20 Add Javascript To Html Page
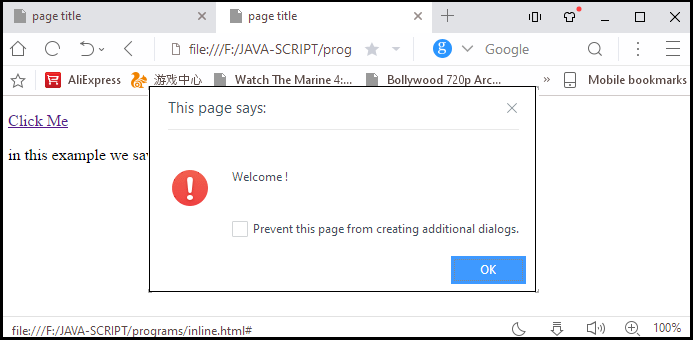
Sep 08, 2020 - There are two general areas in HTML document where JavaScript can be placed. First is between <head>......</head> section, another is specific location in <body>......</body> section. If you want to display a message 'Good Morning' (through the JavaScript alert command) at the time of page loading ... The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method.
 Adding Custom Html Or Javascript To A Web Page
Adding Custom Html Or Javascript To A Web Page
14 hours ago - Sometimes adding JavaScript to HTML directly doesn’t look like the best way to go about it. Mostly because some JS scripts need to be used on multiple pages, therefore it’s best to keep JavaScript code in separate files. This is why the more acceptable way to add JavaScript to HTML is via ...

Add javascript to html page. Nov 03, 2019 - If you know where the script file ... complete web address for the JavaScript file. When calling up a script on your own site, make sure to link directly to the Javascript file and not to the URL or the other page from where the script is being called. <html> <head> <script ... The HTML <script> tag is used for declaring a script within your HTML document. Through this, you can define client-side JavaScript. But, what if you want to add external JavaScript inside an HTML Page? Well, you can easily do that too using the src attribute of the <script> tag. The following are the attributes of the <script> tag − Add JavaScript to HTML There are following three ways through which we can add the JavaScript code into the HTML document: Include the JavaScript code in <head>…</head> tag. Include the JavaScript code between the <Body> …</Body> tag and after the closing of the body tag.
There are three ways to add JavaScript to a web page: Placing the JavaScript code directly inside an HTML tag with events. Embedding the JavaScript code between a pair of <script> and </script> tag. Creating an external JavaScript file with the.js extension and then load it within the page through the src attribute of the <script> tag. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. External JavaScript Advantages. Placing scripts in external files has some advantages: It separates HTML and code; It makes HTML and JavaScript easier to read and maintain; Cached JavaScript files can speed up page loads; To add several script files to one page - use several script tags:
There are typically three ways to add JavaScript to a web page: Embedding the JavaScript code between a pair of <script> and </script> tag. Creating an external JavaScript file with the .js extension and then load it within the page through the src attribute of the <script> tag. Placing the JavaScript code directly inside an HTML tag using the ... In this article we'll look at different ways we can use to redirect to a new web page (or a resource) using only JavaScript. In addition to that we'll also be exploring the potential fallbacks you can put in place when JavaScript is disabled, the SEO impact of using JavaScript for redirection purposes and alternative solutions. Aug 19, 2019 - To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element.Steps to follow1) First, create a div sec ...
First, see how to include JavaScript directly within an ASP.NET page and reference the script from within HTML page elements. Next, see how to abstract the JavaScript to an external JavaScript file which offers the advantage of being cached by the browser and can be used by multiple pages. To insert JavaScript into a web page, use the <script> tag. You should use the type attribute to specify the type of script being used, which in the case of JavaScript is text/javascript. It is also possible to the language attribute to say what JavaScript version you are using. In practice, this number means very little to browsers. 1 week ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Apr 26, 2021 - There are times when you might want or need to include content from an external source in your extension. But, there is the risk that the source may have malicious scripts embedded in it—added by either the developer of the source or by a malicious third-party. HTML lets us add content to the webpage, CSS helps with styling and layout, and JavaScript adds the interactivity in the page. We will learn briefly about the JavaScript and then how to link JavaScript to HTML. What Is JavaScript? JavaScript is a text-based scripting and dynamic programming language widely used by developers. To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. It will call and alert box ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Create a new JavaScript file with some console.log () test code. Load the JavaScript file using a script tag in your HTML. Use the Developer Tools to check that the message shows up. Once the test...
add javascript into a html page with jquery. Ask Question Asked 11 years ago. Active 9 years, 5 months ago. Viewed 21k times 3 1. I want to add a javascript google ad but I can't insert the javascript into the div using jquery. ... My ad is now displayed but it gets rid of the rest of the HTML page when the code is executed, whereas I just want ... In this case, the div is set to a height of 400 pixels, and width of 100% to display the across the width of your web page. Step 2: Add a map with a marker. This section shows you how to load the Maps JavaScript API into your web page, and how to write your own JavaScript that uses the API to add a map with a marker on it. Feb 20, 2021 - The insertAdjacentHTML() method of the Element interface parses the specified text as HTML or XML and inserts the resulting nodes into the DOM tree at a specified position. It does not reparse the element it is being used on, and thus it does not corrupt the existing elements inside that element.
You run JavaScript from inside your HTML webpages. To call JavaScript code from within HTML, you need the <script> element. There are two ways to use script, depending on whether you're linking to an external script or embedding a script right in your webpage. Linking an external script Yo my coding ninja fledglings, in this HTML lesson for beginners we'll dive into adding some JavaScript into our HTML web page. JavaScript controls the inter... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Dec 28, 2015 - OP specifically asked for plain javascript, but this helped me, so I still consider it useful. ... Would help to see an example with a long string of Html inserted. For example, I have a case in which server technologies (php etc) are disallowed, and I want to re-use about 20 lines of html inside the same page... Adding JavaScript into an HTML Document You can add JavaScript code in an HTML document by employing the dedicated HTML tag <script> that wraps around JavaScript code. The <script> tag can be placed in the <head> section of your HTML or in the <body> section, depending on when you want the JavaScript to load. To embed JavaScript in an HTML file, just add the code as the content of a <script> element. The JavaScript in the following example write a string of text to a web page.
So you have finally gotten to the point of working with both HTML and Javascript, but the challenge is that you now have to add some HTML to an existing page. Adding HTML code using Javascript is actually a simple "get target container and insert HTML" process: By directly changing or appending to the inner HTML. 1 week ago - The Element property innerHTML gets or sets the HTML or XML markup contained within the element. The script tag is the correct method for adding Javascript to HTML. HTML cannot access or change Javascript code inside a script tag, but Javascript can access or change HTML. Variables created within one script tag cannot be accessed by another script tag somewhere else on a web page.
JavaScript - Placement in HTML File, There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are May 19, 2017 - If you do not have a website, and ... web development is like, please read How to Create a Website or my articles on domain names instead, since they will be more relevant. Adding a DIV Block or Other HTML Elements with JavaScript... You can either add it externally or internally and both have their demerits and merits which also depends on their position in your HTML page 1. Internally: add ...
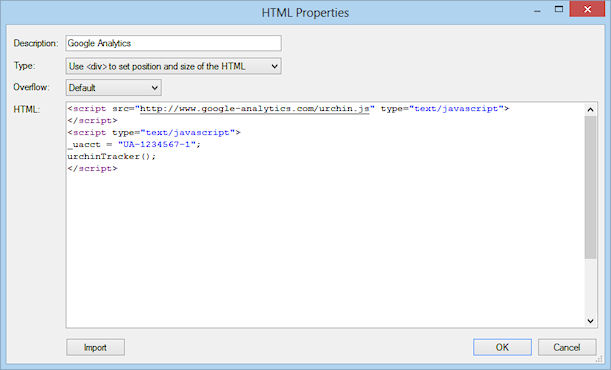
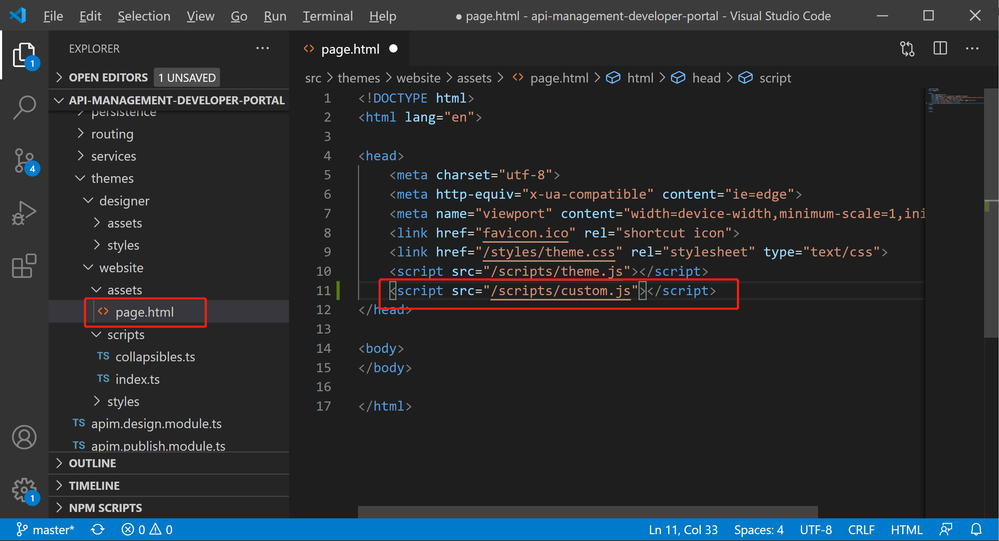
The most common way to insert HTML into a web page is by using the HTML object. You can use this to add counters, ads, banners or javascripts. Select Menu->Insert->HTMLto add the HTML object to your page. Double click the object to edit its properties. To insert custom JavaScript on a particular page in your theme, edit the JavaScript module that corresponds to the page's type. To add files from third-party JavaScript modules to a theme, use npm where possible. To add JavaScript modules not distributed via npm, you can create new subdirectories within assets/js/. In workspaces, you add a new file by selecting File > New File. 2:09. To create a new JavaScript file, provide a name followed by the .js extension. 2:14. Script.js is just the name I wanna give this file. 2:21. A JavaScript file doesn't have to be named script.js. 2:24. You can name the file anything you want. 2:28.
You should write long JavaScript codes in separate files, as dividing the code in portions makes it more readable. In HTML, you need to write your code between <script> and </script> tags. These tags define JavaScript code. It is suggested to only implement short JavaScript codes inside the <body> tag. jQuery can be used to add HTML to a page. You can add all sorts of HTML, images, just about anything, and completely change the layout of the page using jQuery. Doing so isn’t really a good idea, because it can get really, really confusing to figure out what’s coming from where and also ... The above example links to an external JavaScript file. The location of the JavaScript file is provided as the value for the src attribute. When the HTML file loads, the JavaScript file is also loaded.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Adding Javascript And Html Code Helical Insight
Adding Javascript And Html Code Helical Insight
 Making Sense Of Html5 Microsoft Press Store
Making Sense Of Html5 Microsoft Press Store
 Include Javascript In Your Page
Include Javascript In Your Page
 Add New Row And Copy Existing Row To Html Table Using Javascript
Add New Row And Copy Existing Row To Html Table Using Javascript

 How To Add Javascript To Html 000webhost Blog
How To Add Javascript To Html 000webhost Blog
Solved How To Add Javascript To Page Header Need Help
 Spring Boot Add Html And Javascript Stack Overflow
Spring Boot Add Html And Javascript Stack Overflow
 How To Link A Javascript File To An Html Document Steemit
How To Link A Javascript File To An Html Document Steemit
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 Web Development 8 Adding Javascript To Html File Steemkr
Web Development 8 Adding Javascript To Html File Steemkr
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Using Custom Html Javascript And Css On Your Landing Page
Using Custom Html Javascript And Css On Your Landing Page
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint

0 Response to "20 Add Javascript To Html Page"
Post a Comment