34 How To Use While Loop In Javascript
The difference: using setTimeout to loop will wait 3 seconds in between loops, whereas setInterval will make it take 3 seconds total for the loop (including however much time the animation takes, as long as it's less than 3 seconds :) ). How to use Loop? Different Types of Loops; for loop; while loop; do…while loop; How to use Loop? Loops are useful when you have to execute the same lines of code repeatedly, for a specific number of times or as long as a specific condition is true. Suppose you want to type a 'Hello' message 100 times in your webpage.
 Just A Few Things Iterate With Javascript Do While Loops
Just A Few Things Iterate With Javascript Do While Loops
Yo Ninjas, in this JavaScript tutorial I'll be introducing the concept of looping in JS. More specifically, we'll be taking a look at the while loop - the mo...

How to use while loop in javascript. In JavaScript (and most other languages), "loops" enable your program to continuously execute a block of code for a given number of times, or while a given condition is true. The JavaScript While loop executes code while a condition is true. JavaScript while loop examples. See the following example that uses the while statement: First, outside of the loop, the count variable is set to 1. Second, before the first iteration begins, the while statement checks if count is less than 10 and execute the statements inside the loop body. Third, in each iteration, the loop increments count ... statement. A statement that is executed at least once and is re-executed each time the condition evaluates to true. To execute multiple statements within the loop, use a block statement ({ ... }) to group those statements. condition
You can also use a while loop: while (true) { //your code } Share. Improve this answer. edited Aug 1 '20 at 22:06. Adrian Mole. 34.1k 79. 79 gold badges. 34. JavaScript Loops. Loops are handy, if you want to run the same code over and over again, each time with a different value. ... While Loops. The while loop and the do/while are explained in the next chapters. Test Yourself With Exercises. Exercise: Create a loop that runs from 0 to 9. JavaScript While Loop Previous Next Loops can execute a block of code as long as a specified condition is true. The While Loop. The while loop loops through a block of code as long as a specified condition is true. Syntax. while (condition) { // code block to be executed} Example.
The difference between continue and the break statement, is instead of "jumping out" of a loop, the continue statement "jumps over" one iteration in the loop. However, when the continue statement is executed, it behaves differently for different types of loops: In a while loop, the condition is tested, and if it is true, the loop is executed again In this tutorial, we are going to learn about how to break from a for loop and while loop with the help of break statement in JavaScript. In JavaScript, the break statement is used to stop/ terminates the loop early. Breaking For loop The do/while statement creates a loop that executes a block of code once, before checking if the condition is true, then it will repeat the loop as long as the condition is true. The do/while statement is used when you want to run a loop at least one time, no matter what. JavaScript supports different kinds of loops:
In programming, loops are used to repeat a block of code. For example, if you want to show a message 100 times, then you can use a loop. It's just a simple example; you can achieve much more with loops. This tutorial focuses on JavaScript for loop. You will learn about the other type of loops in the upcoming tutorials. The while loop evaluates the condition before the execution of the loop; as the variable runLoopAgain is the condition of the loop and is true the while loop is executed. Inside the body of the while loop we have used the random method of the Math object along with the .toFixed method to get a random number between zero and nine. JavaScript supports all the necessary loops to ease down the pressure of programming. The while Loop. The most basic loop in JavaScript is the while loop which would be discussed in this chapter. The purpose of a while loop is to execute a statement or code block repeatedly as long as an expression is true.
In the above javascript array example, you will see how to iterate through an array using for loop. We have access to the index of an array element and also the value. for loop runs until it satisfies the condition. Loop Through An Array Using while loop. The javascript while loop is also another good approach to iterate an array. In while loop ... In this tutorial, you will learn about while loop and do...while loop with the help of examples. In programming, loops are used to repeat a block of code. For example, if you want to show a message 100 times, then you can use a loop. It's just a simple example; you can achieve much more with loops. In the previous tutorial, you learned about the JavaScript ... The while statement creates a loop that is executed while a specified condition is true. The loop will continue to run as long as the condition is true. It will only stop when the condition becomes false. JavaScript supports different kinds of loops: for - loops through a block of code a number of times. for/in - loops through the properties of ...
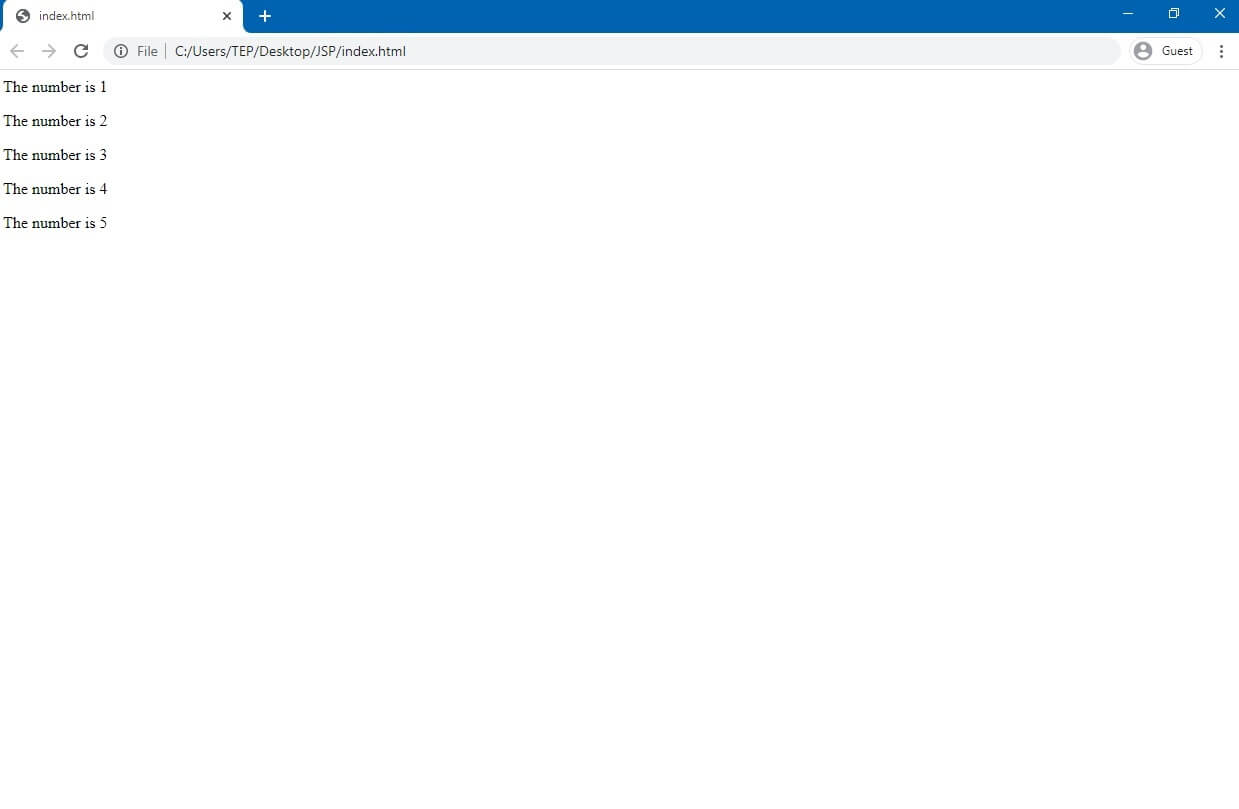
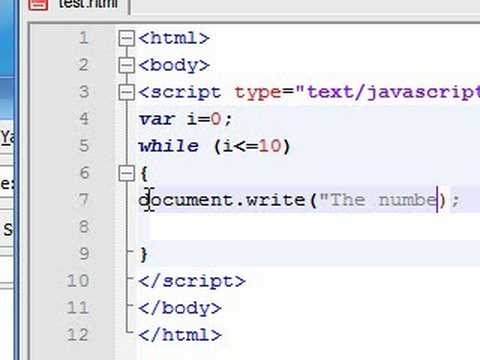
A break statement can be used to stop the loop at any time. while Loop. The while loop statement has one expression: Condition - defines the loop stop condition; while (condition) { // code block to be executed } while loop syntax. Example of while-loop: May 22, 2017 - i need to use while loop, i wonder if there are any syntax changes in jQuery in javascript var text = ""; var i = 0; while (i The number is " + i;... JavaScript - While Loop. JavaScript includes while loop to execute code repeatedly till it satisfies a specified condition. Unlike for loop, while loop only requires condition expression. Syntax: while (condition expression) { /* code to be executed till the specified condition is true */ } Example: while loop.
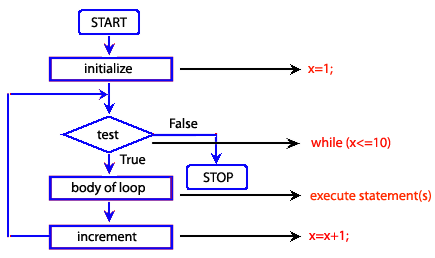
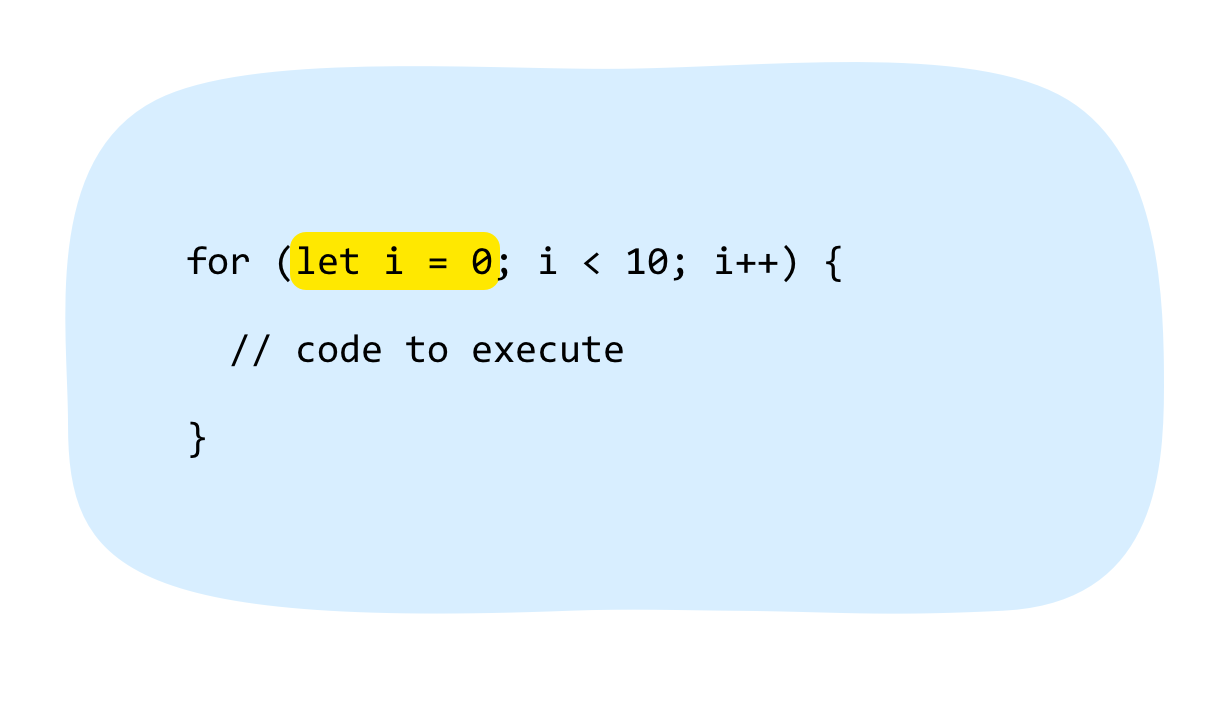
The JavaScript while loop iterates the elements for the infinite number of times. It should be used if number of iteration is not known. The syntax of while loop is given below. Let's see the simple example of while loop in javascript. Test it Now. Output: 3) JavaScript do while loop ... Flowchart of JavaScript while loop: Example write JavaScript code to print the squares and cubes of number from 2 to 7 using while loop: Example write js code to calculate the nth power of a number n, i.e. np by using while loop: Example write js codes which reverse the order of the input integer using while loop: The for loop in JavaScript. localhost. The loop will run 3 times. At first, zero is stored in the i variable. Then, the loop prints "Knock" and the i variable is increased by one. It then does the same with one and two. Once i is equal to three, the condition i < 3 is not met and therefore the loop ends.
You can use break and continue in a while loop. But when you use the while loop you should take into account the increment for the next iteration. If you do not, then it may result in an infinite loop. forEach() An alternative to for and for/in loops isArray.prototype.forEach(). The forEach() runs a function on each indexed element in an array ... The loop do..while repeats while both checks are truthy: The check for num <= 100 - that is, the entered value is still not greater than 100. The check && num is false when num is null or an empty string. Then the while loop stops too. P.S. If num is null then num <= 100 is true, so without the 2nd check the loop wouldn't stop if the user ... A JavaScript while loop executes a block of code while a condition evaluates to true. while loops stop executing when their condition evaluates to false. A while loop lets you repeat a block of code multiple times without copy-pasting your code. while loops are often used if you want to run code for an unspecified number of times.
while and do...while loops are conditionally based, and therefore it is not necessary to know beforehand how many times the loop will run. While Loop. In JavaScript, a while statement is a loop that executes as long as the specified condition evaluates to true. The syntax is very similar to an if statement, as seen below. Exit Controlled Loops: In this type of loops the test condition is tested or evaluated at the end of loop body. Therefore, the loop body will execute atleast once, irrespective of whether the test condition is true or false. do - while loop is exit controlled loop. JavaScript mainly provides three ways for executing the loops. The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely.
1 week ago - When condition evaluates to false, execution continues with the statement after the while loop. ... An optional statement that is executed as long as the condition evaluates to true. To execute multiple statements within the loop, use a block statement ({ ... }) to group those statements. setInterval(function(){}, 200) this code run the function each 200 miliseconds, how do I do it if I only want the function to be ran 10 times. thanks for help.
 A Simple Guide To Loops In Javascript For For In For
A Simple Guide To Loops In Javascript For For In For
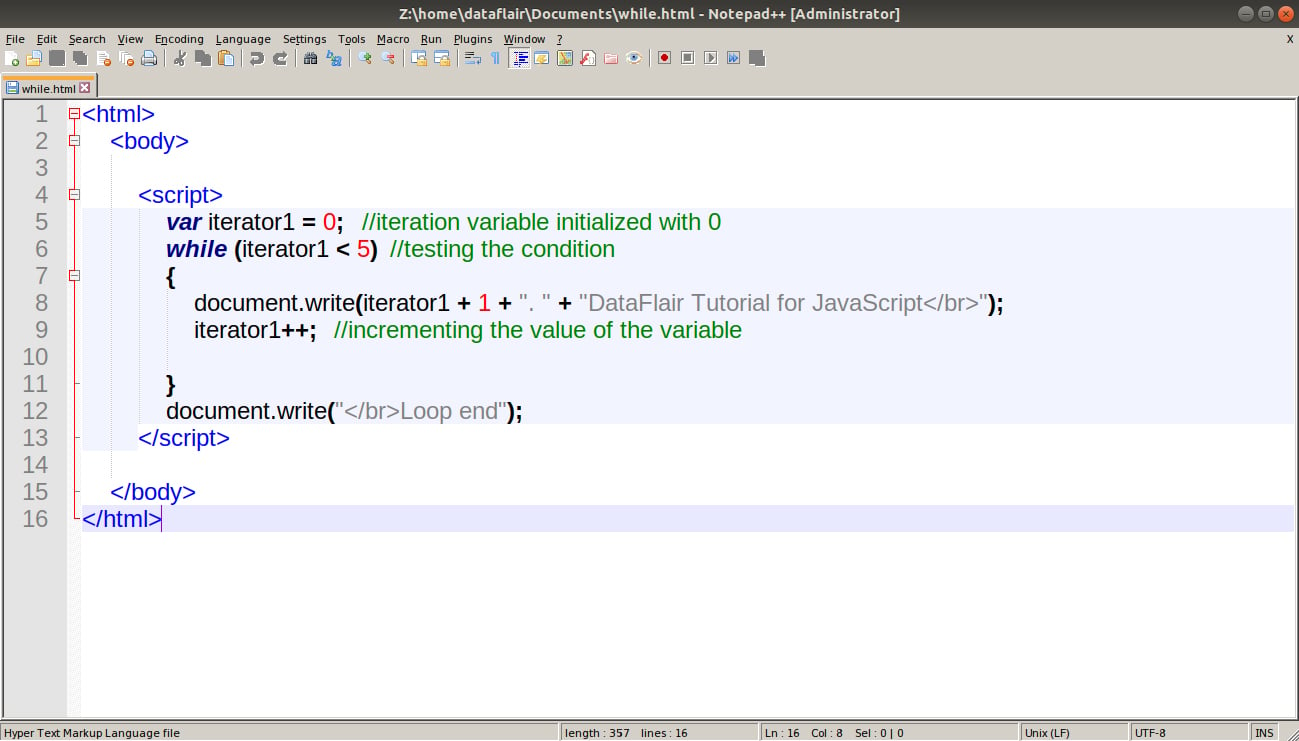
 Php Table Issue With While Loop Stack Overflow
Php Table Issue With While Loop Stack Overflow
 Javascript For Loop Flowchart And Programming Examples
Javascript For Loop Flowchart And Programming Examples

 4 Control Flow Learning Javascript 3rd Edition Book
4 Control Flow Learning Javascript 3rd Edition Book
 While Loop In Javascript Check How While Loop Works In
While Loop In Javascript Check How While Loop Works In
 Javascript Loops Learn To Implement Various Types Of Loop
Javascript Loops Learn To Implement Various Types Of Loop
 Why The Huge Time Difference Between While And Do While In
Why The Huge Time Difference Between While And Do While In
 Javascript While Loop And Do While Loop With Programming Examples
Javascript While Loop And Do While Loop With Programming Examples
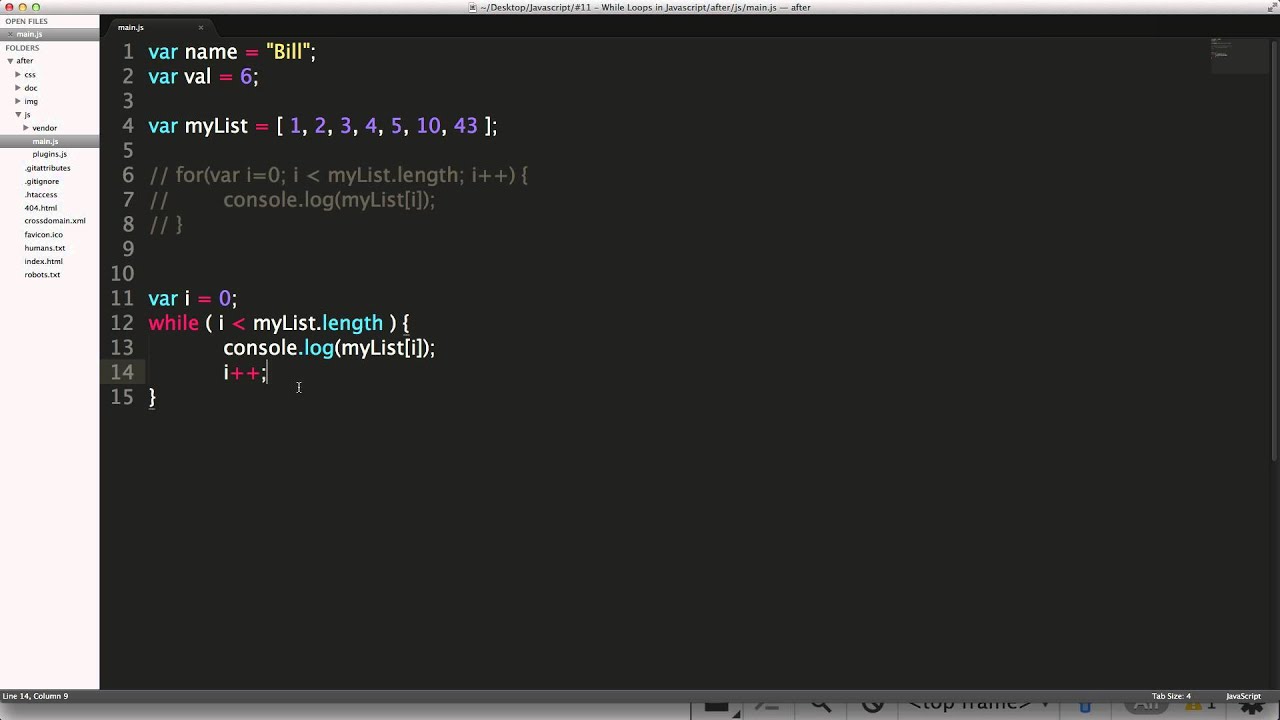
 The While Loop How To Javascript Loops Treehouse
The While Loop How To Javascript Loops Treehouse
 Javascript Tutorials 11 While Loops In Javascript
Javascript Tutorials 11 While Loops In Javascript
 Print Table Of 2 In Javascript Using While Loop
Print Table Of 2 In Javascript Using While Loop
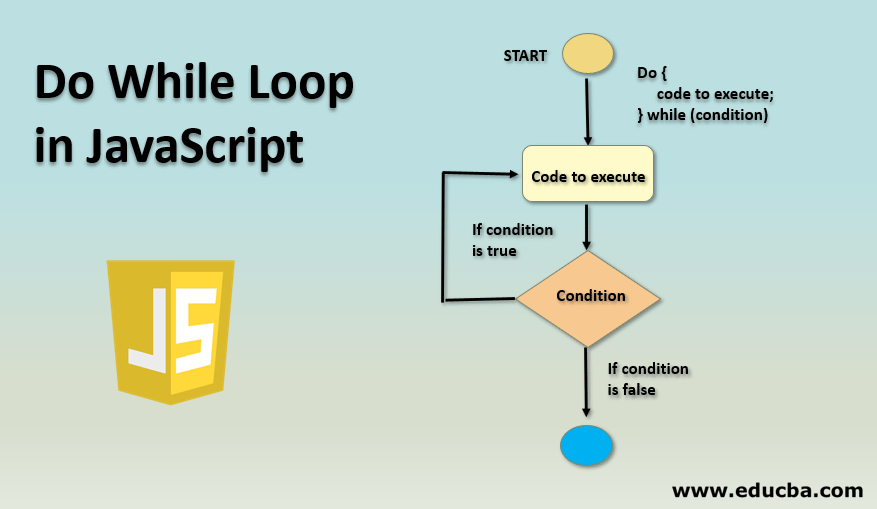
 Do While Loop In Javascript How Does Do While Loop Works
Do While Loop In Javascript How Does Do While Loop Works
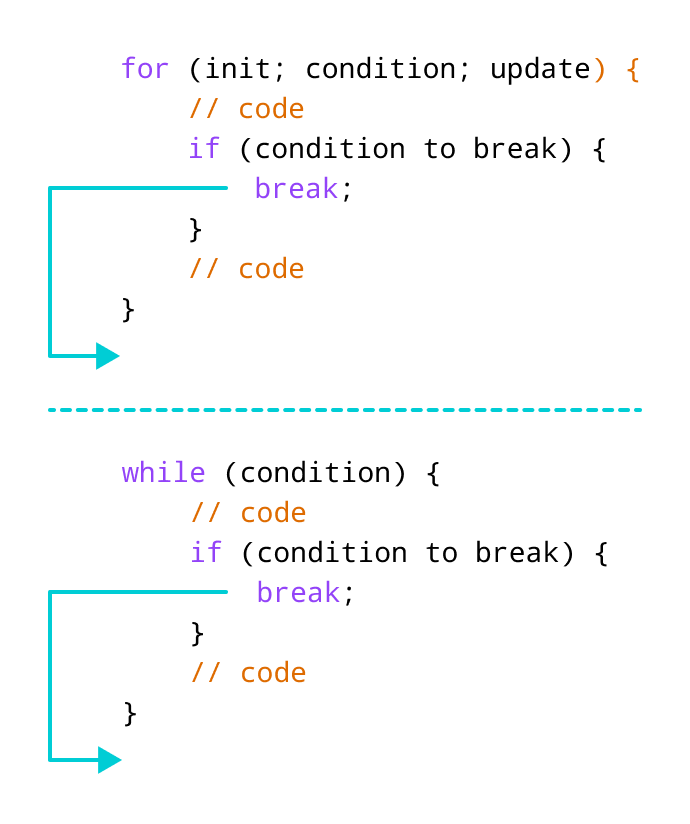
 Javascript Break Statement With Examples
Javascript Break Statement With Examples
 How To Write A While Loop 8 Steps With Pictures Wikihow
How To Write A While Loop 8 Steps With Pictures Wikihow
 Javascript While Loop Geeksforgeeks
Javascript While Loop Geeksforgeeks
 How To Use Javascript To Make A While Loop For Html5 And Css3
How To Use Javascript To Make A While Loop For Html5 And Css3
 While Loop In Javascript The Engineering Projects
While Loop In Javascript The Engineering Projects
 Javascript Tutorial 14 While Loop
Javascript Tutorial 14 While Loop
 Jmeter While Controller Guide And Use Cases Redline13
Jmeter While Controller Guide And Use Cases Redline13
 Javascript While Loop W3resource
Javascript While Loop W3resource
 Sql While Loop With Simple Examples
Sql While Loop With Simple Examples
 Javascript Do While Loop Programming Code Picture
Javascript Do While Loop Programming Code Picture
 Javascript While Loop And Do While Loop With Programming Examples
Javascript While Loop And Do While Loop With Programming Examples
 Introduction To Javascript 6 While Loops Mvcode
Introduction To Javascript 6 While Loops Mvcode
 Example Of While Loop In Javascript With Array Length Code
Example Of While Loop In Javascript With Array Length Code
 Challenge Iterate With Javascript While Loops Javascript
Challenge Iterate With Javascript While Loops Javascript
 Javascript Exercise 10 The While Loop Notesformsc
Javascript Exercise 10 The While Loop Notesformsc




0 Response to "34 How To Use While Loop In Javascript"
Post a Comment