35 Javascript New Audio Loop
20/7/2018 · this.myMusic = createjs.Sound.play("music", "none", 0, 0, -1, 0.5); // music is the instance name "none' is the interrupt. 0 is delay. 0 is offset-1 is loop 0 is no loop. 0.5 is the volume Here's the basic code I'm using: //myAudio is declared at a global scope, so it doesn't get garbage collected.myAudio = new Audio('someSound.ogg');myAudio.loop = true;myAudio.play(); I'm testing using Chrome (6.0.466.0 dev) and Firefox (4 beta 1), both of which seem happy to ignore my requests for looping.
 Extc Stereo Radial Engineering
Extc Stereo Radial Engineering
A song that will start over again, every time it is finished: <audio controls loop>. <source src="horse.ogg" type="audio/ogg">. <source src="horse.mp3" type="audio/mpeg">. Your browser does not support the audio element. </audio>.

Javascript new audio loop. 22/11/2015 · The audio files will be referenced in the javascript file instead: var music = new Howl ({urls: [' audio/music.ogg '], autoplay: false, loop: true}); var mute = false; The rest of the JavaScript is pretty similar to that used for html5 audio. To start the track playing: music. play (); and the pause/play function now looks like this: document. getElementById (" music "). onclick = function {if (mute === true) {music. play (); mute = … 16/5/2020 · how to loop audio in js Code Example. myAudio = new Audio('someSound.ogg'); if (typeof myAudio.loop == 'boolean'){ myAudio.loop = true;}else{ myAudio.addEventListener('ended', function() { this.currentTime = 0; this.play(); }, false);}myAudio.play(); Follow. Definition and Usage The loop property sets or returns whether an audio should start playing over again when it is finished. This property reflects the <audio> loop attribute. When present, it specifies that the audio should start playing over again when it is finished.
25/1/2021 · let audio = new Audio(); var playlist = this.state.sequence; // load the sequence of sounds audio.src = playlist[0].src; // set the source of the first file in my array audio.play(); // when the song ends, load the new sound audio.addEventListener('ended', function(){ // increment playlist[i].src }, true); audio.loop = false;
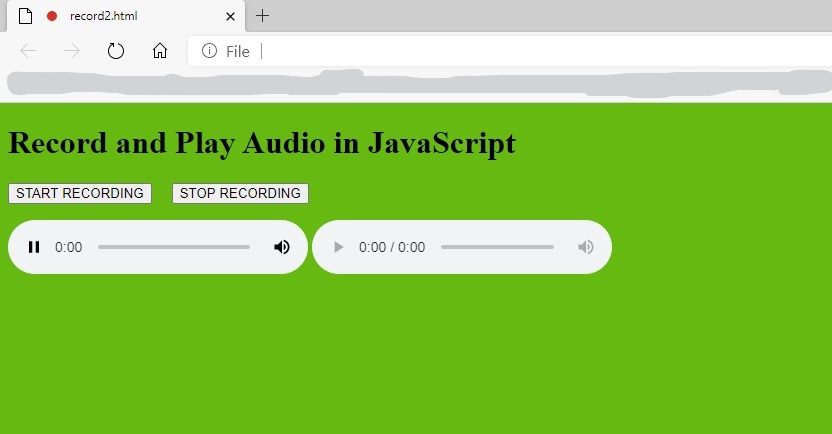
 How To Record And Play Audio In Javascript Geeksforgeeks
How To Record And Play Audio In Javascript Geeksforgeeks
 How To Play Audio Repeatedly Using Html5 Geeksforgeeks
How To Play Audio Repeatedly Using Html5 Geeksforgeeks
 Html Dom Audio Load Method Geeksforgeeks
Html Dom Audio Load Method Geeksforgeeks
 Html Dom Audio Loop Property Geeksforgeeks
Html Dom Audio Loop Property Geeksforgeeks
 Play Audio After Page Load In Javascript Very Easily Codespeedy
Play Audio After Page Load In Javascript Very Easily Codespeedy
 Maker Hart Debuts Beefed Up Loop 8 Mixer Audio Interface
Maker Hart Debuts Beefed Up Loop 8 Mixer Audio Interface
 The Loop By J Robert Lennon The New Yorker
The Loop By J Robert Lennon The New Yorker
 Top 30 Platforms To Buy Sample And Loop Packs Millennial
Top 30 Platforms To Buy Sample And Loop Packs Millennial
Building Desktop Apps Using Web Audio Abstract
 Using Davinci Resolve Fairlight To Loop Music Motion Array
Using Davinci Resolve Fairlight To Loop Music Motion Array
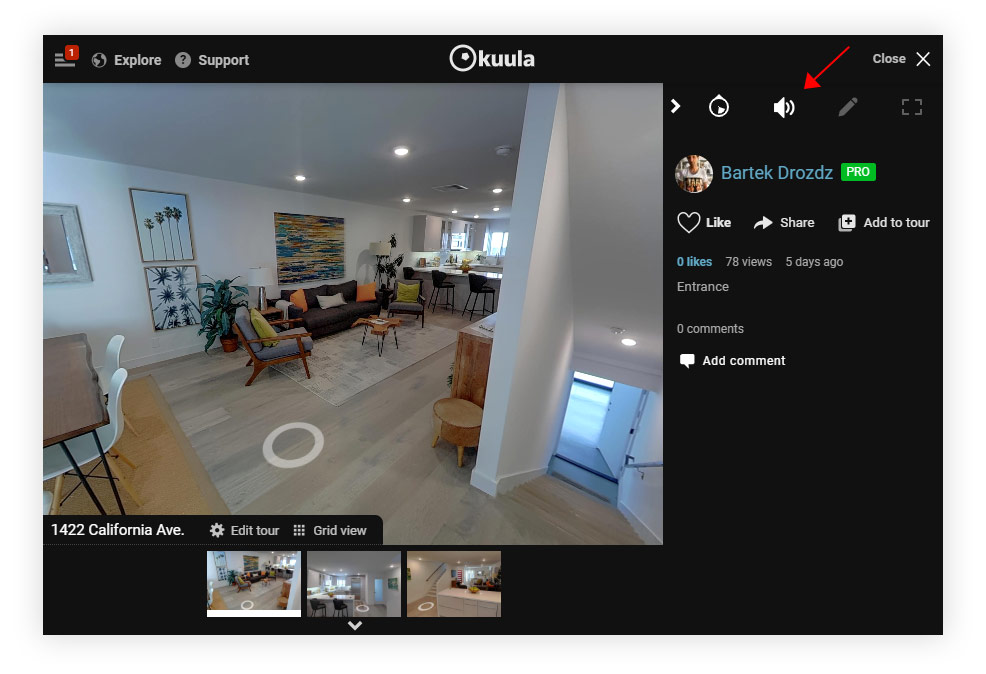
 How To Play Only The Audio Of A Youtube Video Using Html 5
How To Play Only The Audio Of A Youtube Video Using Html 5
 Pure Loop 360mm Silent Essential Water Coolers From Be Quiet
Pure Loop 360mm Silent Essential Water Coolers From Be Quiet
 Eband Js 10 Audio Player With Guitar Effects Boss
Eband Js 10 Audio Player With Guitar Effects Boss
 How To Loop A Video For Free Super Quick And Easy Veed Blog
How To Loop A Video For Free Super Quick And Easy Veed Blog
Audio Looping With Web Audio Api Web Resources Webappers
 Audison Car Audio Amplifiers Speakers Processors
Audison Car Audio Amplifiers Speakers Processors
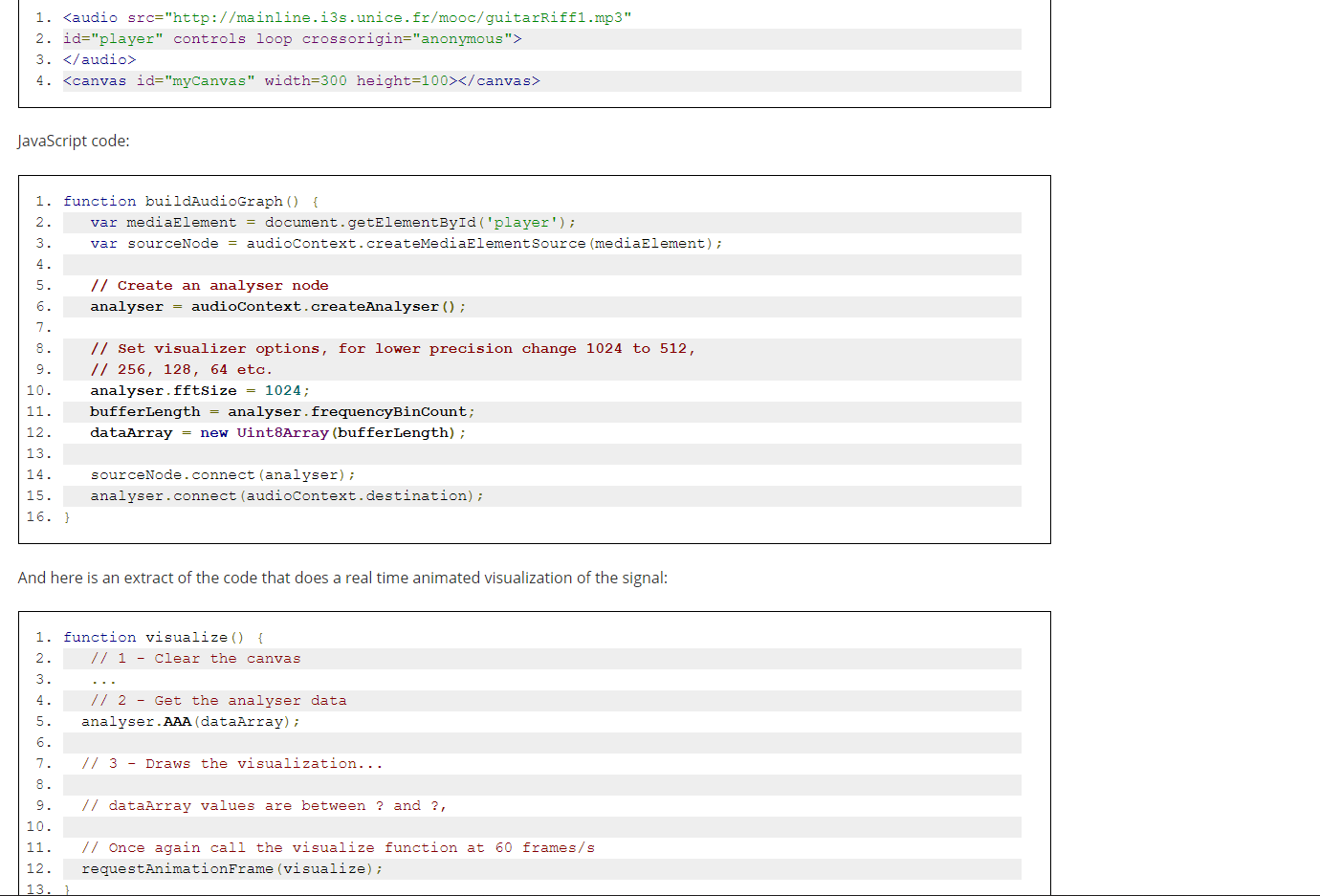
 Making An Audio Waveform Visualizer With Vanilla Javascript
Making An Audio Waveform Visualizer With Vanilla Javascript
 Earsketch With A Python Script That Includes A Looping
Earsketch With A Python Script That Includes A Looping
 Creative Ways You Can Use Music Loops In Your Videos
Creative Ways You Can Use Music Loops In Your Videos
 How To Make A Jump Up Beat On Bandlab Bandlab Blog
How To Make A Jump Up Beat On Bandlab Bandlab Blog
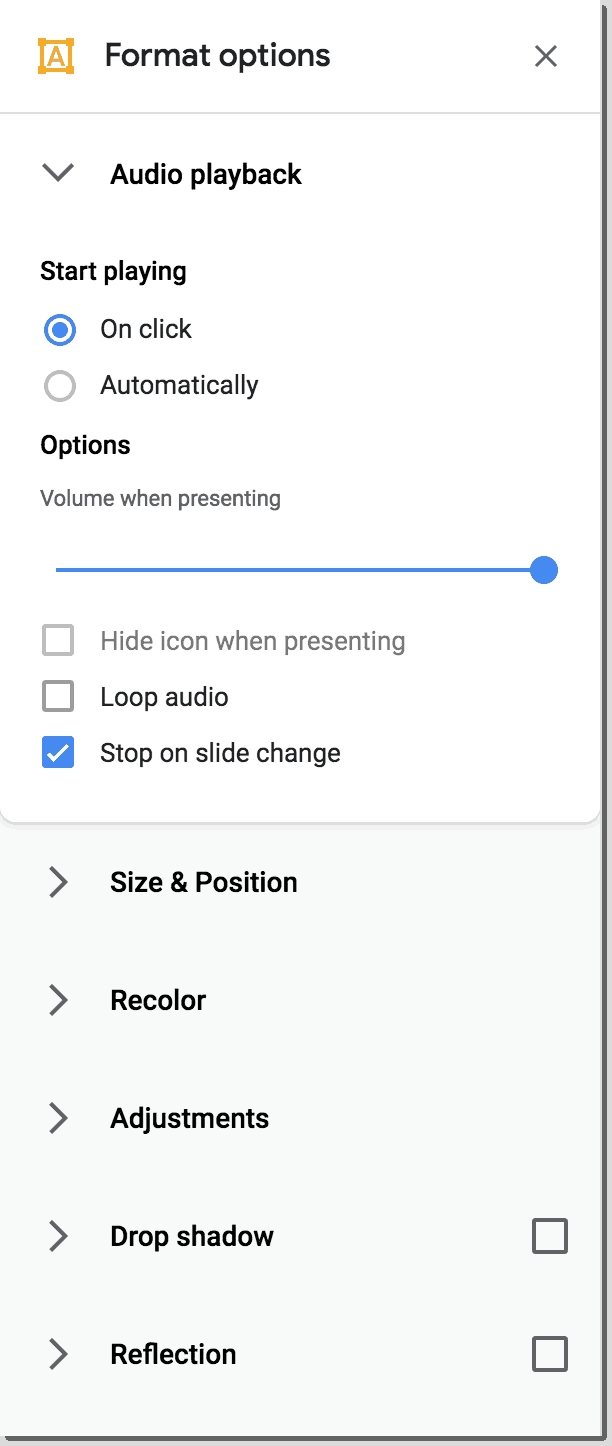
 How To Insert Audio In Google Slides Step By Step Shake
How To Insert Audio In Google Slides Step By Step Shake
 Audio Component Lens Studio By Snap Inc
Audio Component Lens Studio By Snap Inc
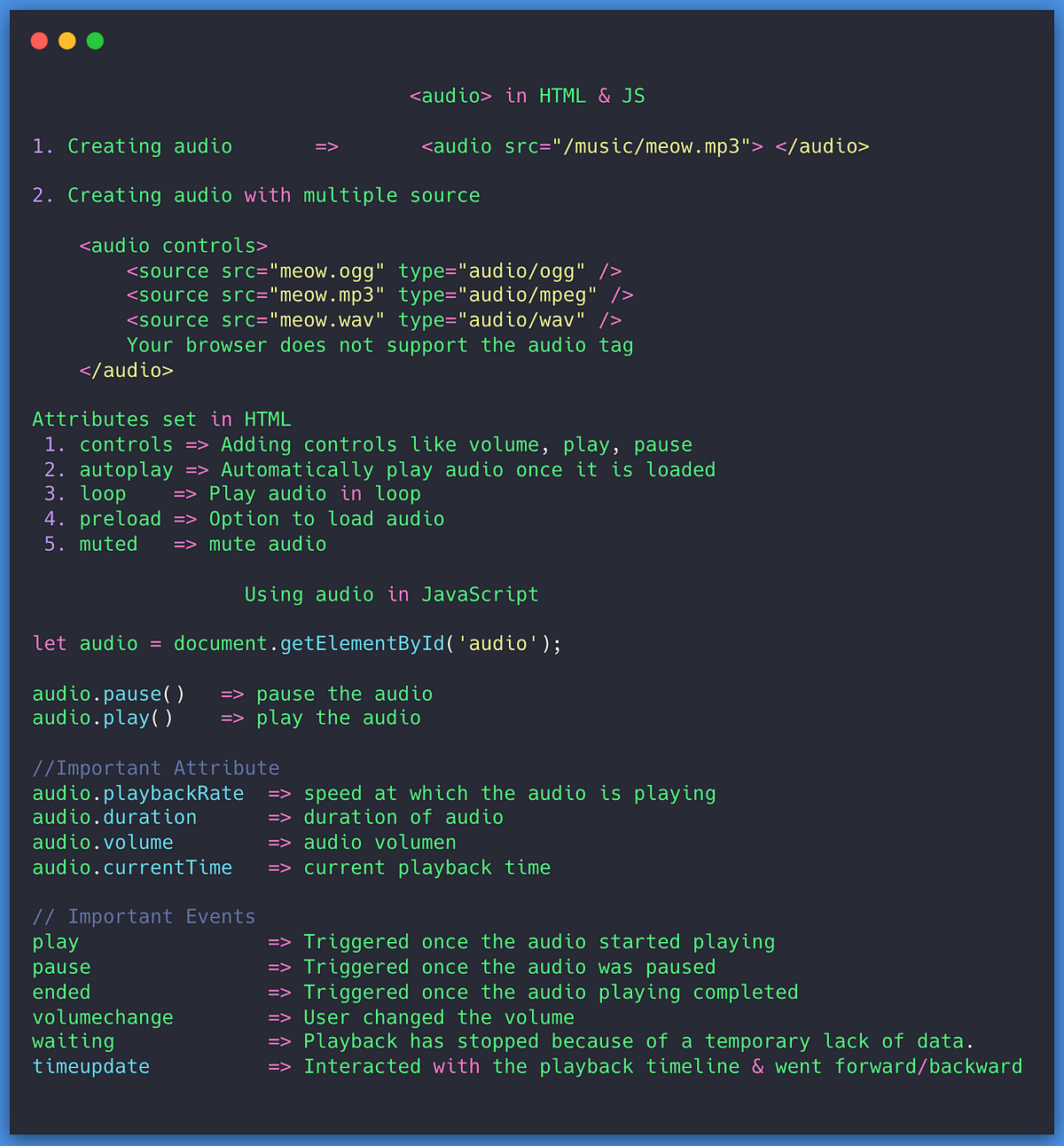
 Everything You Should Know About The Audio Tag In Html And
Everything You Should Know About The Audio Tag In Html And
Github Corymccartan Audio Loop Html Javascript Audio Looper
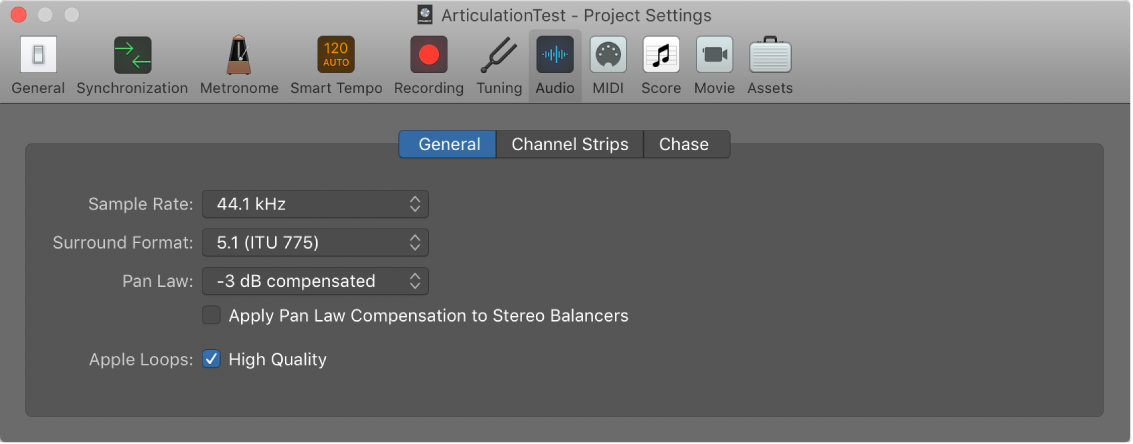
 General Audio Settings In Logic Pro Apple Support
General Audio Settings In Logic Pro Apple Support
 How Do I Make Javascript Beep Stack Overflow
How Do I Make Javascript Beep Stack Overflow
 Class Action Lawsuit Over Iphone 7 Audio Chip Defect Narrowed
Class Action Lawsuit Over Iphone 7 Audio Chip Defect Narrowed
 Create A Customized Html5 Audio Player
Create A Customized Html5 Audio Player
 The Best Javascript Audio Libraries For Manipulating Sound
The Best Javascript Audio Libraries For Manipulating Sound
Github Hivenfour Seamlessloop Reproduce Seamless Gapless




0 Response to "35 Javascript New Audio Loop"
Post a Comment