25 Javascript Open File Dialog
It's a web application, not a fat client application. The only reason to ever present the user with a "File" dialog box is so they can upload a file. The standard HTML "file input" form element has been around for ages for just that reason: System.Web.UI.HtmlControls.HtmlInputFile. The open () method creates a new secondary browser window, similar to choosing New Window from the File menu. The url parameter specifies the URL to be fetched and loaded in the new window. If url is an empty string, then a new blank, empty window (URL about:blank) is created with the default toolbars of the main window.
Openfiledialog In Runtime Unity Forum
javascript how to show document in dialog. jquery input file open dialog. js open file dialog. create a popup file selector in javascript. file selector pop in javascript. get a select file popup on click javascript. pop up file selector on click in javascript. javascript pop up for selecting files.
Javascript open file dialog. Either the dialog or the parent JavaScript runtime (either in a task pane or a UI-less runtime that hosts a function file) may be navigated away from the add-in's domain after the dialog is opened. If either of these things has happened, then a call of messageParent will fail unless your code specifies the domain of the parent runtime. Definition and Usage The open property sets or returns whether a dialog should be open or not. This property reflects the <dialog> open attribute. When present, it specifies that the dialog element is active and that the user can interact with it. 15/4/2014 · Re: How to use javascript to show "Open File Dialog" or "Save File Dialog" and get full path both... Apr 13, 2014 10:27 PM. | h0cc0i | LINK. Tks for Replys. I want to have a Open File Dialog or Save File Dialog. It look like a Dialog when you use "Ctrl + S" in your Browser.
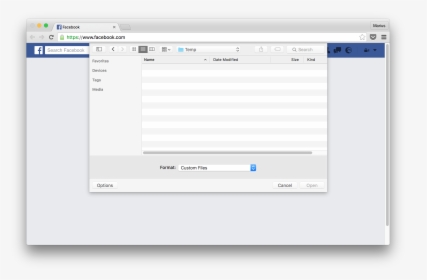
31/5/2016 · Programmatically Opening a File Dialog with JavaScript May 31, 2016. I want to take a quick look at file uploads using HTML and JavaScript. Nowadays, many websites don't show the raw <input type="file"> element anymore. Take Facebook, for example: When you click on the photo button highlighted above, the native file dialog will open: Function GetFileName ( myDir, myFilter ) ' This function opens a File Open Dialog and returns the. ' fully qualified path of the selected file as a string. '. ' Arguments: ' myDir is the initial directory; if no directory is. ' specified "My Documents" is used; ' NOTE: this default requires the WScript.Shell. Open file dialog box in JavaScript. ArK Published at Javascript. 30. ArK : I need a solution to display open file dialog in HTML while clicking a div. The open file dialog box must open when the div is clicked. I don't want to display the input file box as part of HTML page. It must be displayed in separate dialog, which is not a part of the ...
Opening File Dialog Programmatically. You can programmatically invoke the default OS file prompt; just use the open method returned by the hook. Note that for security reasons most browsers require popups and dialogues to originate from a direct user interaction (i.e. click). If you are calling open () … 1. open a dialog window with two input fields and "browse" buttons, and an OK button 2. when you click the first button next to the first input field, it will open a file dialog window. You select your file and the file string will populate the input field 2/11/2017 · Put input element type="file"anywhere on page and hide it with style="display:none". Give an id to input element. e.g. id="myid". <input type="file" style="display:none" id="myid"/>. Chose any div, image, button or any element which you want to use to open file dialog box, set an onclick attribute to it, like this:
Open File () Opens the file selected by the user, with read-only permission. The file is specified by the FileName property. Owner Wnd Proc (Int Ptr, Int32, Int Ptr, Int Ptr) Defines the owner window procedure that is overridden to add specific functionality to a common dialog box. Trigger a file open dialog and read local file in JavaScript. Raw. read-local-file.js. /*. * Trigger a file open dialog and read local file, then read and log the file contents. */. var element = document.createElement('div'); element.innerHTML = '<input type="file">'; Ctrl or Shift that used to work in Opera's file input dialog for multiple selections seems to be dysfunctional now. The 7.54 version that I have on W2K for testing cannot select more than one file. Anyway isn't the browse box, at least on Windows, the OS's common 'file open' dialog and not part of the browser?
History of JavaScript dialogs. JavaScript was introduced in 1995, and in the very first version of JavaScript were methods on the window object named alert () , confirm () , and prompt (). While they fit into the JavaScript of the time, their synchronous API is problematic for modern browsers. Because the JavaScript engine needs to pause until ... 30/12/2020 · Code to open file upload dialog with Javascript <!DOCTYPE HTML> <html> <head> <title>File Upload Using Javascript</title> </head> <body> <form style="display:none"> <input type="file" id="fileDialogId" /> </form> <script> const openFileDialog = () => { document.getElementById('fileDialogId').click(); } setTimeout(openFileDialog, 5000); </script> </body> </html> Here Mudassar Ahmed Khan has explained with an example, how to open Fileupload (Upload File) on Button Click using JavaScript and jQuery. This article will illustrate how to hide HTML Fileupload element and open its File Upload dialog on click of a Button using JavaScript and jQuery. TAGs: JavaScript, jQuery, HTML, FileUpload
binding="# {photoGalleryEditPhotoBean.photoName}"></hx:fileupload>. It same as could as the <Input type="file"/>. I wrote the same javascript to display the dialog on click of link. When the form is submited then the selected file path is getting cleared. Bcoz of this I am not able to proceed the futher.. JavaScript — Electron Using Electron's dialog module The Electron dialog module provides us with the ability to display native system dialogs for selecting directories, opening and saving files, alerting, etc. The Dialog is opened from Electron's main thread. Programmatically Opening a File Dialog with JavaScript, It is possible to programmatically open a file dialog in JavaScript, but only from within a handler of a user-initiated event. I need a solution to display open file dialog in HTML while clicking a div. The open file dialog box must open when the div is clicked.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Show open file dialog and read selected file - JSFiddle - Code Playground Close 4/11/2019 · The most modern versions of internet browsers prevent the opening of input files programmatically (javascript) under certain circumstances. For this reason I opened this thread to define a way to open input files so that we have no problems - or at least mitigate that risk - in future versions of internet browsers. See examples below: // Plain JavaScript fileSelector.setAttribute('multiple', 'multiple'); // jQuery - change the file select var fileSelector = $('<input type="file" multiple="">'); Now you can open a file select dialogue without the file element being present in the html. The next step is how to get the file information out ready to upload.
An article on using JavaScript to build an Open File Dialog. I handled the "'" in directory names by using string replace. I've modified my version of FindFolder to display links and to update the path box when I navigate to a folder (not particularly relevent to the issue, but I wanted to avoid confusion). Simple javascript trick on how to open and read text file into web page on load without any input tags. With the help of jQuery we can achieve this easy.====... They may be referenced in the JavaScript of the window at any time, including during the execution of a load handler. These parameters may be used, then, to pass arguments to and from the dialog window. The call to openDialog () returns immediately.
Open file dialog box in JavaScript . Posted by: admin January 4, 2018 Leave a comment. Questions: I need a solution to display open file dialog in HTML while clicking a div. The open file dialog box must open when the div is clicked. I don't want to display the input file box as part of HTML page. It must be displayed in separate dialog ... Note: On Windows and Linux an open dialog can not be both a file selector and a directory selector, so if you set properties to ['openFile', 'openDirectory'] on these platforms, a directory selector will be shown. dialog.showOpenDialogSync(mainWindow, { properties: ['openFile', 'openDirectory'] }) Definition and Usage. The open() method opens a new browser window, or a new tab, depending on your browser settings and the parameter values. Tip: Use the close() method to close the window.
Api Programming How To Use The Openfiledialog Box In Vb Net
 Visual C Net Open File Dialogue Box
Visual C Net Open File Dialogue Box
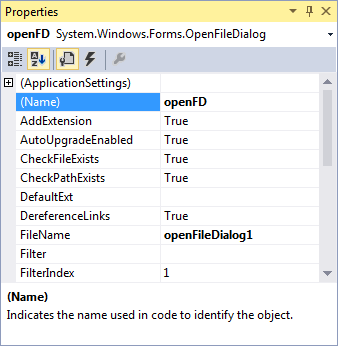
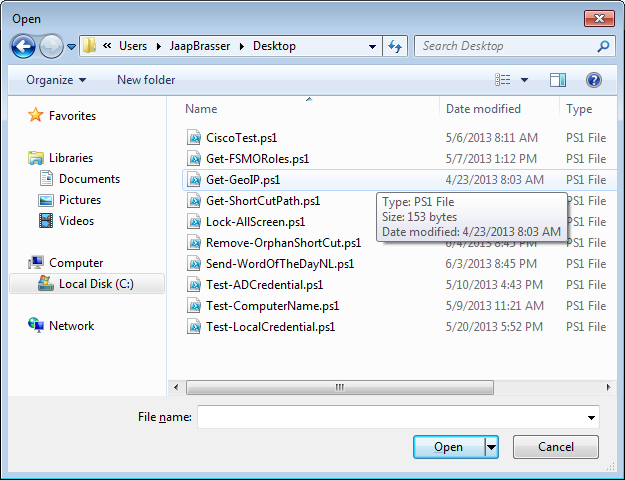
 Pstip Using The System Windows Forms Openfiledialog Class
Pstip Using The System Windows Forms Openfiledialog Class
 Open Select File Dialog Box Using Javascript
Open Select File Dialog Box Using Javascript
 Reading And Writing Files And Directories With The Browser Fs
Reading And Writing Files And Directories With The Browser Fs
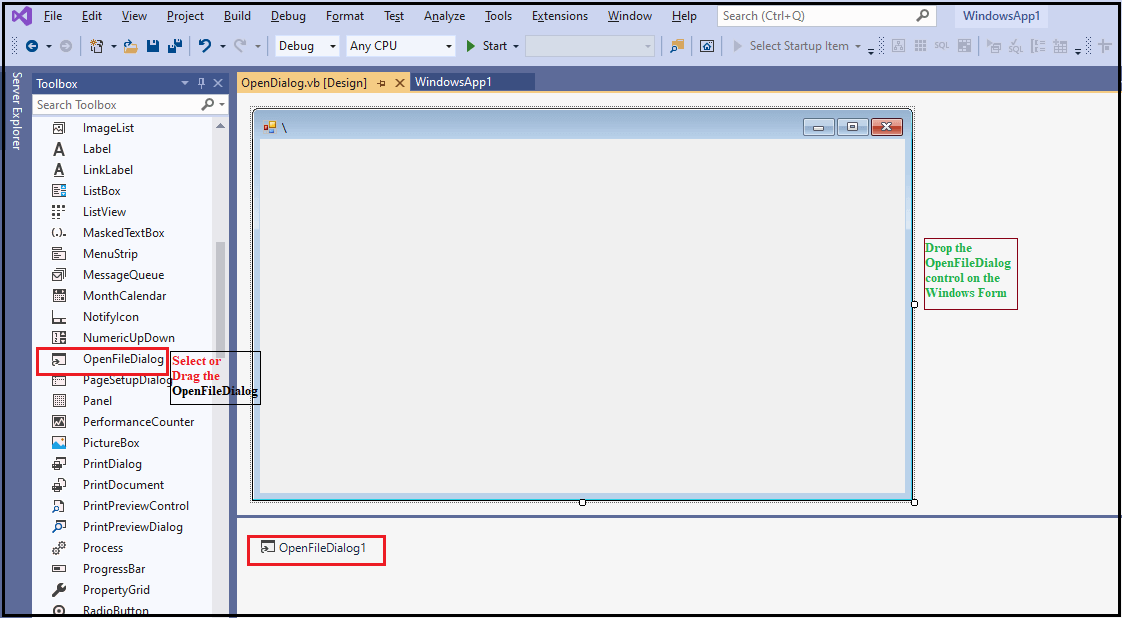
 Vb Net Openfile Dialog Box Javatpoint
Vb Net Openfile Dialog Box Javatpoint
 Javascript Png Images Transparent Javascript Image Download
Javascript Png Images Transparent Javascript Image Download
Ardent Edge Ardent Javascript File Dialog
 View Page Resources Chrome Developers
View Page Resources Chrome Developers
 The Javascript Input Interpreter Firefox Developer Tools Mdn
The Javascript Input Interpreter Firefox Developer Tools Mdn
 Windows 10 Replace Open Save Dialog Super User
Windows 10 Replace Open Save Dialog Super User
 Silverlight 4 File Access Dialogs Stream Isolated
Silverlight 4 File Access Dialogs Stream Isolated
 File Dialogs Control Telerik Ui For Winforms Components
File Dialogs Control Telerik Ui For Winforms Components
How To Extend The Open File Dialog Oracle Geertjan S Blog
Open File Dialog By Button Click Using Javascript Jquery
 How To Choose Read Save Delete Or Create A File With
How To Choose Read Save Delete Or Create A File With
 Is It Possible To Add Additional Control To Browser Open
Is It Possible To Add Additional Control To Browser Open
 Open Select File Dialog Box Using Javascript
Open Select File Dialog Box Using Javascript
 Re Align Items In File Dialog Issue 2568 Eclipse Theia
Re Align Items In File Dialog Issue 2568 Eclipse Theia
Open An Open Filedialog Filedialog Swt Java Tutorial
 Extend Openfiledialog And Savefiledialog The Easy Way
Extend Openfiledialog And Savefiledialog The Easy Way
 Electron Error On Canceling File Open Dialog Stack Overflow
Electron Error On Canceling File Open Dialog Stack Overflow
 Open File Dialog In Node Js Typescript Stack Overflow
Open File Dialog In Node Js Typescript Stack Overflow
0 Response to "25 Javascript Open File Dialog"
Post a Comment