25 Javascript Confirm Custom Button Text
The JavaScript alert box has only one button which is the ok button. Alert box With two buttons ok and cancel is known as Confirmation Dialog Box.In this tutorial, We will learn how to create an alert box with three buttons in JavaScript, i.e Create JavaScript alert box with three buttons -yes no and cancel You can change the button text too. shows a message asking the user to input text. It returns the text or, if Cancel button or Esc is clicked, null. confirm shows a message and waits for the user to press "OK" or "Cancel". It returns true for OK and false for Cancel/Esc.
 How To Personalize Alert Buttons Window Confirm And
How To Personalize Alert Buttons Window Confirm And
Window.confirm () window.confirm () instructs the browser to display a dialog with an optional message, and to wait until the user either confirms or cancels the dialog. Under some conditions — for example, when the user switches tabs — the browser may not actually display a dialog, or may not wait for the user to confirm or cancel the dialog.

Javascript confirm custom button text. Javascript confirm custom button text. var person = "John Doe"; In this case, John Doe is the string Here's a list of 10 JavaScript and/or pure CSS libraries that can be used to replace and enhance the native scrollbars Description The custom message we have set appears in Firefox as shown here: Javascript | Window confirm () Method. The confirm () method is used to display a modal dialog with an optional message and two buttons, OK and Cancel. It returns true if the user clicks "OK", and false otherwise. It prevents the user from accessing other parts of the page until the box is closed. Custom "confirm" dialog in JavaScript? (8 answers) Closed 8 years ago. I have seen many websites that have personalized their alert and confirmation boxes with different button text. By default, this is what the JavaScript window.confirm () function would output:
Prompt box. For Time being now we will discuss the confirm box in JavaScript. Confirm box in JavaScript is used to take the permission from the user by clicking the Ok button or Cancel button. If we click the Ok button then action will move to the next step, if we click the Cancel button then it will terminate the action there itself. 17/1/2018 · If we look at the JavaScript APIs documentation, we can see that there are three different ways that we can display a confirmation dialog: apex.confirm; apex.page.confirm; apex.message.confirm; Note The confirm function from the page namespace is different from the one in the confirm namespace. They both render the same confirmation dialog though. Welcome to jquery-confirm! Easy to use and highly flexible! A jQuery plugin that provides great set of features like, Auto-close, Ajax-loading, Themes, Animations and more. This plugin is actively developed, I would love you have your suggestions. Please post your Suggestions here. angular-confirm is here.
There are two common ways to display messages to users, as a banner, typically rendered along one of the window sides or as a modal dialog. I will start with displaying a simple banner with a close button first. A Simple Message Banner. This technique involved a combination of custom HTML, CSS and a little intermediate JavaScript. First the markup. Next Page. Following example showcase how to show confirm dialog with customized button texts in swing based application. We are using the following APIs. JOptionPane − To create a standard dialog box. JOptionPane.showOptionDialog () − To show the message alert with multiple options. A JavaScript popup window alternative that helps you create beautiful and customizable popup boxes for reminding something, confirming or denying something, or prompting the user for more information. Fully responsive and easy to implement. Key Features: Supports HTML content. Custom emphasized text. Custom confirm/cancel buttons.
Definition and Usage The confirm () method displays a dialog box with a specified message, along with an OK and a Cancel button. A confirm box is often used if you want the user to verify or accept something. Note: The confirm box takes the focus away from the current window, and forces the browser to read the message. 17/10/2015 · Javascript Confirm popup, I want to show Yes, No button instead of OK and Cancel. I have used this vbscript code: <script language="javascript"> function window.confirm (str) { execScript ('n = msgbox ("' + str + '","4132")', "vbscript"); return (n == 6); } </script>. this only works in IE, In FF and Chrome, it doesn't work. jQuery is JavaScript. So anything you can do with that is possible to do in plain JavaScript. So anything you can do with that is possible to do in plain JavaScript. It'll just be much harder, as you'll have to do the things that jQuery does for you by yourself.
Custom Confirm Box Programming Tutorial. Learn to create custom confirm boxes using core JavaScript and CSS. We supply handy tips for using the custom confirm box to perform specific operations via Ajax. We also show how to externalize your JS and CSS for improved modularity and compartmentalization. This tutorial follows the custom alert box ... JavaScript confirm: Main Tips The JavaScript confirm () method displays a specified message in a dialog box, containing OK and CANCEL buttons. A confirm box is used to accept or verify something. The confirm JavaScript box forces the browser to read the message. 1/2/2018 · Javascript Web Development Front End Technology. To change button label in confirm box, try to run the following code. The code uses a JavaScript library jQuery and CSS to create a confirm box with different button label that the standard confirm box −.
10/10/2011 · As far as I know, In Javascript, document.getElementById("myButton1").value returns the text which is displayed on the Button. So If u want to change the text of the button in javascript upon clicking of the button, Just use document.getElementById("myButton1").value to set the text u want to display and using __EVENTTARGET and __EVENTARGUMENT, change the text of button while … JavaScript confirm () Replacement Replace the built-in confirm () modal dialog with a more flexible implementation that allows using custom appearance and button text (e.g. I've been working on an ASP project that uses custom 'modal dialogs'. I use scare quotes here because I understand that the 'modal dialog' is simply a div in my html document that is set to appear "on top" of the rest of the document and is not a modal dialog in the true sense of the word.
Learn how to create alert, prompt and confirm dialog boxes using JavaScript along with syntax, example code and how it looks on a browser. Alert box is to show a message, prompt dialog box is to show a customized text message based on user input and a confirm dialog box is to confirm a user action on a webpage. A confirm alert is a type of alert box where a user is asked before taking a certain action. A simple JavaScript confirm dialogue can be created by using the following code: 1 confirm("Are you sure you want to close this account permanently?"); According to the standard that defines confirm(), there is no way to specify custom button labels. The browser must display a "positive or negative" prompt (e.g. OK/Cancel) to comply with HTML5.
19/10/2010 · 15. Use the jQuery UI Dialog Boxfor this. You can do something like this: JS: $(function() { $("#dialog-confirm").dialog({ resizable: false, height: "auto", width: 400, modal: true, buttons: { "Do it": function() { $(this).dialog("close"); }, Cancel: function() { $(this). I need a confirmation alert box to pop up if shipping is set to 0. If the user pressed ok it should redirect to the quote, if the user presses cancel it should stay on the current page. I am using a custom page detail button set to OnClick JavaScript on a Standard Quote Layout. Answers: the very specific answer to the point is confirm dialogue. Js Function: confirm ('Do you really want to do so'); It show dialogue box with ok cancel buttons,to replace these button with yes no is not so simple task,for that you need to write jQuery function. Tags: button, java, javascript.
The locale settings are used to translate the three standard button labels: OK, CONFIRM, CANCEL See the note on locales below. buttons. Type: Object. Buttons are defined as JavaScript objects. The minimum shortform requirement to define a button is: "Your button text": function() { } In JavaScript, three kinds of dialog boxes are available, Alert box, Confirm box, and Prompt box. These popup boxes are used to show the status message on the browser, based on the action requested by the user. Generally, the alert (), confirm (), prompt () methods are used to display Alert/Confirm/Prompt boxes in JavaScript. 20/7/2005 · The simplest is to have a <div> with two buttons, and show it when needed. Something like:---<style type="text/css"> #confirmBox {width:10em; height:5em; position:absolute; z-index:1; visibility:hidden; background:blue; color:white; border:6px double white; text-align:center;} </style> <script type="text/javascript"> var answerFunction;
 Promise Confirmation Dialog In Pure Javascript Exconfirmbox
Promise Confirmation Dialog In Pure Javascript Exconfirmbox
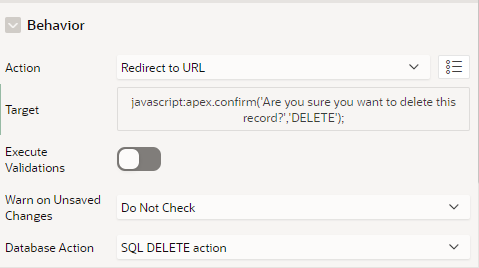
 Apex Delete Confirmation Message Learning Apex
Apex Delete Confirmation Message Learning Apex
 Elegant Alert Confirm Toast Dialog Box In Javascript
Elegant Alert Confirm Toast Dialog Box In Javascript
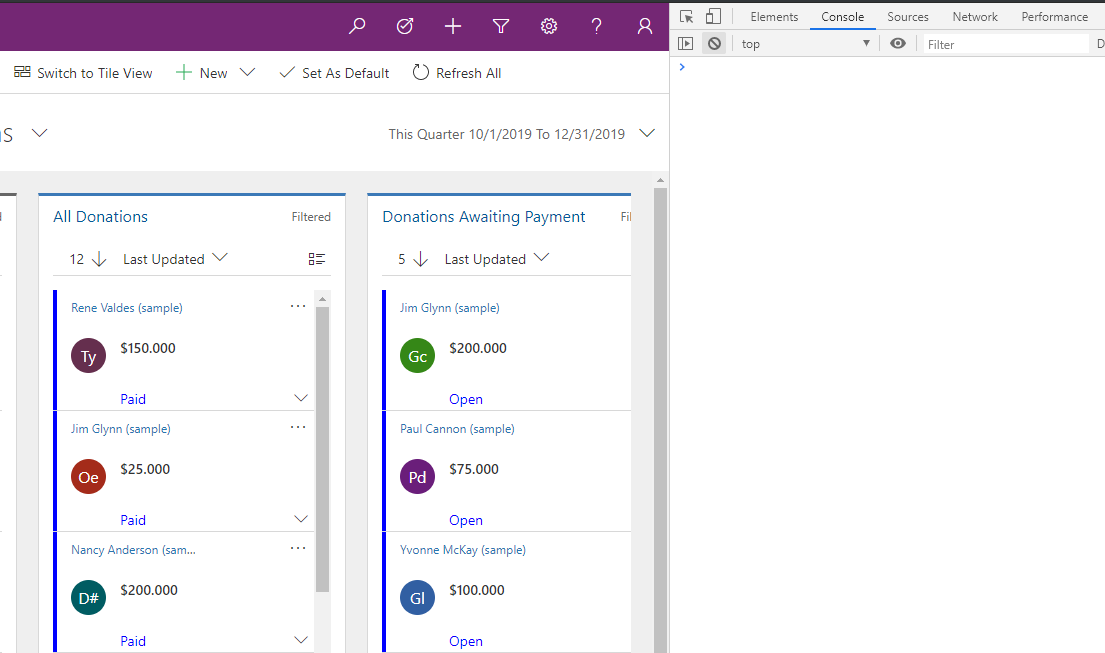
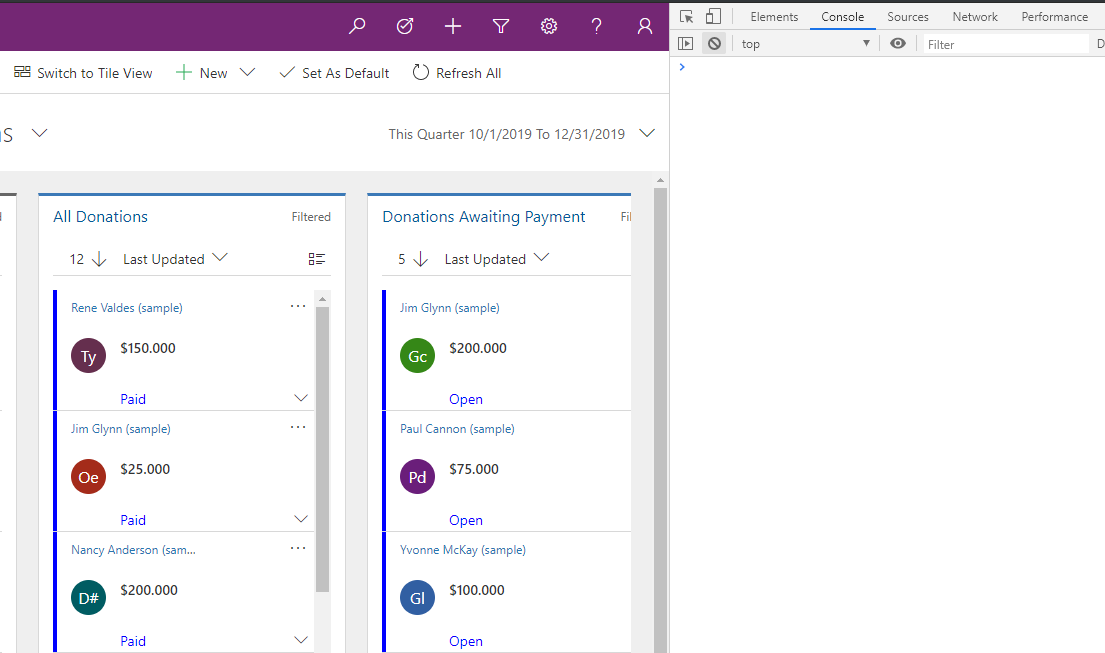
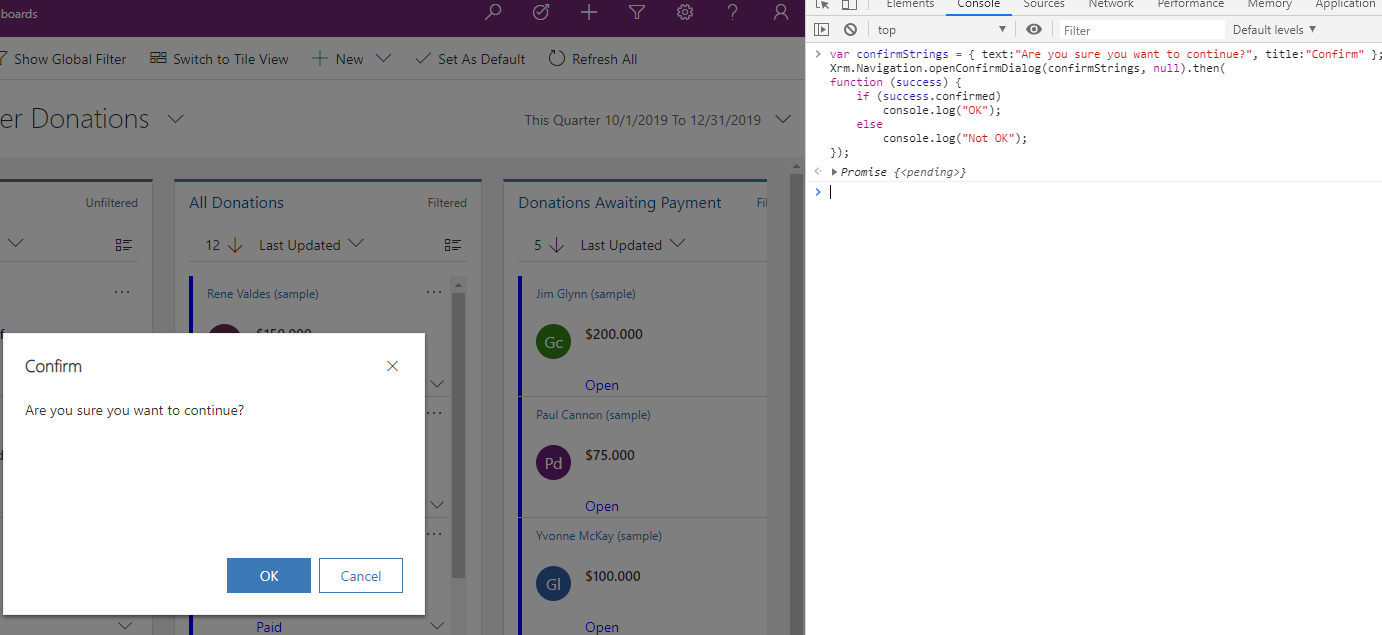
 How To Implement Javascript Confirmation Dialogs In Power
How To Implement Javascript Confirmation Dialogs In Power
 Javascript Alert Box Yes No Function Onclick Title
Javascript Alert Box Yes No Function Onclick Title
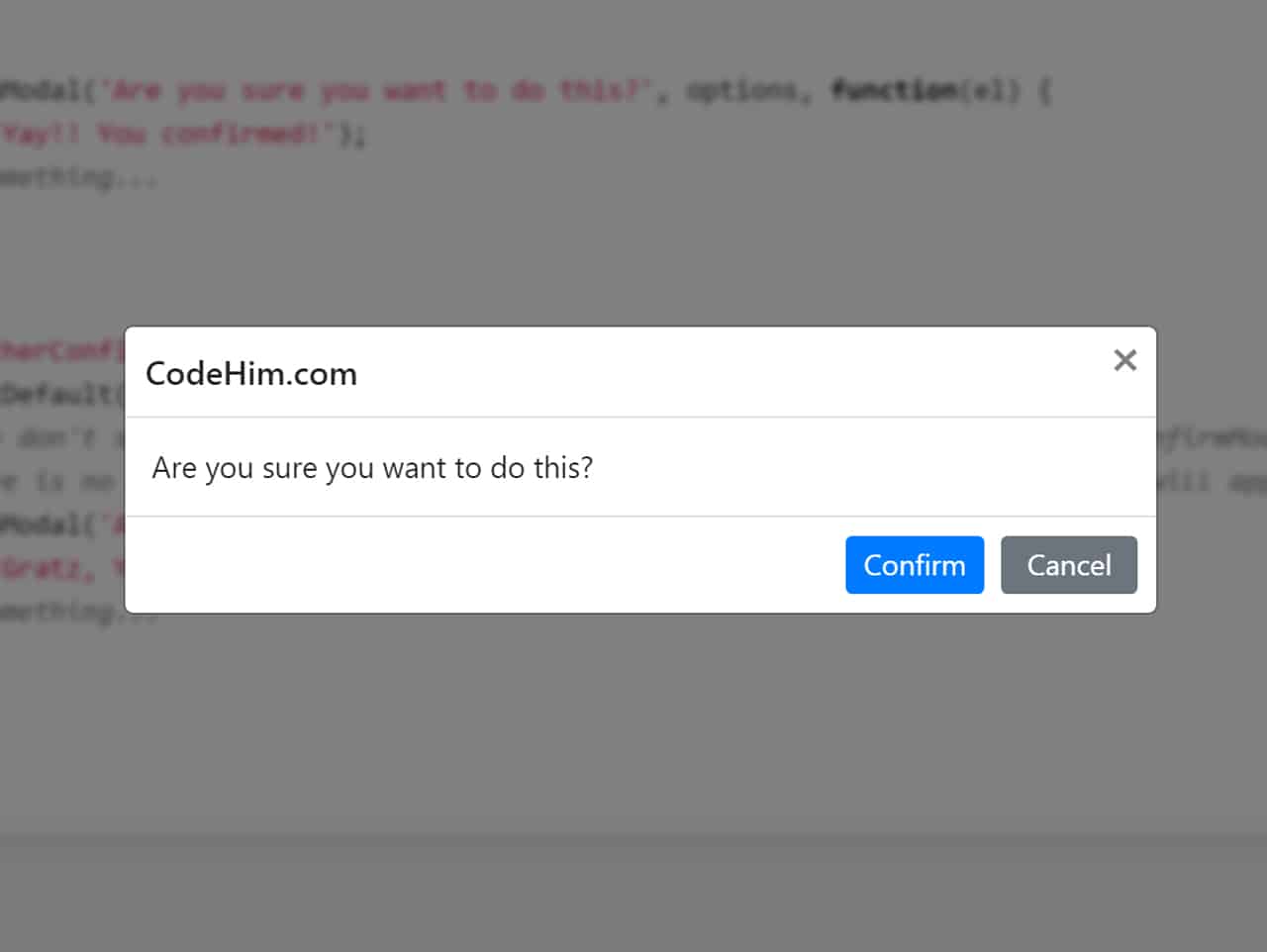
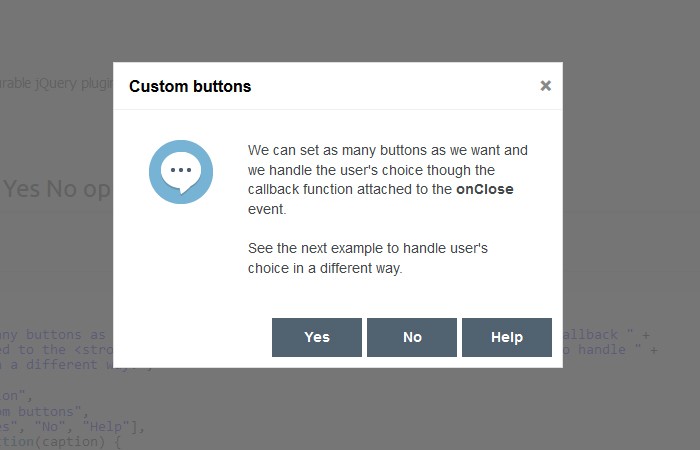
 Custom Alert And Confirm Box In Jquery Stack Overflow
Custom Alert And Confirm Box In Jquery Stack Overflow
 How To Implement Javascript Confirmation Dialogs In Power
How To Implement Javascript Confirmation Dialogs In Power
 Jquery Confirmation Dialog Confirm Modal For Bootstrap 4
Jquery Confirmation Dialog Confirm Modal For Bootstrap 4
 Customizable Confirm Dialog Box For Jquery Jdialog Free
Customizable Confirm Dialog Box For Jquery Jdialog Free
 Confirm Dialog Box On Detail Page Salesforce Stack Exchange
Confirm Dialog Box On Detail Page Salesforce Stack Exchange

 Vue Simple Alert Made With Vue Js
Vue Simple Alert Made With Vue Js
 Simple Alert For Vue Js Popup Box Component On Sweetalert2
Simple Alert For Vue Js Popup Box Component On Sweetalert2
 Javascript Add Button To Confirm Code Example
Javascript Add Button To Confirm Code Example
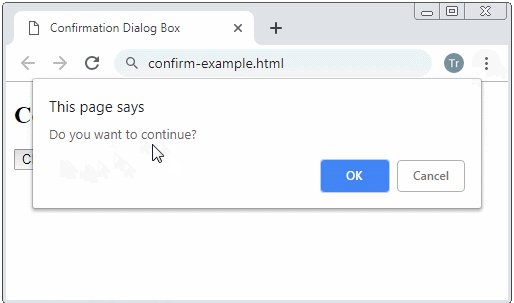
 Alert Confirm Prompt Dialog Box In Javascript
Alert Confirm Prompt Dialog Box In Javascript
 Confirmation Dialog On Switch Button Ui Actions Feature
Confirmation Dialog On Switch Button Ui Actions Feature
 Best Tips To Use Custom React Native Alert
Best Tips To Use Custom React Native Alert
 A Vuejs Component That Asks Uses To Confirm Before Performing
A Vuejs Component That Asks Uses To Confirm Before Performing
 Comparing The Different Types Of Native Javascript Popups
Comparing The Different Types Of Native Javascript Popups
 Creating Pretty Popup Messages Using Sweetalert2
Creating Pretty Popup Messages Using Sweetalert2
Github Philippeassis Custom Alert Override The Alert
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
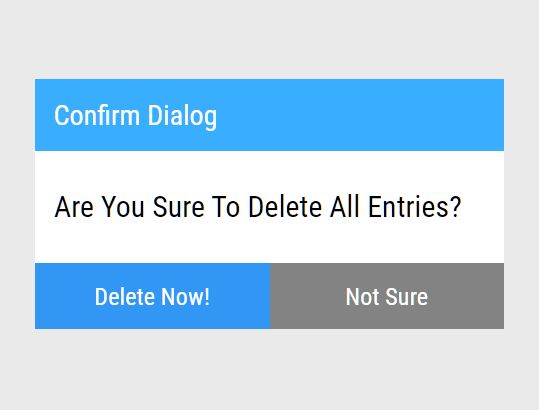
 Confirm Box In Jquery With Yes No Option Frontendscript
Confirm Box In Jquery With Yes No Option Frontendscript
0 Response to "25 Javascript Confirm Custom Button Text"
Post a Comment