28 Javascript Import From Dynamic Path
Module Resolution. A resolver is a library which helps in locating a module by its absolute path. A module can be required as a dependency from another module as: The dependency module can be from the application code or a third-party library. The resolver helps webpack find the module code that needs to be included in the bundle for every such ... Relative path import. There are some solutions, but each of them has cons and side effects to the project structure. For instance, using babel/typescript will result in you losing the *.d.ts files in the output. With webpack, setting up will take a lot of time.
 Dynamically Loading Fonts With Javascript
Dynamically Loading Fonts With Javascript
Returns the directories of a path. extname () Returns the file extension of a path. format () Formats a path object into a path string. isAbsolute () Returns true if a path is an absolute path, otherwise false. join () Joins the specified paths into one.

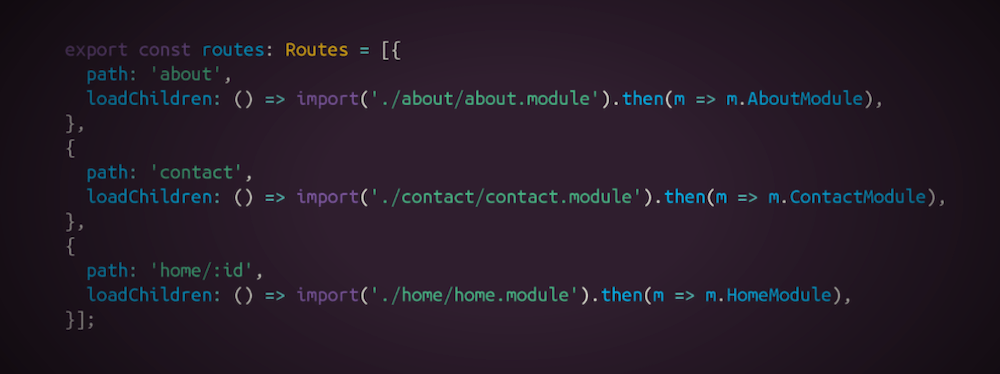
Javascript import from dynamic path. The handler () function performs dynamic import. Notice, the import () with module name as a parameter. The function returns a promise, when resolved provides a module reference. On the module object, all exported functions can be accessed. You can import modules dynamically if you use import as a function — import (pathToModule). Dynamic import is a JavaScript language feature starting ES2020. Let's see how dynamic import works, and when you might find it useful. 1. May 11, 2019 - Since Angular version 8, we support dynamic imports in loadChildren in the route declaration. In this article, I want to give more information about why dynamic imports could be tricky to handle from tooling perspective and why you should be careful with them.
Dec 24, 2017 - Recently stumbled upon the dynamic import proposal and also this Youtube video . Thought would be a great idea to use it for on demand imports of components in React. Running into an issue where ... The import () expression The import (module) expression loads the module and returns a promise that resolves into a module object that contains all its exports. It can be called from any place in the code. We can use it dynamically in any place of the code, for instance: I am experimenting with the best way to standardise my dynamic import() expressions when importing javascript modules. import() returns a promise, so, to handle the asynchronous steps after theimport() expression, I can use either:.then() syntax; or; async / await syntax
For example, when importing a closely related file, something that would be considered part of the same module (likely within the same directory), using a relative path is succinct and can document how closely related the files are. But in my experience, relative path imports are used in all cases, throughout the codebase. Babel transpiles your code at compile time. It parses all "import statements" it sees in your code. When you write something like ["a", "b"].forEach(path => { import path; }); Babel only sees 1 import statement and thereby tries to parse that statement. Except, in that translation, path has no value as it doesn't run the code, it only ... Export default. In practice, there are mainly two kinds of modules. Modules that contain a library, pack of functions, like say.js above.; Modules that declare a single entity, e.g. a module user.js exports only class User.; Mostly, the second approach is preferred, so that every "thing" resides in its own module.
The option "Do not import exactly from" allows you to tell the IDE that you don't want any imports that are from the specific path (e.g. @material-ui/core) or path pattern (e.g. @material-ui/core/**). The IDE will then use an alternative path if there is one. Selecting between file paths and path aliases You use the import statement, followed by a comma-separated list of the features you want to import wrapped in curly braces, followed by the keyword from, followed by the path to the module file — a path relative to the site root, which for our basic-modules example would be /js-examples/modules/basic-modules. So I have a fully computed path, which I’m reading from a config object. I would then pass that path to import(). What’s wrong with that? This went on for a day or two. I tried everything I knew. Went through GitHub issues, blog posts, and most importantly, the official dynamic import ...
The syntax is pretty simple. With the above ES proposal the keyword import gets more power and turns also into a function which returns a Promise: import ("module/foo").then (foo => console.log... Jun 04, 2020 - By reading this piece, you will learn to create your own custom modules and load all of them at once in Node.js. In this tutorial, I am going to use node-glob, which is a glob implementation in… Dynamic Import. With dynamic imports, the import statements are written in inline function calls within modules. As shown in the video example above, with Dynamic import approach, the vendor file is dynamically loaded by the HTML page if a carousel is detected on the page.
27.12 Loading modules dynamically via import() [ES2020] So far, the only way to import a module has been via an import statement. That statement has several limitations: You must use it at the top level of a module. That is, you can't, for example, import something when you are inside a block. The module specifier is always fixed. Sep 01, 2017 - It enables dynamic loading of ECMAScript modules and is explained in this blog post. ... ECMAScript modules are completely static: you must specify what you import and export at compile time and can’t react to changes at runtime. That has several advantages, especially w.r.t. tooling, which ... If the module, once evaluated, is imported again, it's second evaluation is skipped and the resolved already exports are used. If a module is imported multiple times, but with the same specifier (i.e. path), the JavaScript specification guarantees that you'll receive the same module instance.
There’s limitation when using dynamic imports with variable parts. Webpack Docs It is not possible to use a fully dynamic import statement, such as import(foo). Sep 03, 2016 - Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails TIL: The @ symbol in JavaScript import statement. ... So it is a handy way of not having to use relative paths, but instead being able to use an absolute path from the root folder of the project. As someone who is not too clued up on JavaScript (but busy learning) the following comment from one of the people on the linked StackOverflow answer ...
The Dynamic import () is a javascript proposal currently on stage 3, as we know ECMAScript modules are static but thanks to this proposal they don't always have to be, in a nutshell, the dynamic import () syntax allows us to load modules on demand by using promises or the async/await syntax, an example/implementation for this would be: evaluating the module (synchronous). Step 1 will be done during the chunk loading. Step 2 will be done during the module evaluation interleaved with other (local and remote) modules. This way, evaluation order is unaffected by converting a module from local to remote or the other way around. It is possible to nest a container. May 03, 2018 - Do you want to request a feature or report a bug? bug What is the current behavior? When I try to load dynamic module with import('/path/to/my/module.js').then() it work, but when i try to ...
Apr 18, 2018 - Today I will talk about a possible great news. The introduction of a feature that allow us to dynamically importing module. It’s in stage 3 of proposal and many changes can be made, but the idea will… May 20, 2015 - It is possible (and/or how) to use "dynamic" paths? (not hardcoding the path or rely in relative paths). ... And yes, path is imported before app. – Félix Sanz May 20 '15 at 3:59 ... No, this is not possible. ES6 modules need to be able to statically resolve their dependencies, without executing module code, so that import ... Dynamic Import Next.js supports ES2020 dynamic import () for JavaScript. With it you can import JavaScript modules dynamically and work with them. They also work with SSR.
Jun 21, 2021 - Another good use cases are when ... from the beginning and b) the path to the module is built dynamically. Dynamic imports can make handling these rare situations easier. Aside to these situations, stick with static imports. Conclusion: How to use dynamic imports in JavaScript... JavaScript Dynamic Imports Dynamic imports are slightly different from static imports. While static imports have a range of limits, dynamic ones are more flexible and multidimensional. Javascript Import statement is used to import bindings that are exported by another module. Using the Javascript import, the code is easier to manage when it is small and bite-size chunks. This is the thinking behind keeping functions to only one task or having files contain only a few or one component at a time.
Here is an example of how a JavaScript module can be imported into JavaScript: import User, { userDetail } from './Users.js' This code will import the modules called Users and userDetails from the JavaScript file called 'users.js'. You can import these components into other modular JS files only as needed. Nov 21, 2017 - Note: If your app imports scripts from another domain (either statically or dynamically), the scripts need to be returned with valid CORS headers (such as Access-Control-Allow-Origin: *). This is because unlike regular scripts, module scripts (and their imports) are fetched with CORS. May 01, 2019 - Note: If your app imports scripts from another domain (either statically or dynamically), the scripts need to be returned with valid CORS headers (such as Access-Control-Allow-Origin: *). This is because unlike regular scripts, module scripts (and their imports) are fetched with CORS.
1: Generate publicPath with PHP library. With the PHP script, we generate the publicPath URL and put it in website head within a <script> tag. Where __wpackIoAppNameOutputPath is a unique variable generated through a combination of your appName and outputPath from wpackio.project.js file. Nov 05, 2018 - Currently at stage 3, the next version of ECMAScript will likely bring in the ability to dynamically import, in a non blocking way, asynchronous modules. The rationale behind is that, specially on… Output: At this point, our basic Electron Application is set up. Upon launching the application, we should see the following Output: Dynamically Inject JS in Electron: The BrowserWindow Instance and webContents Property are part of the Main Process.To import and use BrowserWindow in the Renderer Process, we will be using Electron remote module. index.html: Add the following snippet in that file.
The import statement cannot be used in embedded scripts unless such script has a type="module". Bindings imported are called live bindings because they are updated by the module that exported the binding. There is also a function-like dynamic import (), which does not require scripts of type="module". JavaScript dynamic import () & export. Andrea Giammarchi. Apr 23, 2017 · 4 min read. combining both static and dynamic imports. Currently at stage 3, the next version of ECMAScript will likely bring in the ability to dynamically import, in a non blocking way, asynchronous modules. The rationale behind is that, specially on the Web, you might ... See the Pen Dynamic SVG Element Creation #8 by Craig Roblewsky on CodePen. Adding a clip-path. For a little bit of fun, let's make an animation for each circle. We'll reveal the circles from bottom to top with a click. To do that, we'll use a clipPath. Up until now, we've added the dynamic elements to the root SVG.
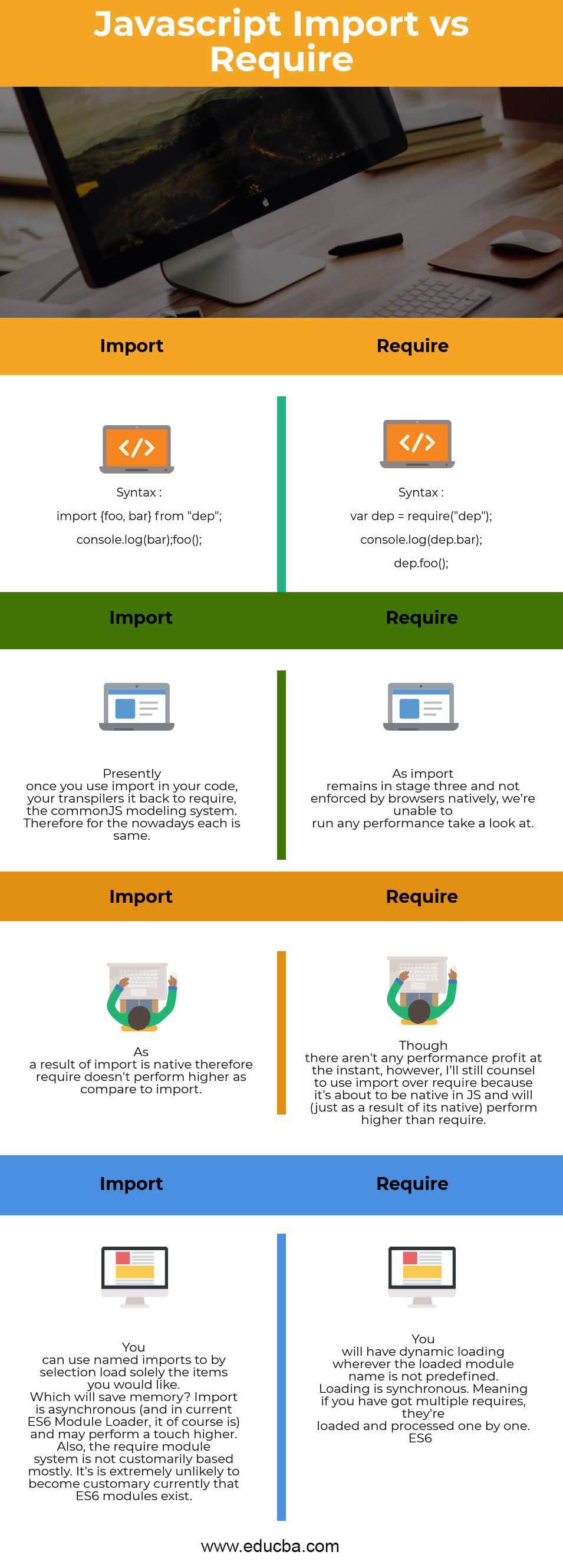
 Require Vs Import Know The 4 Most Amazing Comparisons
Require Vs Import Know The 4 Most Amazing Comparisons
 Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
 Javascript Import How To Import Modules In Javascript
Javascript Import How To Import Modules In Javascript
 How To Import A Module That Is In A Different Folder In Node
How To Import A Module That Is In A Different Folder In Node
 How To Dynamically Load Markdown Files In React Markdown To
How To Dynamically Load Markdown Files In React Markdown To
 Whitelist No Auth Routes Does Not Support Dynamic Route
Whitelist No Auth Routes Does Not Support Dynamic Route
 Using Dynamic Routes In React Today We Are Going To Go Over
Using Dynamic Routes In React Today We Are Going To Go Over
 Angular Dynamic Modules At Runtime With Module Federation
Angular Dynamic Modules At Runtime With Module Federation
 Javascript Import How To Import Modules In Javascript
Javascript Import How To Import Modules In Javascript
 Using Native Javascript Modules In Production Today Philip
Using Native Javascript Modules In Production Today Philip
 Webpack 4 Course Part Eight Dynamic Imports With Prefetch
Webpack 4 Course Part Eight Dynamic Imports With Prefetch
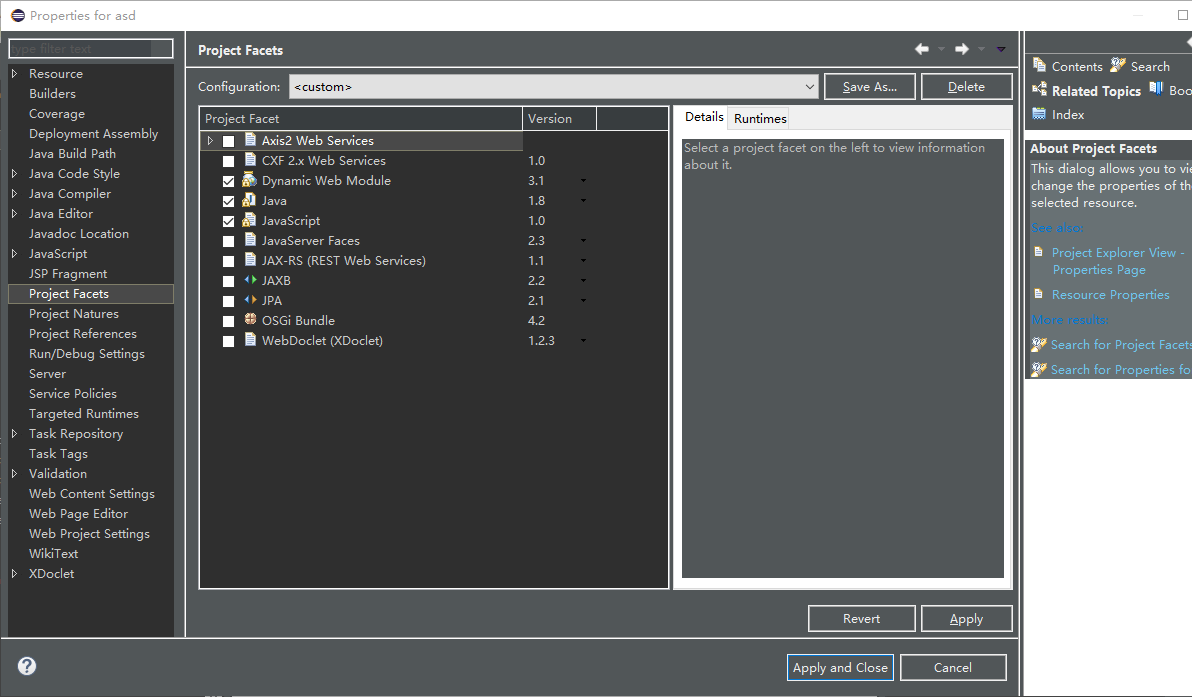
 Import Eclipse Dynamic Web Project To The Problems
Import Eclipse Dynamic Web Project To The Problems
 Atlaskit Dynamic Table 10 With Lots Of Pages Codesandbox
Atlaskit Dynamic Table 10 With Lots Of Pages Codesandbox
 Dynamic Imports Solve All The Problems Right Minko
Dynamic Imports Solve All The Problems Right Minko
 React Jsx Es Module Imports Dynamic Too In Browser
React Jsx Es Module Imports Dynamic Too In Browser

 Dynamic Content In Next Js With The Router
Dynamic Content In Next Js With The Router
 Dynamic Import Of Javascript Module From Stream Stack Overflow
Dynamic Import Of Javascript Module From Stream Stack Overflow
 Dynamic Routing In Gatsby Qed42
Dynamic Routing In Gatsby Qed42
 Top Express Js Template Engines For Dynamic Html Pages
Top Express Js Template Engines For Dynamic Html Pages
 Dixin S Blog Understanding All Javascript Module Formats
Dixin S Blog Understanding All Javascript Module Formats
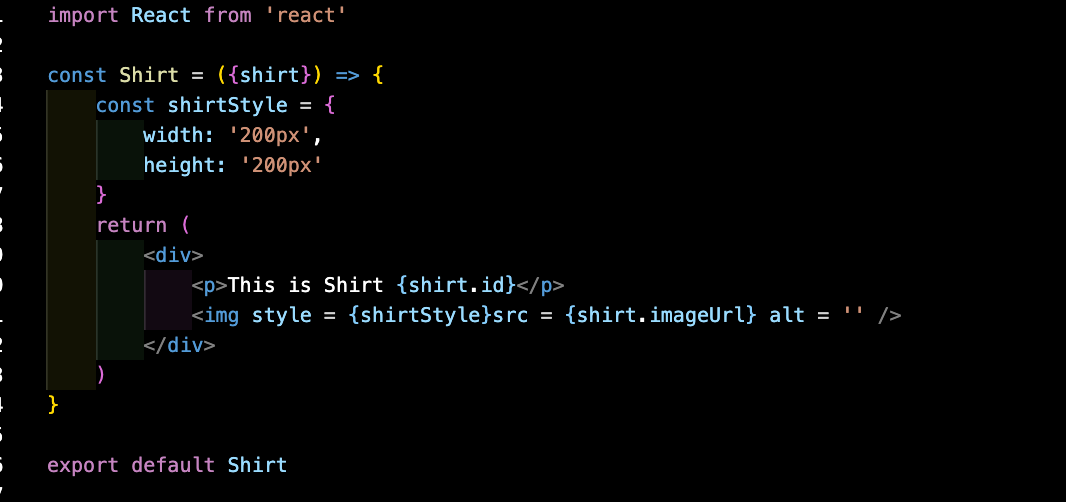
 Importing Image Dynamically React Js Require Img Path
Importing Image Dynamically React Js Require Img Path
 Using Dynamic Routes In React Today We Are Going To Go Over
Using Dynamic Routes In React Today We Are Going To Go Over
 Webpack 4 Dynamic Import Webpack Dynamic Require
Webpack 4 Dynamic Import Webpack Dynamic Require
 Rollup V S Webpack Shallow Compare The Next Generation Es6
Rollup V S Webpack Shallow Compare The Next Generation Es6
 Webpack 4 Require Is Not Defined Webpack
Webpack 4 Require Is Not Defined Webpack
 Dynamic Vs Static Routing In React By Chameera Dulanga
Dynamic Vs Static Routing In React By Chameera Dulanga
0 Response to "28 Javascript Import From Dynamic Path"
Post a Comment