33 Radio Button Form Submit Javascript
when the radio button is changed , i wanna submit button works. this code fires submit button but this form is openning another page is not openning renderpartial. @using (Ajax.BeginForm("data... Sep 02, 2013 - One of the radio buttons is always checked by default. If the user checks the other radio button, I would like the form to submit itself (without the user having to click a submit button). ... You'll need JavaScript for that. – j08691 Sep 2 '13 at 0:24
 Make Forms And Calculator Using Html Css Amp Javascript By
Make Forms And Calculator Using Html Css Amp Javascript By
The whole idea is wrong: the radio buttons do not carry numeric values. You need to explain why would you need something like what you do, in terms of application. The attribute onclick is designed for a click event handler, not numeric data.

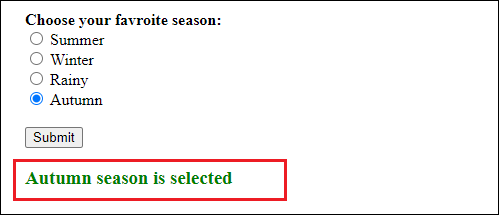
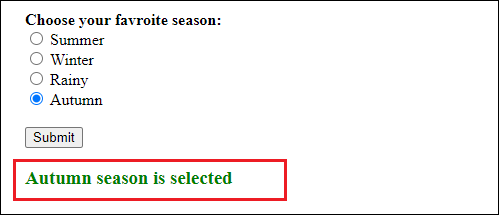
Radio button form submit javascript. vuejs Radio Button on Form Submit Example. Today, We want to share with you vuejs Radio Button on Form Submit .In this post we will show you Get Radio Button value using vue, hear for Get Radio Button value using vue we will give you demo and example for implement.In this post, we will learn about vue radio button default checked with an example. The setup and validation of radio buttons appears to be the form field that gives many webmasters the most difficulty in setting up. In actual fact the setup of these fields is the most simple of all form fields to validate as radio buttons set one value that only needs to be tested when the form is submitted. Choose one of the radio buttons and click on the Submit button and get the selected value. In case you do not choose any of the seasons and directly click on the Submit button, it will show you an error message that - You have not selected any season because we have used the validation. Get the value of selected radio button: querySelector ()
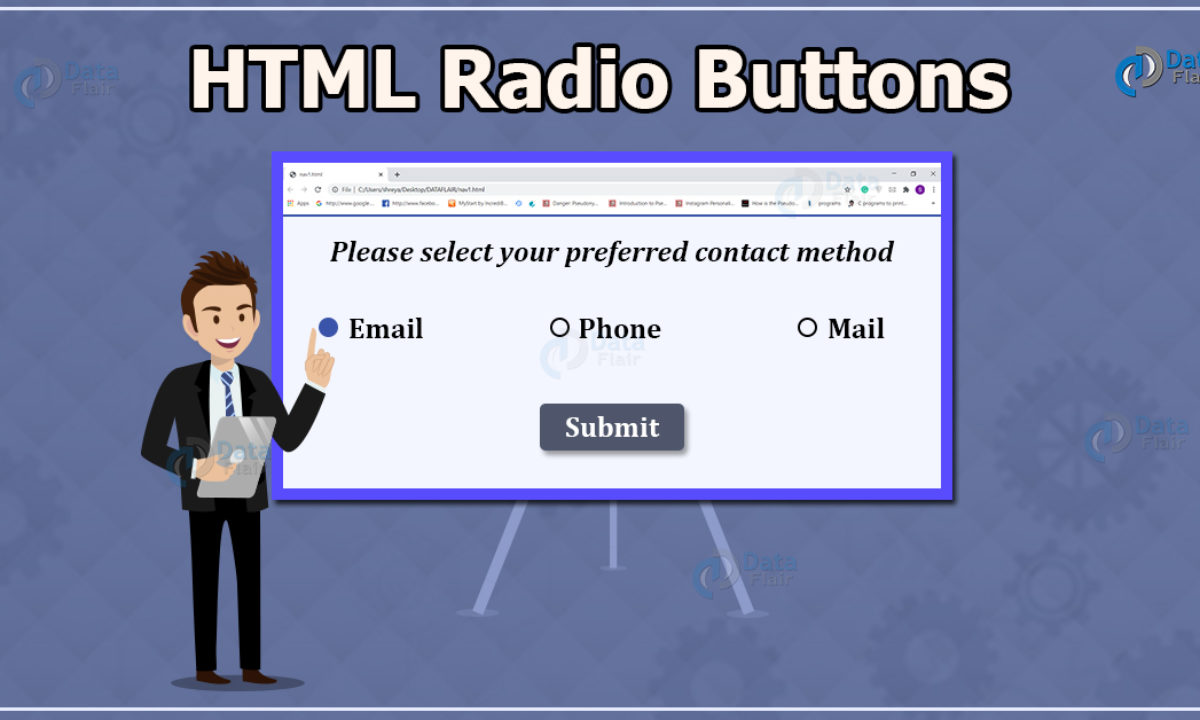
The <form> tag is used to get user input, by adding the form elements. Different types of form elements include text input, radio button input, submit button, etc. Let's learn how to use radio buttons in HTML forms to get user input. Radio buttons are used when out of many options; just one option is required to be selected. 23/7/2005 · When the user clicks on the radio button, I need it to do the Verif function and then submit the form. Then call the Verif function and let Verif submit the form. <form onsubmit="Verif ();return false"> Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
May 31, 2021 - The value attribute is one which all <input>s share; however, it serves a special purpose for inputs of type radio: when a form is submitted, only radio buttons which are currently checked are submitted to the server, and the reported value is the value of the value attribute. JavaScript Create Submit button for form submission and another button to clear input. Javascript Web Development Object Oriented Programming. Use input type="submit" to submit the form and another input type="button" to clear the input on click as in the below code −. Hi everyone, kinda new to Java and trying to build a form for my job for leave requests. My issue is that I am trying to assign a variable a value whether one radio button or another is clicked. Currently they are mutually exclusive with the following information: Name: Radio Tooltip: Choice B...
Forms allow users to submit data in many different ways. A range of form input elements are available including text boxes, checkboxes, radio buttons, and submit buttons. This video tutorial explains how to use radio buttons in a form and also how to use JavaScript to handle the form and validate the data which the user has provided. 27/8/2012 · Here we are using javascript function submit() is used to submit form values. submit() javascript function have to be triggered when an option is selected. In onclick event of the radio button we have to use submit() function onclick=”javascript: submit()”. In javascript onclick event, you can use form.submit () method to submit form. You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform javascript form submission by form attributes like id, name, class, tag name as well.
Validate your HTML form with Javascript validation. The tutorial describes Javascript validation of textboxes, comboboxes, radio buttons and checkboxes. In Javascript we create a function which checks if some value is entered in the textbox or selected in the case of combobox, radiobutton, checkbox. How to validate two sets of radio buttons in a form using JavaScript? I have two sets of radio buttons in one form. You're not supposed to be able to send the form if you haven't checked one radio button per set. If possible, I would like a solution with JS only (no jQuery). I found a helpful function in an older quest Answer. You need to add logic to check if toggle button is clicked or not by using durationValue state initialized with null/undefined value and inside onSubmit method you can check for null/undefined. Added the same code in below snippet. export default function App () { const { handleSubmit, reset, control, register, errors } = useForm ...
This complete example used a radio button group with the form. As soon as the user submits the form, the value will be used for the API endpoint communication. The checked property of the radio button is responsible to selected it once it finds the suitable value from the current state. Jul 15, 2021 - Summary: in this tutorial, you will learn how to use JavaScript to check which radio button in a radio group is checked. Radio buttons allow you to select only one of a predefined set of mutually exclusive options. To create a radio button you use the ... <form> <input type="radio" name="choice" ... On this page we describe and demonstrate how to use JavaScript to get the value of the selected radio button in a group. We have defined the following getRadioVal function which returns the value of the selected radio button, or undefined if no radio button is checked: function getRadioVal(form, ...
7/6/2019 · Bootstrap is a free and open-source UI framework. It was developed using HTML, CSS, and JavaScript, and it provides beautiful and cross-browser compatible UI components e.g., forms, buttons, menus, typography, and many more. Creating radio buttons with Bootstrap 4 is very easy, you have to add the radio input class in your radio buttons. This post will discuss how to create a dynamic radio button using JavaScript and jQuery. 1. Using jQuery. With jQuery, you can set radio button attributes using the .prop () method and .append () method to append the radio button at the end of a container. The following example creates a radio button, its label, and optionally a <br> tag. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Find out more about the JavaScript used to handle radio buttons and checkboxes onclick. View the source code of this page to locate the form markup and associated JavaScript. It is near the top, separated from other page content by comments. 17/4/2013 · When I press the submit button to create the email it still says the variable S_auth is undefined, is there something I did wrong? I did what I wrote above and then tried this afterward and both of them state the variable is undefined: First time: var S_auth; function auth() {if(this.getField("Radio").value == … Hiding the Submit button based on field value. We can also show or hide buttons based on the values of fields. Suppose you want to hide the Submit button if the radio button "Yes" is picked in the following form: First, add a custom CSS class called hideSubmit to the field: Then, add the following JavaScript to your form:
I may be wrong, but i think the button only navigates to another page if it is a submit button (and even then you can make it stop by returning false using javascript or blocking default behaviour using jquery.). Jun 07, 2017 - Submitting a form on radio button change is bad for usability, as it strongly differs from normal behavior. Make sure you really want that, before addressing the technical question. And you can’t do this with HTML; you would need JavaScript, and the operation would be relatively simple—the ... Generally, a form is submitted when the user presses a submit button. However, sometimes, you may need to submit the form programmatically using JavaScript. JavaScript provides the form object that contains the submit() method. Use the ‘id’ of the form to get the form object.
The Submit Button The <input type="submit"> defines a button for submitting the form data to a form-handler. The form-handler is typically a file on the server with a script for processing input data. The form-handler is specified in the form's action attribute. The <input type="radio"> defines a radio button. Radio buttons are normally presented in radio groups (a collection of radio buttons describing a set of related options). Only one radio button in a group can be selected at the same time. Note: The radio group must have share the same name (the value of the name attribute) to be treated as a group. Output: Before click on submit button: After click on submit button: Using DOM querySelector() Method: The querySelector() method is used to return the first element that matches the specified CSS selectors in the document. Use document.querySelector('input[name="GFG"]:checked') method to check the checked element of radio button and dislapy its corresponding result.
Jun 24, 2019 - The below example has two radio buttons and when one of them is selected then the form gets submitted and displays the corresponding value. Sometimes we need to submit the form automatically and then we need to do some funther processing. We can submit form automatically on onClick, onChange javascript ... Description: Selects all elements of type radio · To select a set of associated radio buttons, you might use: $( "input[name=gender]:radio" ) To get the selected radio button, you can use the :checked CSS pseudo-class selector, representing any radio (<input type="radio">) that is checked. We can use this in many ways with jQuery and plain JavaScript. 1. Using jQuery. 1. The .val() method can be used to get the value of matched radio elements. When no options are selected, it returns ...
13/12/2016 · JavaScript Radio Buttons on Submit. So I'm new to JavaScript. I'm trying to create a simple code that'll allow the person to choose binary, hex, or oct and convert a decimal number to the chosen radio button. Now i'm not worried about the conversion at this point, I'm just trying to get the code to run a function after I hit submit. 7/5/2015 · Upon clicking the Submit button, the value of the clicked radio button is posted on an the corresponding action page. Instead what I'd like is when the person clicks on the radio button group, its value is posted on the corresponding action page without the user having to click the Submit button. Here is the current code for the simple two radio button form. The user can click Indoors or Outdoors. If a radio button is in checked state when the form is submitted, the name of the radio button is sent along with the value of the value property (if the radio button is not checked, no information is sent). Tip: Define different values for radio buttons in the same group, to identify (on the server side) which one was checked.
May 07, 2015 - I use a php page to presents the user with two options. The person clicks one of the options and then clicks the Submit button. Upon clicking the Submit button, the value of the clicked radio button is posted on an the corresponding action page. Instead what I'd like is when the person clicks on... If there are multiple Radio buttons in a webpage, first, all the input tags are fetched and then the values of all the tags that have type as 'radio' and are selected are displayed. Example 1: The following program displays the value of selected radio button when user clicks on Submit button. The default behavior of a submit button obvious – clicking it submits the contents of a form to the server. This seems quite straightforward. So, what could possibly go wrong? Well, what if the user double clicks on the submit button rather than clicking it just the once?
If you wanted to retrieve your selected value using Javascript when your <form> was submitted, you could create an event listener to listen for the submit event to be triggered and then grab the selected value : <!-- Notice the getScore() function will be called when the form is submitted --> <form id="NPSform" ... onsubmit='getScore();'> <!--
 How To Create An Html Form Html Goodies
How To Create An Html Form Html Goodies
 35 Pleasing Css Radio Button Inspirations For Your Next
35 Pleasing Css Radio Button Inspirations For Your Next
 Html Radio Button Radio Group And Attributes Dataflair
Html Radio Button Radio Group And Attributes Dataflair
 How To Know Which Radio Button Is Selected Using Jquery
How To Know Which Radio Button Is Selected Using Jquery
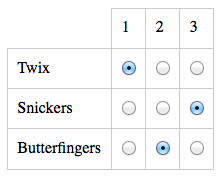
 Radio Buttons With 2 Way Exclusivity Css Tricks
Radio Buttons With 2 Way Exclusivity Css Tricks
 How To Get Value Of Selected Radio Button Using Javascript
How To Get Value Of Selected Radio Button Using Javascript
 Angular Radio Button And Checkbox Example
Angular Radio Button And Checkbox Example
 Reset Radio Button And Checkbox Using Jquery Site
Reset Radio Button And Checkbox Using Jquery Site
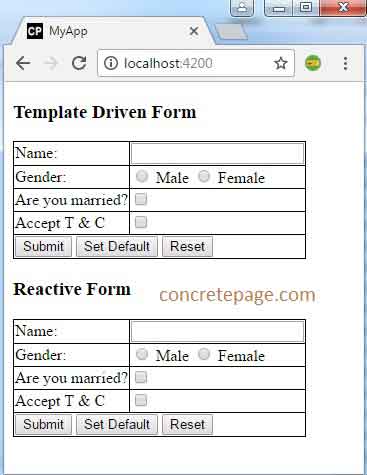
 Radio Buttons In Angular Template Driven Forms Dot Net
Radio Buttons In Angular Template Driven Forms Dot Net
Radio Buttons In React Js React Tips
 How To Required Selection Option User Checked Radio Button
How To Required Selection Option User Checked Radio Button
 Why Radio Buttons And Checkboxes Can T Co Exist
Why Radio Buttons And Checkboxes Can T Co Exist
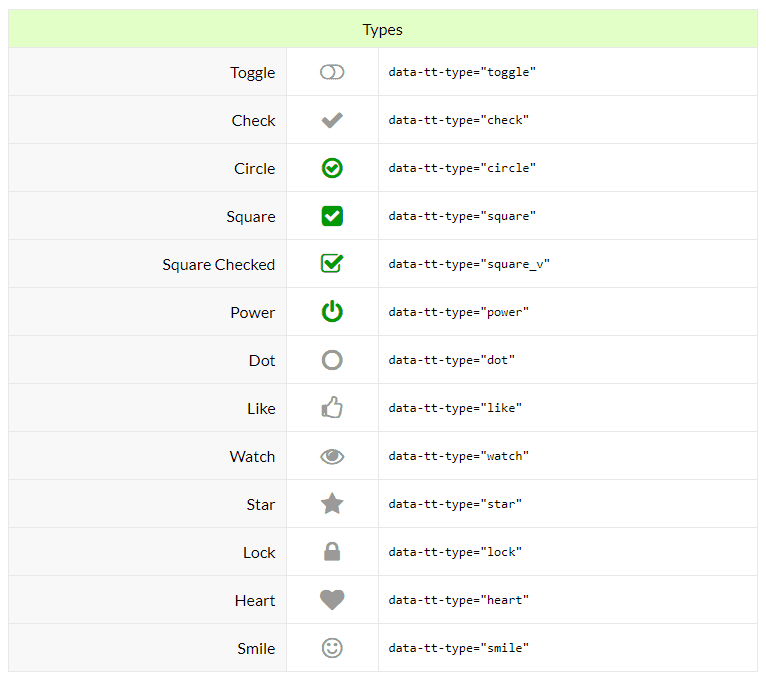
 Create Segmented Controls With Radio Buttons Toggle Radios
Create Segmented Controls With Radio Buttons Toggle Radios
 Creating A Radio Button Component In React Dev Community
Creating A Radio Button Component In React Dev Community
Javascript Assistance Run Java If Radio Button Is Selected
 How To Check A Radio Button Using Javascript Javatpoint
How To Check A Radio Button Using Javascript Javatpoint
 Jquery Plugins For Styling Checkbox Amp Radio Buttons
Jquery Plugins For Styling Checkbox Amp Radio Buttons
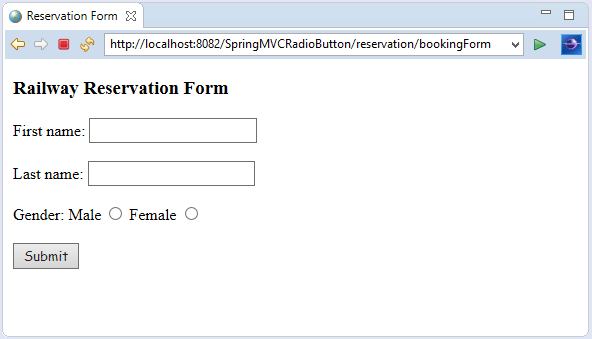
 Spring Mvc Form Radio Button Javatpoint
Spring Mvc Form Radio Button Javatpoint
 Top 15 Best Jquery Javascript Css Checkbox And Radio
Top 15 Best Jquery Javascript Css Checkbox And Radio
 New Html Form Element Radio Select Combining Radio Button
New Html Form Element Radio Select Combining Radio Button
 Radio Button Is Checked But Display Not Check Wordpress
Radio Button Is Checked But Display Not Check Wordpress
 How To Add Checkbox And Radio Button In Html Form Video In Hindi
How To Add Checkbox And Radio Button In Html Form Video In Hindi
How To Determine Which Radio Button Is Selected Learn Web
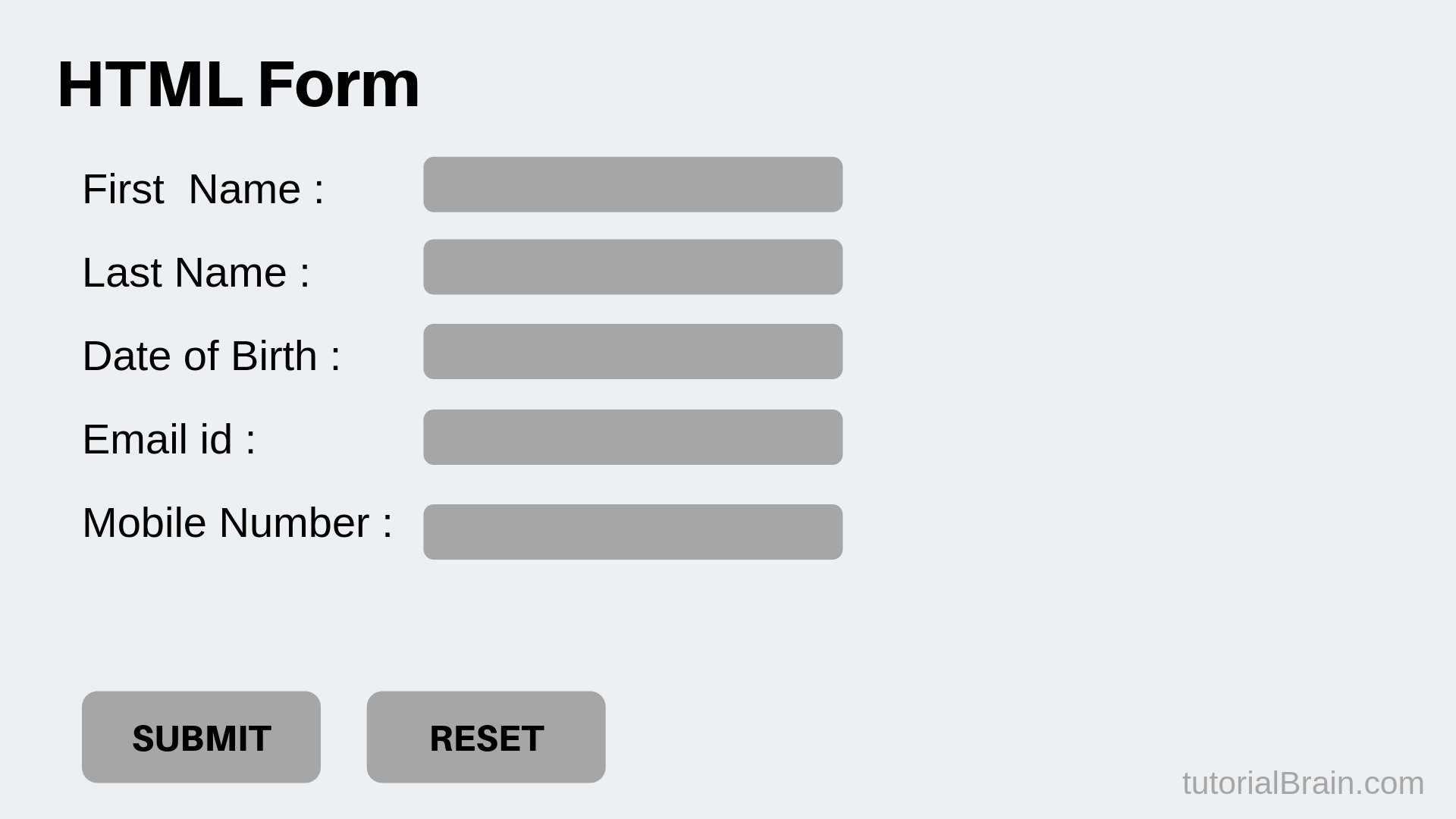
 Html Forms Tutorial How To Create Forms In Html Tutorialbrain
Html Forms Tutorial How To Create Forms In Html Tutorialbrain
 How To Program Html Web Forms Radio Buttons With Javascript And Css
How To Program Html Web Forms Radio Buttons With Javascript And Css
 Adding Radio Buttons Checkboxes Amp Lists For User Input To
Adding Radio Buttons Checkboxes Amp Lists For User Input To
 Sum Count Values Of Checked Checkboxes Amp Radio Buttons Free
Sum Count Values Of Checked Checkboxes Amp Radio Buttons Free
 Radio Buttons With 2 Way Exclusivity Css Tricks
Radio Buttons With 2 Way Exclusivity Css Tricks
 An Example Review Form That Contains A Radio Button Matrix
An Example Review Form That Contains A Radio Button Matrix
 10 Best Checkbox And Radio Input Replacements 2021 Update
10 Best Checkbox And Radio Input Replacements 2021 Update


0 Response to "33 Radio Button Form Submit Javascript"
Post a Comment