26 How To Change Class Name In Javascript
The name className is used for this property instead of class because of conflicts with the "class" keyword in many languages which are used to manipulate the DOM.. className can also be an instance of SVGAnimatedString if the element is an SVGElement.It is better to get/set the className of an element using Element.getAttribute and Element.setAttribute if you are dealing with SVG elements. document.getElementById ('elementid').className = 'classname' if you want to add a new class by javascript use document.getElementById ('elementid').className += ' classname' if you want to replace class name with other things use strings replace function
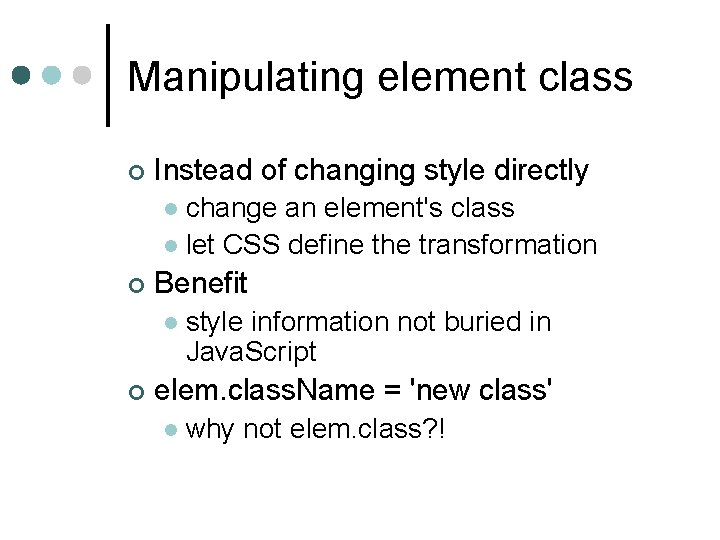
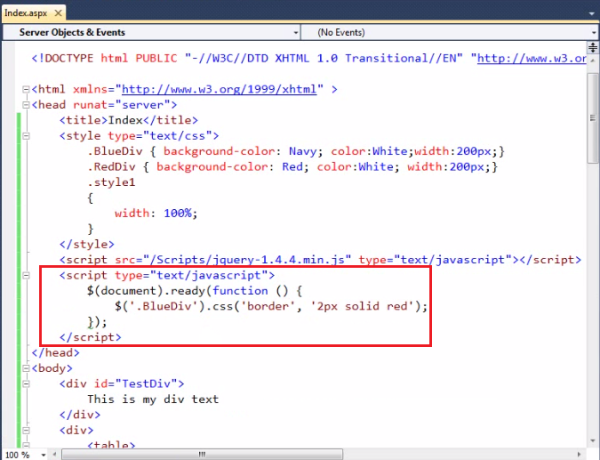
Script to Change the Class Attribute. Add the following JavaScript in the head section. This JavaScript function reads the value of the textbox and checks if the value is a numeric or not. If the value is a numeric, it sets the class attribute of the textbox to " .TextBox ", otherwise it sets the class attribute to " .ErrorTextBox ".

How to change class name in javascript. 19/1/2017 · change div className Using JavascriptSource Code: http://1bestcsharp.blogspot /2017/01/javascript-change-class-name.htmlJavascript Tutorials For Beginners... Suppose I have to change the class name "blueColor" to "orangeColor" of the anchor tag. [code]<a id="targetA" href="/home" class="blueColor">This is anchor</a ... Function.name. A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well.
Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">. Toggle between adding a class name to the div element with id="myDIV" (in this example we use a button to toggle the class name). Introduction. In the previous tutorial in this series, "How To Make Changes to the DOM," we covered how to create, insert, replace, and remove elements from the Document Object Model (DOM) with built-in methods.By increasing your proficiency in manipulating the DOM, you are better able to utilize JavaScript's interactive capabilities and modify web elements.
Add a Class to an HTML Element Using className. The className property can be used to get or set the value of the class attribute of any DOM element. The returned string contains all the classes of current element separated by a space. We can simply use the += operator to append any new classes to our element.. JavaScript The getElementsByClassName() method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass"; Example: This ...
The problem is that the NodeList returned to you is "live" - it changes as you alter the class name. That is, when you change the class on the first element, the list is immediately one element shorter than it was. Try this: while (elementArray.length) { elementArray[0].className = "exampleClassComplete"; } To change the class name of an above div element, first we need to access it inside the JavaScript using the document.getElementById () method then it has className property which is used to assign a new class to an element by removing the existing classes. const el = document.getElementById("first"); el.className = "col-12"; There is a property in Javascript to replace the existing class value or to add the class on the Html tag, which is className. If the element has not a class previously, then it will be added otherwise will be replaced. Step 1: First of all, give an id value to the element, of which you want to change the value of the class.
Topic: JavaScript / jQuery Prev|Next. Answer: Use the classList Property. In modern browsers you can use the DOM element's classList property to add, remove or toggle CSS classes to the HTML elements dynamically with JavaScript. The following example will show you how to change the class of a DIV element onclick of the button. add (class_name) - adds a new class class_name to the list. remove (class_name) - removes a class class_name from the list. toggle (class_name) - adds class class_name if it is not already added, otherwise removes it. contains (class_name) - checks whether class_name is in the list of classes applied to the HTML element. To select elements by a given class name, you use the getElementsByClassName () method: let elements = document .getElementsByClassName ( 'className' ); Code language: JavaScript (javascript) The getElementsByClassName () method returns a collection of elements whose class name is the CSS class that you pass into the method.
Questions: I want to change the class of a td tag given the td tag's id: ... I want to be able to do this while inside the click event of some other dom object. ... Home » Jquery » jquery change class name. jquery change class name . Posted by: admin November 3, 2017 Leave a comment. ... javascript - Problem in getting a return value from ... There are many ways you can change the class name of an element using JavaScript. The classList property in JavaScript is now commonly used. However, classList property and its methods are available in new modern browsers. If you were looking for a cross browser solution, then I would recommend the use of className attribute. JavaScript set input value by class name | Change value attribute example. Use getElement s ByClassName return a list/array of elements. Pick an element through the index and set a value on the input element. You can also iterate over elements. Use the getElementById method if only one element is needed to change value.
The getElementsByClassName () method returns a collection of an element's child elements with the specified class name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. document.getElementById ('myElement').className = "myclass"; Example 1: In this code change the class of the button from "default" to "changedClass" using the onclick event which in turn changes the background color of the button from RED to GREEN. For replacing all the existing classes with a single or more classes, you should set the className attribute, as follows: Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) document.getElementById ("My_Element").className = "My_Class";
To avoid mistakes, you should separate each class name with a space between them so the code would be read correctly. To return the className property, use HTMLElementObject.className. Now, to set the JavaScript className property, choose HTMLElementObject.className = class. To change all classes for an element and to replace all the existing classes with one or more new classes, set the className attribute like this: document.getElementById ("MyElement").className = "MyClass"; (You should use a space-delimited list to apply multiple classes.) function changeActive (id) { var c = document.querySelectorAll ("ul a"); var i; for (i in c) { c [i].className = 'a black'; } //update it at last document.getElementById (id).className = "active a red"; } Use classList property and it's add method. remove will remove the class.
I better use the .prop to change the className and it worked perfectly: $(#td_id).prop('className','newClass'); for this line of code you just have to change the name of newClass, and of course the id of the element, in the next exemple : idelementinyourpage Definition and Usage. The className property sets or returns the class name of an element (the value of an element's class attribute). Tip: A similar property to className is the classList property. You can change the ClassName to redefine the CSS property of any HTML element using JavaScript. A JavaScript function can assign, remove, or replace the name of the class of any HTML element. The following are the different methods of changing the className. Read Also: How To Handle Drag and Drop Event In JavaScript
 Dom Robin Burke Ect 360 Outline Xml Dom
Dom Robin Burke Ect 360 Outline Xml Dom
 Javascript How To Modify Html Of All Elements Of A Class Code
Javascript How To Modify Html Of All Elements Of A Class Code
 Change Element Class Using Javascript Example With All
Change Element Class Using Javascript Example With All
![]() Html Javascript Png Basic Html Javascript Html Javascript
Html Javascript Png Basic Html Javascript Html Javascript
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 How To Change Font Size For Let Keyword In Netbeans
How To Change Font Size For Let Keyword In Netbeans
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
Calculate Number Of Checkboxes That Are Checked Laserfiche
 Javascript Get Element By Class Name Addeventlistener Code
Javascript Get Element By Class Name Addeventlistener Code
 Multiple Class Id And Class Selectors Css Tricks
Multiple Class Id And Class Selectors Css Tricks
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 How To Change Element S Class With Javascript Classname And
How To Change Element S Class With Javascript Classname And
 How To Change Element S Class With Javascript Classname And
How To Change Element S Class With Javascript Classname And
 Jquery How To Select Nodes By Id And Class Name Example
Jquery How To Select Nodes By Id And Class Name Example
 How To Change Element S Class With Javascript Classname And
How To Change Element S Class With Javascript Classname And
 How To Customizable Right Click Menu In Javascript Plugin
How To Customizable Right Click Menu In Javascript Plugin
%20Device%20Classification.png?width=1700&name=(cover)%20Device%20Classification.png) Medical Device Classification Guide How To Determine Your
Medical Device Classification Guide How To Determine Your
 How To Create Hover Tabs Change Tabs On Hover With Css And
How To Create Hover Tabs Change Tabs On Hover With Css And
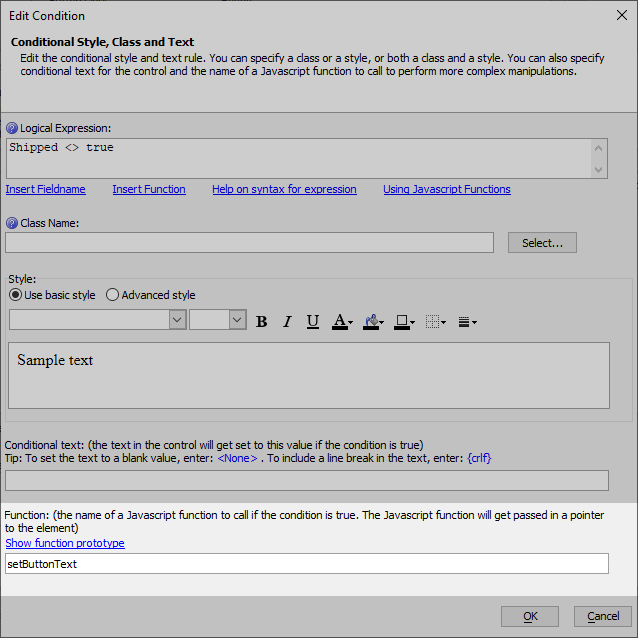
 Change Button Text Dynamically
Change Button Text Dynamically
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 How To Locate Elements Using Selenium Python With Examples
How To Locate Elements Using Selenium Python With Examples
How To Perform Form Validation With Javascript Tutorials Link
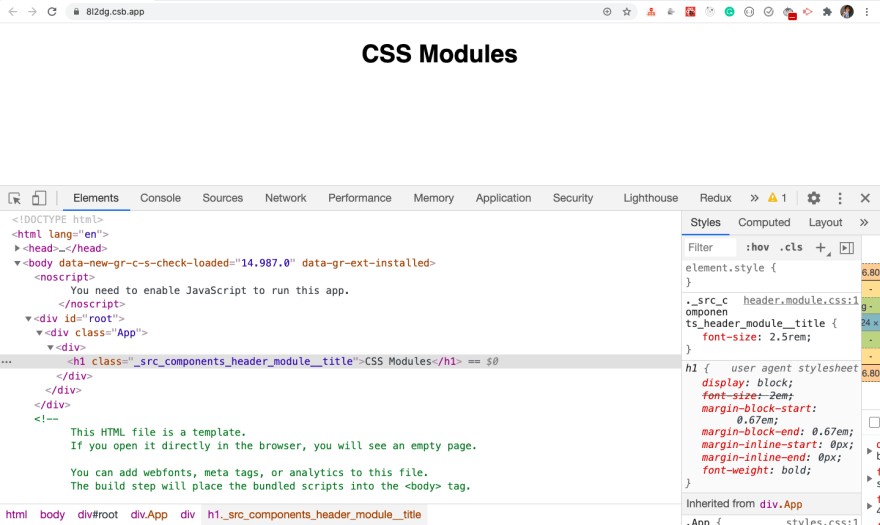
 An Introduction To Css Modules In React Laptrinhx
An Introduction To Css Modules In React Laptrinhx


0 Response to "26 How To Change Class Name In Javascript"
Post a Comment