21 What Is For Loop In Javascript
Loops are useful when you have to execute the same lines of code repeatedly, for a specific number of times or as long as a specific condition is true. Suppose you want to type a 'Hello' message 100 times in your webpage. Of course, you will have to copy and paste the same line 100 times. Jan 12, 2021 - The for-of loop returns values, ... keys or indexes. ... The for-await-of loop is used when you need to iterate over asynchronous objects or functions. It can return values from objects and the results of function calls. You should never use it on synchronous objects or functions. The syntax for the Javascript for-await-of ...
 Functions Of Javascript End Of The For Loop In Javascript
Functions Of Javascript End Of The For Loop In Javascript
The for/in statement loops through the properties of an object. The block of code inside the loop will be executed once for each property. JavaScript supports different kinds of loops: for - loops through a block of code a number of times

What is for loop in javascript. 26/5/2021 · JavaScript For-Loops are just loops. They exist in almost every single programming language. Like the name suggests, loops will loop and in our case it would loop JavaScript code! So you can run a certain set of JavaScript code x number of times! However there two important things in regards to for-loops that one must be aware of. The JavaScript for loop executes a function a predefined number of times. For loops are useful if you need to run the same block of code multiple times. Using a for loop instead of copying your code helps reduce redundancy. This improves the readability of a code base. In programming, a loop is a way to repeat the same set of actions a certain number 0:24. of times or until a specific condition is true. 0:28. For example, let's say you wanted to display ten random numbers on a web page. 0:32. Well, you could write the code to generate a random number, 0:37. then display it on the page. 0:40.
JavaScript also includes another version of for loop also known as the for..in Loops. The for..in loop provides a simpler way to iterate through the properties of an object. This will be more clear after leaning objects in JavaScript. But this loop is seen to be very useful while working with objects. JavaScript Loops Explained: For Loop, While Loop, Do...while Loop, and More Loops are used in JavaScript to perform repeated tasks based on a condition. Conditions typically return true or false when analysed. A loop will continue running until the defined condition returns false. Jan 30, 2020 - This tutorial shows you how to use the JavaScript for loop to create a loop that executes a block of code repeatedly in a specific number of times.
A JavaScript for loop executes a block of code as long as a specified condition is true. JavaScript for loops take three arguments: initialization, condition, and increment. The condition expression is evaluated on every loop. A loop continues to run if the expression returns true. Event loop: An event loop is something that pulls stuff out of the queue and places it onto the function execution stack whenever the function stack becomes empty. The event loop is the secret by which JavaScript gives us an illusion of being multithreaded even though it is single-threaded. A for loop repeats an action while a specific condition is true. It stops repeating the action when the condition finally evaluates to false. A for loop in JavaScript looks very similar to a for loop in C and Java. There are many different types of for loops in JavaScript, but the most basic ones look like this:
My issue is that the splice() inside the for loop is not working properly, since every time it splices, the for loop skips the next position of the array (since that position is then one position lower in the array). The ' for ' loop is the most compact form of looping. It includes the following three important parts − The loop initialization where we initialize our counter to a starting value. The initialization statement is executed before the loop begins. JavaScript loops are used to repeatedly run a block of code - until a certain condition is met. When developers talk about iteration or iterating over, say, an array, it is the same as looping. JavaScript offers several options to repeatedly run a block of code, including while, do while, for and for-in.
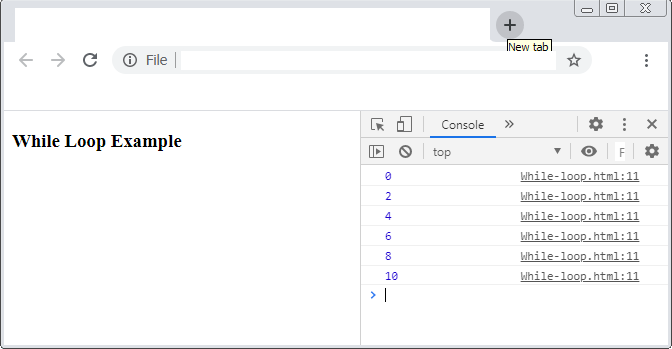
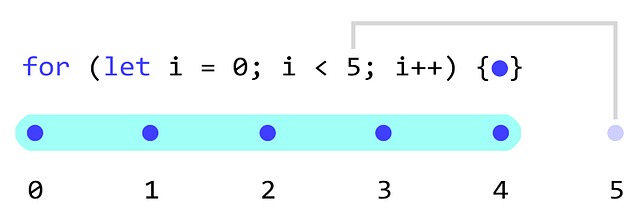
Code language: CSS (css) How it works. First, declare a variable counter and initialize it to 1.; Second, display the value of counter in the Console window if counter is less than 5.; Third, increase the value of counter by one in each iteration of the loop.; Since the for loop uses the var keyword to declare counter, the scope of counter is global. Therefore, we can access the counter ... In this tutorial, you will learn about the loops and about for loops in JavaScript with the help of examples. In programming, loops are used to repeat a block of code. For example, if you want to show a message 100 times, then you can use a loop. It's just a simple example; you can achieve much more with loops. The for loop above takes 3 statements within it: let i = 0, which executes before the loop starts i < 5, which is the condition for running the block of code within your loop i++, which runs after each iteration of your loop
JavaScript supports different kinds of loops: for - loops through a block of code a number of times for/in - loops through the properties of an object for/of - loops through the values of an iterable object The JavaScript loops are used to iterate the piece of code using for, while, do while or for-in loops. It makes the code compact. It is mostly used in array. There are four types of loops in JavaScript. JavaScript Loops. In this tutorial you will learn how to repeat a series of actions using loops in JavaScript. Different Types of Loops in JavaScript. Loops are used to execute the same block of code again and again, as long as a certain condition is met. The basic idea behind a loop is to automate the repetitive tasks within a program to save ...
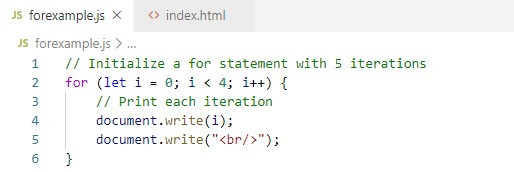
Then, we define the condition for the loop to run. As long as the variable is less than the length of the array (which is 4), the loop will continue · Each time the loop executes, the variable is incremented by one (i++) Apr 28, 2021 - Loops are used in JavaScript to perform repeated tasks based on a condition. Conditions typically return true or false when analysed. A loop will continue running until the defined condition returns false. The three most common types of loops are forwhiledo whileYou can type js for, js while or js JavaScript has a concurrency model based on an event loop, which is responsible for executing the code, collecting and processing events, and executing queued sub-tasks. This model is quite different from models in other languages like C and Java.
for loop in JavaScript for loop is one of the fundamental loops in all the languages. It enables us to work with a numeric array, counting numbers,... For loop has 3 parts: initialization, condition, and final-expression. Looping through Arrays. Here is the syntax of Array.forEach () method: array.forEach(callback( currentVal [, index [, array]])[, thisVal]) The callback function accepts between one and three arguments: currentVal — The value of the current element in the loop. index — The array index of the current element. Statement 2 defines the condition for the loop to run (i must be less than 5). Statement 3 increases a value (i++) each time the code block in the loop has been executed. ... Normally you will use statement 1 to initialize the variable used in the loop (let i = 0). This is not always the case, JavaScript ...
1 week ago - Typically used to initialize a counter variable. This expression may optionally declare new variables with var or let keywords. Variables declared with var are not local to the loop, i.e. they are in the same scope the for loop is in. Variables declared with let are local to the statement. The JavaScript for loop is similar to the Java and C for loop. A for statement looks as follows: for ([initialExpression]; [conditionExpression]; [incrementExpression]) statement When a for loop executes, the following occurs: The initializing expression initialExpression, if any, is executed. This expression usually initializes one or more ... The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each distinct property of the object.
The JavaScript For Loop is used to repeat a block of statements for a given number of times until the given condition is False. JavaScript For loop is one of the most commonly used loops. Let us see the syntax of the for loop in JavaScript Programming language: For-In Loop. The for-in loop always loops over an object's elements one by one. These names can be array indexes or key-value pairs. The syntax for the Javascript for-in loop is: for (let i in object) { console.log (object [i]); } If the object is an array, the for-in loop will print out the array indexes in order. Loops are used in programming to automate repetitive tasks. The most basic types of loops used in JavaScript are the while and do...while statements, which you can review in " How To Construct While and Do…While Loops in JavaScript."
1) for...in loop This loop iterates over enumerable properties of an object in an arbitrary order. It cares only about properties but not values. In the following example by using for...in loop the properties of the array are iterated. 5 days ago - Loops are useful when you have ... is true. Suppose you want to type a ‘Hello’ message 100 times in your webpage. Of course, you will have to copy and paste the same line 100 times. Instead, if you use loops, you can complete this task in just 3 or 4 lines. ... There are mainly four types of loops in JavaScript...
 Javascript While Loop Notesformsc
Javascript While Loop Notesformsc
 Which Is Faster For For Of Or Foreach Loops In Javascript
Which Is Faster For For Of Or Foreach Loops In Javascript
 How To Make Your First Javascript For Loop Dummies
How To Make Your First Javascript For Loop Dummies
 The Complete Guide To Loops In Javascript
The Complete Guide To Loops In Javascript
 Looping Over Javascript Array Of Arrays With Data For Loop
Looping Over Javascript Array Of Arrays With Data For Loop
 For Loops Vs While Loops In Javascript By Tirzah Morrison
For Loops Vs While Loops In Javascript By Tirzah Morrison
How To Do A Basic String Loop For A For Statement In
 For Loop In Javascript The Engineering Projects
For Loop In Javascript The Engineering Projects
 How To Use Loops In Javascript
How To Use Loops In Javascript
 Greeting Javascript For Loop Es6 Loops Amp Beyond Learn To
Greeting Javascript For Loop Es6 Loops Amp Beyond Learn To
 For Loop Javascript Old School Loops In Javascript For
For Loop Javascript Old School Loops In Javascript For
 Basic While Loop Query Why Is 1 Logged Stack Overflow
Basic While Loop Query Why Is 1 Logged Stack Overflow
 You Can Adjust The Infinite Loop Protection Timing Codepen Blog
You Can Adjust The Infinite Loop Protection Timing Codepen Blog
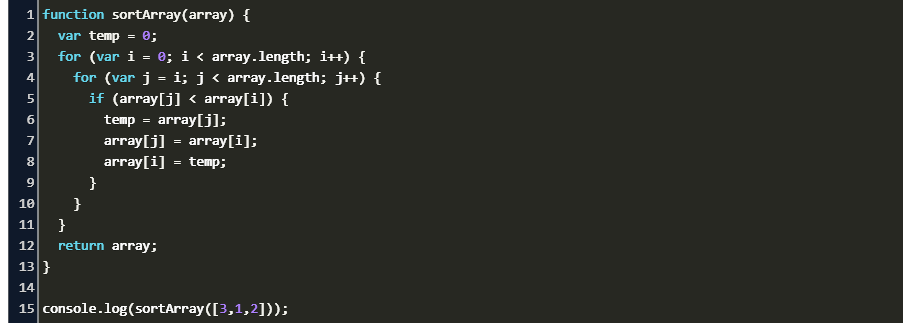
 Javascript How To Sort An Array From Big Number To Small
Javascript How To Sort An Array From Big Number To Small
 Difference Between Var And Let Keyword In Javascript In
Difference Between Var And Let Keyword In Javascript In
 Javascript For Loop With Examples
Javascript For Loop With Examples
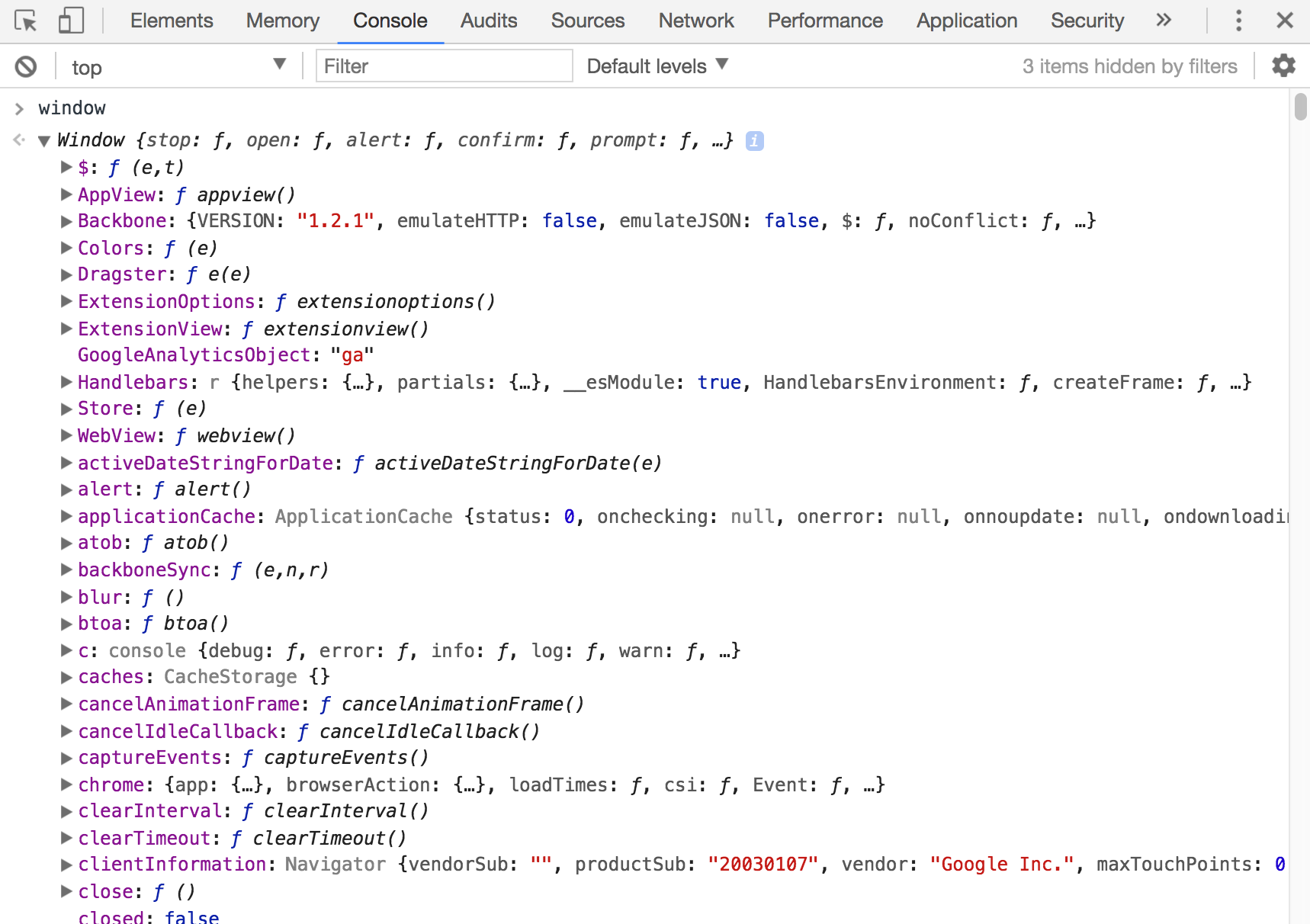
 Javascript Event Loop William Vincent
Javascript Event Loop William Vincent
 Javascript Lesson 13 Loops In Javascript Geeksread
Javascript Lesson 13 Loops In Javascript Geeksread
 Why For Of Loop In Javascript Is A Gem
Why For Of Loop In Javascript Is A Gem
 Javascript Method To Call Backend Logic In Sequential Loop
Javascript Method To Call Backend Logic In Sequential Loop
0 Response to "21 What Is For Loop In Javascript"
Post a Comment