27 Javascript Set Html Of Div
HTML code can be appended to a div using the insertAdjacentHTML () method. However, you need to select an element inside the div to add the code. This method takes two parameters: The position (in the document) where you want to insert the code ('afterbegin', 'beforebegin', 'afterend', 'beforeend') How to set the bottom position of a positioned element with JavaScript? How to set the right position of a positioned element with JavaScript? How to set the height of an element with JavaScript? How to set the margins of an element with JavaScript? How to set the padding of an element with JavaScript? How to set the left margin of an element ...
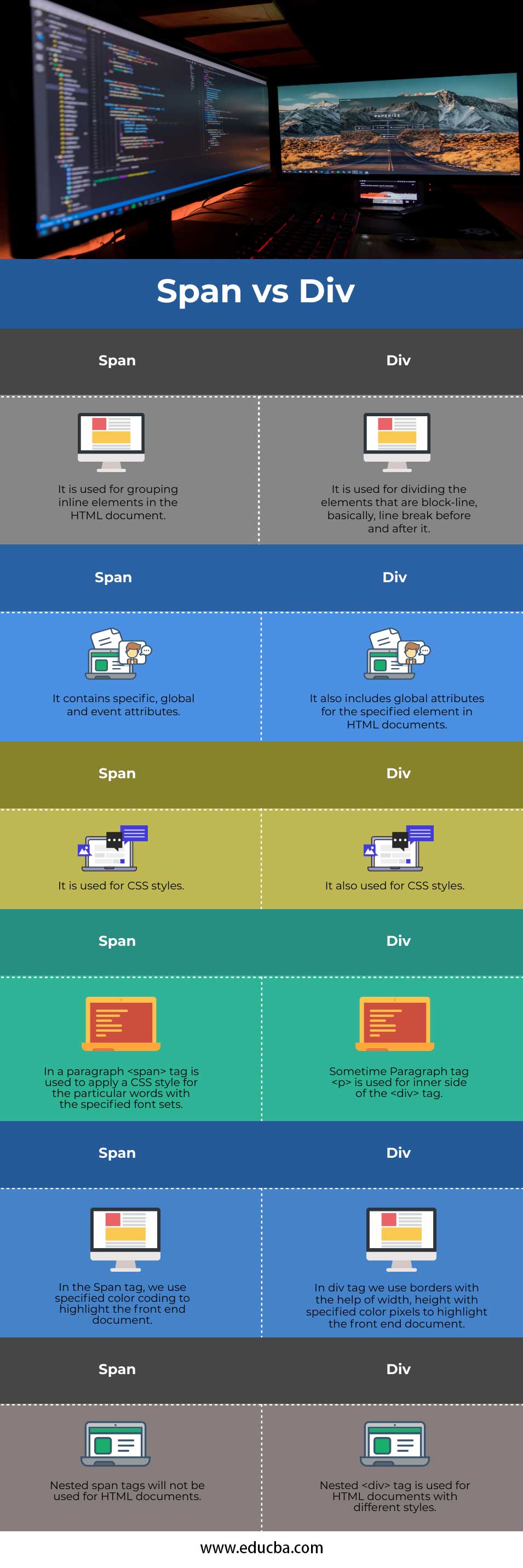
 Span Vs Div 6 Awesome Comparison Between Span Vs Div Tags
Span Vs Div 6 Awesome Comparison Between Span Vs Div Tags
Then we set the class to an empty string (none) in the if block, which makes it return to the initial state. Our code is working fine with a smooth transition: We can separate the HTML and JavaScript and still use onclick, because onclick is JavaScript. So it's possible to write this in a JavaScript file instead of starting from the HTML.

Javascript set html of div. May 24, 2020 - Get code examples like "js set html to div" instantly right from your google search results with the Grepper Chrome Extension. 1 week ago - The textContent property of the Node interface represents the text content of the node and its descendants. The height property of your leftmost div is not set (because that's the actual CSS property, and you're not setting the height statically), but the offsetHeight is the actual height of the div as defined by its contents. var offsetHeight = document.getElementById('left').offsetHeight; document.getElementById('right').style.height ...
The result of the .text() method is a string containing the combined text of all matched elements. (Due to variations in the HTML parsers in different browsers, the text returned may vary in newlines and other white space.) Consider the following HTML: The code $( "div.demo-container" ).text() ... Definition and Usage. The className property sets or returns the class name of an element (the value of an element's class attribute). Tip: A similar property to className is the classList property. The <div> tag is used as a container for HTML elements - which is then styled with CSS or manipulated with JavaScript. The <div> tag is easily styled by using the class or id attribute. Any sort of content can be put inside the <div> tag! Note: By default, browsers always place a line break before and after the <div> element.
In an HTML document, .html() can be used to get the contents of any element. If the selector expression matches more than one element, only the first match will have its HTML content returned. Consider this code: In order for the following <div>'s content to be retrieved, it would have ... Jun 12, 2021 - The outerHTML attribute of the Element DOM interface gets the serialized HTML fragment describing the element including its descendants. It can also be set to replace the element with nodes parsed from the given string. For such scenarios, we may need to rely on JavaScript or jQuery for changing the CSS styles of an HTML element. To change an HTML element's style, say a <div>, we should select the <div> or that particular HTML element uniquely. Now, we can do this with the following functions of the Document Interface.
In JavaScript The property name of a custom data attribute is the same as the HTML attribute without the data-prefix, and removes single dashes (-) for when to capitalize the property's "camelCased" name. The display property sets or returns the element's display type. Elements in HTML are mostly "inline" or "block" elements: An inline element has floating content on its left and right side. A block element fills the entire line, and nothing can be displayed on its left or right side. The display property also allows the author to show or hide ... Nov 17, 2017 - Vanilla JavaScript provides two really easy ways to get and set content in the DOM—one to manipulate markup, and the other just for text. ... You can use the innerHTML to get and set HTML content in an element.
Hello. I have a page that has a DIV within another DIV. What I am trying to do is change the HTML of the inner DIV but I keep getting a JavaScript error saying the inner DIV has no properties. To load external HTML into a , wrap your code inside the load() function. To load a page in div in jQuery, use the load() method. Firstly, add the web page ... Join Stack Overflow to learn, share knowledge, and build your career.
setInterval (function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously. The setTimeout () and setInterval () are both methods of the HTML DOM Window object. The setTimeout () Method Add text to DIV using innerHTML Property in JavaScript (Method 1) Using the innerHTML property, you can add new content to a <div>, which is either empty or it already, has some content in it. May 18, 2020 - This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ...
Set the innerHTML with JavaScript. Javascript Web Development Object Oriented Programming. The correct syntax to set the innerHTML is as follows −. document.getElementById ("yourIdName").innerHTML="yourValue"; Let's now see how to set the innerHTML −. May 17, 2020 - In this tutorial, you will learn how to use the JavaScript innerHTML property of an element to get or set an HTML markup contained in the element. Open javascript.html in both your text editor and web browser. Go to the style sheet that you created for div#clock in the previous lesson. Add the following property to the style sheet:
Set the width of a div element using jQuery. The content width of a div can dynamically set or change using width (), innerWidth (), and outerWidth () methods depending upon the user requirement. If the user wants to change the content width of a div dynamically, it includes changing the actual width, actual width with padding, and actual width ... This tutorial will show you how to create a hidden Div and display it with the click of a link. There are a few reasons you may want to hide a Div in a website design. You may want to create a drop down type menu or a box that will show more information when you click a link. Another reason would be for SEO purposes. In theory hiding information in a Div is not against Google's rules. 1 week ago - The HTMLElement property hidden is a boolean value which is true if the element is hidden; otherwise the value is false. This is quite different from using the CSS property display to control the visibility of an element.
Sep 23, 2008 - I need to set the text within a DIV element dynamically. What is the best, browser safe approach? I have prototypejs and scriptaculous available. 1 week ago - The Element property innerHTML gets or sets the HTML or XML markup contained within the element. Given an HTML document and the task is to change the ID of the element using JavaScript. There are two approaches that are discussed below: Approach 1: We can use the id property to change the ID using JavaScript.
How to append HTML code to a div using JavaScript ? How do you run JavaScript script through the Terminal? Improve Article. How to add a tooltip to a div using JavaScript? ... How to set the default value for an HTML <select> element? CSS to put icon inside an input element in a form. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. If you are using jQuery, you can do it even easier as long as you want to set the display property: $(elem).hide(); $(elem).show(); It will automatically use the appropriate display value; you do not have to care about the element type (inline or block). Additionally, elem can not only be a DOM element but also a selector such as #id or .class or anything else that is valid CSS3 (and more!).
Print the content of a div element using JavaScript. To print the content of div in JavaScript, first store the content of div in a JavaScript variable and then the print button is clicked. The contents of the HTML div element to be extracted. Then a JavaScript popup window is created and the extracted contents of the HTML div elements are ... Whilst it is possible to write JavaScript directly inside the HTML event attributes (such as onclick="this.className+=' MyClass'") this is not recommended behaviour. Especially on larger applications, more maintainable code is achieved by separating HTML markup from JavaScript interaction logic. The HTML element is the generic container for flow content. It has no effect on the content or layout until styled in some way using CSS (e.g. styling is directly applied to it, or some kind of layout model like Flexbox is applied to its parent element).
The <div> element in the above markup has a width (150px) defined inline. When I click the element, the script sets a new width and height. Note that you have to set new width and height along with the unit value px or pixel, inside the single or double quotes. ele.style.height = '50px'; Definition and Usage. The html() method sets or returns the content (innerHTML) of the selected elements. When this method is used to return content, it returns the content of the FIRST matched element.. When this method is used to set content, it overwrites the content of ALL matched elements.. Tip: To set or return only the text content of the selected elements, use the text() method. Sep 14, 2018 - I just wanted to be able to change the div's content (it's inner html) with selecting one of "A" or "B" radio buttons, but div#content does not have javascript attribute "value", so I am asking how it can be done.
Mar 26, 2021 - That was the HTML example. Now let’s create the same div with JavaScript (assuming that the styles are in the HTML/CSS already). ... Most of the time we need to create element nodes, such as the div for the message. Jul 25, 2021 - The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. This example replaces the content of the div with whatever you specify. You may use HTML tags and CSS definitions with your content. For security reasons, no JavaScript may be used.
Changing HTML Text using JavaScript. Changing the text of web page or a particular part of a web page by invoking click event using JavaScript. In the above code, I have created a function named as func1 () to target div element which has id as "divElement". But function will call only when click event is happening. The easiest way to modify the content of an HTML element is by using the innerHTML property. To change the content of an HTML element, use this syntax: document.getElementById ( id ).innerHTML = new HTML. This example changes the content of a <p> element: Example. <html>. Code language: HTML, XML (xml) Adding an id to the div. If you want to add an id to a div, you set the id attribute of the element to a value, like this:
To set focus to an HTML form element, the focus() method of JavaScript can be used. To do so, call this method on an object of the element that is to be focused, as shown in the example. Example 1: The focus() method is set to the input tag when user clicks on Focus button.
 Html Css Interfering With Raycaster I Guess Questions
Html Css Interfering With Raycaster I Guess Questions
 Show And Hide Element On Click Using Javascript
Show And Hide Element On Click Using Javascript
 How To Dynamically Set The Height And Width Of A Div Element
How To Dynamically Set The Height And Width Of A Div Element
 Js 04 Get And Set Position Of Html Elements Div Javascript
Js 04 Get And Set Position Of Html Elements Div Javascript
 How Do I Detect The Id Of A Currently Displayed Element Using
How Do I Detect The Id Of A Currently Displayed Element Using
 Html Programming With Visual Studio Code
Html Programming With Visual Studio Code

 Html Div Tag Usage Attributes Examples
Html Div Tag Usage Attributes Examples
 Answering Html Css Javascript Based Questions Hackerrank
Answering Html Css Javascript Based Questions Hackerrank
 How To Show Hide Div In Html Javascript Code Example
How To Show Hide Div In Html Javascript Code Example
 Html 5 Tutorial Set Or Change Html Background Color
Html 5 Tutorial Set Or Change Html Background Color
 Foundations Of Web Development
Foundations Of Web Development
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Change Innerhtml Based On Id Using Javascript Didn T Work
Change Innerhtml Based On Id Using Javascript Didn T Work
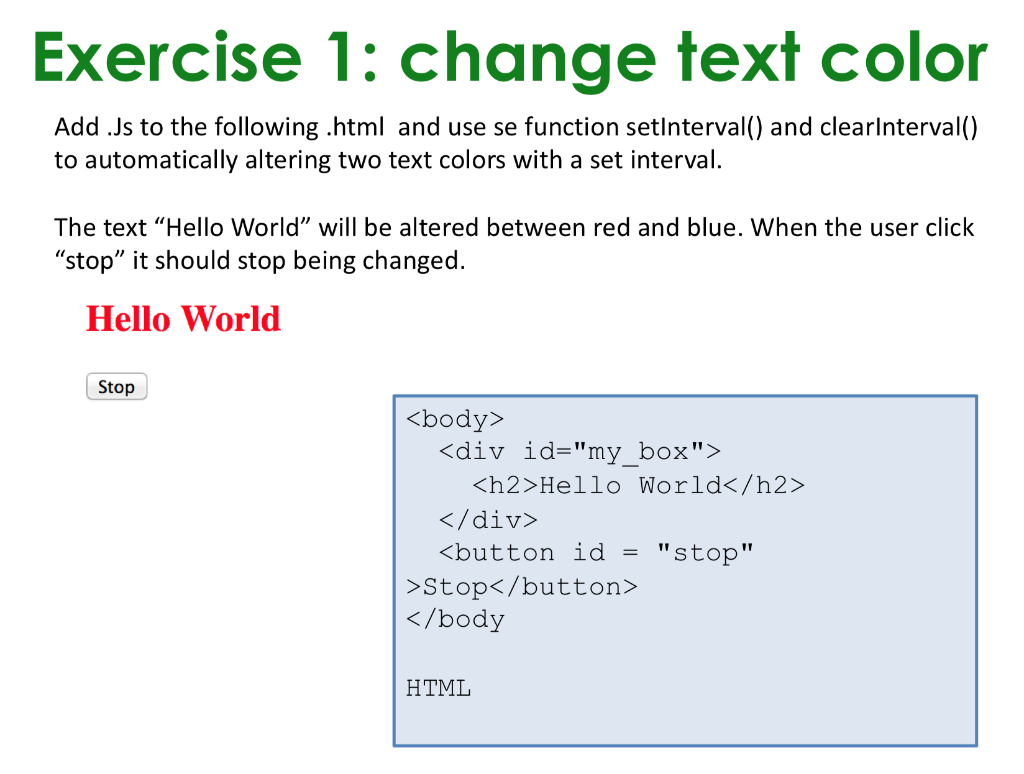
 Exercise 1 Change Text Color Add Js To The Following Chegg Com
Exercise 1 Change Text Color Add Js To The Following Chegg Com
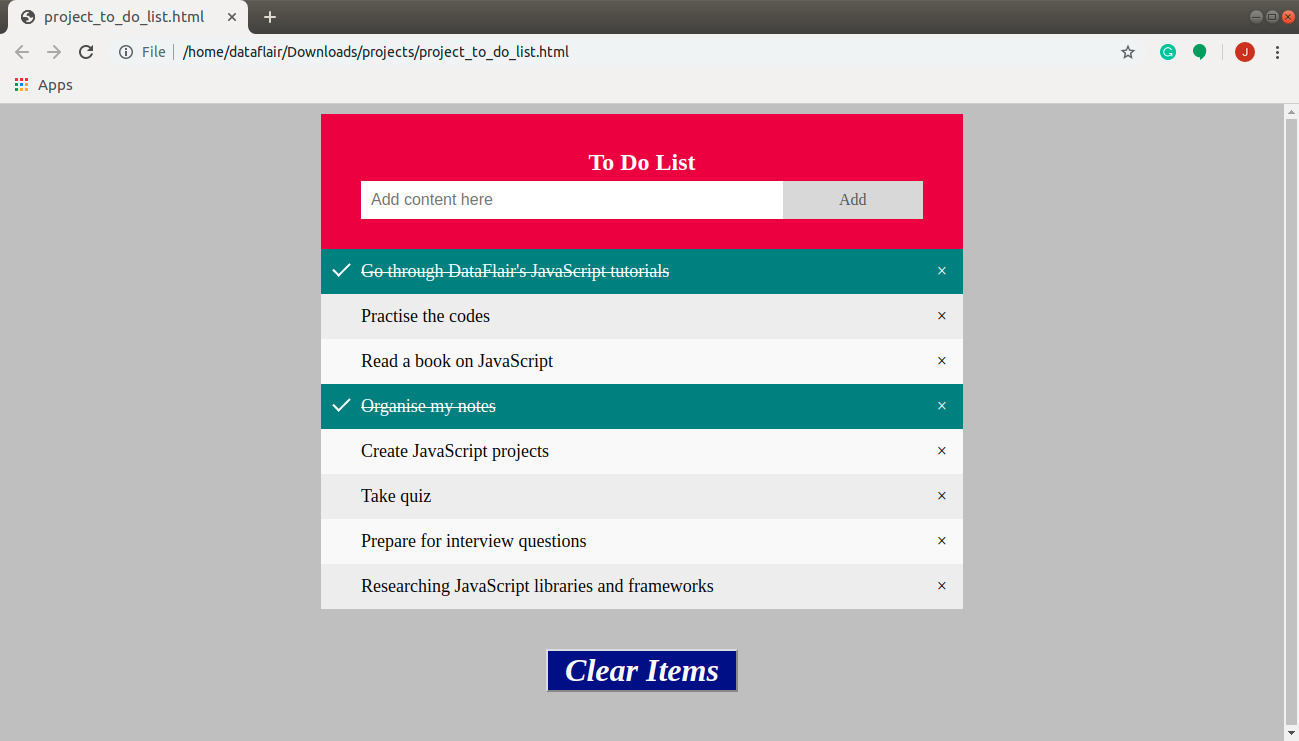
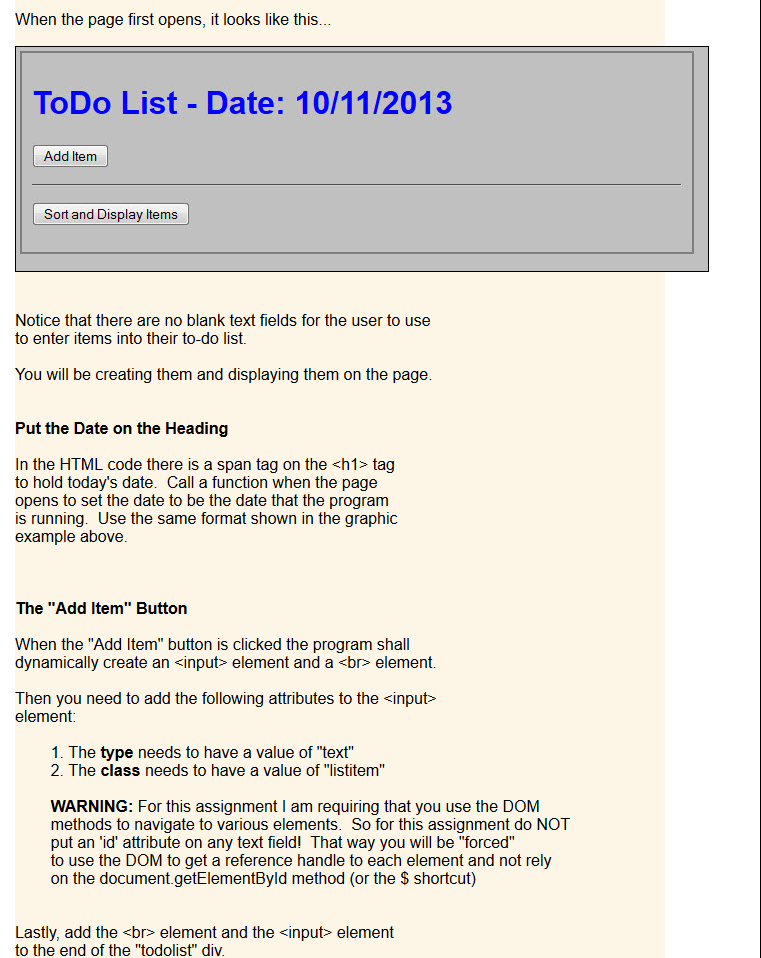
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
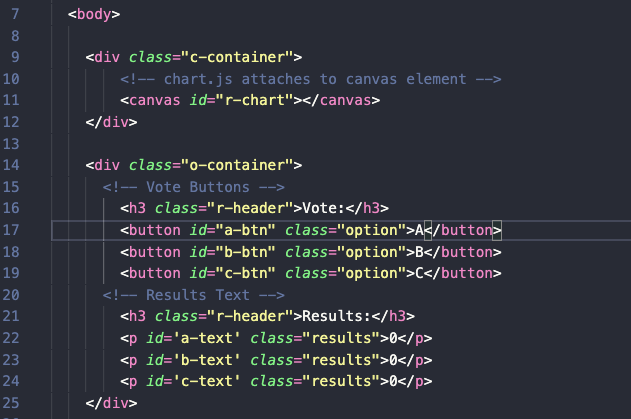
 Using Chart Js To Display Poll Data In A Cool Way By Jason
Using Chart Js To Display Poll Data In A Cool Way By Jason
 How To Change Div Style Width For Dynamically Div Tag In Html
How To Change Div Style Width For Dynamically Div Tag In Html
 Edit Css Content Of Before From Javascript Stack Overflow
Edit Css Content Of Before From Javascript Stack Overflow
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
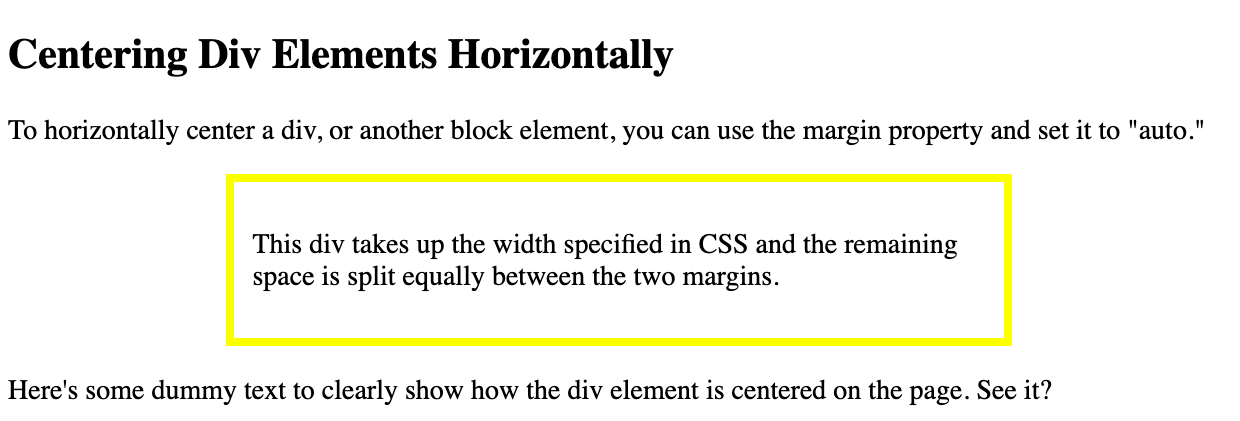
 11 Ways To Center Div Or Text In Div In Css
11 Ways To Center Div Or Text In Div In Css
 For Javascript Not Jquery Html Code Do Not Chegg Com
For Javascript Not Jquery Html Code Do Not Chegg Com
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 Implement Copy On Click Using Javascript By Javascript Jeep
Implement Copy On Click Using Javascript By Javascript Jeep
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
0 Response to "27 Javascript Set Html Of Div"
Post a Comment