32 Convert Image To Base64 Javascript
Web browsers provide a variety of data primitives that web developers use to manage, manipulate, and store data - from plain text, to files, images, videos and more. However, using them correctly and effectively can be confusing. One such example is converting a base64 string to a blob using JavaScript. A blob represents binary data […] Read this tutorial and learn several methods of converting an image to a Base64 string using JavaScript. Choose the right approach for you and try examples.
 Jquery Base64 Plugins Jquery Script
Jquery Base64 Plugins Jquery Script
Jul 16, 2021 - For instance email servers expect textual data, so ASCII is typically used. Therefore, if you want to send images or any other binary file to an email server you first need to encode it in text-based format, preferably ASCII. This is where Base64 encoding comes extremely handy in converting binary ...
Convert image to base64 javascript. convert base64 string to image file javascript code example · Example 1: convert an image into Base64 string using JavaScript Mar 25, 2017 - Using an Image File, I am getting the url of an image, that needs be to send to a webservice. From there the image has to be saved locally on my system. The code I am using: var imagepath = $("# convert image url to base64 javascript; Converting file to base64 on Javascript client side; Encoding and Decoding Base64 Strings in Node.js; how to chunk a base 64 in javascript; image base64 to file javascript; javascript base64 encode; javascript base64 encode string; javascript base64url decode; javascript convert image to base64 ...
2/12/2018 · This video shows you how to convert an image to a Base64 string using JavaScript HTML5 Canvas.Article: https://bytenota /javascript-convert-image-to-base6... The item_image print the base64 format, How to convert that base64 to image and how to use that path in javascript clientside. Am searching google so many websites but its not working and that code is not suitable for my requirement. I can pass the path of the image and wants to convert it into a base64 so i will pass it as image src. Is there is any plugin or js/jquery code for that? Dormilich June 1, 2017, 3:05pm
Apr 09, 2021 - Generate a base64 code from an image through a URL or a path. ... It's a thing you can use in many situations, for example you can just save the base64 string in your database and increment it in the front-end with the <img> tag in HTML. 6 Answers6. To prevent 'InvalidCharacterError' error, you need to do this: Use a FileReader to encode your image as a data URL: This is old question, but could not find a better answer, so I wrote down this function. It will convert the Uint8Array directly to Base64 without converting it into a string before base64. 5 days ago - The readAsDataURL method is used to read the contents of the specified Blob or File. When the read operation is finished, the readyState becomes DONE, and the loadend is triggered. At that time, the result attribute contains the data as a data: URL representing the file's data as a base64 encoded ...
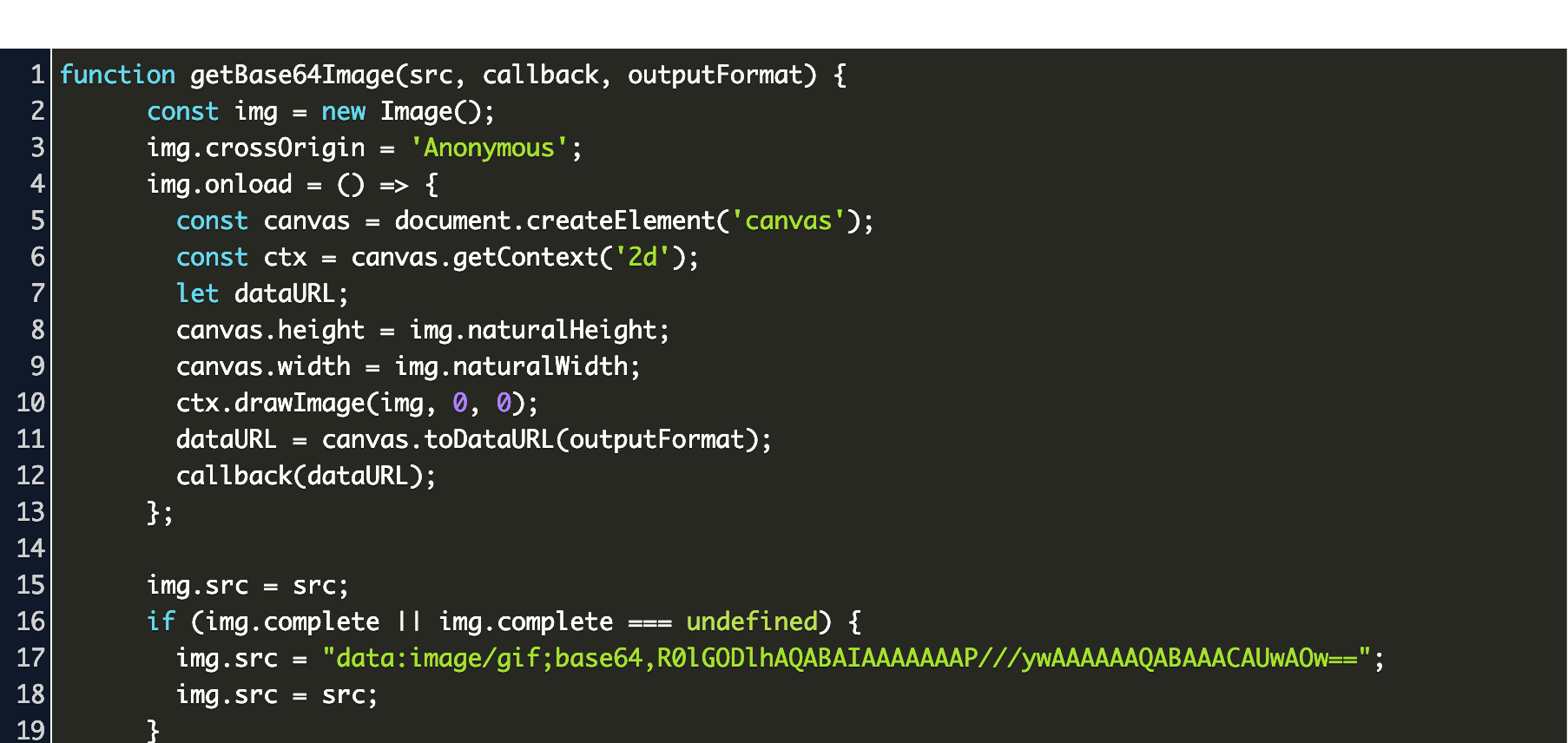
Use base64 encoded images in our Web Application to optimize the load time very tiny images and we also need to hide the URL of the images. So let's start, In this post, I will discuss, how you can convert an image URL into base64. There are two built-in functions in JavaScript for encoding and decoding raw binary data into Base64 strings. btoa () — Base64 Encoding The btoa () function (stands for binary-to-ASCII) is used to create a Base64 encoded ASCII string from the binary data. It accepts the binary string as an argument and returns a Base64 encoded ASCII string. function getBase64Image(src, callback, outputFormat) { const img = new Image(); img.crossOrigin = 'Anonymous'; img.onload = () => { const canvas = document.createElement('canvas'); const ctx = canvas.getContext('2d'); let dataURL; canvas.height = img.naturalHeight; canvas.width = img.naturalWidth; ...
May 27, 2020 - How to convert image into base64 string using JavaScript · How to check whether a checkbox is checked in jQuery · Error: It looks like you are passing several store enhancers to createStore(). This is not supported. Instead, compose them together to a single function 26/5/2011 · Create a canvas, load your image into it and then use toDataURL () to get the Base64 representation (actually, it's a data: URL, but it contains the Base64-encoded image). 1. Approach: FileReader. Load the image as blob via XMLHttpRequest and use the FileReader API ( readAsDataURL ()) to convert … Use our online tool to encode an image to Base64 binary data. Get started by uploading your image by clicking the Upload image button. Once the upload is complete, the tool will convert the image to Base64 encoded binary data. You can copy the encoded data by clicking in the output text areas. If you'll be using the Base64 encoded data as an ...
Whether you are scrapping content from the web or creating an automatization script that modifies some vectorized image, knowing this simple trick of how to convert a rendered SVG node in the browser to a picture in base64 format doesn't harm you. Today, We want to share with you base64 to image javascript.In this post we will show you base64 to image react, hear for base64 to image nodejs we will give To convert image to Base64 and get the original Base64 string, I highly recommend using one of the following methods: Encode remote file to Base64 in JavaScript Encode form file to Base64 in JavaScript Of course, we can use new Image () to draw a canvas and using the toDataURL () method to get the Base64 string.
javascript - Convert image URL to Base64. Using an Image File, I am getting the url of an image, that needs be to send to a webservice. From there the image has to be saved locally on my system. The code I am using: var imagepath = $ ("#imageid").val ();// from this getting the path of the selected image that var st = imagepath.replace (data ... This tool helps you to convert your Image to Base64 group with Ease. All image formats are supported such as PNG, JPEG, GIF, etc. The Image Upload limit is set to 4 MB. Base64 encode image generates HTML code for IMG with Base64 as src (data source). CSS background code of Image with base64 is also generated. May 01, 2020 - You will learn how you can encode an image as a base64 string in client side js, it can even be used in the browser console. Tagged with base64, image, tip, javascript.
The first solution that you may implement and probably the only idea that will occur to everybody, when you need to upload a Base64 image into the server, is to upload this file as a string and then convert it to a file in the server side.This implementation works like a charm, however there's another implementation that you may want to know if you don't want to make that your server does all ... This tool helps to convert base64 string / text to image. After converting image, you can download this as jpg file / picture. How to convert Base64 String to javascript file object like as from file input form · How to convert image into base64 string using JavaScript · Create buffers from strings using the Buffer.from() function. Like toString(), you can pass an encoding argument to Buffer.from()
By watching this video you can convert the image to base64 with JavaScript.This video is very good if you want to convert images to base64.Download Source Co... This example helps you how to convert images into base 64 string using jQuery/javascript. and Display image base64 string to on webpage. Example 1 : Convert image to base64 string jQuery <!DOCTYPE html> 4/7/2020 · Base64 is an encoding algorithm where we can convert any character, object, image, pictures, or any kind of file into alphabets which consist of digits, letters, signs, etc. Basically, base64 is ...
JavaScript Convert an image to a base64 url. GitHub Gist: instantly share code, notes, and snippets. 27/11/2019 · Converting images to a Base64 data URL using Javascript Javascript Front End Technology Object Oriented Programming To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. javascript convert image to base64 from URl; javascript convert to base64 image; convert image to base64 with js; show image using base64 in javascript; image url into base64 javascript; change image into base64 javascript; url image to base64 javascript; capture image and convert it to base64 js; js image file to base64; javascript image from ...
This javascript function takes in a file name and file path and uses a promise to resolve to a base64 encoded string. // Convert file to base64 string. export const fileToBase64 = (filename ... The above code we load the image as Blob via XMLHttpRequest, then use FileReader to convert the image to Base64 image data URL. Here is an example that shows how to use FileReader approach. Click on the " Run Example " button to see how it works. example2.html Run Example Javascript Image to Base64
Choose the source of image from the "Datatype" field. Paste the URL or select an image from your computer. If necessary, select the desired output format. Press the "Encode image to Base64" button. 22/4/2020 · I want to convert the image Binary Data to base64 without using server action "BinaryToBase64". Is there any client action or javascript code to convert binary data getting from upload control to base64 that works offline . Thanks, Dileep. 9/4/2021 · JavaScript | Encode/Decode a string to Base64. 28, Apr 19. How to validate if input in input field has base64 encoded string using express-validator ? 29, Jul 20. Convert an image into grayscale image using HTML/CSS. 07, Dec 18. How to Convert PIL Image into pygame surface image? 17, May 21.
Free online image to base64 converter. Just drag and drop your image and it will automatically get converted to base64 format. There are no ads, popups or nonsense, just an awesome image to base64 encoder. Load an image - get base64. Created by engineers from team Browserling . Feb 07, 2021 - Learn to convert base64 into a PNG or JPG with the HTML/CSS to Image API Convert base64 to image in JavaScript/jQuery . Convert base64 to image in JavaScript/jQuery. 0 votes . 1 view. asked Apr 1 in Web Technology by Jake (7k points) I have written some code for image capturing using JavaScript/jQuery. Below is the code: function capture_image(){ ...
More answers about "How to convert image to base64?" 3 answers. Nikita20 answered on July 8th 19 at 16:42. Solution . Turned out to be need to register by adding crossorigin="anonymous", but this attribute must be defined in the img once, but not with js ... Find more questions by tags JavaScript. Blob can also be converted and read as Buffers. Buffers are very handy to store binary data such as the binary data of an image or a file. We will be using the FileReader API to convert Blob to a Base64 Encoded String in JavaScript. We cannot transfer Binary data over a Network in its raw format.
 Javascript Encode Decode A String To Base64 Geeksforgeeks
Javascript Encode Decode A String To Base64 Geeksforgeeks
Mongoose Automatically Converting Binary Data To Base64
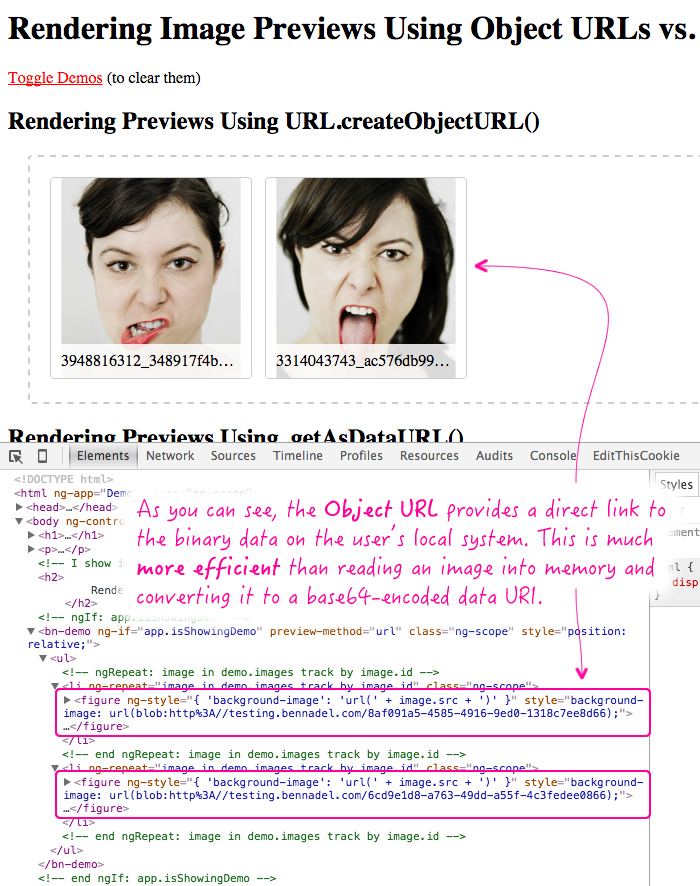
 Rendering Image Previews Using Object Urls Vs Base64
Rendering Image Previews Using Object Urls Vs Base64
 Convert Image To Base64 Javascript Code Example
Convert Image To Base64 Javascript Code Example
 How To Pass Image In String Format To Javascript And Write It
How To Pass Image In String Format To Javascript And Write It
 How To Convert Image Into Base64 String Using Javascript
How To Convert Image Into Base64 String Using Javascript
 How To Convert Base64 Data Into Pdf Document In Javascript
How To Convert Base64 Data Into Pdf Document In Javascript
 Converting A Base64 String To A Blob In Javascript Ionic Blog
Converting A Base64 String To A Blob In Javascript Ionic Blog
 How To Convert Files To Base64 In React Stack Overflow
How To Convert Files To Base64 In React Stack Overflow
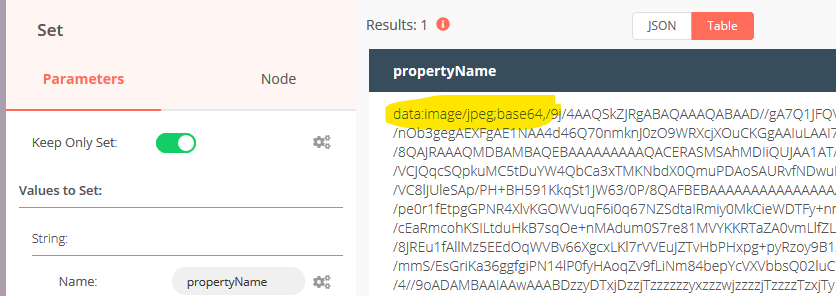
 How To Convert Gzip Encoded Response Into Base64 String
How To Convert Gzip Encoded Response Into Base64 String
 Javascript Convert Image To Base64 String Using Html5 Canvas
Javascript Convert Image To Base64 String Using Html5 Canvas
 Javascript Canvas Convert Image To Base64 Code Example
Javascript Canvas Convert Image To Base64 Code Example
 How Can I Convert Base64 Decode A String To Text In
How Can I Convert Base64 Decode A String To Text In
 Base64 Decode And Encode Plugin Base64 Js Free Jquery Plugins
Base64 Decode And Encode Plugin Base64 Js Free Jquery Plugins
 How To Convert Base64 Data Into Pdf Document In Javascript
How To Convert Base64 Data Into Pdf Document In Javascript
 Convert Image Into Base64 In Javascript By Shubham Verma
Convert Image Into Base64 In Javascript By Shubham Verma
 Convert Base64 Image To Blob Javascript Code Example
Convert Base64 Image To Blob Javascript Code Example
 Convert An Image To Base64 Encoded String In Php Clue Mediator
Convert An Image To Base64 Encoded String In Php Clue Mediator
 Converting Images To A Base64 Data Url Javascript
Converting Images To A Base64 Data Url Javascript
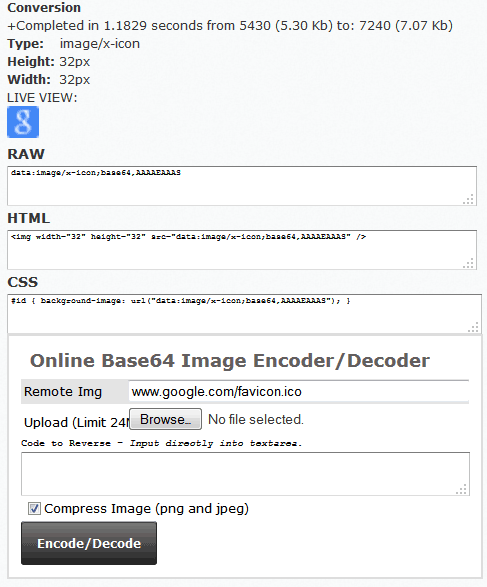
 How To Convert Base64 Code To Image Or Image To Base64 Code
How To Convert Base64 Code To Image Or Image To Base64 Code
 Javascript Encode Decode A String To Base64 Geeksforgeeks
Javascript Encode Decode A String To Base64 Geeksforgeeks
 Javascript Library For Multi Functional Image Converter
Javascript Library For Multi Functional Image Converter
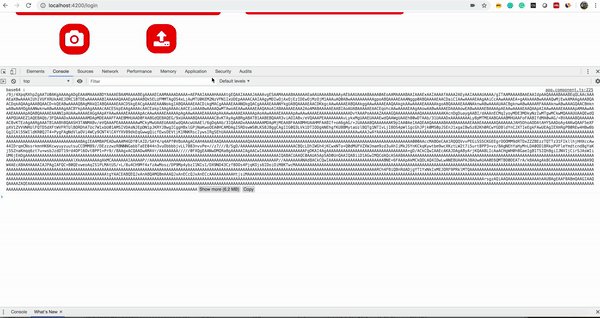
 How To Convert Image Or Any File To Base64 Javascript
How To Convert Image Or Any File To Base64 Javascript
 How To Convert Uploaded Image To Base64 In Node Js Coding
How To Convert Uploaded Image To Base64 In Node Js Coding
 Converting A File To Base64 In Angularjs By Nidhin Kumar
Converting A File To Base64 In Angularjs By Nidhin Kumar
 Java Mime Convert Base64 To Binary
Java Mime Convert Base64 To Binary
 Convert Image To Base64 String Using Jquery Shouts
Convert Image To Base64 String Using Jquery Shouts
 Insert Images With A Base64 String In The Src Via The Image
Insert Images With A Base64 String In The Src Via The Image
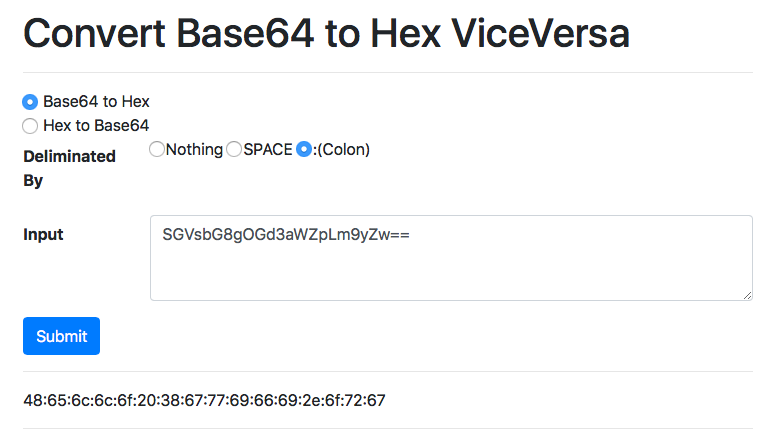
 Online Base64 To Hex Conversion Hex To Base64 Convert
Online Base64 To Hex Conversion Hex To Base64 Convert


0 Response to "32 Convert Image To Base64 Javascript"
Post a Comment