21 Xmlhttprequest Get Example Javascript
1 week ago - The XMLHttpRequest method send() sends the request to the server. Here, we are going to see a simple example of sending post data with the help of the XMLHTTPRequest JavaScript object. To send post data in JavaScript with XMLHTTPRequest, first, we have to create an XMLHTTPRequest object: var http = new XMLHttpRequest (); After that initialize it with the open () method with the request URL.
 Cross Origin Resource Sharing Cors Http Mdn
Cross Origin Resource Sharing Cors Http Mdn
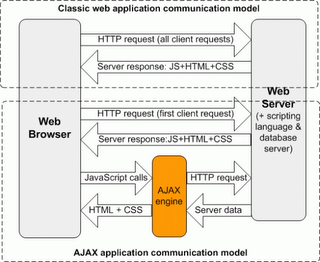
AJAX - XMLHttpRequest, The XMLHttpRequest object is the key to AJAX. It has been available ever since Internet Explorer 5.5 was released in July 2000, but was not fully discovered unt

Xmlhttprequest get example javascript. 2021 Release Wave 2 Discover the latest updates and new features releasing from October 2021 through March 2022. 2021 release wave 2 plan In the example above, we passed the HTTP method and a URL to the request to the open() method. This method is normally called right after new XMLHttpRequest(). We can use this method to specify the main parameters of the request: Here is the syntax of this method: xhr. open (method, URL, [async, user, password]) method — HTTP request method. To do the request, we need 3 steps: Create XMLHttpRequest: let xhr = new XMLHttpRequest(); The constructor has no arguments. Initialize it, usually right after new XMLHttpRequest: xhr.open( method, URL, [ async, user, password]) This method specifies the main parameters of the request: method - HTTP-method. Usually "GET" or "POST".
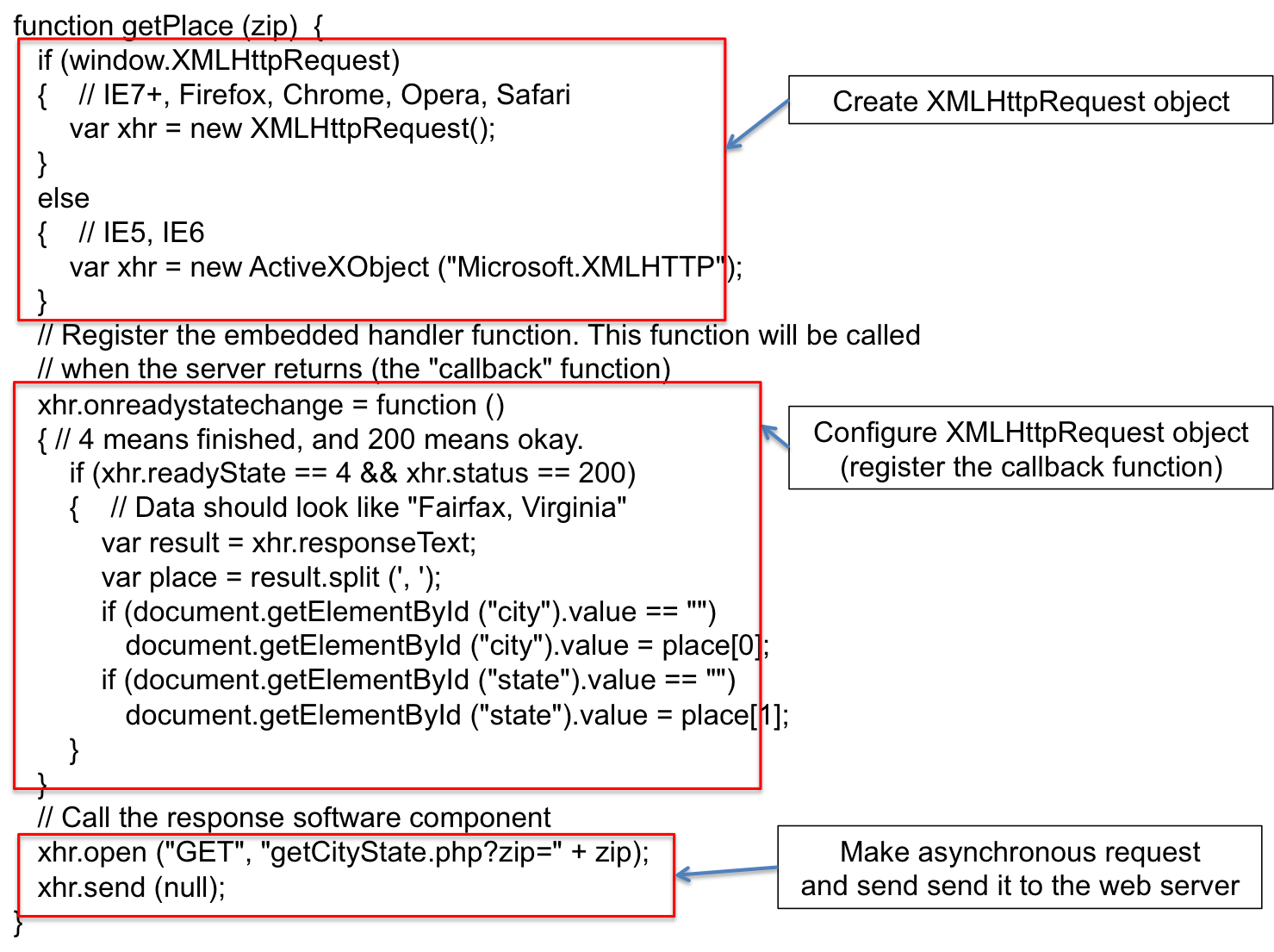
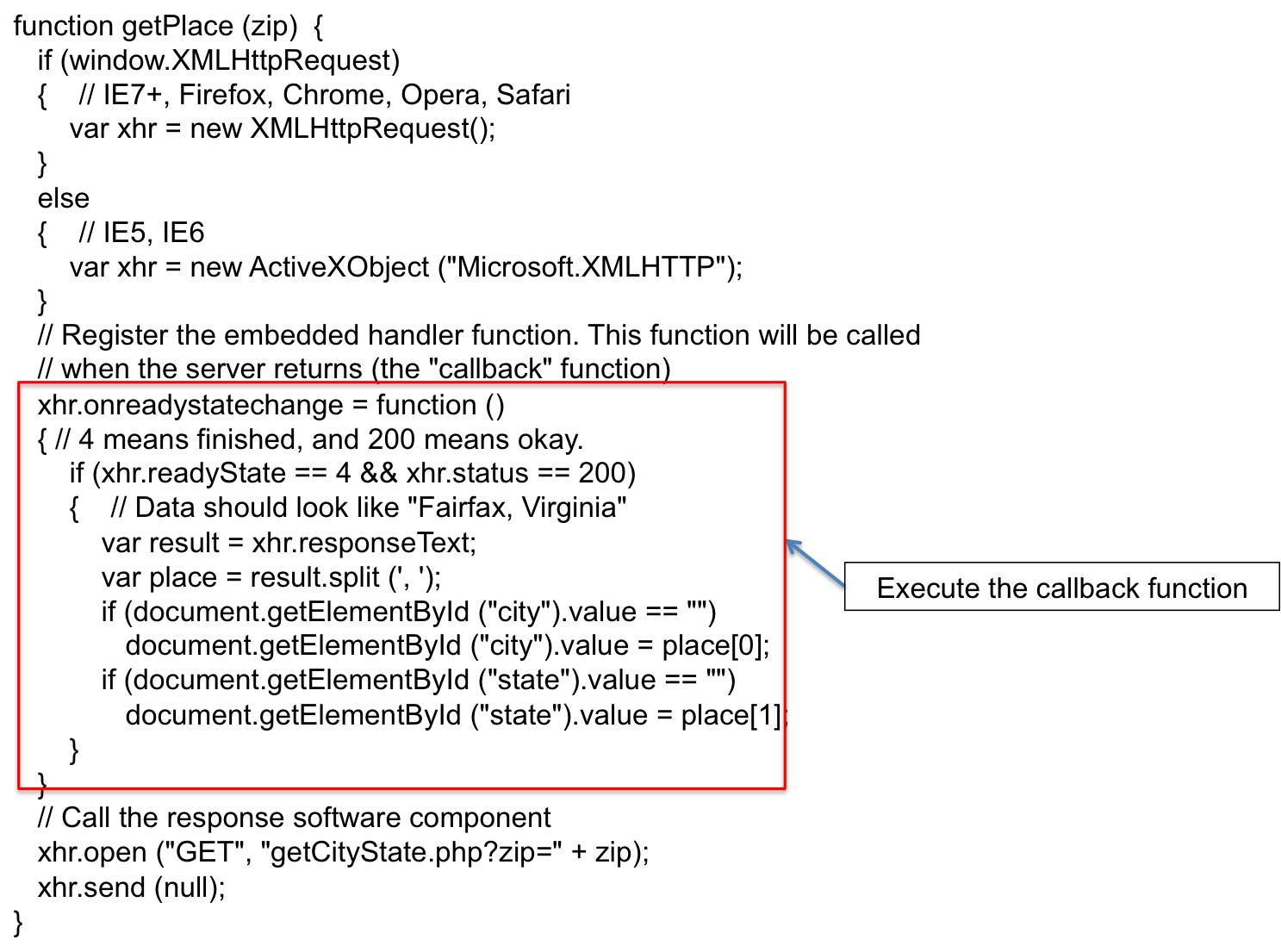
The first step is to create and configure the XMLHttpRequest object. Currently there are two implementations of this object, ActiveXObject is Internet Explorer specific, and XMLHttpRequest works with other browsers. So a check is made before creating the object, like this, AJAX XMLHttpRequest responseText Example. Ajax XMLHttpRequest object to get plain text response from the server. following example is simple get Text file from the server. xmlhttprequest get javascript; XMLHttpRequest() simple program; xmlhttp example javascript; javascript httpxmlrequest; xmlhttprequest in javascript; what is xmlhttprequest; XMLHttpRequest is a; xmlhttprequest example javascript get; ajax request from url; javascript: new xmlhttprequest; javascript xmlhttprequest get ; javascript http resquest ...
This method is what allows us to specify the details of the request we would like to make, so let's add it next: let xhr = new XMLHttpRequest (); xhr.open ('GET', "https://ipinfo.io/json", true); The open method takes three-ish arguments: The first argument specifies which HTTP method to use to process your request. The XMLHttpRequest object can be used to request data from a web server. The XMLHttpRequest object is a developer's dream, because you can: Update a web page without reloading the page. Request data from a server - after the page has loaded. Receive data from a server - after the page has loaded. Send data to a server - in the background. The XMLHttpRequest object can be used to request data from a web server. The XMLHttpRequest object is a developers dream, because you can: Update a web page without reloading the page. Request data from a server - after the page has loaded. Receive data from a server - after the page has loaded. Send data to a server - in the background.
1 week ago - The XMLHttpRequest response property returns the response's body content as an ArrayBuffer, Blob, Document, JavaScript Object, or DOMString, depending on the value of the request's responseType property. Want to send some background (Ajax) Http requests with JavaScript? Learn how to use XMLHttpRequest for that!Join the full "JavaScript - The Complete Guide" c... 2 weeks ago - A MIME type or null, initially null. Can get a value when ... XMLHttpRequest object.
XMLHttpRequest.send () The XMLHttpRequest method send () sends the request to the server. If the request is asynchronous (which is the default), this method returns as soon as the request is sent and the result is delivered using events. If the request is synchronous, this method doesn't return until the response has arrived. This could be for several reasons. For example, POST request are considered more secure than GET request as creating a POST request is relatively harder than creating a GET request. Requirements. Create a XMLHTTPRequest Object that uses the POST method. See if the arguments passed to it appear in the '$_POST' array in PHP. Code XMLHTTPRequest ... return new XMLHttpRequest(); XMLHttpRequest. Code Index Add Tabnine to your IDE (free) How to use. XMLHttpRequest. function. Best JavaScript code snippets using XMLHttpRequest (Showing top 15 results out of 2,178) ... a glob matcher in javascript. readable-stream. Streams3, a user-land copy of the stream library from Node.js ...
Example This function runs an AJAX call using GET allowing us to send parameters (object) to a file (string) and launch a callback (function) when the request has been ended. XMLHttpRequest (XHR) objects is used in JavaScript to interact with servers. XMLHttpRequest can be used for all type of data, it is not just XML as the name implies. HTTP defines several methods that describes the action that will be performed on the server. GET, HEAD, POST, PUT, DELETE, TRACE, OPTIONS, CONNECT and PATCH are methods that might ... 1 week ago - In this guide, we'll take a look at how to use XMLHttpRequest to issue HTTP requests in order to exchange data between the web site and a server.
Oct 19, 2020 - XMLHttpRequest is an in-built JavaScript object that is used to transfer data between a server and a client without refreshing the whole page. Bu using XHR we can update the page based on the user action. For example, an infinite news feed. (Once the user scrolls down to the end of the page, ... An HTML file has to be created where the basic HTML markup is added as shown in the example below. At the end of the body, we attach two scripts which are library.js and app.js in the respective order. We will then created these files. Creating the library.js file: A function easyHTTP is first made and a new XMLHttpRequest() object is initialized. To do the request, we need 3 steps: Create XMLHttpRequest: let xhr = new XMLHttpRequest(); The constructor has no arguments. Initialize it, usually right after new XMLHttpRequest: xhr.open( method, URL, [ async, user, password]) This method specifies the main parameters of the request: method - HTTP-method. Usually "GET" or "POST".
This example is very simple and does not support the GET method. If you are interesting by more sophisticated examples, please have a look at the excellent MDN documentation. See also similar answer about XMLHttpRequest to Post HTML Form. Get code examples like"xmlhttprequest simple example". Write more code and save time using our ready-made code examples. Using XMLHttpRequest. In this guide, we'll take a look at how to use XMLHttpRequest to issue HTTP requests in order to exchange data between the web site and a server. Examples of both common and more obscure use cases for XMLHttpRequest are included. To send an HTTP request, create an XMLHttpRequest object, open a URL, and send the request.
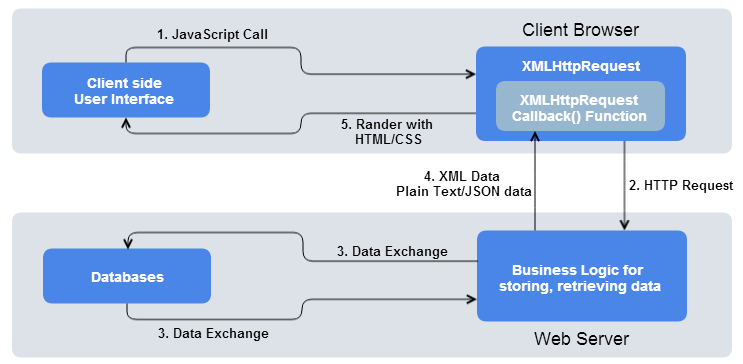
Sep 22, 2020 - Learn the concept of AJAX and XHR in JavaScript, the benefits of AJAX, and how easy it is to implement the AJAX into our web application. XMLHttpRequest object is used in javascript to implement ajax synchronous or asynchronous call to web service. This example will show you how to implement http get and post request to a web service in ajax use XMLHttpRequest. You will need to create a http web server to write response data back to the ajax client. … Ajax XMLHttpRequest Get Post Example Read More » For example, get a twitter user based on their username. POST — Push data to the API. For example, create a new user record with name, age, and email address. ... XMLHttpRequest() is a JavaScript function that made it possible to fetch data from APIs that returned XML data.
JSON stands for JavaScript Object Notation and is a popular format for sharing data with the server, and displaying the result back to the client. The following example shows how you can use the XHR to make a JSON POST request in JavaScript: Jul 07, 2020 - This example reads JSON data with XMLHttpRequest. ... A new instance of XMLHttpRequest is created. ... The open() method initializes a GET request to the specified URL. The third parameter true makes it an asynchronous request. 2 days ago - XMLHttpRequest (XHR) objects are used to interact with servers. You can retrieve data from a URL without having to do a full page refresh. This enables a Web page to update just part of a page without disrupting what the user is doing.
XMLHttpRequest provides an easy way to retrieve data at a URL. Despite its name, XMLHttpRequest can be used to retrieve any type of data, not just XML, and it supports protocols other than HTTP (including file and FTP). JavaScript code loaded in the client browser can request additional data from the Web server using the XMLHttpRequest object. If, for example, you create the sample .Net Core React app, you'll see it getting the data using a construct like this: 1. const response = await fetch ('doStuff'); This works fine if you're retrieving data, but if you want to send some data through to the endpoint body, XMLHttpRequest allows you to send data in the body like this: 1. 2. Interactive API reference for the JavaScript XMLHttpRequest Object. XMLHttpRequest is used to make an http request to a server. It can be used to download data by making a GET request (pass 'GET' as t
In XMLHttpRequest, using XMLHttpRequest.responseText may raise the exception like below . Failed to read the \'responseText\' property from \'XMLHttpRequest\': The value is only accessible if the object\'s \'responseType\' is \'\' or \'text\' (was \'arraybuffer\') Best way to access the response from XHR as follows XMLHttpRequest. XMLHttpRequest is a built-in browser object that allows to make HTTP requests in JavaScript. XMLHttpRequest API provides client functionality for transferring data between a client and a server. It allows an easy way to retrieve data from a URL without having to do a full page refresh. As a consequence, a web page has to update ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Ajax Tutorial Complete Reference Howtodoinjava
Ajax Tutorial Complete Reference Howtodoinjava
 Understanding Synchronous And Asynchronous In Javascript
Understanding Synchronous And Asynchronous In Javascript
 Get And Post Method Using Fetch Api Geeksforgeeks
Get And Post Method Using Fetch Api Geeksforgeeks
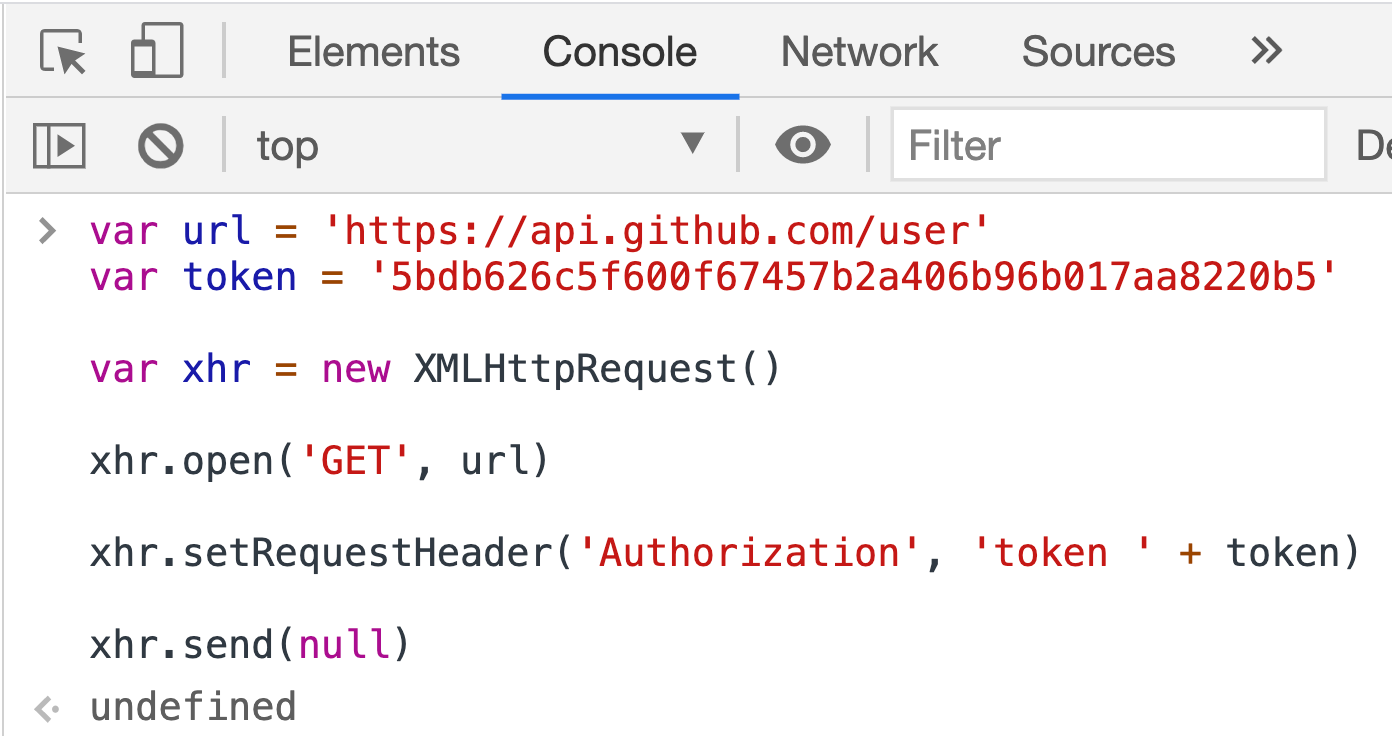
 Basic Authentication With Header Javascript Xmlhttprequest
Basic Authentication With Header Javascript Xmlhttprequest
 Javascript Fundamentals Fetching Data From A Server By
Javascript Fundamentals Fetching Data From A Server By
 15 Xmlhttprequest High Performance Browser Networking Book
15 Xmlhttprequest High Performance Browser Networking Book
 Ajax Xmlhttprequest Javascript Using Post Request Detailed Part 3 Of 4
Ajax Xmlhttprequest Javascript Using Post Request Detailed Part 3 Of 4
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
Xhr Get Requests Ii Learn Javascript Codecademy
 What Is Amp How To Use Xmlhttprequest Ajax By Bitfish
What Is Amp How To Use Xmlhttprequest Ajax By Bitfish

 Javascript Ajax Post And Get Method Example
Javascript Ajax Post And Get Method Example
 New Tricks In Xmlhttprequest2 Html5 Rocks
New Tricks In Xmlhttprequest2 Html5 Rocks
Xmlhttprequest Object 2 Csi 291 W17 L617 Devel Web Appl W
 Implementing Simple Ajax Interaction In Your Web Application
Implementing Simple Ajax Interaction In Your Web Application




0 Response to "21 Xmlhttprequest Get Example Javascript"
Post a Comment