26 Javascript Foreach Class Name
The loop is the simplest one conceptually. You can call querySelectorAll () on all elements with a specific class, then use forEach () to iterate on them: document.querySelectorAll('.some-class').forEach(item => { item.addEventListener('click', event => { //handle click }) }) Mar 26, 2020 - When dealing with CSS class names in JavaScript you might find yourself needing to go through each class name in the same selector. If we looking to modify each class name we will need to loop through all instances. So, how c
Javascript Tutorial Looping Through All Properties Of Object
To select elements by a given class name, you use the getElementsByClassName() method: let elements = document.getElementsByClassName ... Loop Through Array: forEach() Concatenating Array Elements Into a String: join() ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively.

Javascript foreach class name. How to Use the forEach () Method in JavaScript Imagine that a group of students lined up for a routine roll call. The class coordinator moves through the line and calls out the name of each student while marking whether they're present or absent. It is important to note that the coordinator doesn't change the students' order in the line. Apr 25, 2017 - I am Javascript beginner. I am initing web page via the window.onload, I have to find bunch of elements by their class name (slide) and redistribute them into different nodes based on some logic. ... 14/10/2020 · javascript forEach () method calls a function once for each element in an array, callback function is not executed for array elements without values. for each code example we have a array like const numbers = [ 1, 2, 3, 4, 5, 6, 7, 8, 9 ];
To add the event listener to the multiple elements, first we need to access the multiple elements with the same class name or id using document.querySelectorAll () method then we need to loop through each element using the forEach () method and add an event listener to it. If your elements having different class-names rather than the same class ... The JavaScript forEach Loop forEach is a JavaScript Array method. It is used to execute a function on each item in an array. Lists, sets, and all other list-like objects support the forEach method. The JavaScript getElementByClassName () is a dom method to allows you to select an element by its class name. The following syntax represents the getElementByClassName () method: 1. 2. let elements = document.getElementsByClassName (classNames) let elements = parentElement.getElementsByClassName (classNames) In this syntax, the classNames ...
Definition and Usage. The forEach () method calls a function once for each element in an array, in order. forEach () is not executed for array elements without values. Feb 25, 2020 - var els = document.getElementsByClassName("myClass"); for(var i = 0; i JavaScript Array forEach; Lodash forEach; jQuery each() Iterating Over an Associative Array; Summary; As the language has matured so have our options to loop over arrays and objects. JavaScript objects are also arrays, which makes for a clean solution to index values by a key or name. The Basic For Loop. JavaScript for loops iterate over each ...
The className property sets or returns the class name of an element (the value of an element's class attribute). Tip: A similar property to className is the classList property. Object.getOwnPropertyNames() returns an array whose elements are strings corresponding to the enumerable and non-enumerable properties found directly in a given object obj.The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys()) over the properties of the object.According to ES6, the integer keys of the object (both ... A message is thus logged for each item in the list: 0: foo 1: bar. You can stop the loop from within the callback function by returning false.. Note: most jQuery methods that return a jQuery object also loop through the set of elements in the jQuery collection — a process known as implicit iteration.When this occurs, it is often unnecessary to explicitly iterate with the .each() method:
Introduction. In the previous tutorial in this series, "How To Make Changes to the DOM," we covered how to create, insert, replace, and remove elements from the Document Object Model (DOM) with built-in methods.By increasing your proficiency in manipulating the DOM, you are better able to utilize JavaScript's interactive capabilities and modify web elements. Code language: JavaScript (javascript) The getElementsByName() accepts a name which is the value of the name attribute of elements and returns a live NodeList of elements. The return collection of elements is live. It means that the return elements are automatically updated when elements with the same name are inserted and/or removed from the ... Loop through List in Javascript. There are multiple ways to Loop through List in Javascript. Let's go through it one by one. Basic For Loop. If you are reading this post, I don't have to explain this. Just go through below for loop: for(let i=0; i<this.lstAccounts.length; i++){ console.log(this.lstAccounts[i].Name); } forEach Method
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. forEach () executes the callbackFn function once for each array element; unlike map () or reduce () it always returns the value undefined and is not chainable. The typical use case is to execute side effects at the end of a chain. forEach () does not mutate the array on which it is called. (However, callbackFn may do so)
The className property of the Element interface gets and sets the value of the class attribute of the specified element. JavaScript's Array#forEach() function lets you iterate over an array, but not over an object.But you can iterate over a JavaScript object using forEach() if you transform the object into an array first, using Object.keys(), Object.values(), or Object.entries().. Using Object.keys(). The Object.keys() function returns an array of the object's own enumerable properties. The getElementsByClassName() method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.
To avoid mistakes, you should separate each class name with a space between them so the code would be read correctly. To return the className property, use HTMLElementObject.className. Now, to set the JavaScript className property, choose HTMLElementObject.className = class. Values. The JavaScript className property accepts one value. Web development blog, loads of UI and JavaScript topics · The forEach loop for beginners, and how to use it with a nodeLists, and HTMLCollections Now you know the basics of the “for loop,” it’s time to look at the forEach loop. forEach is a JavaScript Array method that can be used to execute a function on each item within an array. The function can only be used on Arrays, Sets, and Maps. ... How To Add a Class Name, Learn how to ...
The Javascript forEach can be used with the arrow function as below. The JavaScript arrow function is one of the features released by the ES6 (ECMAScript version 6). forEach(item => { // handle array }) (or) forEach((item, index, arrayInstance) => { // handle array }) Simple For Each JavaScript iteration. This code defines a JavaScript array of ... 1 week ago - The Element method getElementsByClassName() returns a live HTMLCollection which contains every descendant element which has the specified class name or names. There are many ways to loop through a NodeList object in JavaScript. Let us look at them. forEach() Method. The simplest and easiest way to loop over the results returned by querySelectorAll() is by using the forEach() method. This function executes the given function once for each node in the NodeList. Here is an example:
How to Loop Through Elements with the Same Class in jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery each() Method. You can simply use the jQuery each() method to loop through elements with the same class and perform some action based on the specific condition. JavaScript forEach () is related to the execution of a function on each element of an array which means that for each () method is exclusively related to the elements defined in an array. This can only be used on Maps, Arrays and sets which represents another fact that the elements should be arranged in a specific order to perform some activity. In this example, we'll quickly learn to use modern APIs such as the DOM querySelector() method and the querySelectorAll() method and how to iterate over a NodeList object using forEach().We'll also see some techniques used in browsers that don't support iterating over a NodeList using forEach() and how to convert a NodeList to an Array using the Array.from() method.
We will use the Array.from() method to convert the NodeList to JavaScript array, however it is supported by major browsers only. let names = document. querySelectorAll ('.name'); Array. from (names) The Array.from() static method creates a new, shallow-copied Array instance from an array-like or iterable object. - MDN Mar 02, 2020 - This article provides an extensive overview of the jQuery each() function, using several examples to show why it's one of jQuery's most important functions. The forEach() method of the DOMTokenList interface calls the callback given in parameter once for each value pair in the list, in insertion order.
37 Javascript Foreach Class Name. Written By Roger B Welker Tuesday, August 17, 2021 Add Comment. Edit. Javascript foreach class name. Javascript Jest Coverage Testing I Need Help Trying Chegg Com. Cara 2 Foreach Di Table Html Dalam Satu Row Forum Sekolah. Javascript Source Development Code Script Language For Software Development Digital Java ... If you use the new querySelectorAll you can call forEach directly. document.querySelectorAll('.edit').forEach(function(button) { // Now do something with my button }); Per the comment below. nodeLists do not have a forEach function. If using this with babel you can add Array.from and it will convert non node lists to a forEach array. Looping through HTML elements that have a CSS class name. The HTMLCollection is an array-like object that has a length property. As a result, we can loop through it like a regular array. To loop through the HTMLCollection object, we can use a for loop like so:
Jun 29, 2021 - In this tutorial, we'll take a look at how to change an element's class in JavaScript using className and classList for modern browsers, with practical examples. Aug 25, 2019 - Description: Iterate over a jQuery object, executing a function for each matched element · The .each() method is designed to make DOM looping constructs concise and less error-prone. When called it iterates over the DOM elements that are part of the jQuery object. JavaScript forEach. The syntax of the forEach () method is: array.forEach (function(currentValue, index, arr)) Here, function (currentValue, index, arr) - a function to be run for each element of an array. currentValue - the value of an array. index (optional) - the index of the current element. arr (optional) - the array of the current elements.
Jun 15, 2021 - There are a lot of ways to loop over a NodeList Object (List of DOM elements) that is returned by a querySelectorAll method! In this post, I want to share 5 ways. Let’s start by defining a piece of… 21/3/2013 · var elements = document.getElementsByClassName('class'); elements.forEach(e => { alert(e.name) }); For any browsers not supporting ES6 (including all versions of IE): var elements = document.getElementsByClassName('class'); elements.forEach(function(e) { alert(e.name); }); How would I loop through each element with the same class name using JavaScript? I have a div element and inside the div I have several img elements with the same class. I'd like to give them all the same event, so to do that I'm thinking that I'll loop through each element with that particular ...
newItems.forEach(function() {}, this) is called with the second argument pointing to this, i.e. the instance of Unique class. Inside the callback of forEach(), this points also to an instance of Unique.Now it's safe to access this.items.. Note that for the above example using an arrow function as the callback of forEach() would be better. The arrow function preserves the value of this from ...
 How To Theme Nice Menus As Table Based Menu Raven Developers
How To Theme Nice Menus As Table Based Menu Raven Developers
 How Do I Receive Data From A Form That Has Repeated Field
How Do I Receive Data From A Form That Has Repeated Field
 Get Child Class Name Javascript Code Example
Get Child Class Name Javascript Code Example
 Get The Closest Element By Selector
Get The Closest Element By Selector
 Programming Html Php Javascript Backend Source Stock Photo
Programming Html Php Javascript Backend Source Stock Photo
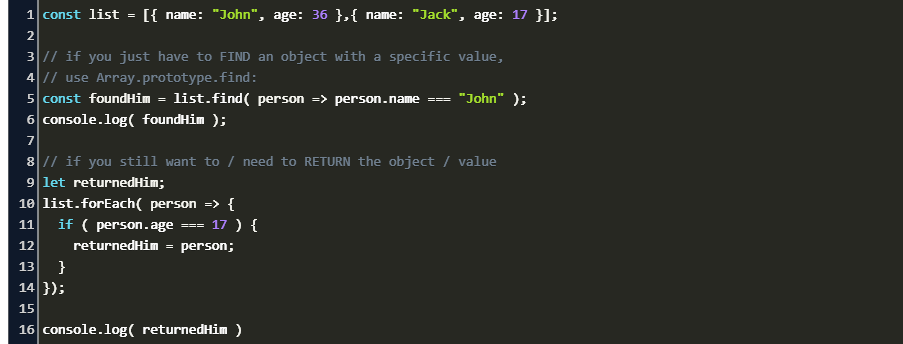
 Javascript Foreach Array Function Developer Helps
Javascript Foreach Array Function Developer Helps
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
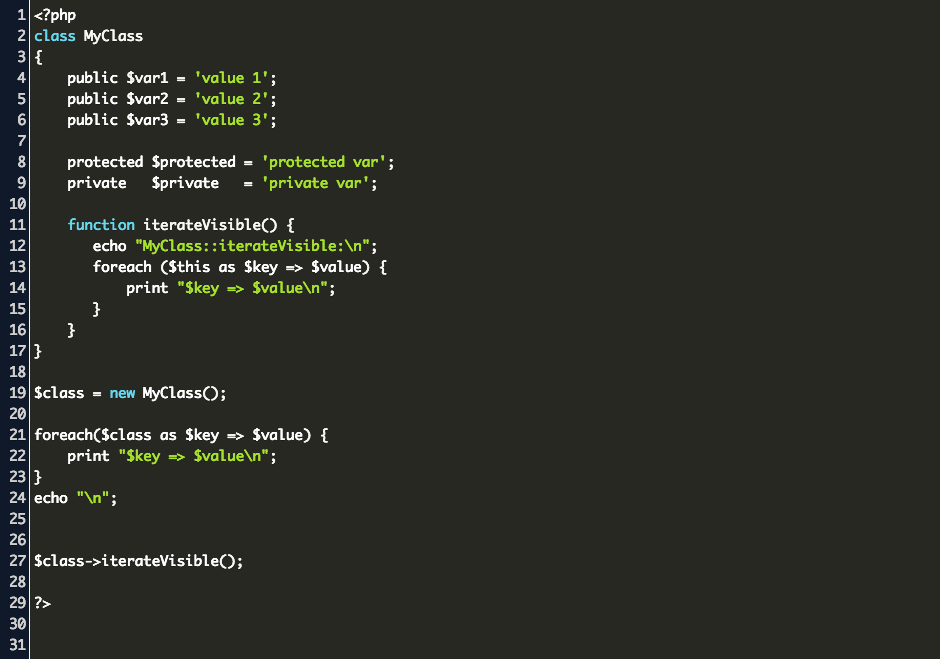
 Php Foreach Loop Geeksforgeeks
Php Foreach Loop Geeksforgeeks
 How To Break Or Return From Java Stream Foreach In Java 8
How To Break Or Return From Java Stream Foreach In Java 8
 Queryselector Queryselectorall And Foreach By Example
Queryselector Queryselectorall And Foreach By Example
 Why Is My Foreach Not Working In Javascript Code Example
Why Is My Foreach Not Working In Javascript Code Example
 Practical Use Cases For Javascript S Closest Method Css
Practical Use Cases For Javascript S Closest Method Css
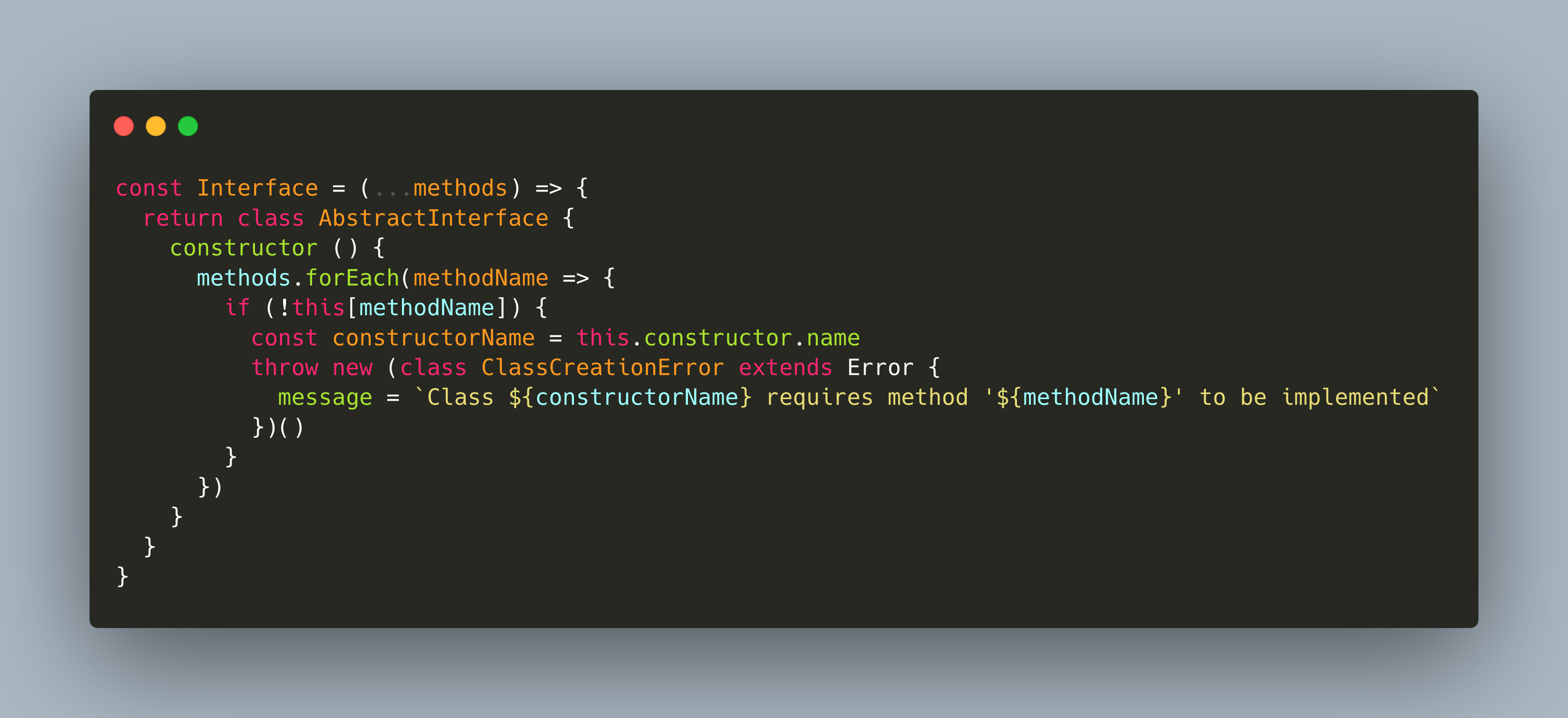
 Spac Designing Pages And Components Admantium
Spac Designing Pages And Components Admantium
 7 Ways To Avoid Jquery Each Method With An Equivalent
7 Ways To Avoid Jquery Each Method With An Equivalent
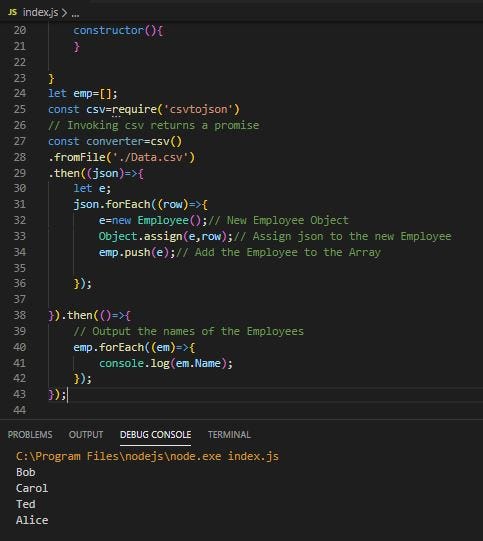
 How To Read A Csv File In Node Js By Gravity Well Rob
How To Read A Csv File In Node Js By Gravity Well Rob
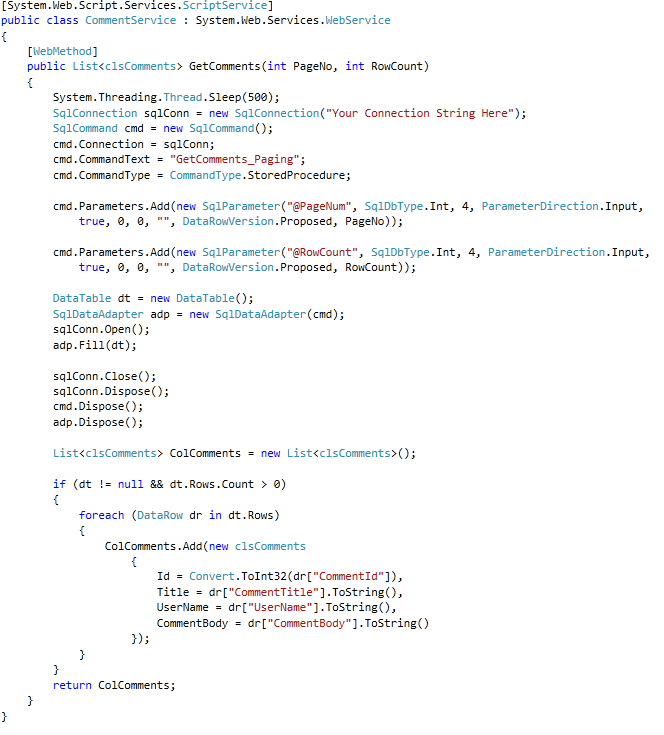
 Abdulla Abdelhaq Blog How To Create Custom Paging Grid
Abdulla Abdelhaq Blog How To Create Custom Paging Grid
 Tiktok Data Acquisition Frida Tutorial Frida Java Hook
Tiktok Data Acquisition Frida Tutorial Frida Java Hook

 Javascript Foreach Console Log Properties Code Example
Javascript Foreach Console Log Properties Code Example
 Function Bind Scopes Closures In Javascript Codeburst
Function Bind Scopes Closures In Javascript Codeburst
 Collect Elements By Class Name And Then Click Each One
Collect Elements By Class Name And Then Click Each One
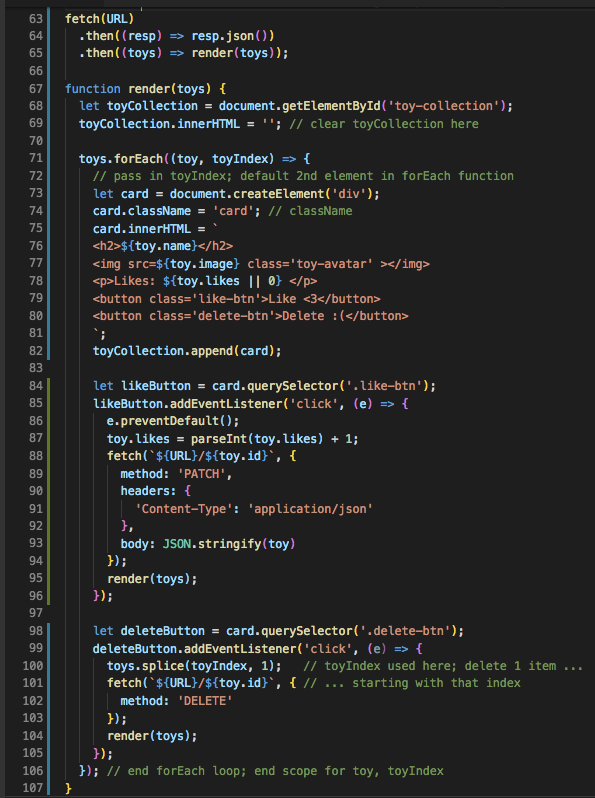
 Toy Tale Redux I M A Flatiron School Houston 0 By
Toy Tale Redux I M A Flatiron School Houston 0 By



0 Response to "26 Javascript Foreach Class Name"
Post a Comment