20 Image Preview Before Upload Javascript
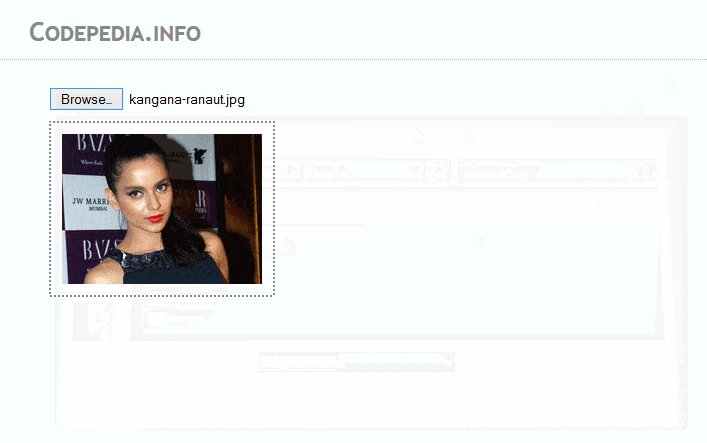
Mar 10, 2016 - In my HTML form I have input filed with type file for example : Then I'm selecting multiple files by clicking that input button. Now I want to show preview of Read File Data and Generate Preview using JavaScript The filePreview () is a custom function that helps to read the raw file data and generate a preview of the file. The FileReader object allows reading the content of the file using JavaScript. Once the file content is loaded, the image preview is attached to the HTML element using jQuery.
 Jquery Uploader Plugins Jquery Script
Jquery Uploader Plugins Jquery Script
Nov 10, 2018 -

Image preview before upload javascript. 9/7/2020 · The preview image feature lets the clients see the chosen picture before uploading. With this component, the picture is shown on the website page quickly once a file (image) is chosen by an input field. Verifying the picture before uploading is an extremely valuable component for the file transfer usefulness. image-preview-before-upload-using-javaScript. Viewing an image before is one of the best feature that every website must provide to their user. It allows user to check whether they are going to upload the correct image or not, or if the image looks good or not. In this tutorial we are going to build this functionality of viewing image before ... You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ...
image to be upload is preview on the img tag. The script works fine with IE, but does not work with mozilla Netscape bowsers. Does anyone knows what could be the problem? Does the ONchange function works in Netscape? Strange capitalisation, there. Or anyone knows a tag that can preview the image file before uploading it. You can also link to another Pen here, and we'll pull the JavaScript from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... If active, Pens will autosave every 30 seconds after being saved once. ... If enabled, the preview ... Download Code From Here - https://www.codingnepalweb Related Videos You Might Like:Preview Image By Drag & Drop or Browse the File Button using JavaScrip...
3/7/2020 · To create this program (Preview Image Before Upload). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you’ve to create a file with ... Image preview before the upload is a basic and important feature nowadays in profile registration forms. Image preview helps the user to verify the image before uploading. Even more, the user can select another image if needed before submitting a form. Image preview feature can be implemented through JavaScript, jQuery, or any other JS framework. The filePreview () is a custom JavaScript function that generates a preview of the image. The FileReader object helps to read the raw file data of the image using JavaScript. Once the image raw content is loaded, the image preview appends in the HTML element using jQuery.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. How to display Preview of an image before upload in Asp.Net Image Preview Before Uploading An Image How to Get the Original file path using javascript in file upload Showing a preview of the image before being uploaded to server provides a good user experience. To show a preview of the image you have to : Include the file input element in your HTML Get a local object url of the selected file
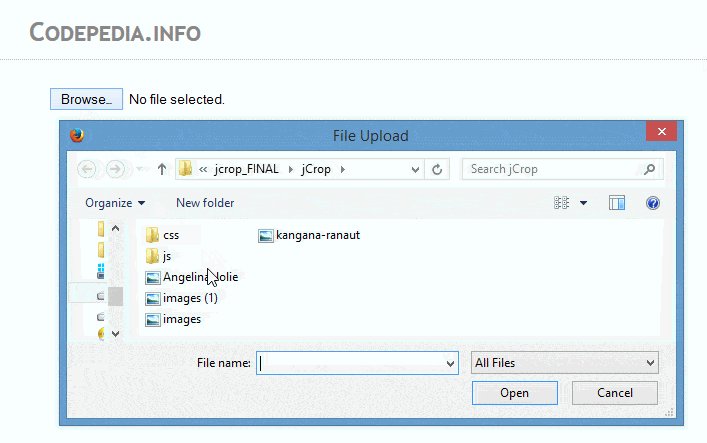
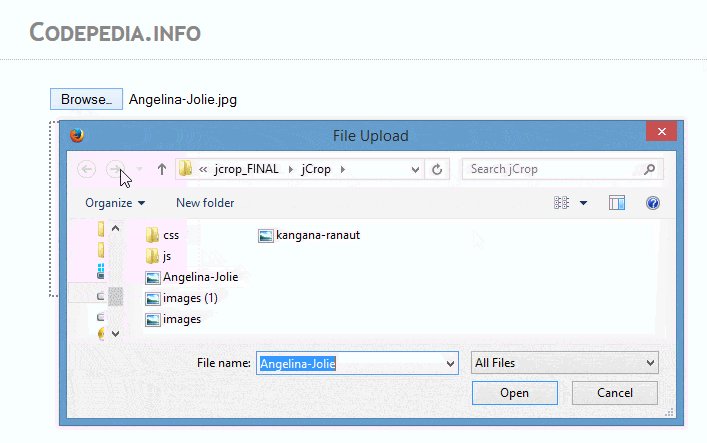
To Preview image before upload I have used HTML CSS... In this video, I will show you how you can show preview of an image before it is get uploaded to server. To Preview image before upload I ... In this article I will explain how to preview image before upload using FileUpload control in ASP.Net using jQuery, CSS and HTML5. The live preview is shown using the DXImageTransform filter CSS property in browsers that do not support HTML5 i.e. Internet Explorer 8 and 9. 15/12/2010 · I want to be able to preview a file (image) before it is uploaded. The preview action should be executed all in the browser without using Ajax to upload the image. How can I do this? Stack Overflow. ... Here is a much easy way to preview image before upload using pure javascript;
The previewImage () is defined to preview or display the image in an image container. Inside previewImage (), FileReader class object is created to read the uploading file. The readAsDataURL () read the image as base64. The uploadImage () is defined to upload image if file is valid. The cancelUploading () is defined to reset the image container ... 15/7/2021 · Image Preview Before Upload With Simple Javascript. This post describes how to preview an image before uploading it to the server by using javascript step by step. using FileReader and jquery. There are many methods to do this task. Some of them are through Jquery and some through pure JavaScript. So let’s start. Here is the result of the code. We've used a transparent image of 1x1 pixels as a placeholder for the preview image. This is to prevent the browser from showing the default image placeholder for non-existent image. Related FAQ
22/2/2021 · Preview an image before it is uploaded in JavaScript Javascript Web Development Front End Technology For security reasons browsers do not allow accessing the path of the image file selected via an input, i.e.JavaScript in browsers has no access to the File System. Preview an image before it is uploaded - The most efficient way would be to use URL.createObjectURL() on the File from your . Pass this URL to img.src to the browser to load the provided image. Sep 20, 2011 - Javascript File upload preview. GitHub Gist: instantly share code, notes, and snippets.
Preview Image Files & PDF During Upload with JavaScript January 30, 2020 - by admin We all can see previews of image/pdf files in the left pane in our windows pc while we click on the file, the same way if we want to show a preview of files before uploading them to the server, how can we do that? Form encoding type will be used to upload the file on the server-side (PHP). Give your input type file a unique ID so it can be accessed in Javascript. We have created an image tag where a preview of the selected file will be displayed. Give a unique ID to this image tag too. This video help you how to use javascript preview an image before uploaded. It is the javascript to preview image before upload. The preview action should be...
Id attribute of file-preview inside the img tag will be used to get the element with Javascript in order for us to load the image in there. After we have this, we can transition to the JavaScript... Preview an image before uploading using jQuery. In this article, we are going to discuss two methods to preview an image that is taken as input through a form. We are going to use the JavaScript constructor FileReader () to read the image provided and then we shall display it. Example: Let us see the HTML structure with the CSS styling. Image preview is a great feature for user to check there image before upload whether the correct image is going to upload or if the image looks nice or not etc.So in this tutorial we will show you how to preview image before upload using JavaScript,HTML and CSS.You may also like upload multiple images with preview using jQuery and PHP.
how to use jQuery to preview image before upload in asp or show image preview before upload using jQuery in asp or preview image before upload using fileupload in asp ... + Javascript EXIF Reader - jQuery June 8, 2014 at 12:21 AM Unknown said... Thanks for your post ! Add new form with c# (code behind) with name ImagePreviewer. Copy following Code for ImagePreviewer.aspx. Here we use on asp fileupload control to upload image and Image control for image preview. Here we use javascript onchange event with fileupload control, to call javascript PreviewImage method. PreviewImage method have one argument ... The logic behind file upload is very simple first, we will create the default choose file button by using <input type="file"> and then override with our custom button by hiding the default button.. And for image preview, we will use FileReader() method and readAsDataURL() that converts the image into the base64 string URL and use that to display image on the browser.
Preview an image before it is uploaded in JavaScript; How to preview an image before it is uploaded in JavaScript? Before and After Puzzle in C++; How can scikit learn library be used to upload and view an image in Python? The ::before and ::after Pseudo-element in CSS; Algorithm to dynamically populate JavaScript array with zeros before and ... May 20, 2015 - I have implemented your code in my page but my requirement is to upload and preview five images with add more button. Please help me how to fix this issues. ... The forum ‘JavaScript’ is closed to new topics and replies. May 16, 2016 - preview image input type file jquery, javascript display preview images before upload, preview image before upload jquery, preview image before upload using jquery, show image preview before upload php, how to display preview of image before upload in php
how to write a program that tests whether it's before noon and alert “Its AM” else “its PM” in javascript By default only the file name is displayed when a user uploads an image using a file input field. Wouldn't it be better if the user could preview the image before uploading? In this tutorial we'll be doing just that by using JavaScript to display the selected image in the browser. This jQuery plugin provides an easy way to preview your uploads before they're actually uploaded to the server. So if you selected an image or audio file from your hard drive, it will generate a live preview of the selected image or audio player for the audio file.
Jan 11, 2018 - I can read the uploaded image by using javascript fileReader but how can i read the uploaded image in jquery so that i can preview the image before uploading ? Nov 13, 2015 - Technical steps to be followed for showing an image’s preview before uploading it using jQuery & JavaScript Jan 15, 2018 - In this article, we'll be using "vanilla" ES2015+ JavaScript (no frameworks or libraries) to complete this project, and it is assumed you have a working knowledge of JavaScript in the browser. This example should be compatible with every evergreen browser plus IE 10 and 11.
Preview an image before upload . Home. Programming Forum . Web Development Forum . ... <script type="text/javascript"> <!-- Begin /* This script and many more are available free online at The JavaScript Source!! ... When the image preview on the front-end, i will like to save the image with other form elements and stored in MySQL database. How ...
 Jquery File Upload With Paperclip Showing Preview Image
Jquery File Upload With Paperclip Showing Preview Image
 File Upload With Preview Best 4 Web Design
File Upload With Preview Best 4 Web Design
 How To Create Preview Image Before Upload In Html Css
How To Create Preview Image Before Upload In Html Css
 Previewing Image Before File Upload On Websites Html Css Amp Javascript Tutorial
Previewing Image Before File Upload On Websites Html Css Amp Javascript Tutorial
 File Upload Preview In Html Code Example
File Upload Preview In Html Code Example
Display Image Preview Before Upload In Asp Net Or Html And Jquery
 Preview Image Before Upload Using Javascript Javascript Upload File Html5 File Upload
Preview Image Before Upload Using Javascript Javascript Upload File Html5 File Upload
 How To Preview An Image Before Upload Using Javascript Lagu
How To Preview An Image Before Upload Using Javascript Lagu
 How To Preview Image Before Upload Using Jquery Filereader
How To Preview Image Before Upload Using Jquery Filereader
 File Uploader With Preview File Upload With Preview Js
File Uploader With Preview File Upload With Preview Js
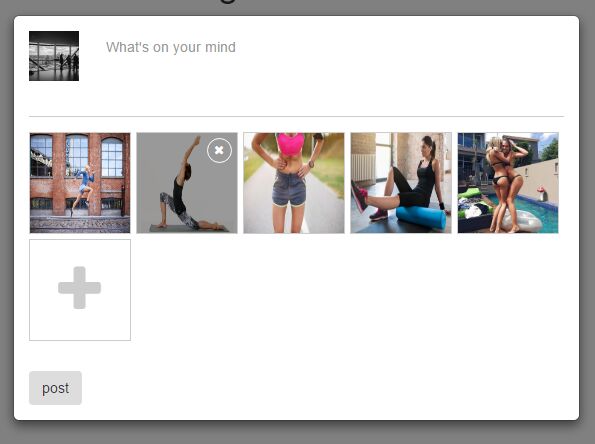
 Image Upload With Preview And Delete Option Javascript
Image Upload With Preview And Delete Option Javascript
How To Show Image Before Upload Javascript Amp Html5 Filereader

 How Do I Resize An Image On The Client Size Before Upload
How Do I Resize An Image On The Client Size Before Upload
 Angular 10 Crop Image Before Upload With Preview Example
Angular 10 Crop Image Before Upload With Preview Example
Preview Image Before Upload Using Javascript May 2020
 How To Preview An Image Before Upload Using Javascript Lagu
How To Preview An Image Before Upload Using Javascript Lagu
 How To Show A Preview Of An Image Before Uploading It Using
How To Show A Preview Of An Image Before Uploading It Using
Mistakes When Meeting A Girl Jquery File Upload Preview
0 Response to "20 Image Preview Before Upload Javascript"
Post a Comment