26 Javascript Add Class To Div
Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">. In This Javascript Tutorial we will See How To Add A Class To an HTML element And Delete the class From Other Elements On Element Click using JS And Netbeans Editor . If playback doesn't begin shortly, try restarting your device. Videos you watch may be added to the TV's watch history and influence TV recommendations.
 Vue Onclick Change Css Class Code Example
Vue Onclick Change Css Class Code Example
Dec 12, 2016 - I have a function that checks the age of a form submission and then returns new content in a div depending on their age. Right now I am just using getElementById to replace the HTML content. BUt I ...

Javascript add class to div. Add a CSS Class We will add another class called thornto it. To do so in JavaScript, we need to make use of an element's classListread-only property, which returns the DOMTokenListof the element. A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 11/7/2012 · A better way to add a class would be to use Element.classList.add(): document.getElementById('foo').classList.add("class_two");
In this post we will learn How to Create DIV Dynamically using JavaScript. Here we are using javascript to accomplish this. We have used the appendChild method for document body element. AppendChild method takes one parameter as the name of the object of newChild that you want insert into the specified HTML tag like body tag in the above example. add (class) — applies a new class to the node. remove (class) — removes a class from the node. toggle (class) — removes or adds a class if it's applied or not applied respectively. We can ... Now, let’s create an example HTML element: <div id="intro"> After five seconds, this text will turn red.<br> We can do this by dynamically adding a new CSS class to our DIV element. </div> Above, we created a DIV with the ID “intro”. Note that this ID is extremely important as will allow us to reference the element using JavaScript.
20/7/2021 · There are two ways to append HTML code to a div through JavaScript. Using the innerHTML attribute; Using the insertAdjacentHTML() method. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on innerHTML. Syntax: You can add id or class attribute using JavaScript like the following way, [code]document.getElementsByTagName("H1")[0].setAttribute("class", "myclass"); document ... JavaScript can handle selecting the <div> in a function, like this one: const addClass = () => { const element = document. getElementById ('div'); element. className += "background" } Our function called addClass will select the <div> by its id of "div." We can store that in a variable called element.
Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Now, we need to add a class to the div element by clicking on a Add class button and remove a class by using the Remove class button. Adding class. In JavaScript, we have a classList property which contains a add() method that is used to add a class to an element. Example: The simplest way to get as well as set CSS classes in JavaScript is by using the className property. It refers to the value of the HTML element's class attribute. Let us say we have the following HTML element: <div class="pizza"> 🍕 </div>
1 week ago - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. CSS class names can be removed or added using the classList method, or they can modified straight with the className property. Using the classList method. classList is pretty smart and the most modern system of manipulating CSS class names in elements via JavaScript. Remove class names. Here's how to remove a single class name: To add an element to a div, you create an element and append it to the div using the appendChild() method: let div = document .createElement( 'div' ); div.id = 'content' ; div.className = 'note' ; // create a new heading and add it to the div let h2 = document .createElement( 'h2' ); h2.textContent = 'Add h2 element to the div' ; div.appendChild(h2); // add div to the document document .body.appendChild(div);
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Get code examples like "javascript add class to div" instantly right from your google search results with the Grepper Chrome Extension. How to add multiple classes to element in JavaScript, Element.classList modern JavaScript answer on Code to go
Unlike in the className example, using classList.add () will add a new class to the list of existing classes. You can also add multiple classes as comma-separated strings. It is also possible to use setAttribute to modify the class of an element. As mentioned above you can use any of the above 2 methods to add class to div element using javascript. Code - JavaScript. var element = document. getElementById (' div '); //We have div element in 'element' variable //Returns the number of classes console. log (element. classList. length); //Output: 4 //Returns the value of the class attribute console. log (element. classList. value); //Output: one two three four. But, not just this, we can also ...
1. Using jQuery - .css () method. In jQuery, you can use the .css () method for setting one or more CSS properties on an element. It works by modifying the value of the style property of the element. The above version of the .css () method takes the property name and value as separate parameters. To add multiple CSS attributes in a single ... version added: 3.3 .addClass ( function ) A function returning one or more space-separated class names or an array of class names to be added to the existing class name (s). Receives the index position of the element in the set and the existing class name (s) as arguments. Within the function, this refers to the current element in the set. Definition and Usage The addClass () method adds one or more class names to the selected elements. This method does not remove existing class attributes, it only adds one or more class names to the class attribute. Tip: To add more than one class, separate the class names with spaces.
CSS class names can be removed or added using the classList method, or they can modified straight with the className property. Using the… In the example above, the addNewClass() function adds a new class highlight to the DIV element that already has a class box without removing or replacing it using the className property. Alternatively, you can also use the classList property to add/remove classes to an element, like this: A DOMTokenList representing the contents of the element's class attribute. If the class attribute is not set or empty, it returns an empty DOMTokenList, i.e. a DOMTokenList with the length property equal to 0.. The DOMTokenList itself is read-only, although you can modify it using the add() and remove() methods.
20/7/2021 · Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass"; Example: This example uses .className property to add class name. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 03, 2019 - How can I change a class of an HTML element in response to an on-click event using JavaScript?
Aug 28, 2020 - Above, we created a DIV with the ID “intro”. Note that this ID is extremely important as will allow us to reference the element using JavaScript. Inside the DIV, we wrote some sample text. Adding a CSS class to an element using JavaScript. There are (at least) two ways, the first: // document.querySelector() finds, and returns, the first element // matching the supplied selector (or null, if no element is found): var el1 = document.querySelector('.div1'); // here we create an adjacent element from the string of HTML, // the 'afterend' argument states that this adjacent element // follows the el1 node, rather than preceding it or ... In this article, we are discussing how to add a class to an element using JavaScript. In JavaScript, there are some approaches to add a class to an element. We can use the.className property or the.add () method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element.
To add a class to an element, you use the classList property of the element. Suppose you have an element as follows: < div > Item </ div > Learn how to add a class name to an element with JavaScript. ... Click the button to add a class to me! ... Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector
7/3/2016 · Copy Code. <div id="dvGridView" > <table id="tbl" > </table> </div>. JavaScript. Copy Code. var str= "<tr><td><div id=\"grid\"></div></td></tr>"; What I have tried: $ ('#tbl').append (str); $ …
 How To Add Remove Css Class Dynamically In Jquery
How To Add Remove Css Class Dynamically In Jquery
 Jquery Addclass With Html Table Button Links And List Demos
Jquery Addclass With Html Table Button Links And List Demos
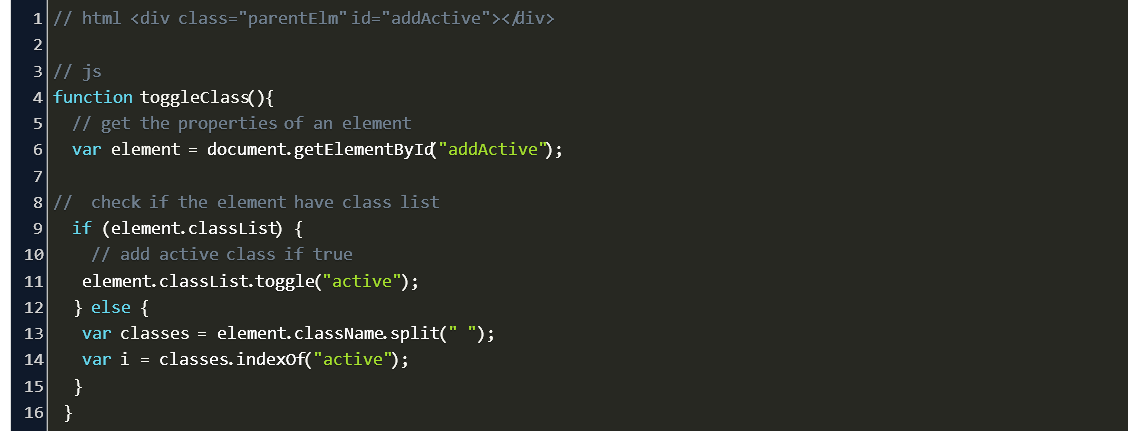
 C Java Php Programming Source Code Javascript Add Active
C Java Php Programming Source Code Javascript Add Active
 Change An Element S Class With Javascript Add An Element S
Change An Element S Class With Javascript Add An Element S
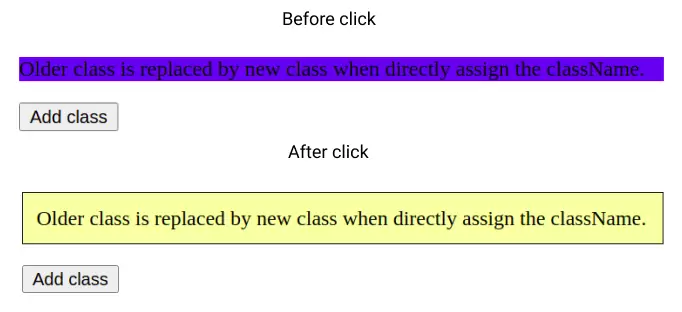
 2 Different Ways To Add Css Class Using Javascript
2 Different Ways To Add Css Class Using Javascript
 Multiple Css Classes In React Programming With Mosh
Multiple Css Classes In React Programming With Mosh
 Dynamic Class Name Stack Overflow
Dynamic Class Name Stack Overflow
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 Add Or Remove Class On Scroll Down And Scroll Up
Add Or Remove Class On Scroll Down And Scroll Up
 Best Way To Add And Remove Css Class Using Javascript
Best Way To Add And Remove Css Class Using Javascript
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
 Javascript Add An Html Class To Div If Statement Bootstrap
Javascript Add An Html Class To Div If Statement Bootstrap
 Add Class On Hover And Remove On Mouseout With Jquery
Add Class On Hover And Remove On Mouseout With Jquery
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 Add New Div Element By Jquery But There Is No Id Class
Add New Div Element By Jquery But There Is No Id Class
 Get The Closest Element By Selector
Get The Closest Element By Selector
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 Add Class To Parent Div Jquery Code Example
Add Class To Parent Div Jquery Code Example
 How To Add And Remove Multiple Classes In Jquery
How To Add And Remove Multiple Classes In Jquery
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 View And Change Css Chrome Developers
View And Change Css Chrome Developers


0 Response to "26 Javascript Add Class To Div"
Post a Comment