32 Javascript Go To Webpage
One of the most common uses of JavaScript is to redirect the user to or automatically open up another web page location. For example, when the user clicks a button, the JavaScript will redirect the user to the location selected in the drop down select menu. It's just like the user has typed the web page location URL. Output: Before Clicking the button: After Clicking the button: NOTE: The output of all the methods will be same but location.replace() method removes the URL of current document from the document history.Thus, it is good to use location.assign() method if you want the option to navigate back to the original document.. Supported Browsers: Given below the list of browser support for the above ...
 View Webpage Source Html Css And Javascript In Google Chrome
View Webpage Source Html Css And Javascript In Google Chrome
The method for getting the goto result in JavaScript is use of Break and Continue. In addition to its use in switch statements, the break statement can also be used to provide a "civilized" form of goto. By using this form of break you can break out of one or more blocks of code.These blocks need not be a part of some loop or switch, just ...

Javascript go to webpage. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: JavaScript - Page Redirection, You might have encountered a situation where you clicked a URL to reach a page X but internally you were directed to another page Y. It happens due to page redi JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers your understanding of what is possible.
External file: myScript.js. function myFunction () {. document.getElementById("demo").innerHTML = "Paragraph changed."; } External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of ... Learn Python Learn Java Learn C++ Learn C# Learn R Learn Kotlin Learn Go. Server Side Learn SQL Learn MySQL Learn PHP Learn ASP Learn Node.js Learn Raspberry Pi Learn Git ... There are a couple of ways to redirect to another webpage with JavaScript. The most popular ones are location.href and location.replace: Example // Simulate a mouse click: JavaScript can make your website more accessible if you use it wisely, or it can become a disaster if you use scripting without care. To make JavaScript work in your favor, it's worth knowing about certain best practices for adding JavaScript: Make all content available as (structured) text. Rely on HTML for your content as much as possible.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Javascript/Jquery to go to URL from <input> and <datalist> 3. Populate one dropdown based on selection in another then redirect. 0. Javascript to modfiy URL and assign the a URL without using the origin as a Parent. 1. Page just reloads but doesn't redirect to the page. See more linked questions. Related. May 06, 2021 - How to use window.location to do redirects in JavaScript from one url to a different url
How to allow to go next internal pages in android webview? How to disable browser's back button with JavaScript? A Protocol Using Go-Back-N; How to get the protocol and page path of the current web page in JavaScript? Difference Between Go-Back-N and Selective Repeat Protocol; How to prevent going back to the previous activity in Android? Last Updated : 31 Oct, 2019. This works in the same way as redirecting to any URL in javascript. Approach 1: To redirect to a relative URL in JavaScript you can use. window.location.href = '/path'; window.location.href returns the href (URL) of the current page. Example 1: A simple redirecting program. <!DOCTYPE html>. Questions: I am using this fancy little JavaScript to highlight a field as the user hovers over it. Could you please tell me if there is a way of adding an onclick function which will act as a link and go to a URL? solid red', ...
How to enable JavaScript in your browser Nowadays almost all web pages contain JavaScript, a scripting programming language that runs on visitor's web browser. It makes web pages functional for specific purposes and if disabled for some reason, the content or the functionality of the web page can be limited or unavailable. There is two popular way to make browsers go back to the previous page by clicking JavaScript event, both methods are described below: Method 1: Using history.go () method: The go () method of the window.history object is used to load a page from the session history. It can be used to move forward or backward using the value of the delta parameter. Jun 02, 2018 - If you're using Internet Explorer 8 or lower, these variables get lost when using any form of JavaScript page redirection (location.href, etc.). Below we are going to implement an alternative for IE8 & lower so that we don't lose HTTP_REFERER. Otherwise, you can almost always simply use ...
In this article we'll look at different ways we can use to redirect to a new web page (or a resource) using only JavaScript. In addition to that we'll also be exploring the potential fallbacks you can put in place when JavaScript is disabled, the SEO impact of using JavaScript for redirection purposes and alternative solutions. Jul 06, 2017 - JavaScript is a programming language we can use to make a website interactive. When we search something on Google or click a link, our website changes — that’s what JavaScript allows us to do. First… In order to 'login' to a website via Javascript you must provide an action to your form. The form should be setup to redirect you to the next page. However, user authentication is something that you should learn when you have more experience with Javascript. There are third-party services you can use, or you can work on the back-end yourself.
How To Redirect A Webpage In Javascript - Simple Examples By W.S. Toh / Tips & Tutorials - Javascript / December 15, 2020 January 30, 2021 Welcome to a quick tutorial on how to redirect a web page in Javascript. Example. <script>. /* Get the element you want displayed in fullscreen mode (a video in this example): */. var elem = document.getElementById("myvideo"); /* When the openFullscreen () function is executed, open the video in fullscreen. Note that we must include prefixes for different browsers, as they don't support the requestFullscreen method ... Definition and Usage. The open() method opens a new browser window, or a new tab, depending on your browser settings and the parameter values. Tip: Use the close() method to close the window.
Ready to try JavaScript? Begin learning here by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type the name "Jamie"; and then hit enter. May 21, 2018 - JavaScript offers many ways to redirect the user to a different web page. Learn the canonical way, and also find out all the options you have, using plain JavaScript Feb 19, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
JavaScript is the language that adds interactivity to your web page. JavaScript lets your web page communicate with the server, retrieve information from it and then alter your webpage without the need to refresh it. If you want to open URL with JavaScript, the open () method of Window interface is the best option. The JavaScript window.open () method opens a new browser window. Use _blank in the second parameter of window.open () method to open a URL in a new tab using JavaScript. The following JavaScript code will open https://www.codexworld in a new ... Jul 31, 2021 - Java Programming tutorials and Interview Questions, book and course recommendations from Udemy, Pluralsight, Coursera, edX etc
Mar 08, 2018 - This article will walk you step by step creating a basic webpage with HTML, CSS, and JavaScript. You do not need any prior experience with these languages to get this webpage up and running! At the end of this article is a link for part two, which will show you how to upload your webpage to ... Definition and Usage The go () method loads a specific URL from the history list. Tip: You can also use the back () or forward () method to load the previous or next URL in the history list. Feb 01, 2018 - To redirect a webpage after 5 seconds, use the setInterval() method to set the time interval. Add the webpage in window.location.href object. ... <!DOCTYPE html> <html> <body> <script> setTimeout(function(){ window.location.href = 'https://www.tutorialspoint /javascript/'; }, 5000); </script> ...
1 week ago - The Window interface's open() method loads the specified resource into the new or existing browsing context (window, or tab) with the specified name. If the name doesn't exist, then a new browsing context is opened in a new tab or a new window, and the specified resource is loaded into it. 20/1/2021 · Try to configure these on the server as much as possible. But there are many common scenarios where you need to use JavaScript to perform a page redirect. The window.location object has properties and methods you can manipulate using JavaScript to redirect to different URLs. The location.replace and location.assign can be very helpful. So here are some examples of using buttons to link different pages. HTML button with onClick event with location to link between web pages using address or URLs. YouTube. Video tutorial on Text links in Part I. <input type=button onClick="parent.location='index.html'" value='click here'>.
Topic: JavaScript / jQueryPrev|Next · You can simply use the JavaScript window.location property to make a page redirect, you don't need any jQuery for this. If you want to redirect the user from one page to another automatically, you can use the syntax window.location.replace("page_url") Solution: JavaScript Scroll To Top Feature, HTML CSS JavaScript Go To Top button. Nowadays every blog and websites have a sperate button for going back to the top of the webpage. When we read or watch content on website then we start scrolling down to see more, but many times we want to go back on the upper side. I have created an HTML file that runs the following JavaScript function: window.location="url"; document.getElementById('button-id').click(); The script loads the webpage as mentioned in the url. However, it does not respond to the second statement i.e. the click. I ran the same code via the Chrome JavaScript Console and it worked perfectly.
 Open A Url In A New Tab And Not A New Window Stack Overflow
Open A Url In A New Tab And Not A New Window Stack Overflow
 Go Back To Previous Page Stack Overflow
Go Back To Previous Page Stack Overflow

 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
How To Enable Javascript On Your Iphone In Safari
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Embedding Views Amp Javascript Api Usage
Embedding Views Amp Javascript Api Usage
 Register Function When Entity List In Powerapps Portal Have
Register Function When Entity List In Powerapps Portal Have
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
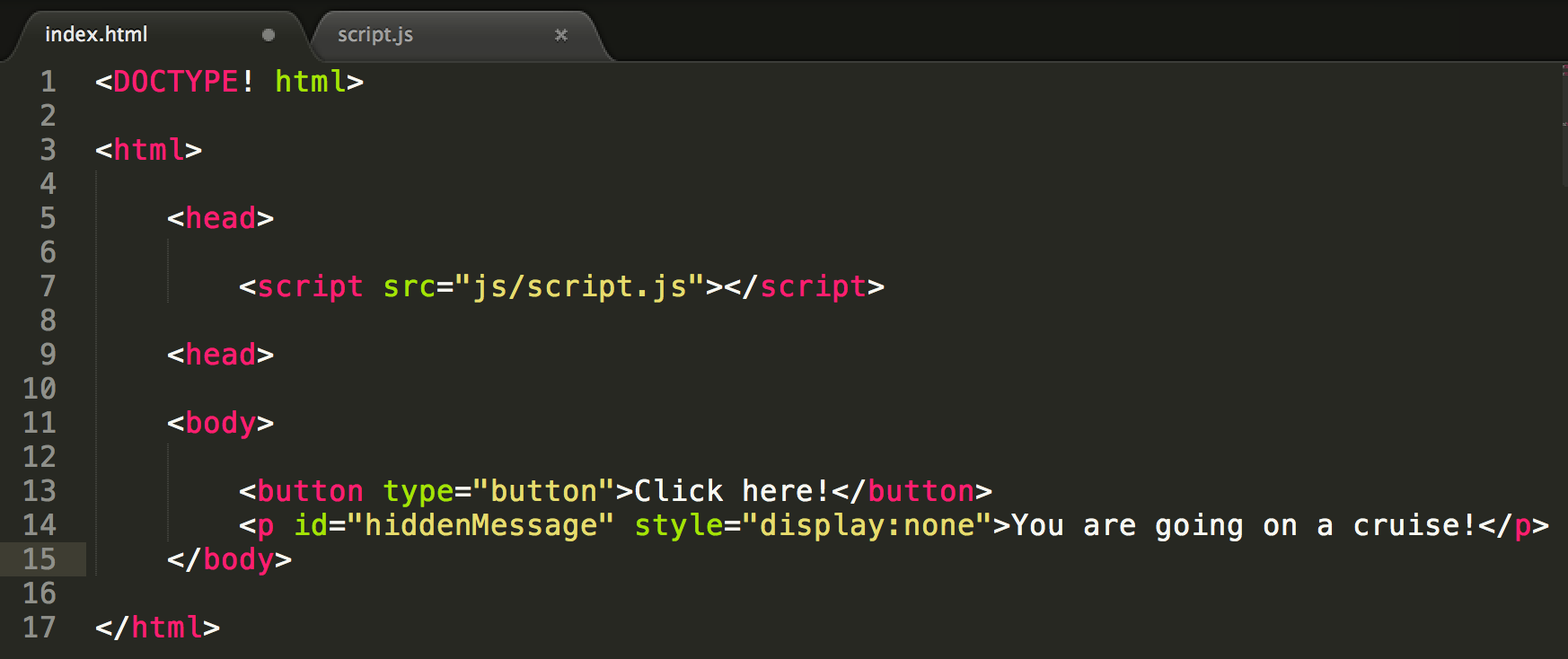
 How To Link A Javascript To A Html File Esther Goh Tok Mui
How To Link A Javascript To A Html File Esther Goh Tok Mui
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Inspect Element How To Temporarily Edit Any Webpage
Inspect Element How To Temporarily Edit Any Webpage
 How To Go To Bottom Webpage In Selenium Web Driver Automation
How To Go To Bottom Webpage In Selenium Web Driver Automation
 Create And Host A Html Webpage On Apache Webserver And Track
Create And Host A Html Webpage On Apache Webserver And Track
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 How To Add Online Forms To A Webstarts Webpage 123formbuilder
How To Add Online Forms To A Webstarts Webpage 123formbuilder
 Your First Webpage Zero To Code
Your First Webpage Zero To Code
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
:no_upscale()/cdn.vox-cdn.com/uploads/chorus_image/image/66950470/msedge_WZaXmwhnSH.0.png) Google S New Chrome Extension Lets You Link Directly To
Google S New Chrome Extension Lets You Link Directly To
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
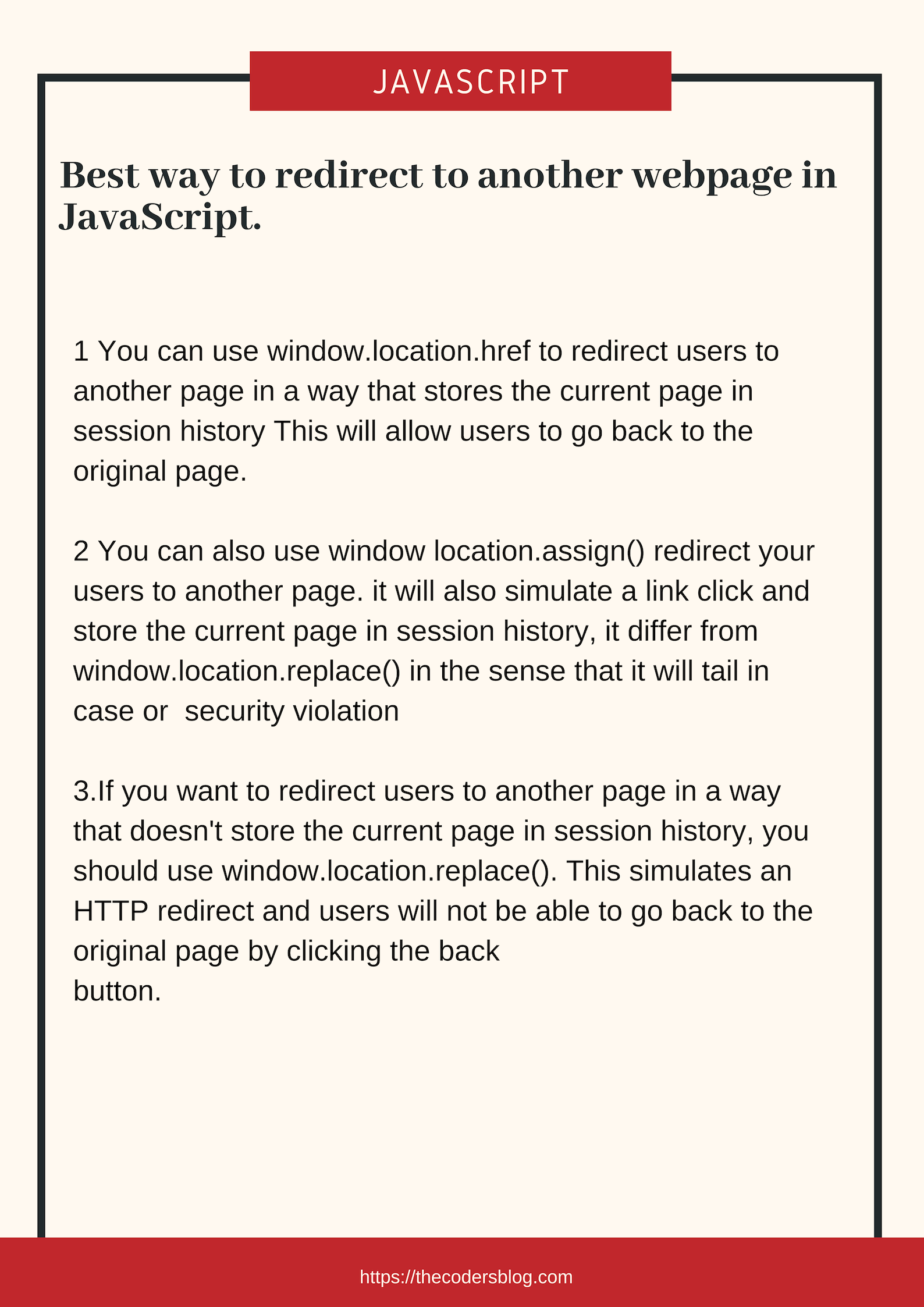
 Best Way To Redirect To Another Webpage In Javascript The
Best Way To Redirect To Another Webpage In Javascript The
 Determine The Date Of A Webpage Sepdek S
Determine The Date Of A Webpage Sepdek S

 Hunting Memory Leaks In Javascript Using Chrome Devtools
Hunting Memory Leaks In Javascript Using Chrome Devtools
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
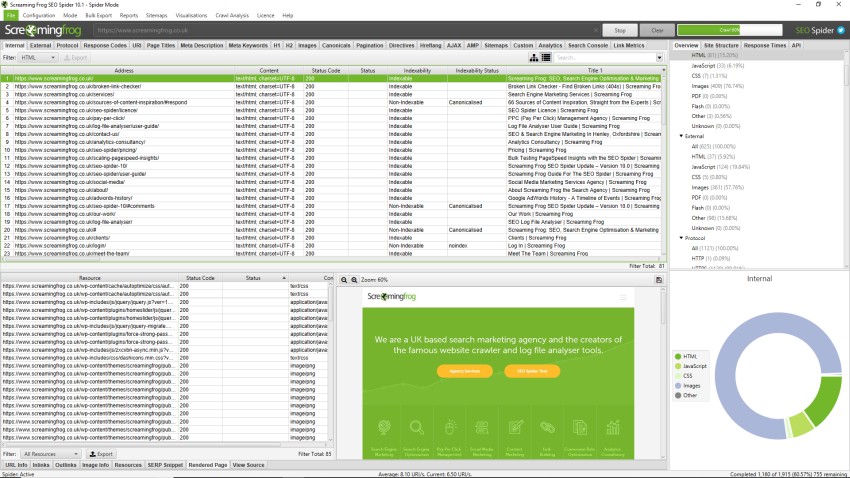
 How To Crawl Javascript Websites Screaming Frog
How To Crawl Javascript Websites Screaming Frog
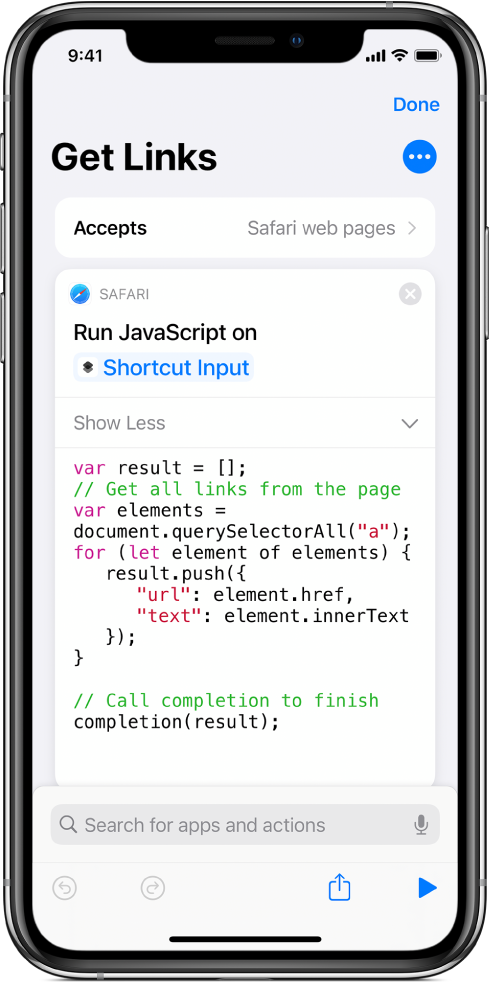
 Use The Run Javascript On Webpage Action In Shortcuts Apple
Use The Run Javascript On Webpage Action In Shortcuts Apple

0 Response to "32 Javascript Go To Webpage"
Post a Comment