Windows, Mac, and Linux. Not only does it support JavaScript, but it also supports Node.js, TypeScript, and it comes with a whole ecosystem of extensions for other languages including C++, C#, Python, PHP etc.
Editing JSON with Visual Studio Code. JSON is a data format that is common in configuration files like package.json or project.json. We also use it extensively in Visual Studio Code for our configuration files. When opening a file that ends with .json, VS Code provides features to make it simpler to write or modify the file's content. Visual Studio Code, WebStorm, and Vim are probably your best bets out of the 19 options considered. "Integrated debugging" is the primary reason people pick Visual Studio Code over the competition. This page is powered by a knowledgeable community that helps you make an informed decision. Learn more about installing and integrating JavaScript and Node.js extensions in the Visual Studio Code editor.
Aug 16, 2018 - The best Visual Studio Code extensions for JavaScript and Node · VSCode (Visual Studio Code) has exploded in popularity since its first release in 2015 and has now become the editor of choice for many web developers, especially those working with JavaScript on the frontend and Node.js on the ... Arguably, one of the best IDE for frontend development is Microsoft Visual Studio. It also has a very popular free open source derivative Visual Studio Code, which can be considered a lite version. However, don't let this cliche fool you - it's a powerful JavaScript editor in its own right. Jul 01, 2019 - Sublime Text and Visual Studio Code are tops among JavaScript editors—Sublime Text for its speed as much as its convenient editing features, and Visual Studio Code for even better features and speed that is almost as good. Brackets takes third place. While TextMate ranked high on my list ...
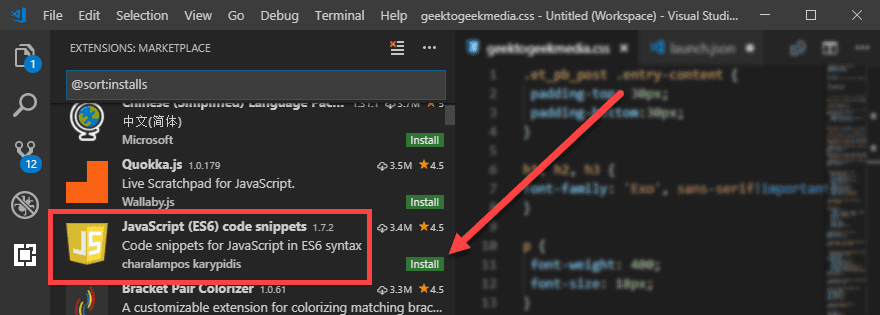
Atom and Visual Studio are good for new coders for example. Advanced programmers might seek out a code editor such as Vim, which might have a steeper learning curve or less intuitive interface. Extensibility: ِSome code editors have the ability to add extensions for more functions and tools, such as VS Code, Sublime Text, and Atom. JavaScript in Visual Studio Code Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. 30/1/2019 · Check out Learn Visual Studio Code to learn everything you need to know about about the hottest editor in Web Development for only $10! JavaScript (ES6 Code Snippets) https://marketplace.visualstudio /items?itemName=xabikos.JavaScriptSnippets. Snippet extensions are one of the most popular categories of extensions, and this one follows suit.
Jan 14, 2019 - WebStorm, Visual Studio 2017, Visual Studio Code, NetBeans, Komodo, and Eclipse pull out the stops for JavaScript, Node.js, and friends Visual Studio Code's JavaScript IntelliSense provides intelligent code completion, parameter info, references search, and many other advanced language features. Our JavaScript IntelliSense is powered by the JavaScript language service developed by the TypeScript team. Mar 06, 2017 - Learn the basics of editing and running code in VS Code.
14) Visual Studio Code. Visual Studio Code is an open-source code editor software developed by Microsoft. It provides built-in support for TypeScript, JavaScript, and Node.js. It's autocompleted with IntelliSense features that offers smart completions based on, essential modules, variable types, and function definitions. Debugger for Chrome is arguably among the best Visual Studio Code extensions for JavaScript developers. It provides a set of robust features which aim to enhance your daily workflow significantly. This modern-day extension allows both front-end and back-end devs to debug their codes right in the code editor and helps to find those hard to catch ... Visual Studio Code supports many features for JavaScript and Node.js development. The features that ship with the downloaded product are the core features: debugging, IntelliSense, code navigation, etc. In addition, to these core features, you can install a large number of quality extensions to add features to VS Code for JavaScript development.
Prettier Formatter for Visual Studio Code Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary. JavaScript · TypeScript · Flow · JSX · JSON Visual Studio Code is a fast and free JavaScript editor and debugger for macOS, Linux, and Windows with powerful features and extensions for Node.js development. Mar 28, 2019 - Visual Studio Code, arguably the best Code Editor to use in 2018 (In case you are not convinced, take a quick look at this) has a whole lot of extensions, they come with a kind of Extension-store (just like App store for your apps) called Market Place. There are extensions for debugging code, ...
Jun 05, 2021 - The Visual Studio Code editor has great support for writing and debugging Node.js applications. This tutorial takes you from Hello World to a full Express web application. Jun 02, 2019 - Get the best out of Visual Studio Code for JavaScript development
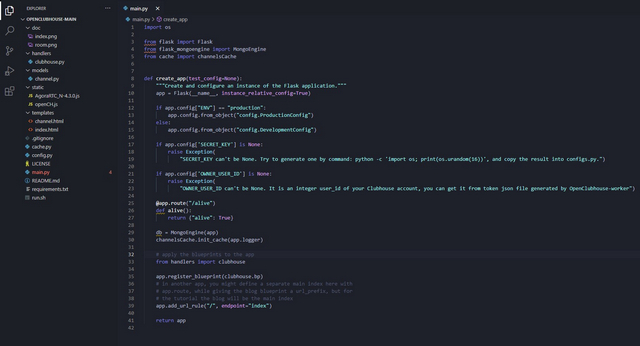
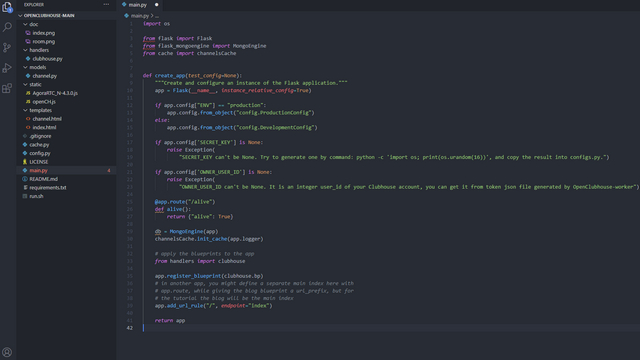
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
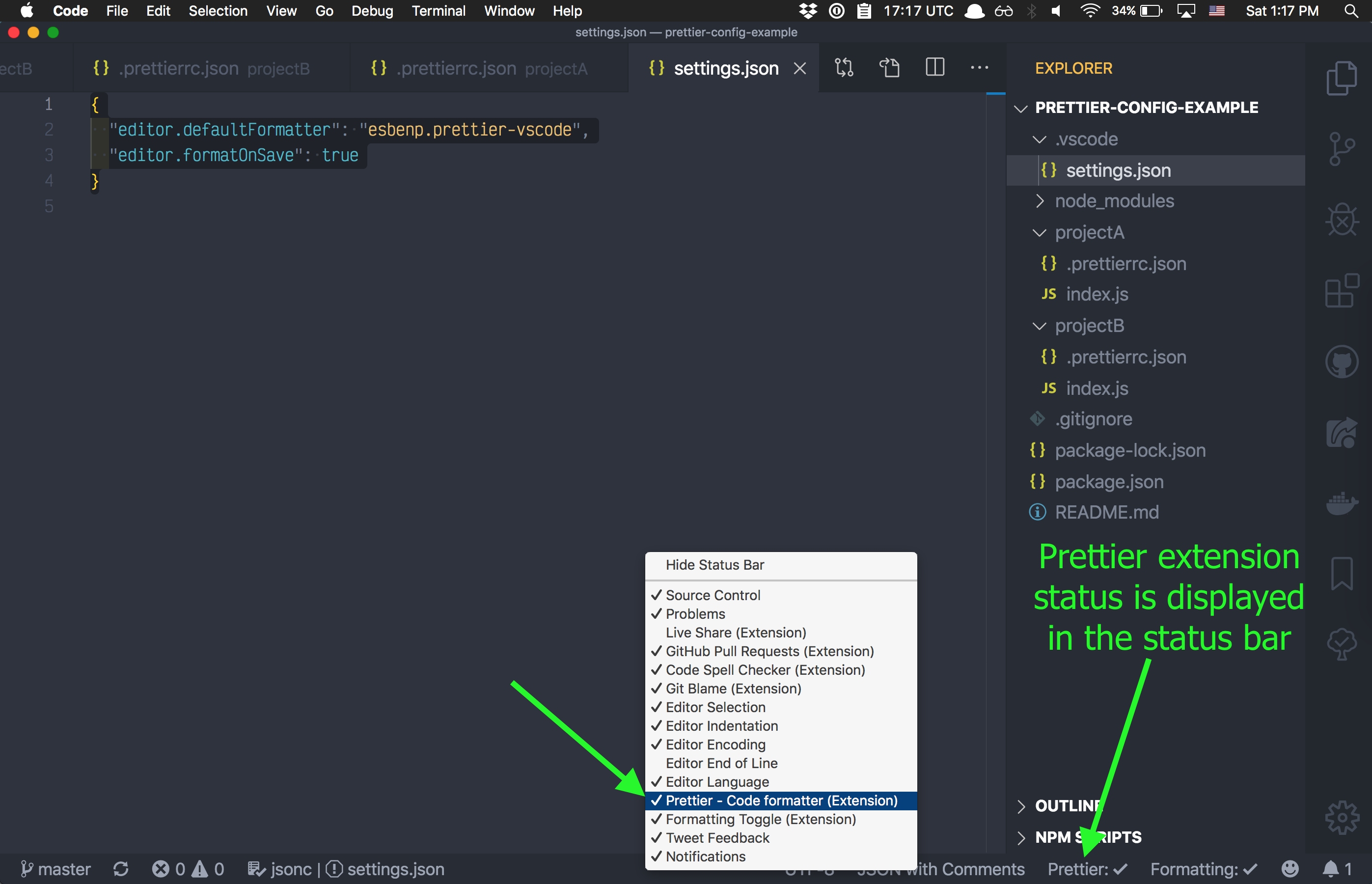
 How To Configure Prettier And Vscode Better World By Better
How To Configure Prettier And Vscode Better World By Better
 Visual Studio Code January 2017
Visual Studio Code January 2017
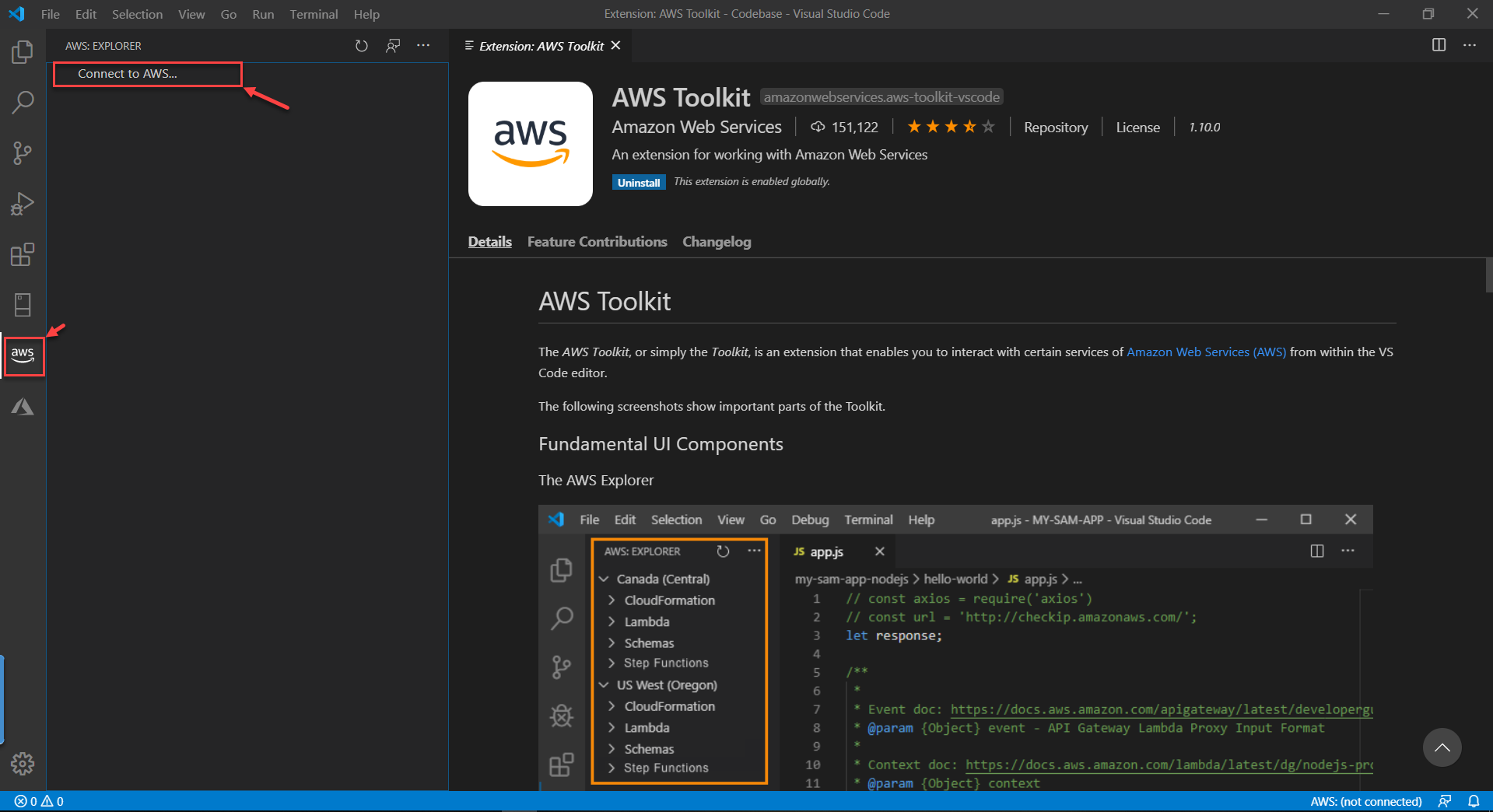
 Announcing Aws Toolkit For Visual Studio Code Aws Developer
Announcing Aws Toolkit For Visual Studio Code Aws Developer
 The 11 Best Code Editors For 2019 Elegant Themes Blog
The 11 Best Code Editors For 2019 Elegant Themes Blog
 10 Visual Studio Code Extensions For Programmers
10 Visual Studio Code Extensions For Programmers
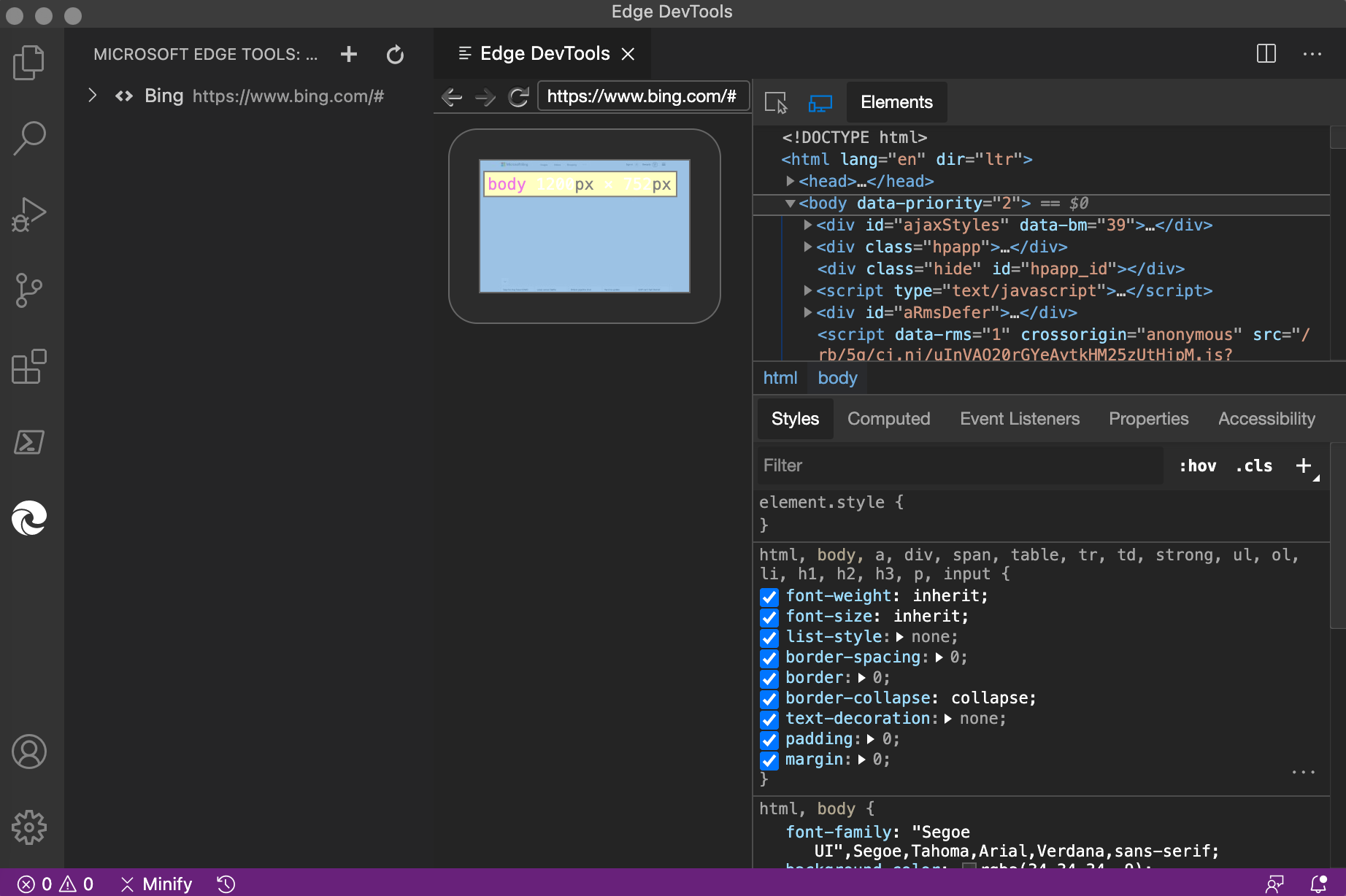
 Visual Studio Code Microsoft Edge Development Microsoft Docs
Visual Studio Code Microsoft Edge Development Microsoft Docs
 Run Javascript In Visual Studio Code Stack Overflow
Run Javascript In Visual Studio Code Stack Overflow
 Setup Vs Code For Efficient Php Development Theodo
Setup Vs Code For Efficient Php Development Theodo
 Visual Studio Code Settings And Extensions For Faster
Visual Studio Code Settings And Extensions For Faster
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 11 Awesome Javascript Extensions For Visual Studio Code
11 Awesome Javascript Extensions For Visual Studio Code

 Getting Started With Aws Toolkit For Visual Studio Code
Getting Started With Aws Toolkit For Visual Studio Code
 Visual Studio Code Settings And Extensions For Faster
Visual Studio Code Settings And Extensions For Faster
 Angular Javascript Tutorial In Visual Studio Code
Angular Javascript Tutorial In Visual Studio Code
 20 Best Visual Studio Code Themes You Should Use 2021 Beebom
20 Best Visual Studio Code Themes You Should Use 2021 Beebom
 Github Microsoft Vscode Visual Studio Code
Github Microsoft Vscode Visual Studio Code
 20 Best Visual Studio Code Themes You Should Use 2021 Beebom
20 Best Visual Studio Code Themes You Should Use 2021 Beebom
 How To Encrypt Text File In Visual Studio Code Vscode
How To Encrypt Text File In Visual Studio Code Vscode
 A Guide To Beautifying Visual Studio Code By Bret Cameron
A Guide To Beautifying Visual Studio Code By Bret Cameron
 Is Visual Studio Code The Best Osx Code Editor On The Market
Is Visual Studio Code The Best Osx Code Editor On The Market
 Best Javascript Editors For Linux
Best Javascript Editors For Linux
 10 Best Visual Studio Code Light Themes Super Dev Resources
10 Best Visual Studio Code Light Themes Super Dev Resources
 Vs Code Settings You Should Customize Dev Community
Vs Code Settings You Should Customize Dev Community
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Format Code With Prettier In Visual Studio Code
How To Format Code With Prettier In Visual Studio Code
 Vs Code An In Depth Review For Wordpress Developers
Vs Code An In Depth Review For Wordpress Developers
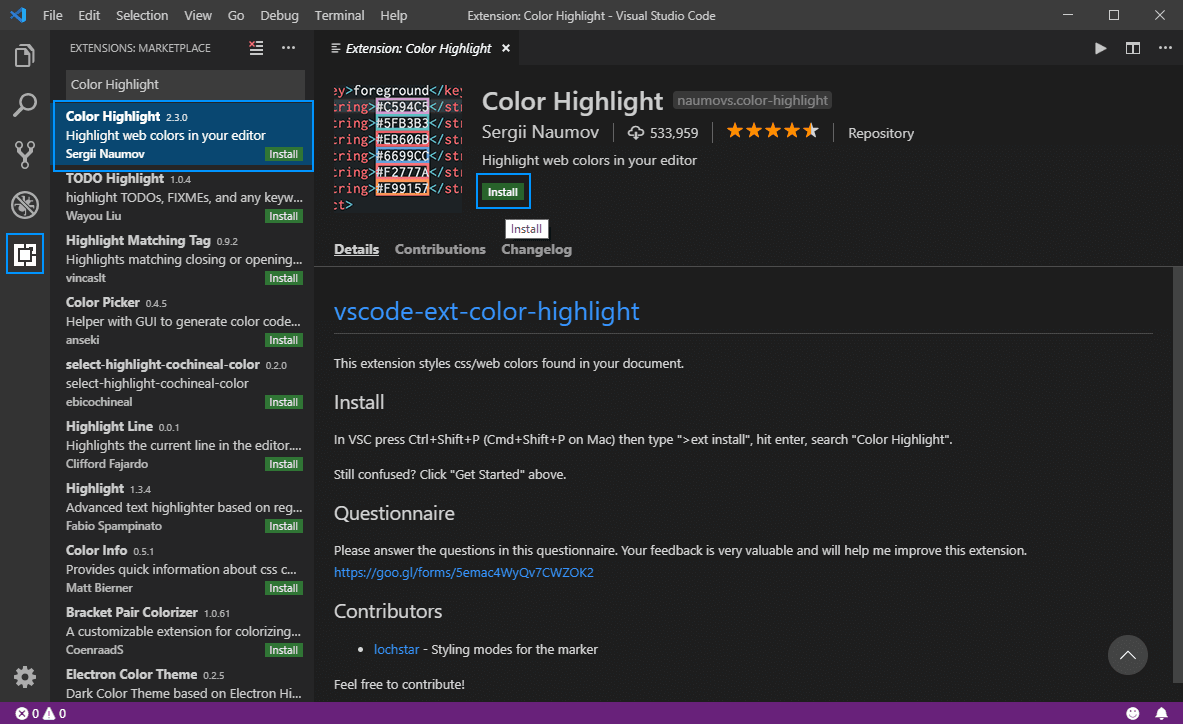
 How To Highlight Colors Rgb Hex Hsl Rgba In Visual
How To Highlight Colors Rgb Hex Hsl Rgba In Visual
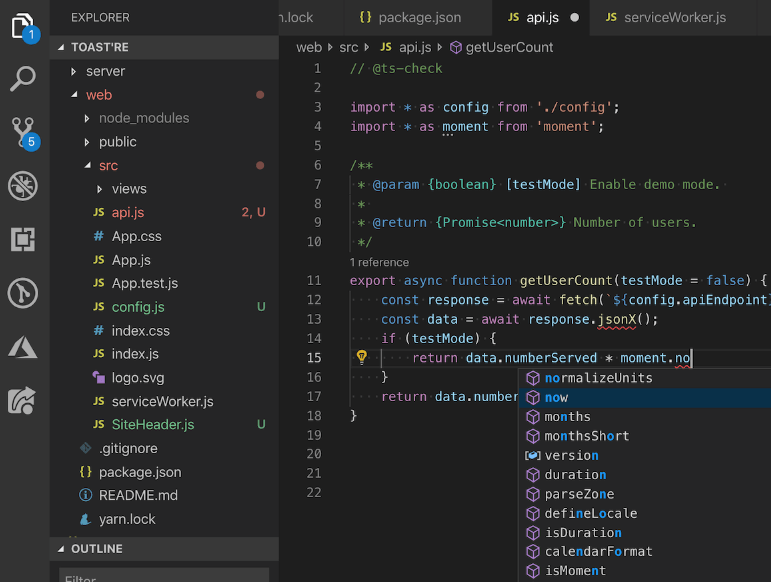
![]() Top 10 Visual Studio Code Extensions For Node Js Okta Developer
Top 10 Visual Studio Code Extensions For Node Js Okta Developer

0 Response to "32 Visual Studio Code Best Javascript Editor"
Post a Comment