20 Forced Reflow While Executing Javascript Took 50ms
[Violation] Forced reflow while executing JavaScript took 138ms #57. yaofly2012 opened this issue May 13, 2019 · 0 comments Comments. Copy link Owner yaofly2012 commented May 13, 2019 • edited ... What caused [Violation] Forced reflow while executing JavaScript , Hello, Here is a Hype document, and it sometimes show: [Violation] Forced reflow while executing JavaScript took xxx ms in Chrome Console [Violation] Forced reflow while executing JavaScript took 42ms #335. RusinovAnton opened this issue Apr 5, 2017 · 7 comments Labels.
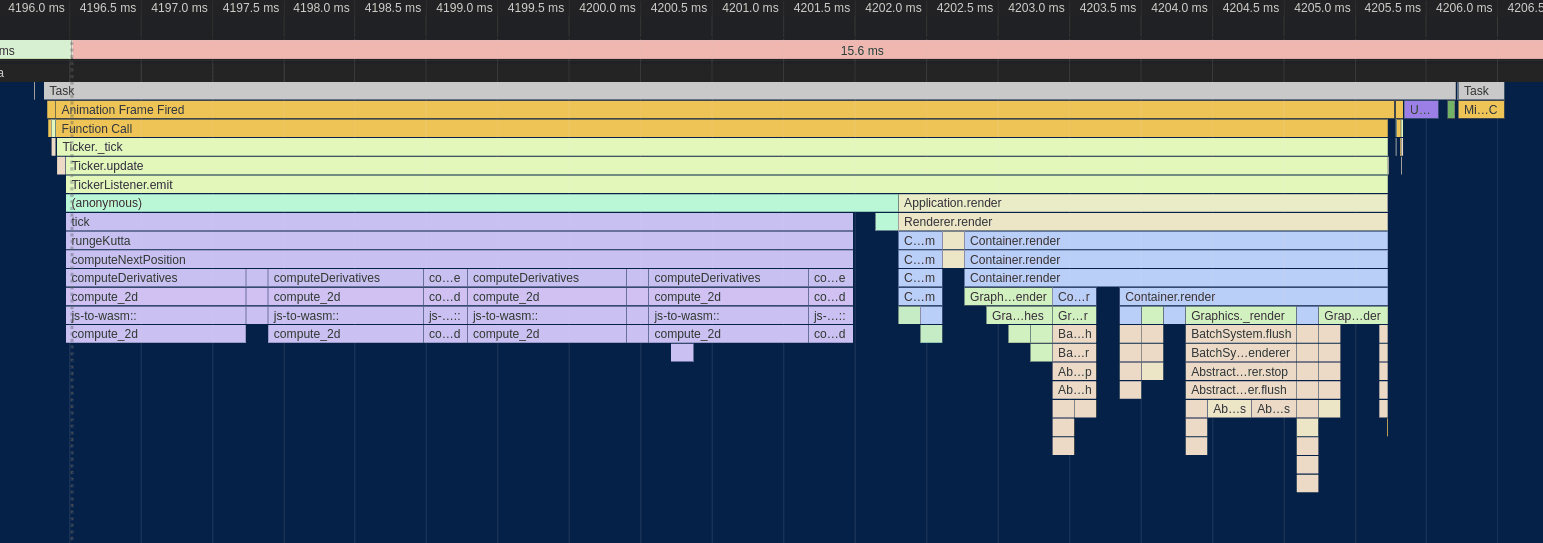
 Speeding Up The Webcola Graph Viz Library With Rust
Speeding Up The Webcola Graph Viz Library With Rust
Sep 02, 2018 - When seeing this violation in Chrome, what do I likely need to look into as troublemakers?

Forced reflow while executing javascript took 50ms. Problem: I'm experiencing slow scrolling and jank when I use the wp-admin editor page for a post type that includes multiple WYSIWYG fields. In the Chrome console I also see several violations and too many forced reflow messages. Solution: Use a different browser, toggle closed as many WYSIWYG editor panels as possible. Toggle close as many menus in the WYSIWYG editor panels as possible (like ... Code snippet 3: The async solution to forced reflow Both code snippet 3 and code snippet 1 send the measurement after the DOM changes have been made. The difference is that code snippet 3 does that in the end of the CRP cycle, and then it uses the layout cache instead of recalculating it during the CRP cycle.. Figure 5 shows that we have managed to avoid forced layout by deferring the ... 5/4/2017 · Actual code: ;(function ($) { var options = {}; window.sr = ScrollReveal(options); sr.reveal('.sr-item', { viewFactor: 0.6, duration: 500 }); sr.reveal('.sr-item--seq', { viewFactor: 0.6, duration: 500 }, 50); })(jQuery); Hello. Today I've noticed a warning in the console on my site that I use scrollReveal on: [Violation] Forced reflow while ...
[Violation] Long running JavaScript task took 234ms[Violation] Forced reflow while executing JavaScript took 45ms Apr 14, 2021 - Author: Lindsey Simon, UX Developer · Recommended knowledge: Basic HTML, basic JavaScript, working knowledge of CSS Toolset helps WordPress professionals build advanced sites without programming. Everything you need in one package.
[Violation] Forced reflow while executing JavaScript took 703ms. The timing should be longer than Method 1. Now press Method 3 : [Violation] 'requestAnimationFrame' handler took 59ms [Violation] Forced reflow while executing JavaScript took 41ms. The execution time here is much shorter, which is better. 違反長時間のJavaScriptタスクの実行に要した時間はxx ms. 最近、私はこのような警告を受けました。. [Violation] Long running JavaScript task took 234ms [Violation] Forced reflow while executing JavaScript took 45ms. 私はグループプロジェクトに取り組んでいます、そしてそれがどこから ... [Violation] Forced reflow while executing JavaScript took 37ms all.js:22 [Violation] Avoid using document.write(). Viewing 3 replies - 1 through 3 (of 3 total) budrwo (@budrwo) 2 years, 8 months ago. Do not use this plugin, it will corrupt your shop database and you will never get any help from the developer:
[Violation] Forced reflow while executing JavaScript took 166ms. require.js:137 [Violation] 'load' handler took 152ms. 8[Violation] 'setTimeout' handler took <N>ms. jquery-3.2.1.min.js:1 [Violation] Added non-passive event listener to a scroll-blocking 'mousewheel' event. Consider marking event handler as 'passive' to make the page more responsive. ただし、毎回Reflowしなくても処理はできるので、必要な時だけに限定しています。実際にReflowが起きるタイミングとしては、 フレーム更新の直前; JavaScriptから、寸法に関係するスタイル関係の値にアクセスする(参照を含めて) などです。 Reflowを減らすには 違反長時間実行されるJavaScriptタスクにxxミリ秒かかりました. 330. 最近、私はこの種の警告を受けました、そしてそれは私がそれを初めて受け取るのです:. [Violation] Long running JavaScript task took 234ms [Violation] Forced reflow while executing JavaScript took 45ms. 私はグループ ...
Sep 02, 2018 - When seeing this violation in Chrome, what do I likely need to look into as troublemakers? May 29, 2019 - JavaScript often triggers visual changes. Sometimes that's directly through style manipulations, and sometimes it's calculations that result in visual changes, like searching or sorting data. Badly-timed or long-running JavaScript is a common cause of performance issues. Sep 19, 2015 - What forces layout/reflow. The comprehensive list. ... All of the below properties or methods, when requested/called in JavaScript, will trigger the browser to synchronously calculate the style and layout*. This is also called reflow or layout thrashing, and is common performance bottleneck.
[violation] forced reflow while executing javascript took. 0 votes . 34 views. Problem: Is there someone who can help : [violation] forced reflow while executing javascript took? javascript. ... Once you've found some code that's taking a long time (50ms is Chrome's threshold), you have a couple of options: [Violation] Forced reflow while executing JavaScript took 38ms I'm trying to render more data's in a html file,that tooks more time to display data in the screen.I don't know why the violation issue comes when the data trying to load.Currently i'm using angular 1.3 version and jquery 2.1 version.Is there any problem with the version and ... May 04, 2017 - Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails
답변 # 1. tldr 코드 펜. 성능 문제 중 하나는 애니메이션을 병렬로 실행하고있을 수 있습니다. 여러 개의 개별 실행 간격은 한 번에 여러 작업을 수행하는 하나의 간격보다 항상 빠릅니다. 성능을 찾을 때 가장 좋은 방법은 .animate 를 떨어 뜨리는 것입니다. 성능을 ... [Violation] Forced reflow while executing JavaScript took 285ms workbench.desktop.main.js:623 [Violation] 'load' handler took 159ms workbench.desktop.main.js:1734 [matklad.rust-analyzer]: 'configuration.property' must be an object [Violation] 'setTimeout' handler took 143ms jquery.min.js:2 [Violation] Forced reflow while executing JavaScript took 30ms Active resource loading counts reached a per-frame limit while the tab was in background. Network requests will be delayed until a previous loading finishes, or the tab is brought to the foreground.
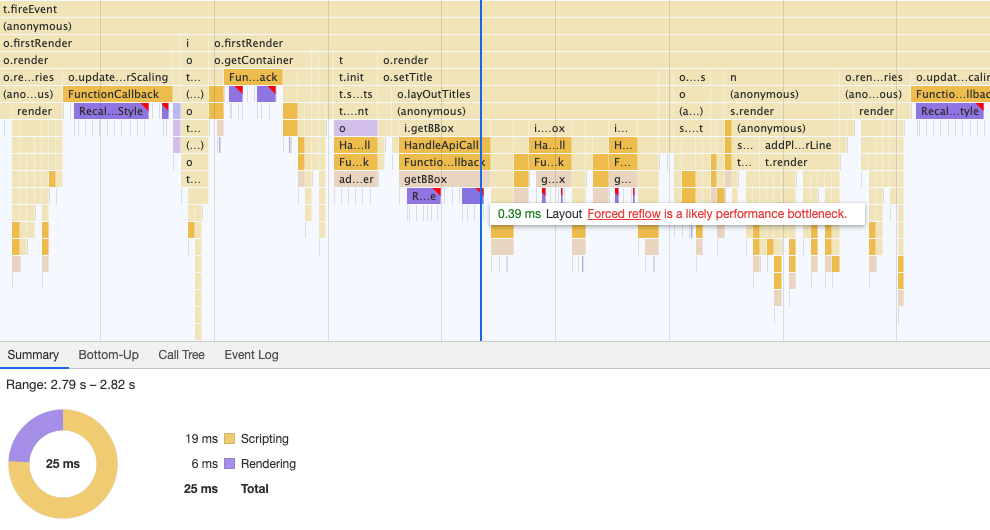
Sep 22, 2018 - kind of warning, and this is my first time getting it: [Violation] Long running JavaScript task took 234ms [Violation] Forced reflow while executing JavaScript took 45ms I'm working on a group project and I have no idea where is it coming from. this never happened before. 1/6/2019 · While I was trying to fix this issue I found out that this warning comes from "window.innerWidth" property.. I've tried using "document.documentElement.clientWidth" instead of "window.innerWidth" to get window width and it seems fixed for now. here is the working code for me; if (typeof window.orientation !== 'undefined') This jank is caused by a forced reflow, a.k.a. forced synchronous layout. To alert developers of these problems, the Chrome DevTools panel will show a warning message like this: [Violation] Forced reflow while executing JavaScript took 129ms. The JavaScript may be audited with the Chrome DevTools to pinpoint the problematic code.
[Violation] Long running JavaScript ... runtime (50ms allowed) [Violation] Long running JavaScript task took 222ms vendor.legacy-c757b70c4c0ba2fdcfc239c49f2ef6c627abcfda20cc8eb45e2837d4270827cf.js:4 [Violation] Handler took 362ms of runtime (150ms allowed) [Violation] Forced reflow while executing ... Aug 17, 2010 - Of course, style changes are not the only thing the cause reflows, obviously adding or removing stuff from the DOM does too. You can often achieve better performance by batching those operations in one big chunk at the end of the block of code you’re executing. Oct 29, 2019 - Hello, Here is a Hype document, and it sometimes show: [Violation] Forced reflow while executing JavaScript took xxx ms in Chrome Console as the screenshot below if refresh the page: Here is the Hype document : document.hype.zip (25.0 KB) Thanks
When I load GV interface on my Chrome or Brave browser, the page loads very slowly. When it does come up, it is so lethargic when entering text, it's nearly unusable. For example, when I type a sentence, I'm doing so blindly, with no activity shown, until I stop typing. Then, the full sentence will pop up. If I type very slowly, maybe on letter ... [Violation] Forced reflow while executing JavaScript took 308ms bootstrap-notify.min.js:2 [Violation] 'setInterval' handler took 389ms----- Vivek85. October 2017 Vote Up 0 Vote Down. @belstsrv, I see. Is it possible to share crm access with me so i can check the issue for you. Please feel free to get back for any concern regarding your vtiger ... When we created a website, it took so much code and effort. We make code to work as we wanted but sometimes our webpage can break, show errors or may be some performance issues. This article discusses one of those warnings " [Violation] Forced reflow while executing JavaScript took 42ms".
36 Violation Forced Reflow While Executing Javascript Took 35ms. Written By Ryan M Collier Monday, August 9, 2021 Add Comment. Edit. Violation forced reflow while executing javascript took 35ms. Forced Reflow While Executing Javascript Took Nms Design Corral. Violation Forced Reflow While Executing Javascript Took 42ms. Résolu. Situation réelle de la question. Récemment, j'ai reçu ce genre d'avertissement, et c'est la première fois que je le reçois : [Violation] Long running JavaScript task took 234 ms [Violation] Forced reflow while executing JavaScript took 45 ms. Je travaille sur un projet de groupe et je n'ai aucune idée de l'origine de ce problème. [Violation] Long running JavaScript task took 234ms [Violation] Forced reflow while executing JavaScript took 45ms Estou trabalhando em um projeto em grupo e não tenho idéia de onde ele está vindo. isso nunca aconteceu antes. De repente, aparece quando alguém está envolvido no projeto.
[Violation] Forced reflow while executing JavaScript took 84ms This topic was modified 2 years, 7 months ago by anikitin35 . December 22, 2018 at 3:57 pm #97776 Pelanggaran Tugas JavaScript yang berjalan lama membutuhkan xx ms. 331. Baru-baru ini, saya mendapat peringatan semacam ini, dan ini adalah pertama kalinya saya mendapatkannya: [Violation] Long running JavaScript task took 234ms [Violation] Forced reflow while executing JavaScript took 45ms. Saya sedang mengerjakan proyek grup dan saya tidak ... [Violation] Forced reflow while executing JavaScript took 44ms. this usually this script: ... AO simply combines your theme + plugins JS 123nadav, so the setTimeout & reflow are issues with one of your original JS-files and can't be removed/ fixed by AO. You can try finding out which one(s) is ...
[Violation] Forced reflow while executing JavaScript took <N>ms warning. The page in question is generated from user content, so I don't really have much influence over the size of the DOM. In my case, the problem is a table of two columns with potentially hundreds, even thousands of rows. (No on-demand row loading implemented yet, sorry!) [Violation] Forced reflow while executing JavaScript took 79ms Apr 23, 2017 - Hi, The error appear in Google Chrome, in IE works fine. I use RadScheduler and when i move or resize an appointment i get this : [Violation] Forced re...
[Closed] [Violation] Forced reflow while executing JavaScript took 34ms This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP. Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day. [Violation] Forced reflow while executing JavaScript took 45ms 最近,我收到了这样的警告,这是我第一次得到它: [ Violation ] Long running JavaScript task took 234 ms [ Violation ] Forced reflow while executing JavaScript took 45 ms
 Forced Reflow While Executing Javascript Design Corral
Forced Reflow While Executing Javascript Design Corral
 Forced Reflow While Executing Javascript Took Nms Design Corral
Forced Reflow While Executing Javascript Took Nms Design Corral
 Forced Reflow While Executing Javascript Design Corral
Forced Reflow While Executing Javascript Design Corral
What Is A Forced Reflow And How To Solve It Yonatan Kra
Violation Forced Reflow While Executing Javascript Took
In Some Epub Books Percentagefromcfi And Cfifrompercentage
Technology Cards Iot Solution Optimizer
 Performance Assessment Of A Modular Device For Micro Sphere
Performance Assessment Of A Modular Device For Micro Sphere
 Forced Reflow While Executing Javascript Design Corral
Forced Reflow While Executing Javascript Design Corral
 The Branding Store Logo Design Web Design And E Commerce
The Branding Store Logo Design Web Design And E Commerce
 Violation Long Running Javascript Task Took Xx Ms Stack
Violation Long Running Javascript Task Took Xx Ms Stack
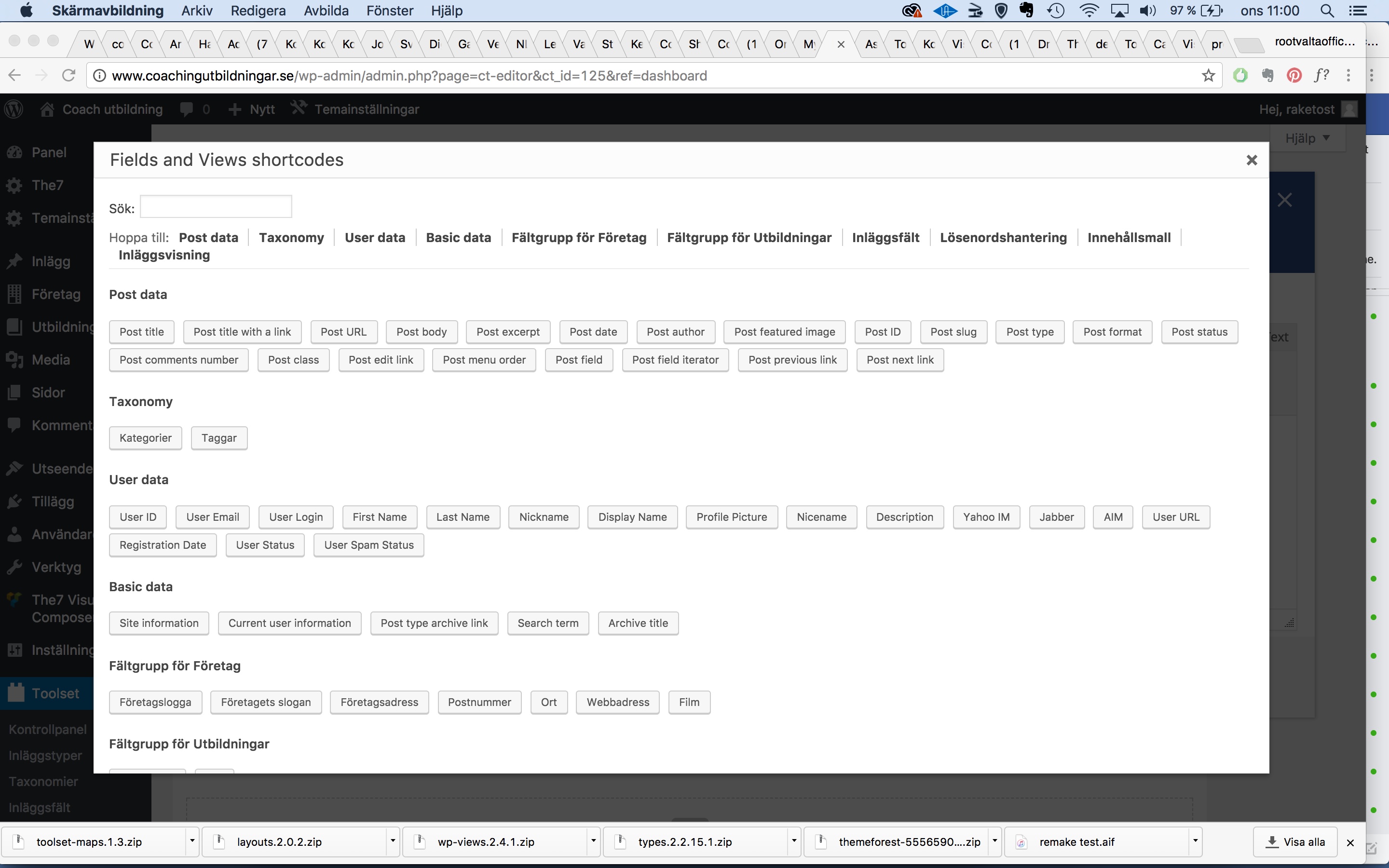
 Cannot Add Custom Fields Shortcodes To Content Template In
Cannot Add Custom Fields Shortcodes To Content Template In
 Cannot Add Custom Fields Shortcodes To Content Template In
Cannot Add Custom Fields Shortcodes To Content Template In
 Angular Nested Ngfor Render Performance Stack Overflow
Angular Nested Ngfor Render Performance Stack Overflow
 Itb Journal Institute Of Technology Blanchardstown
Itb Journal Institute Of Technology Blanchardstown




0 Response to "20 Forced Reflow While Executing Javascript Took 50ms"
Post a Comment