32 Javascript Catch Error Stack Trace
This results in the following stack trace: Error: a thing happened! Stack trace: do_the_thing@debugger eval code:2:9 @debugger eval code:1:7. As you can see, rather than simply returning the exception message, reading the stack trace in reverse order shows that the exception was thrown on line 1 at column 7, but was triggered by a call to do ... Found a problem with this page? Edit on GitHub; Source on GitHub; Report a problem with this content on GitHub; Want to fix the problem yourself? See our Contribution guide.
 Stack Trace How To Debug Your Application With A Stack Trace
Stack Trace How To Debug Your Application With A Stack Trace
A protip by teddy about javascript. Errors in JavaScript can often be cryptic and fatal. Combined with callbacks, asynchronous-ness, and common functions, finding the root cause can be hell.

Javascript catch error stack trace. If I throw a JavaScript exception myself (eg, throw "AArrggg"), how can I get the stack trace (in Firebug or otherwise)? Right now I just get the message. edit: As many people below have posted, it is possible to get a stack trace for a JavaScript exception but I want to get a stack trace for my exceptions. For example: The difference becomes obvious when we look at the code inside a function. The behavior is different if there's a "jump out" of try...catch.. For instance, when there's a return inside try...catch.The finally clause works in case of any exit from try...catch, even via the return statement: right after try...catch is done, but before the calling code gets the control. How to get the "stack trace" string? · Issue #147 · stacktracejs , We have already seen 5 levels of logging in JavaScript. For such cases, it would be nice to be able to get a string version of the stack trace. In this post, we will convert a stack trace to String. There are multiple methods for doing this. 1.
3. Working with Exception Stack Trace Besides the printStackTrace() method which prints out the detail exception stack trace, the Throwable . class also provides several methods for working with the stack trace. Here I name a few. The printStackTrace(PrintStream) method writes the stack trace to a file stream. For example: Definition and Usage. The getTraceAsString() method returns a stack trace in the form of a string.. Stack traces contain information about all of the functions that are running at a given moment. The stack trace provided by this method has information about the stack at the time that the exception was thrown. 27/8/2019 · The stack trace helps us to know the steps that lead up to our error. And the stack trace isn’t only useful for humans. If you’re using error tooling that tracks and stores errors, it can use these stack traces to count how often an error occurs. But wait—before you take your newfound knowledge of stack traces and start using the console.trace method as a debugging tool, there are a few other …
JavaScript catches adddlert as an error, and executes the catch code to handle it. JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The JavaScript engine (which is found in a hosting environment like the browser), is a single-threaded interpreter comprising of a heap and a single call stack. The browser provides web APIs like the DOM, AJAX, and Timers. This article is aimed at explaining what the call stack is and why JavaScript framework-agnostic, micro-library for getting stack traces in all web browsers
A JavaScript library for building user interfaces Typically when reading a stack trace I do the following: Identify the frames that belong to me. Towards the bottom you'll see module related frames from nodejs. When working with frameworks or libraries you'll want to ignore frames that don't belong to you. As it's unlikely the issue lays in the dependencies. See when the trouble started See the source Get click trails and screenshots See the browsers causing problems Log more than just errors Capture errors along with their stack trace . The source code is automatically downloaded, and source maps are automatically applied.
26/2/2009 · Error) { // always wrap error handling in a try catch try { // get the stack trace, and if not supported make our own the best we can var msg = (typeof Error.prototype.stack == 'function') ? error.stack : "NO-STACK " + filename + ' ' + line + ':' + col + ' + message; // log errors here or whatever you're planning on doing alert(msg); } catch (err) { } }; Of course, doing this manually everywhere is pretty cumbersome. You can make it easier by creating a generic wrapper utility function: How can I get a stack trace for a JavaScript exception? Javascript Web Development Front End Technology. To get a JavaScript stack trace, simply add the following in your code. It will display the stack trace −.
10/11/2017 · one way to get a the real stack trace on Firebug is to create a real error like calling an undefined function: function foo (b) { if (typeof b !== 'string') { // undefined Error type to get the call stack throw new ChuckNorrisError ("Chuck Norris catches you."); } } function bar (a) { foo (a); } foo (123); Here's how to create/log your own stack trace. Put this code in an accessible place in your Javascript file (s) and call the printStackTrace () function inside any function. It's ugly, but this works for the latest versions of IE, Firefox, Opera, and Safari. Firefox and Opera give you file names and line numbers when they can, but I couldn ... A stack trace is one of the most valuable pieces of information to help developers identify problems quickly. Furthermore, a stack trace shows an exact execution path, providing context to developers trying to solve bugs. The first line in the call stack represents the last executed function call, so remember to always read a stack trace top-down.
In the example above, when running a it will get added to the top of our stack. Then, when b gets called from inside of a, it gets pushed to the top of the stack.The same happens to c when it is called from b.. When running c our stack trace will contain a, b and c, in this order.. As soon as c finishes running it gets removed from the top of the stack and then the control flow gets back to b. Stack trace conveys some portion of the data whenever an exception is thrown. The stack trace is a collection of all the methods used in the program. It starts with the method that throws an exception and ends with the method that catches the exception. In case if an exception is re-thrown, the stack trace is restarted at the current method. Calls to next() and next(err) indicate that the current handler is complete and in what state.next(err) will skip all remaining handlers in the chain except for those that are set up to handle errors as described above.
In addition to targetObject, captureStackTrace also accepts an optional parameter constructorOpt of type function. When this parameter is passed, the information above all constructorOpt functions in the call stack (including the constructorOpt function itself) will be ignored when accessing targetObject.stack.The constructorOpt parameter can be useful when you need to hide the internal ... 2/3/2020 · There are the following methods by which we can get a stack trace for JavaScript when throwing an exception. console.trace; Error Object; caller Object. Using console.trace: The console object also has a method called console.trace() method, which gives you the trace on the console. Every time when it is called stack trace generate for the function. freeCodeCamp is a donor-supported tax-exempt 501(c)(3) nonprofit organization (United States Federal Tax Identification Number: 82-0779546) Our mission: to help people learn to code for free.
This daisy chain is called the call stack (don't worry—we'll get to the call stack soon). The nearest catch that JavaScript finds is where the thrown exception will emerge. If no try/catch is found, the exception throws, and the Node.js process will exit, causing the server to restart. Throwing by example Think of a stack trace like a stack of dishes. When they are piling up and they start to fall over, you know that last couple plates are the culprit. In the same way, the most recent actions (which is likely where the problem resides) are at the top of the stack trace. The stack trace contains the Exception's type and a message, and a list of all the method calls which were in progress when it was thrown. How to Read a Java Stack Trace. Let's dissect that stack trace. The first line tells us the details of the Exception: This is a good start. Line 2 shows what code was running when that happened:
 Node Js Error Handling Best Practices Hands On Experience
Node Js Error Handling Best Practices Hands On Experience
 Demystifying React Native Stack Traces In Production By
Demystifying React Native Stack Traces In Production By
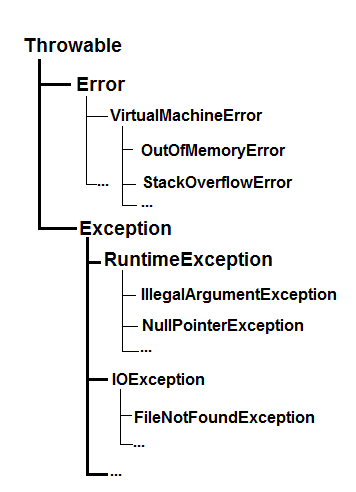
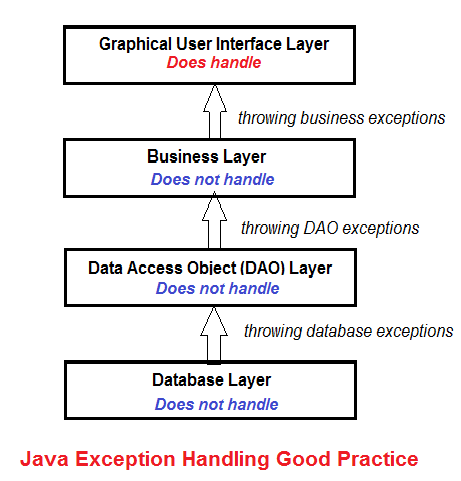
 Java Exception Api Hierarchy Error Exception And
Java Exception Api Hierarchy Error Exception And
Google Chrome Devtools Tutorial Gt Error Stack
 Node Js Error Handling Explained
Node Js Error Handling Explained
 Javascript Error And Performance Monitoring Sentry
Javascript Error And Performance Monitoring Sentry
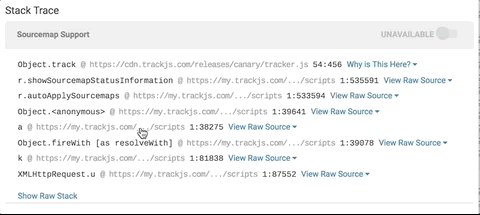
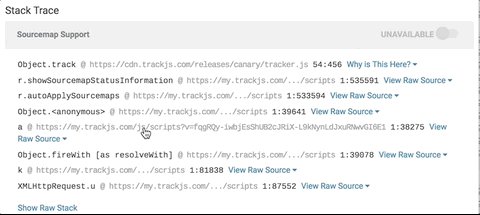
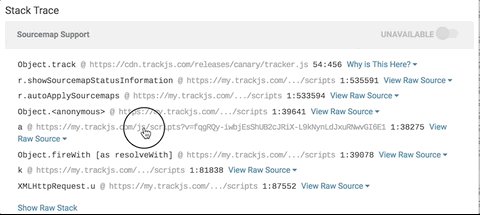
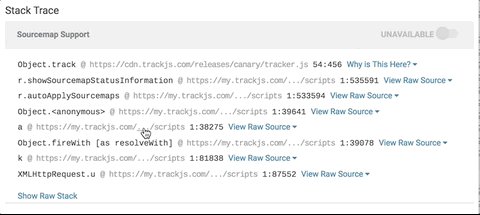
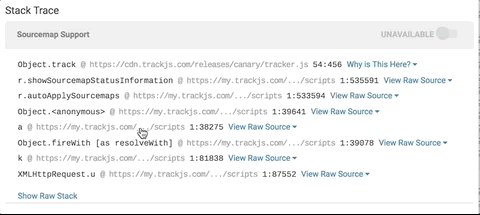
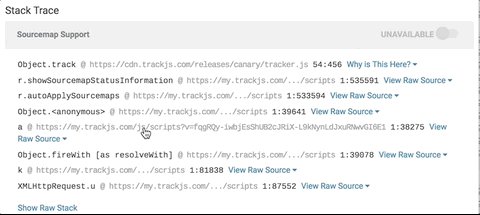
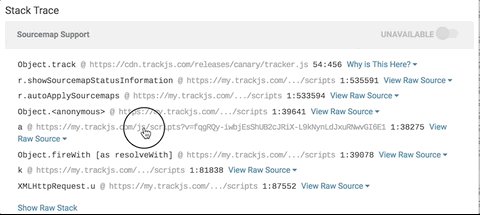
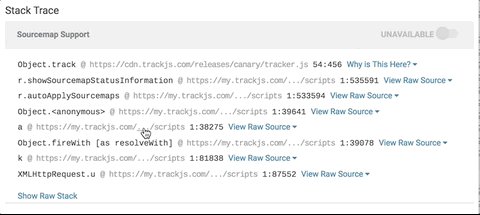
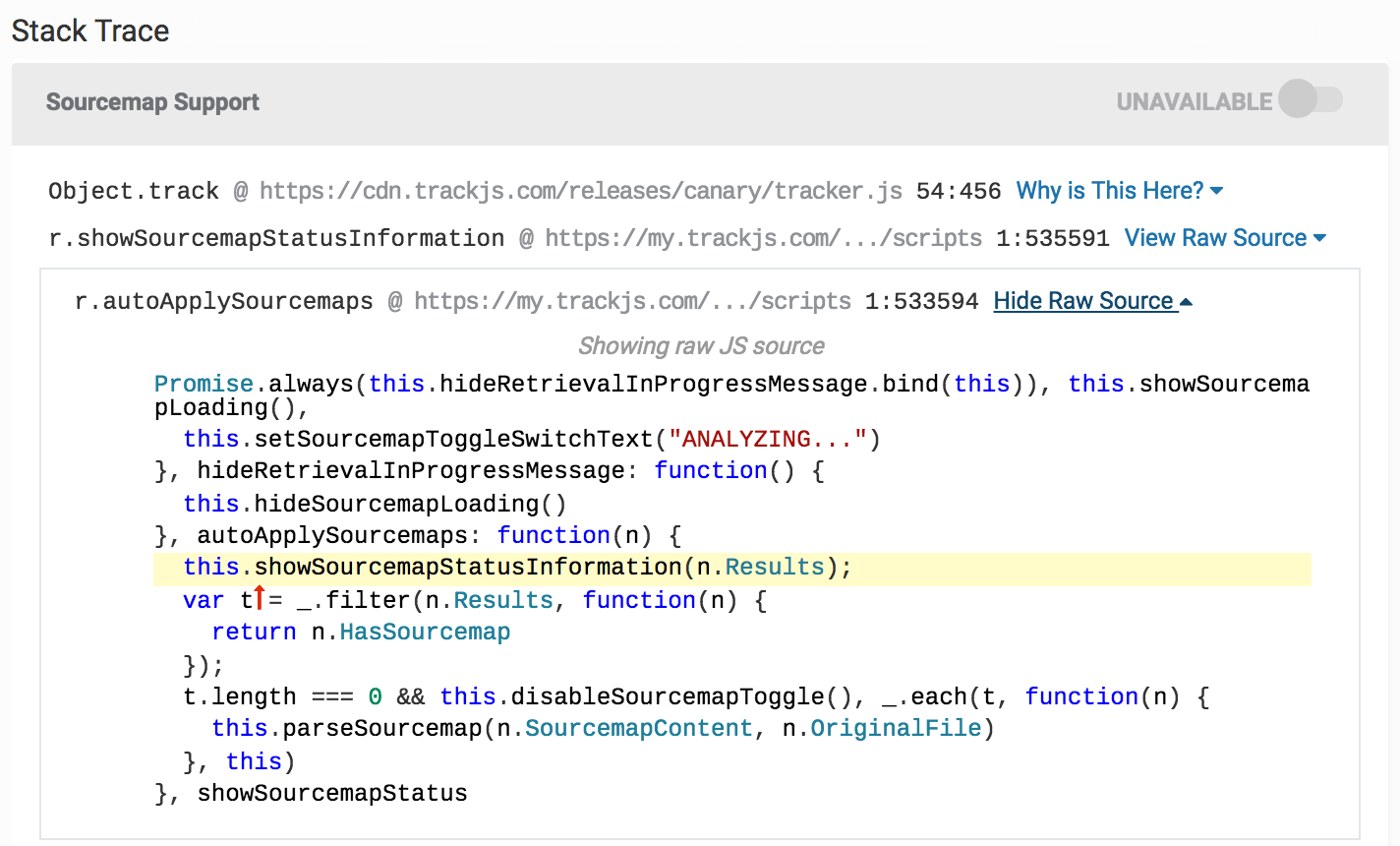
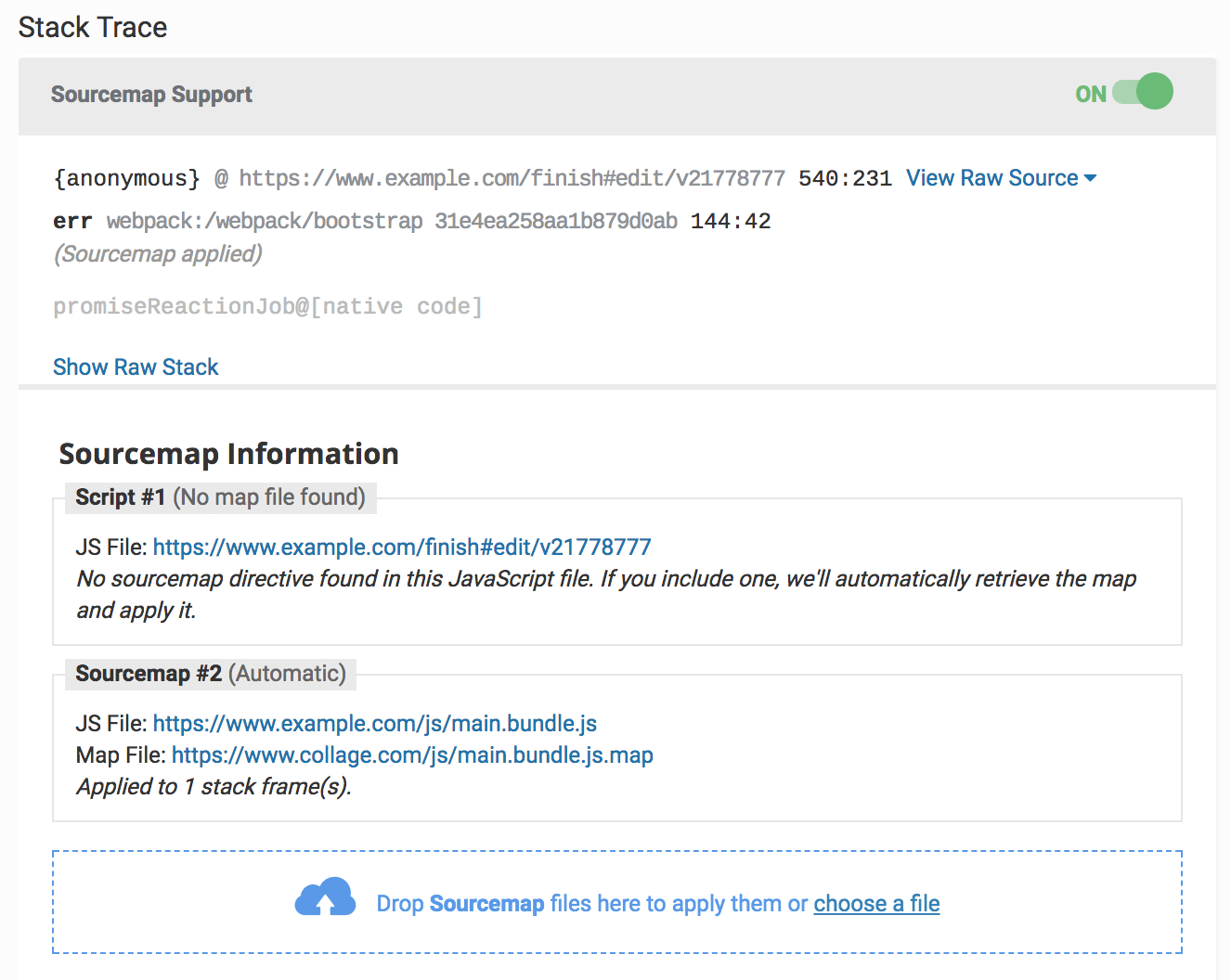
 Even Better Javascript Error Reports Trackjs
Even Better Javascript Error Reports Trackjs
 Even Better Javascript Error Reports Trackjs
Even Better Javascript Error Reports Trackjs
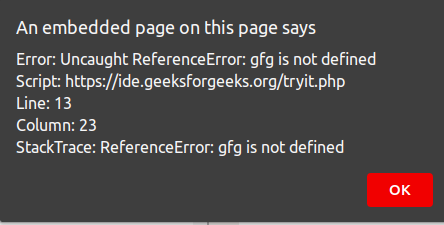
 How Can I Get A Javascript Stack Trace When I Throw An
How Can I Get A Javascript Stack Trace When I Throw An
 Tools Qa What Is Error Handling In Javascript And How To Do
Tools Qa What Is Error Handling In Javascript And How To Do
 Understanding A Chrome Javascript Stacktrace Stack Overflow
Understanding A Chrome Javascript Stacktrace Stack Overflow
 Improve Test Error Messages Of Your Abstractions
Improve Test Error Messages Of Your Abstractions
 Understanding Exception Stack Trace In Java With Code Examples
Understanding Exception Stack Trace In Java With Code Examples

 Simplest Way To Catch Js Errors Stack Overflow
Simplest Way To Catch Js Errors Stack Overflow
 Even Better Javascript Error Reports Trackjs
Even Better Javascript Error Reports Trackjs
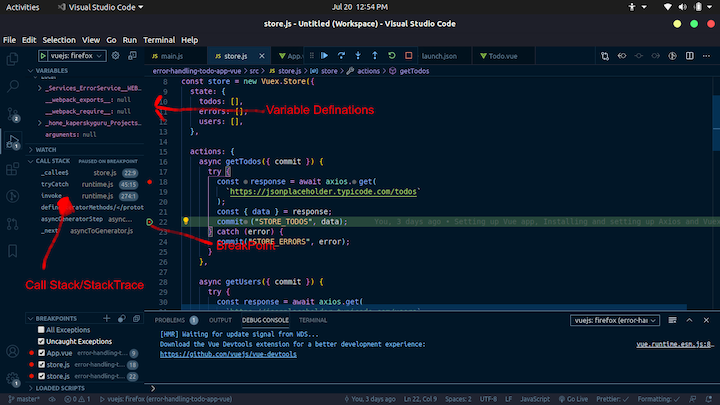
 Error Handling Debugging And Tracing In Vue Js Logrocket Blog
Error Handling Debugging And Tracing In Vue Js Logrocket Blog
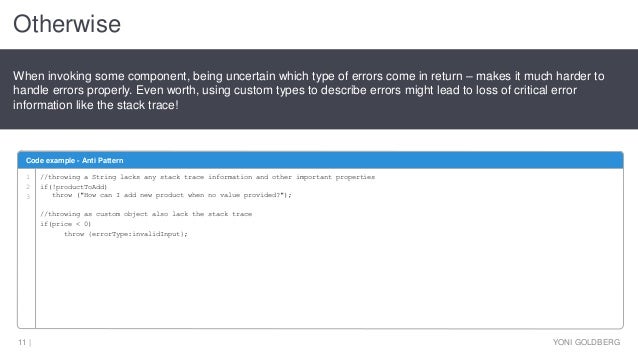
 Node Js Error Handling Best Practices
Node Js Error Handling Best Practices
 How To Catch All Javascript Errors And Send Them To Server
How To Catch All Javascript Errors And Send Them To Server
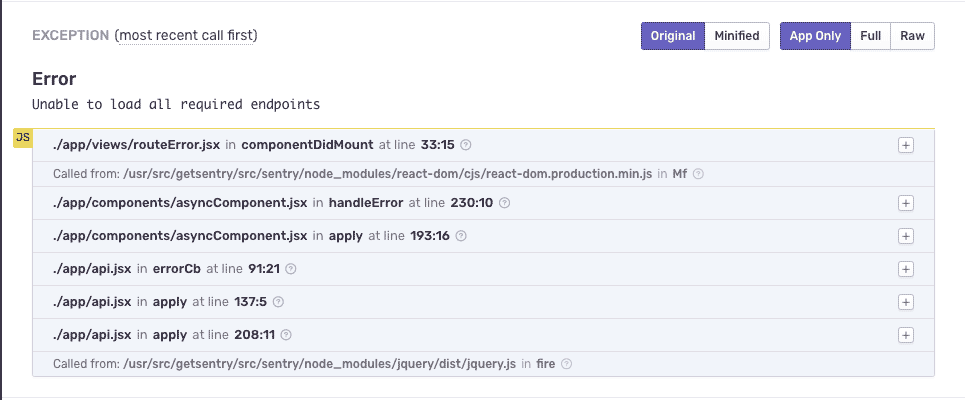
 Debug Tough Front End Errors By Giving Sentry More Clues
Debug Tough Front End Errors By Giving Sentry More Clues
 How Can I Get A Javascript Stack Trace When I Throw An
How Can I Get A Javascript Stack Trace When I Throw An
 How To Throw Exceptions In Javascript Rollbar
How To Throw Exceptions In Javascript Rollbar
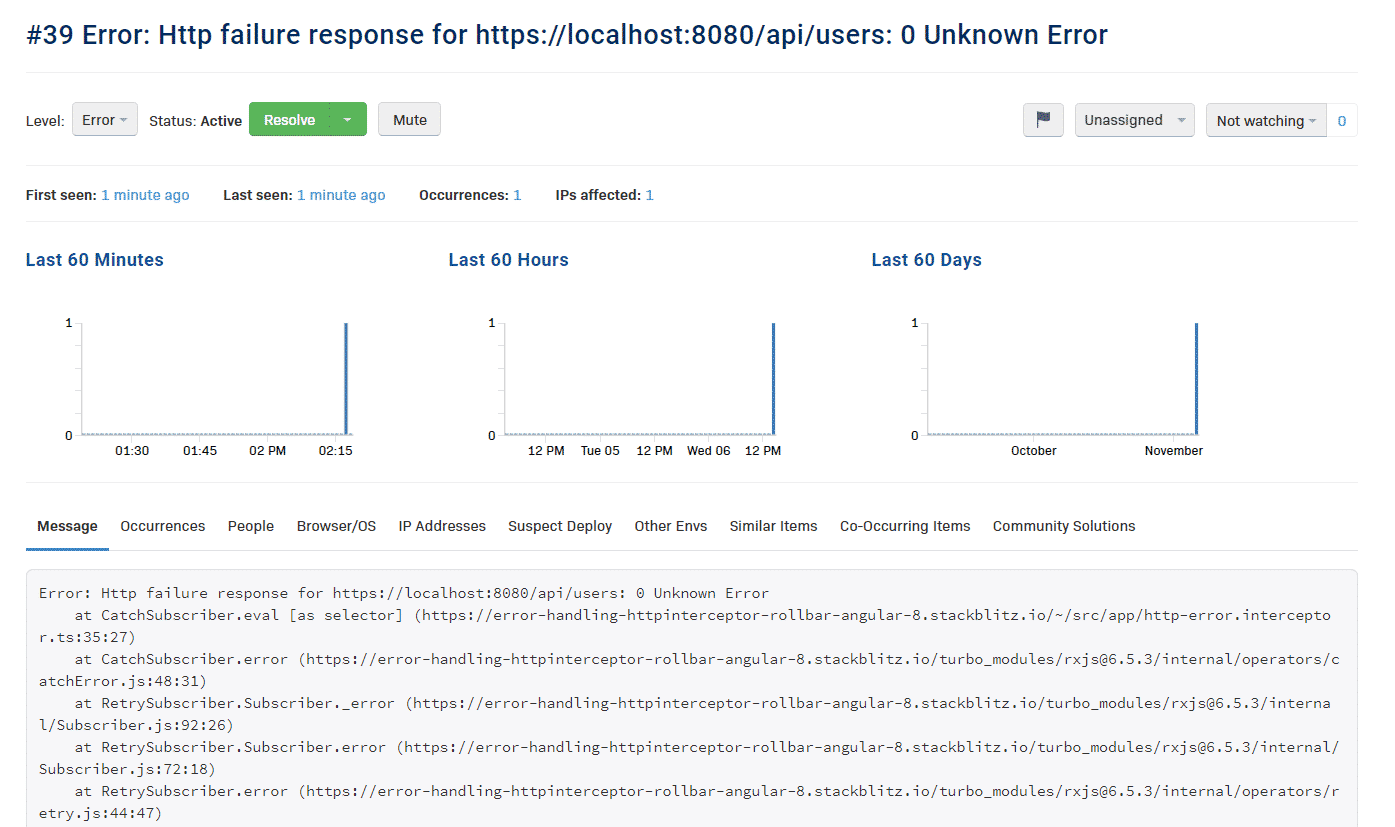
 Error Handling With Angular 8 Tips And Best Practices Rollbar
Error Handling With Angular 8 Tips And Best Practices Rollbar
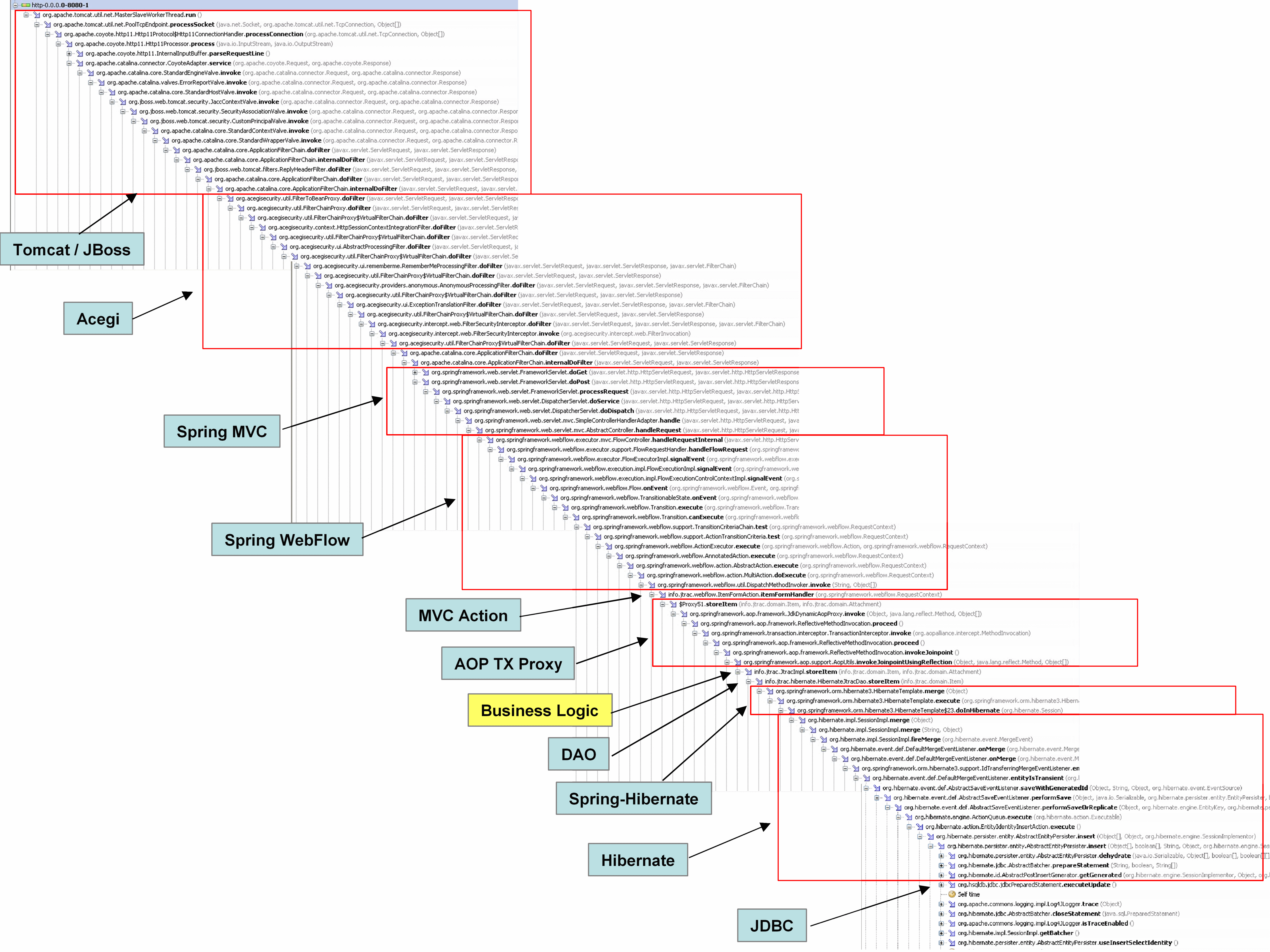
 Why Exceptions Should Be Exceptional Performance Is A Feature
Why Exceptions Should Be Exceptional Performance Is A Feature
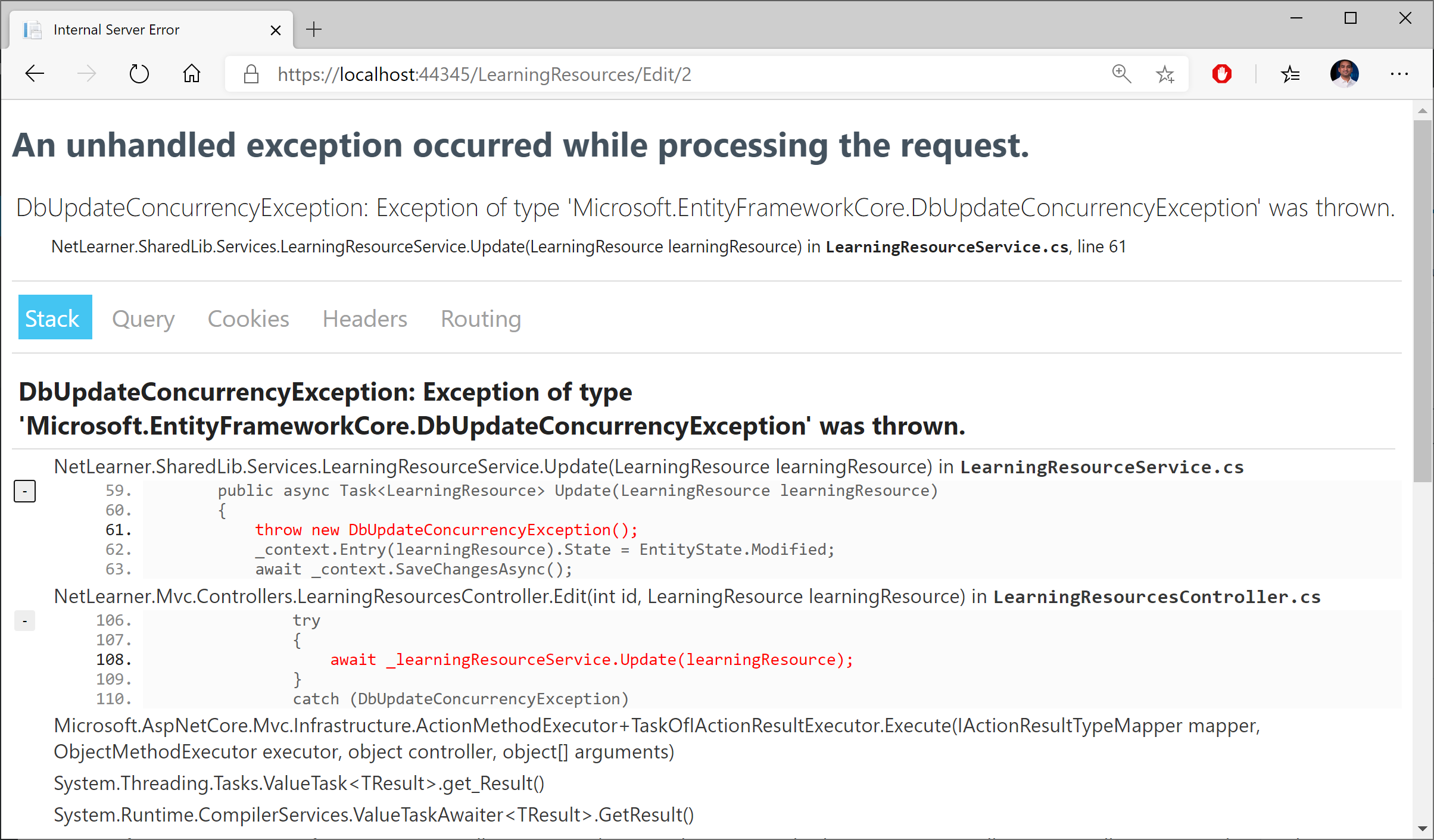
 Handling Errors In Asp Net Core 3 1 Wake Up And Code
Handling Errors In Asp Net Core 3 1 Wake Up And Code
Stream Js Throws An Error Unhelpful Stack Trace Unsure
 Capture And Report Javascript Errors With Window Onerror
Capture And Report Javascript Errors With Window Onerror
 Java Stack Trace How To Read And Understand To Debug Code
Java Stack Trace How To Read And Understand To Debug Code
 The Error Overlay Should Show The Component Stack Trace
The Error Overlay Should Show The Component Stack Trace
 Php Try Catch Example Exception Amp Error Handling Tutorial
Php Try Catch Example Exception Amp Error Handling Tutorial
 Error Stacktrace With Angular 2 And Webpack 2 Stack Overflow
Error Stacktrace With Angular 2 And Webpack 2 Stack Overflow
0 Response to "32 Javascript Catch Error Stack Trace"
Post a Comment