28 Change Form Action Javascript
Nov 09, 2020 - click eventlistener is not works on radio button using javascript ... for open new tab we are using window.open but new tab are open in left side how to change the right side Using the Hand tool, right-click the bookmark, and choose Properties. Using the Tools > Rich Media > Select Object tool, double-click the link, media clip, or form field, and choose Properties. Click the Actions tab. From the Select Action menu, select the action type to occur, and then click Add.
 Submit A Form Without Page Refresh Using Jquery
Submit A Form Without Page Refresh Using Jquery
<button onclick="this.form.action='@Url.Action("importpipeoverwrite")';">postback to 'importpipeoverwrite'<button> be sure button is inside form note: the button is part of the form submission, so just check for the button in the form collection. a common approach is to name all the submit buttons the same, but give different values, so on post ...

Change form action javascript. Project Management Change Request Form Amp Process Teamgantt. Pdf15 Providing Submit Buttons With The Submit Form Action. Onclick Javascript Form Submit Formget. Change Request Form Template Ppt Samples Templates. Create A Multi Step Workflow Dnn Sharp Documentation Center. Javascript Event Handling For Drop Down List Boxes. How to use JavaScript to change the form action [duplicate] Ask Question Asked 10 years, 5 months ago. Active 1 year, 1 month ago. Viewed 207k times 40 5. This question already has answers here: How can I set the form action through JavaScript? (8 answers) Closed 7 years ago. My current code is as follows: ... Invoking JavaScript function on form submission: <form action="#" method="post" onsubmit="return ValidationEvent ()">. Copy. In our example, we call ValidationEvent () function on form submission. That will first validate the form fields and will return a boolean value either true or false. Depending upon the returned value the form will submit ...
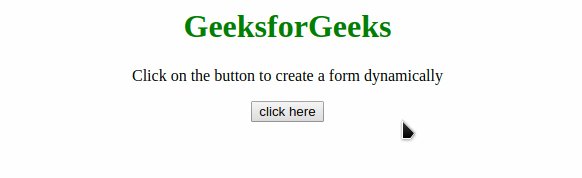
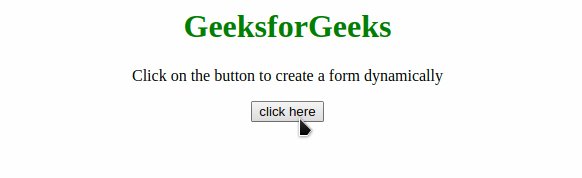
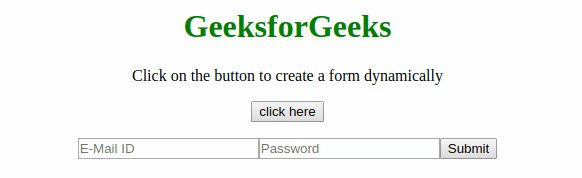
The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. It can allow to determine if the action must be executed or not. ... To access the elements of a form in Javascript, one can use the methods of DOM or chaining the names (or identifiers) of the elements and subelements starting from the root object which is document. May 31, 2021 - elements of type submit are rendered as buttons. When the click event occurs (typically because the user clicked the button), the user agent attempts to submit the form to the server.
Apr 23, 2021 - As we'd alluded to above, sending form data is easy, but securing an application can be tricky. Just remember that a front-end developer is not the one who should define the security model of the data.It's possible to perform client-side form validation, but the server can't trust this validation ... Change form action on button click Change form action based on submit button, Another suggestion is to use closest ("form") to get the form that contains the clicked button. $ (".obutn").click (function () change form action on button click [duplicate] Ask Question Asked 7 years, 4 months ago. Active 3 years, 2 months ago. Viewed 19k times 0. If you are using the JavaScript Form Validator script, you need to do special handling for the switching of action field. This is because the Form Validator script overrides the onsubmit event of the form. Therefore, we need to call the onsubmit event explicitly to make the form validations work.
Change Form Action with Javascript. 4 posts views Thread by ANTISPAM_garycnew_ANTISPAM | last post: by PHP. PHP dynamic dropdown-change form action based on user selection. 3 posts views Thread by phpnewbie2007 | last post: by ASP / Active Server Pages. modify multipale rows in database. 20 ... When you submit the form, the submit event is fired before the request is sent to the server. This gives you a chance to validate the form data. If the form data is invalid, you can stop submitting the form. To attach an event listener to the submit event, you use the addEventListener() method of the form element as follows: I assume, but have not tested, that the onreset event handler isn't executed either if you reset the form through JavaScript. Finally, you can change the ACTION of a form if you want to: document.forms[0].action = 'the_other_script.pl'; This can come in very handily if a form has to be submitted to another script in some cases.
Aug 13, 2020 - If you would like to perform a jQuery or JavaScript action after a form is submitted, there are three different events you may use, depending on the "On Submit" action you have selected in your form's Settings. ... You may use the frmFormComplete event for a javascript or jQuery form submit ... Feb 25, 2016 - Is there a way to change what Controller / Action method is called from JavaScript, or find some way to get the value on the Server side. I miss button click events from Web Forms and if my current job was not already an MVC project I would still be using Web Forms because I do not see any ... Sep 21, 2018 - Hello everyone, I had a situation where I’ve more than one submit buttons in a form which I need to send data to different controllers’ action. From my previous posts I got a suggestion to use JavaScript. **Please Note: I’m not looking forward to detect which button is pressed and redirect ...
Lets take a real life example of creating a form with some validation is imposed such that a dropdown is there where it is needed to select any attribute what happens is that as soon as the onchange event handling is called in JavaScript for both the select-one and select-multiple then control is called for clicking and adding events to that form which on clicking will create the scope for the ... Today, We want to share with you Dynamically Change Form Action Based on Select Option.In this post we will show you Jquery to change form action, hear for jquery change form method we will give you demo and example for implement.In this post, we will learn about jquery change form action url before submit with an example. This blog post concern's about dynamically changing form action and submit the form data on required action (web page). Some times there is a need to submit form data to different pages, for this, we must dynamically change form action=" " .
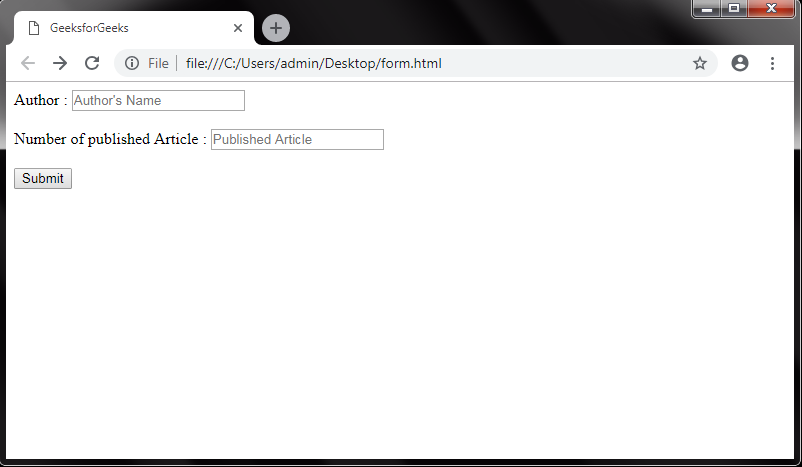
Examples of using JavaScript to access and manipulate HTML input objects. Button Object Disable a button Find the name of a button Find the type of a button Find the value of a button Find the text displayed on a button Find the id of the form a button belongs to To set form action attribute via JavaScript : document.getElementById ("form_id").action = "success.php"; //Setting form action to "success.php" page document.getElementById ("form_id").submit (); // Submitting form. We have also called JavaScript validation function over form fields to validate form fields. For learning more, just go through ... Change Form Action with Javascript. ANTISPAM_garycnew_ANTISPAM. I am trying to figure out the best way to change a form's action based on a single text input event. I have a search form within a larger form and would like to allow users to use the enter key within the search text input without submitting
loginUser() gets called when the Login button is clicked. The function sets /login.html as the value of the form's action attribute. In this example, we get a reference to the form with document.user_form.For this to work, the name attribute of the form has to be set to user_form.After setting the action attribute, we alert the value and return false thus preventing form submission. On change of dropdown option value we have to get current selected option value to change form action and this is done by below snippet. var url = $ (this).children (":selected").text (); //get the current selected option value. Now we are using here switch method to get action change of form on changing of dropdown option value. A form action set to a JavaScript function is not widely supported, I'm surprised it works in FireFox. The best is to just set form action to your PHP script; if you need to do anything before submission you can just add to onsubmit Edit turned out you didn't need any extra function, just a small change here:
This article will show you how to submit form and change form action using javascript. This is a very simple trick but it's very useful and frequently used. Submit Form using Javascript HTML form Search: Search</button> </form> Javascript function function submitForm() { document.myForm.submit(); } Change […] Below example consists of an HTML form with a select option field, as user selects an option, form action gets dynamically set to respective page using.action () method of JavaScript. document.getElementById ("form_id").action = action; Where.action () is a method and action is a variable that stores the url to which the action is to be set. Sets or retrieves a form processing agent. With this property you can set an URL to call when the form is sent. Use it together with the method property that specifies the way to send.
Click the link below to see the code in action: JavaScript Form Submit Example 1. Make forms with custom Submit Button. Use Simfatic Forms to visually design your HTML Forms. Conducting Form Validations. You can make your form validations very easy by using the Form Validator Script. 1 week ago - The change event is fired for , , and elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value. To change action value of form dynamically, you can try below code: below code is if you are opening some dailog box and inside that dailog box you have form and you want to change the action of it. I used Bootstrap dailog box and on opening of that dailog box I am assigning action value to the form.
Jun 13, 2021 - The HTMLFormElement.action property represents the action of the element. Jun 13, 2021 - Note that the submit event fires on the <form> element itself, and not on any <button> or <input type="submit"> inside it. However, the SubmitEvent which is sent to indicate the form's submit action has been triggered includes a submitter property, which is the button that was invoked to trigger ... Building an HTTP request by hand can be overwhelming. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object.. The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change ...
and add to javascript function changeAction (val) { document.getElementById ('storeID').setAttribute ('action', val); } This will change action after selected option is changed to selected option value. Using JavaScript change event for the select element. The <select> element fires the change event once the selection has completed. The following example shows how to handle the change event of the <select> element. The <p> element with the id result will display the selected item: Aug 03, 2019 - Both actions show alert and the form is not sent anywhere due to return false:
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. Nov 03, 2020 - $('#button1').click(function(){ $('#formId').attr('action', 'page1'); }); $('#button2').click(function(){ $('#formId').attr('action', 'page2'); }); JavaScript Learn JavaScript ... Change the action URL of a form: document.getElementById("myForm").action = "/action_page.php"; Try it Yourself » Definition and Usage. The action property sets or returns the value of the action attribute in a form. The action attribute specifies where to send the form data when a form is submitted.
Nov 03, 2020 - How can I set the form action through JavaScript · How can I select all elements without a given class in jQuery · Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used as an expression 4. Conclusion. Whenever you need to submit form without using the submit button then bind an event on the element and call the submit() method on the <form > element.. If you found this tutorial helpful then don't forget to share.
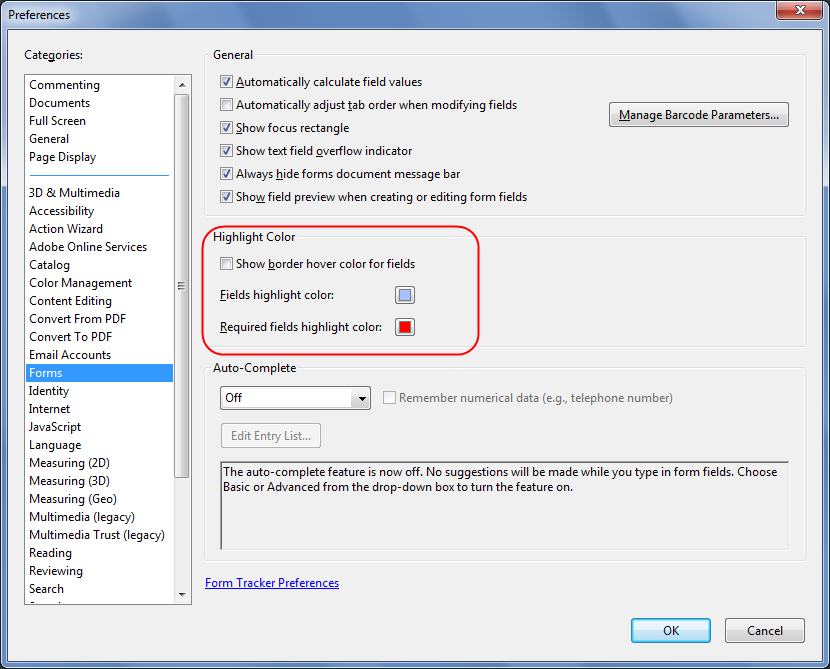
 Change The Background Highlight Of Pdf Form Fields In A
Change The Background Highlight Of Pdf Form Fields In A
 How To Check Form Submission In Php Geeksforgeeks
How To Check Form Submission In Php Geeksforgeeks
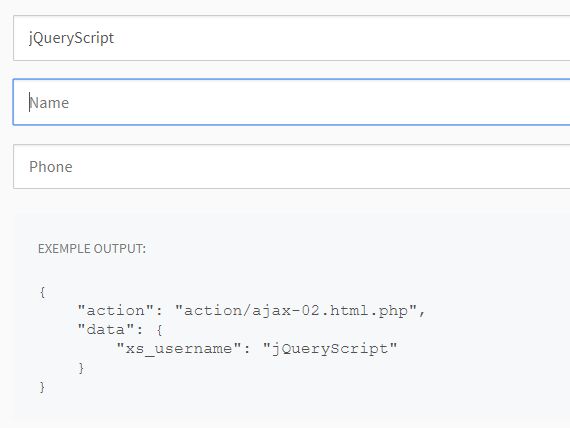
 Submit A Form Without Page Refresh Using Jquery
Submit A Form Without Page Refresh Using Jquery
 How To Set Default Value In Form Input Code Example
How To Set Default Value In Form Input Code Example
 How To Create Html Forms And Attach Javascript Behaviors To
How To Create Html Forms And Attach Javascript Behaviors To
 Changes Types Standard Vs Normal Vs Emergency Change Bmc
Changes Types Standard Vs Normal Vs Emergency Change Bmc
 Urban Change As An Untapped Opportunity For Climate
Urban Change As An Untapped Opportunity For Climate

 How To Get Email From An Html Form Html Form Guide
How To Get Email From An Html Form Html Form Guide
 How To Hide Form Code From View Code Inspect Element Browser
How To Hide Form Code From View Code Inspect Element Browser
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 How To Use Javascript In Adobe Pdf Forms
How To Use Javascript In Adobe Pdf Forms
 Angular Introduction To Forms In Angular
Angular Introduction To Forms In Angular
 Get Vs Post Difference And Comparison Diffen
Get Vs Post Difference And Comparison Diffen
 Alert User If Data In Form Was Changed Jquery Dirty Free
Alert User If Data In Form Was Changed Jquery Dirty Free

 How To Create A Form Dynamically With The Javascript
How To Create A Form Dynamically With The Javascript
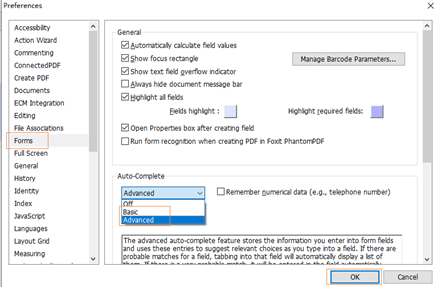
 Enable Auto Complete Feature To Fill In A Form Help Center
Enable Auto Complete Feature To Fill In A Form Help Center
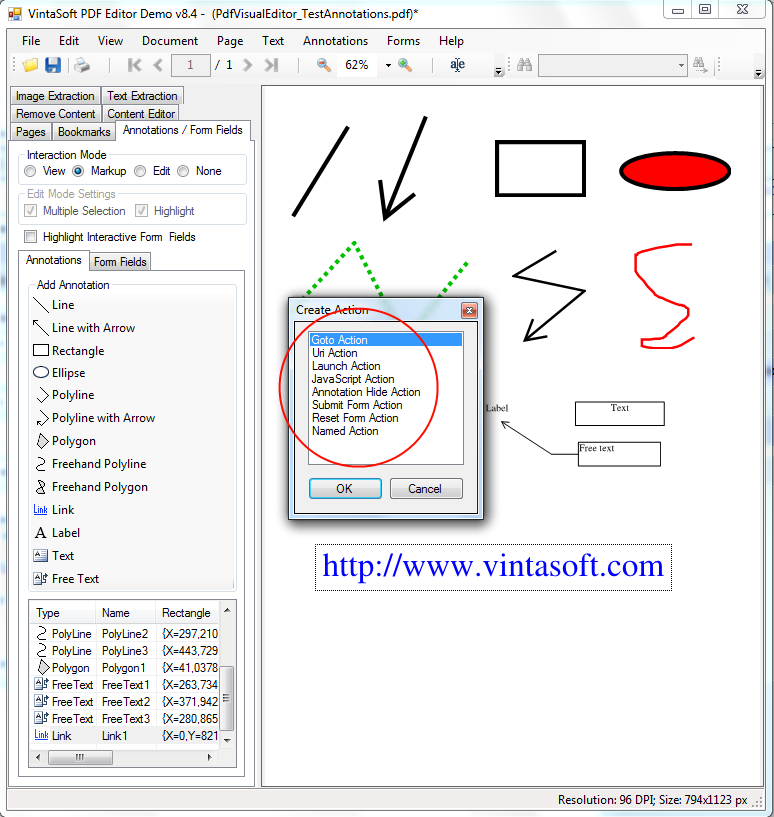
 Interact With Annotations And Form Fields Of Pdf Document In Net
Interact With Annotations And Form Fields Of Pdf Document In Net
 Angular Building A Template Driven Form
Angular Building A Template Driven Form
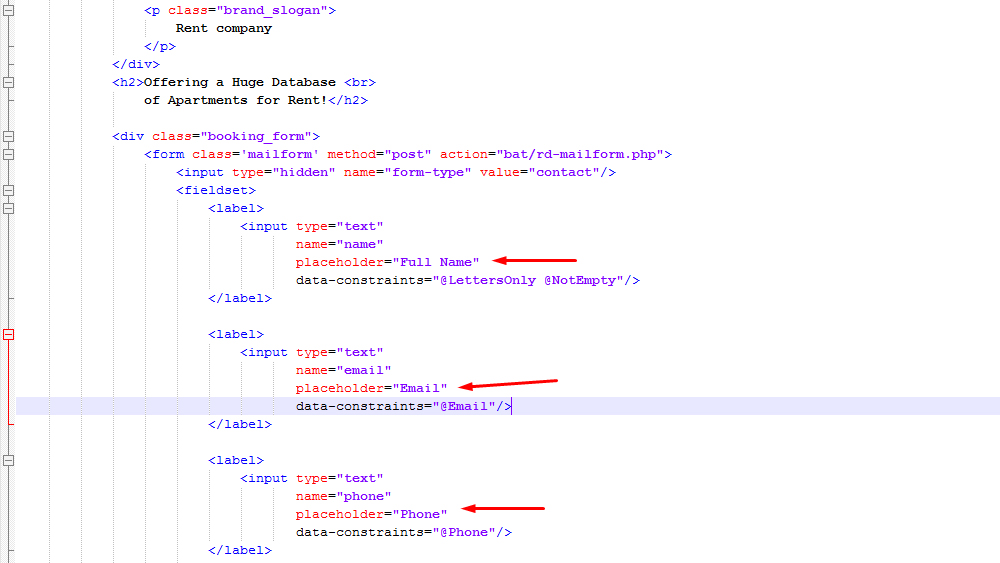
 Javascript Animated How To Change Placeholders And Required
Javascript Animated How To Change Placeholders And Required
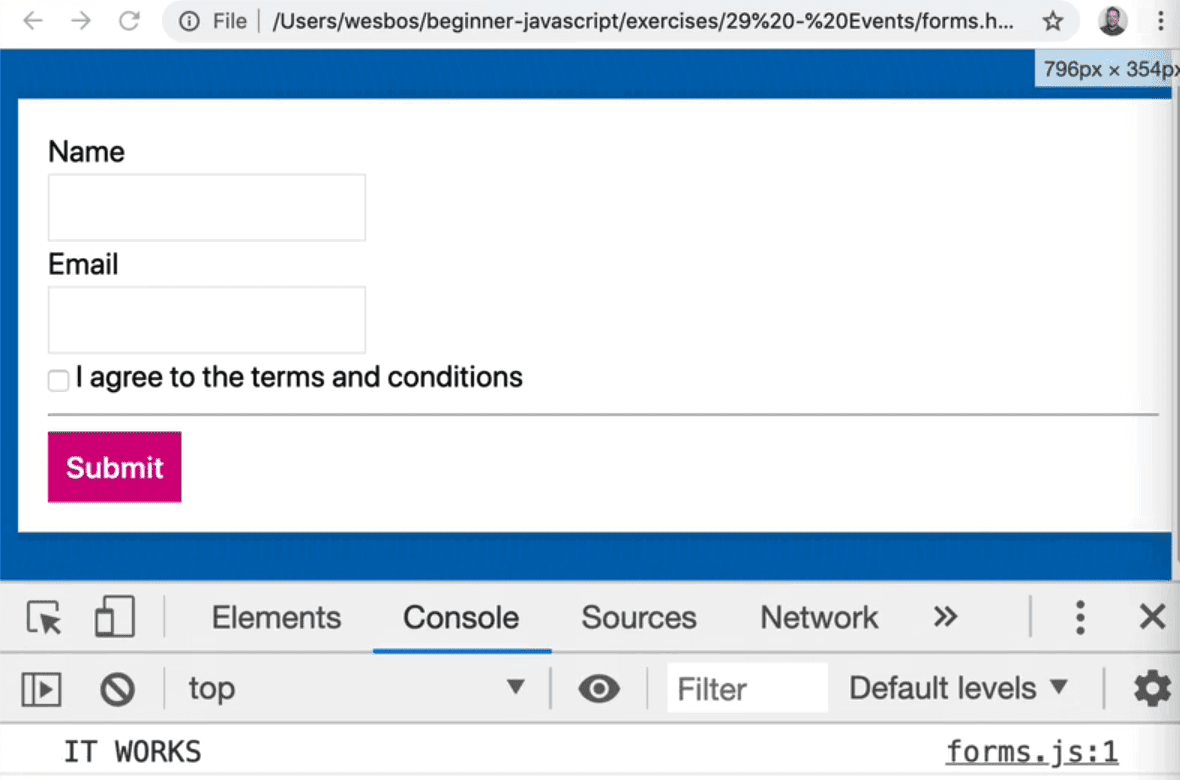
 Prevent Default And Form Events Beginner Javascript Wes Bos
Prevent Default And Form Events Beginner Javascript Wes Bos
 Html Method Attribute Geeksforgeeks
Html Method Attribute Geeksforgeeks




0 Response to "28 Change Form Action Javascript"
Post a Comment