31 Javascript Declare Array Empty
Arrays in Javascript are zero-based, which means that the index of the first element is 0. This is very important, because it means that there always will be an offset of one unit: the first element has an index of 0, the second element has an index of 1, and so on. ... Declare an array. ... To define a new empty array with no particular number ... JavaScript Data Types. JavaScript variables can hold numbers like 100 and text values like "John Doe". In programming, text values are called text strings. JavaScript can handle many types of data, but for now, just think of numbers and strings. Strings are written inside double or single quotes. Numbers are written without quotes.
 How To Declare An Empty Multi Dimensional Javascript Array
How To Declare An Empty Multi Dimensional Javascript Array
The Array() constructor creates Array objects. You can declare an array with the "new" keyword to instantiate the array in memory. Here’s how you can declare new Array() constructor: let x = new Array(); - an empty array; let x = new Array(10,20,30); - three elements in the array: 10,20,30; let x = new Array(10); - ten empty elements in array: …
Javascript declare array empty. Jul 20, 2021 - The Array() constructor is used to create Array objects. In this tutorial, you'll be going to learn how to check if an array is empty in javascript. Using Array.isArray() you can ensure value is an array type and arra The Array.of() method creates a new Array instance from a variable number of arguments, regardless of number or type of the arguments.
Create Javascript objects using the "new" keyword with the Object() constructor. Now, let's look at how declaring objects with the "new" keyword and the Object() constructor. It's as simple as specifying the "new" keyword followed by the Object() constructor. This would create a new, but empty (undefined) object for you to play ... Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript ... Write a recursive function flattenRecursively that flattens a nested array. Your function should be able to handle varying levels of nesting. Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript ... Write a recursive function flattenRecursively that flattens a nested array. Your function should be able to handle varying levels of nesting.
Jan 31, 2020 - This tutorial shows you various ways to empty an array in JavaScript. If you know the expected length of the array you're creating, you can also create an empty array of that length where all the elements are undefined, like this: var arrayName = new Array (expectedLength); Here, if you check the length of the array, the output will be 'expectedLength' while in the first implementation it would be 0. Jul 31, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The fourth way to empty an array is to remove each element of the array one by one using the whileloop and pop()method: while(a.length > 0) { a.pop();} Code language:JavaScript(javascript) This solution is quite trivial and is the slowest one in terms of performance. Jul 31, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The two-dimensional array is an array of arrays, that is to say, to create an array of one-dimensional array objects. They are arranged as a matrix in the form of rows and columns. JavaScript suggests some methods of creating two-dimensional arrays.
16/9/2019 · In Javascript how to empty an array. Javascript Front End Technology Object Oriented Programming. There are multiple ways to clear/empty an array in JavaScript. You need to use them based on the context. Let us look at each of them. Assume we have an array defined as −. let arr = [1, 'test', {}, 123.43]; To check if a JavaScript array is empty or not, simply check if its length property (the array size) is equal to zero or not. Lifespan of JavaScript Arrays Arrays you declare will remain available to the JavaScript interpreter for the life of the script, or for the scope of the array variable — whichever ends first. Published Dec 03, 2018. There are various ways to empty a JavaScript array. The easiest one is to set its length to 0: const list = ['a', 'b', 'c'] list.length = 0. Another method mutates the original array reference, assigning an empty array to the original variable, so it requires using let instead of const: let list = ['a', 'b', 'c'] list ...
To clarify: new Array(arg) - if arg is numeric this creates an empty array with length=arg; new Array(arg1, arg2) - creates a new array and initializes the array elements. So if you want to create an array with one numeric element like [5], you cannot do it using new Array(5). This chapter introduces collections of data which are ordered by an index value. This includes arrays and array-like constructs such as Array objects and TypedArray objects. You can declare arrays in multiple ways. The simplest is when all you need is only an empty array. I believe that’s what you’re looking for. Here’s the code: var arrayName = []; If you know the expected length of the array you’re creating, you can also create an empty array of that length where all …
In Introduction to Objects I, i saw that in the lesson no. 26.Arrays of Objects the empty array was declared as: If you know the expected length of the array you're creating, you can also create an empty array of that length where all the elements are undefined, like this: var arrayName = new Array (expectedLength); Here, if you check the length of the array, the output will be 'expectedLength' while in the first implementation it would be 0. Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
For this reason, we can say that a JavaScript multidimensional array is an array of arrays. The easiest way to define a multidimensional array is to use the array literal notation. To declare an empty multidimensional array, you use the same syntax as declaring one-dimensional array: Array.from() Creates a new Array instance from an array-like or iterable object.. Array.isArray() Returns true if the argument is an array, or false otherwise.. Array.of() Creates a new Array instance with a variable number of arguments, regardless of number or type of the arguments. To declare an empty two-dimensional array in JavaScript, we can create an empty array with the Array constructor. Then we call map on that array with a callback that returns an array with the Array constructor to create the nested arrays. For instance, we can write: const nested = [...Array (3)].map (x => Array (5).fill (0)) console.log (nested)
JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array (); If you want an empty array of undefined elements, you could simply do. var whatever = new Array(5); this would give you [undefined, undefined, undefined, undefined, undefined] In newer versions, this now gives [empty × 5] See this other question on the difference between empty and undefined. If you wanted it to be filled with empty strings ... Cloning Arrays: The Challenge. In JavaScript, arrays and objects are reference types. This means that when a variable is assigned an array or object, what gets assigned to the variable is a reference to the location in memory where the array or object was stored.
Check if JavaScript array is empty, null or undefined in 4 ways. June 21, 2020. It is very easy to check if JavaScript array or object is empty but might need additional checks if you want to also check for null or undefined. Contents hide. 1 1. Check if an array is empty. 2 2. Check if var is an array then is empty? The array is created as a sequential chunk of memory where each value is stored right next to the other. I'll touch on each of those details as we go. Basic usage. Because arrays are such a basic feature of PowerShell, there is a simple syntax for working with them in PowerShell. Create an array. An empty array can be created by using @() 5/10/2020 · When you're programming in JavaScript, you might need to know how to check whether an array is empty or not. To check if an array is empty or not, you can use the.length property. The length property sets or returns the number of elements in an array. By knowing the number of elements in the array, you can tell if it is empty …
Jul 26, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. list = [] assigns a reference to a new array to a variable, while any other references are unaffected. which means that references to the contents of the previous array are still kept in memory, leading to memory leaks. list.length = 0 deletes everything in the array, which does hit other references.. In other words, if you have two references to the same array (a = [1,2,3]; a2 = a;), and you ... Multidimensional arrays are not directly provided in JavaScript. If we want to use anything which acts as a multidimensional array then we need to create a multidimensional array by using another one-dimensional array. So multidimensional arrays in JavaScript is known as arrays inside another array.
25/7/2019 · // declare a array var array = [1, "codekila", 6, "array"]; // passing blank array to variable array = [] console.log(array); // result => [] So first, you declare an array and then just passing blank array you can empty an array and it just one line of code. But you can also check if an array is empty in javascript … JavaScript has different ways to declare an empty array. One way is to declare the array with the square brackets, like below. JavaScript. javascript Copy. var array1 = []; The other way is to use the constructor method by leaving the parameter empty. JavaScript. 18/5/2020 · When we initialize an empty array using this notion var arr = [,,]; It initializes array with the number of elements equal to the number of comma used inside square brackets []. So in above case, length of the array will be 2 instead of 3.
30/10/2008 · Similarly it is also possible to create an empty array using different syntax: var arrayA = [] var arrayB = new Array() Emptying an array is a common JavaScript task but too often I see the task performed in the incorrect way. Many times developers will create a new array: That isn't the optimal way to get a fresh array; to truncate an array, and thus empty it, you should set the length property to zero: myArray. length = 0; // good! The length property of an object which is an instance of type Array sets or returns the number of elements in that array. The value is an unsigned, 32-bit integer that is always numerically greater than the highest index in the array.
Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. When declare an empty array and then start entering elements in it later. With the help of this, it can prevent different errors due to a faulty array. It helps to have the information of using bugged, rather having the array. It saves time during the debugging. Most of the time it may not have anything to add to the array at the point of ... Type of Array in JavaScript with Example. There are two types of string array like integer array or float array. 1. Traditional Array. This is a normal array. In this, we declare an array in such a way the indexing will start from 0 itself. 0 will be followed by 1, 2, 3, ….n.
 Javascript Difference Between And Mycplus C And
Javascript Difference Between And Mycplus C And
 Python Empty List How To Declare Empty List With Examples
Python Empty List How To Declare Empty List With Examples
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
 Javascript Getting Good With Loop And Array
Javascript Getting Good With Loop And Array
![]() How To Declare An Empty Multidimensional Array In Javascript
How To Declare An Empty Multidimensional Array In Javascript
 Javascript Arrays And Es5 Es6 Amp Es7 Methods You Should Know
Javascript Arrays And Es5 Es6 Amp Es7 Methods You Should Know
 Js Map Empty Array Code Example
Js Map Empty Array Code Example
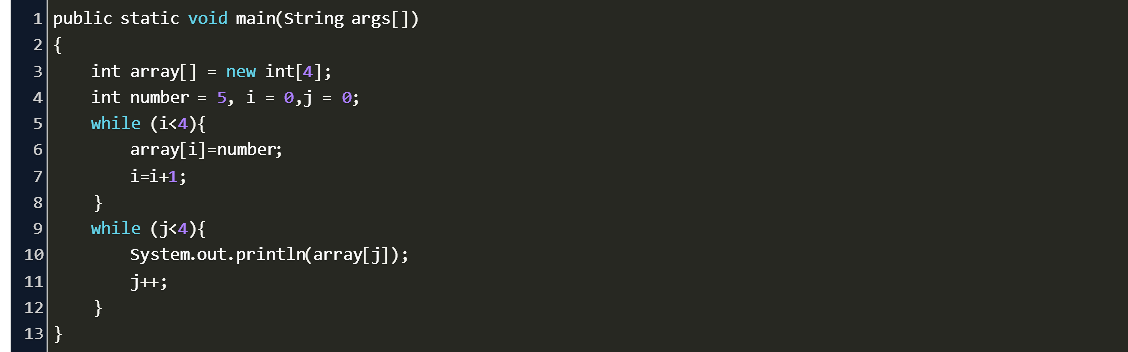
 How To Declare An Empty Array In Java Code Example
How To Declare An Empty Array In Java Code Example
 Using A For Each Loop On An Empty Array In Javascript Stack
Using A For Each Loop On An Empty Array In Javascript Stack
 Omit Empty Value In Map Javascript Code Example
Omit Empty Value In Map Javascript Code Example
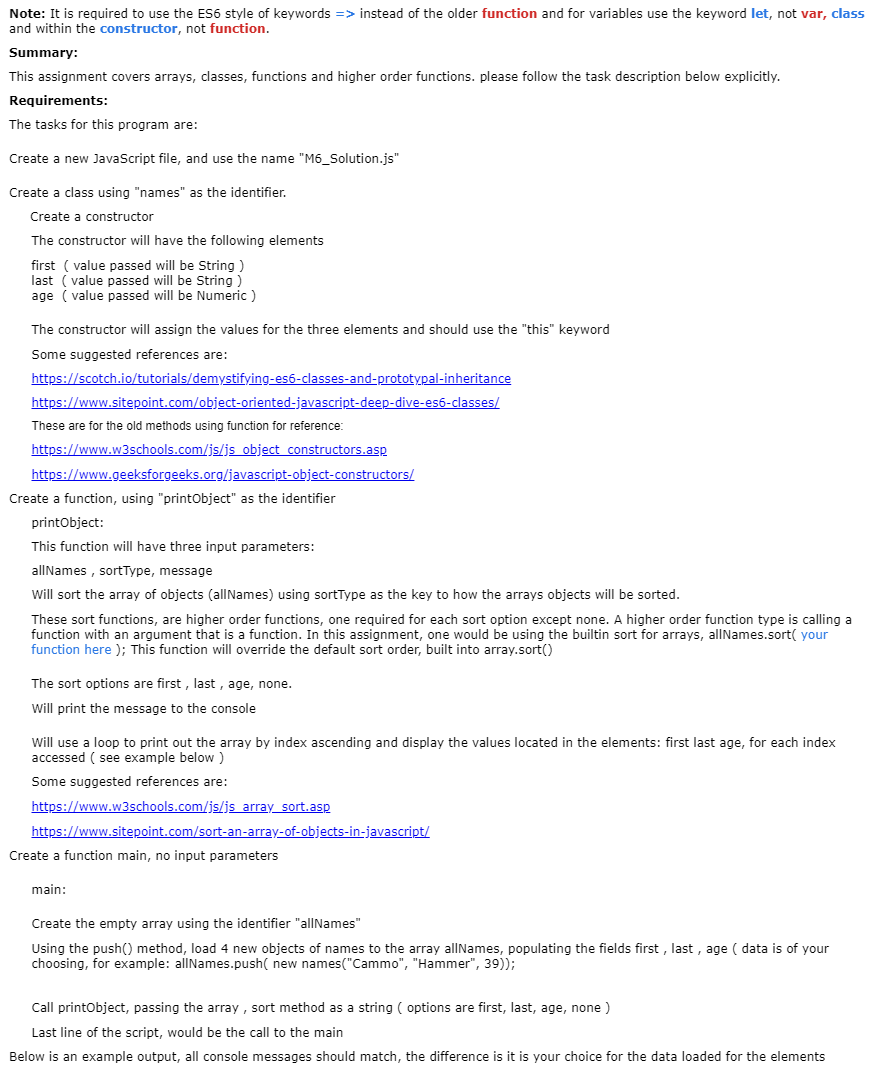
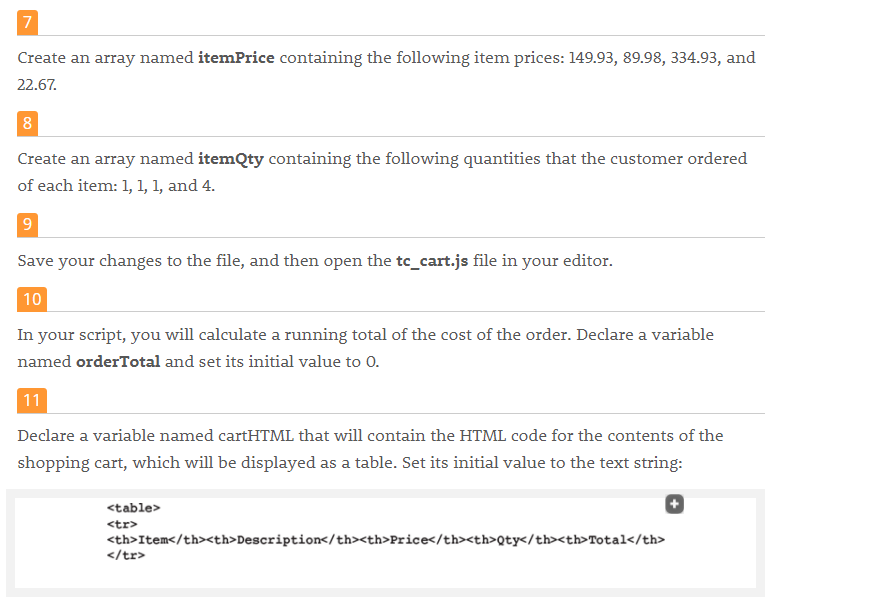
 Note It Is Required To Use The Es6 Style Of Keywords Chegg Com
Note It Is Required To Use The Es6 Style Of Keywords Chegg Com
 How To Clear An Array In Javascript
How To Clear An Array In Javascript
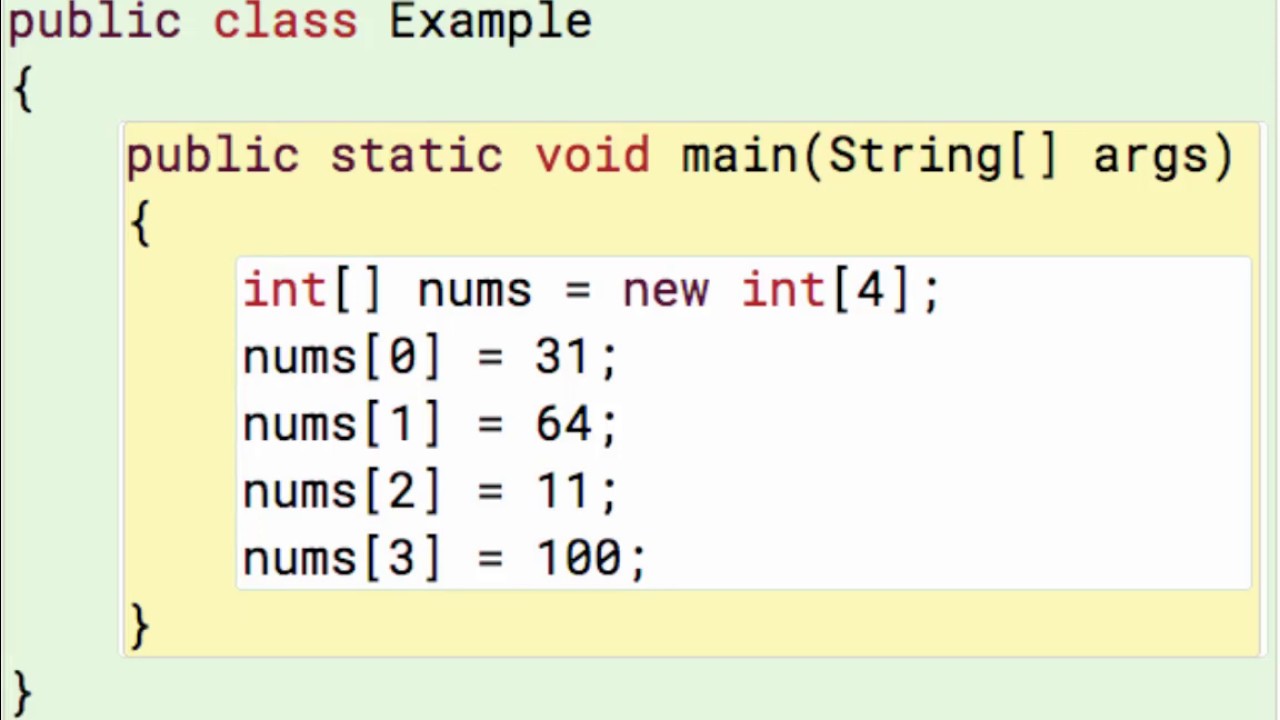
 6 1 Array Creation And Access Ap Csawesome
6 1 Array Creation And Access Ap Csawesome
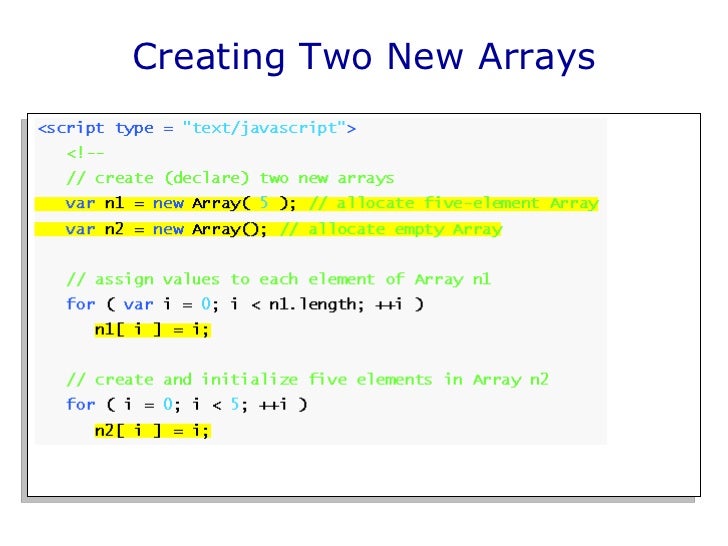
 Map Foreach For Three Ways For Create An Array
Map Foreach For Three Ways For Create An Array
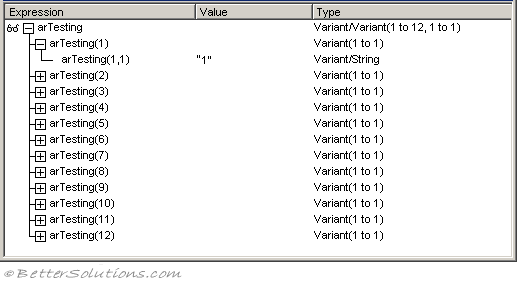
 Excel Cells Amp Ranges Working With Arrays
Excel Cells Amp Ranges Working With Arrays
 Mastering Swift Tips About Array And Dictionary Literals
Mastering Swift Tips About Array And Dictionary Literals
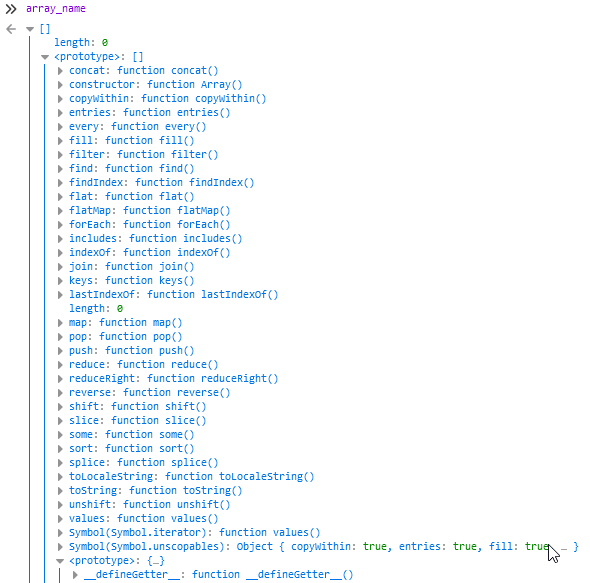
 Javascript Empty Array In Inspector Still Has Elements
Javascript Empty Array In Inspector Still Has Elements
 Write Cleaner Code By Using Javascript Destructuring
Write Cleaner Code By Using Javascript Destructuring
 Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
 Javascript Array Initialization With 0 Slaystudy
Javascript Array Initialization With 0 Slaystudy
 How To Check Empty Array Variable In Uipath Help Uipath
How To Check Empty Array Variable In Uipath Help Uipath

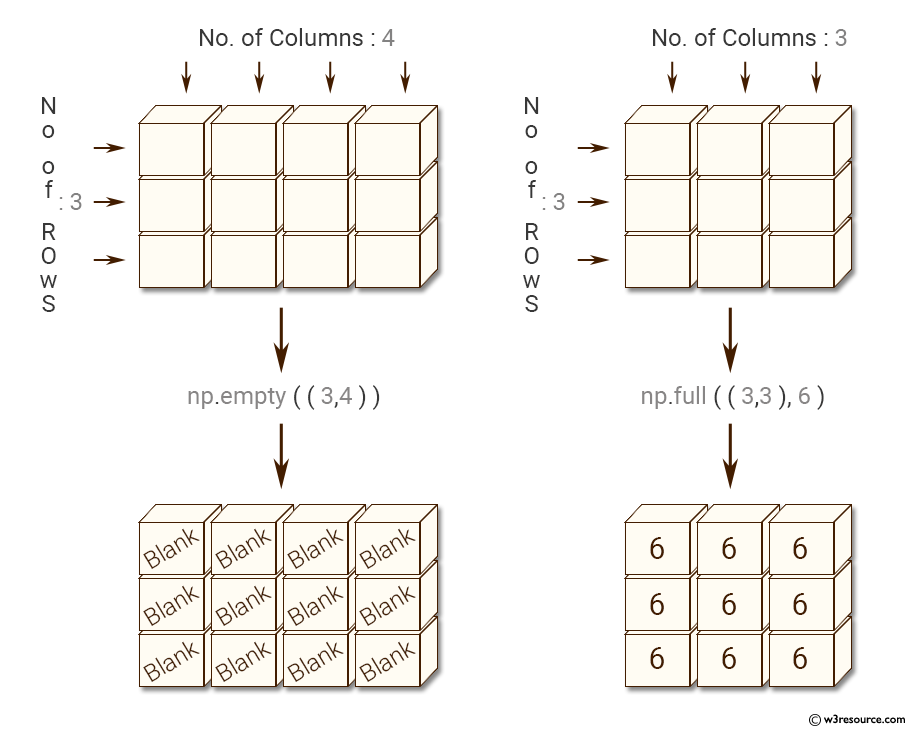
 Numpy Create An Empty And A Full Array W3resource
Numpy Create An Empty And A Full Array W3resource
 Html Javascript Other Than Use Strict Both Js Chegg Com
Html Javascript Other Than Use Strict Both Js Chegg Com
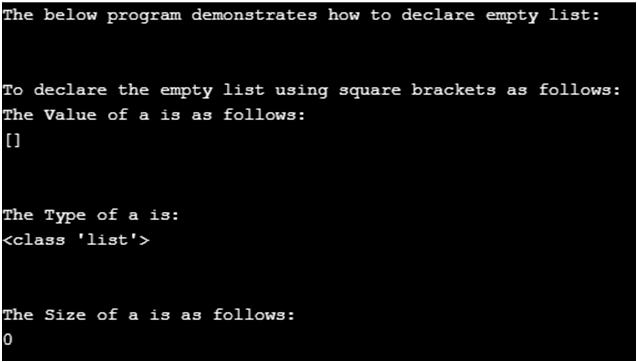
 Python Empty List How To Declare Empty List With Examples
Python Empty List How To Declare Empty List With Examples
How To Declare An Empty Array In Javascript Quora
 How To Check If Array Is Empty In Javascript Codekila
How To Check If Array Is Empty In Javascript Codekila
 How To Declare And Initialize An Array In Javascript
How To Declare And Initialize An Array In Javascript


0 Response to "31 Javascript Declare Array Empty"
Post a Comment