22 Onclick Alert Javascript Inline
In JavaScript, inline function is a special type of anonymous function which is assigned to a variable, or in other words, an anonymous function with a name. JavaScript does not support the traditional concept of inline function like in C or C++. Thus anonymous function and inline function is practically the same. How to properly escape inline javascript There are 3 ways to include javascript in your webpages. 1. as an external file ... </script > 3. inline in html <input type = "button" value = "push me" onclick = "alert('code for monkeys');" > Question: How do you call alert when it has singled or double quotes in it? Well in methods 1 and 2 you simply ...
 Javascript Onclick Example Web Code Geeks 2021
Javascript Onclick Example Web Code Geeks 2021
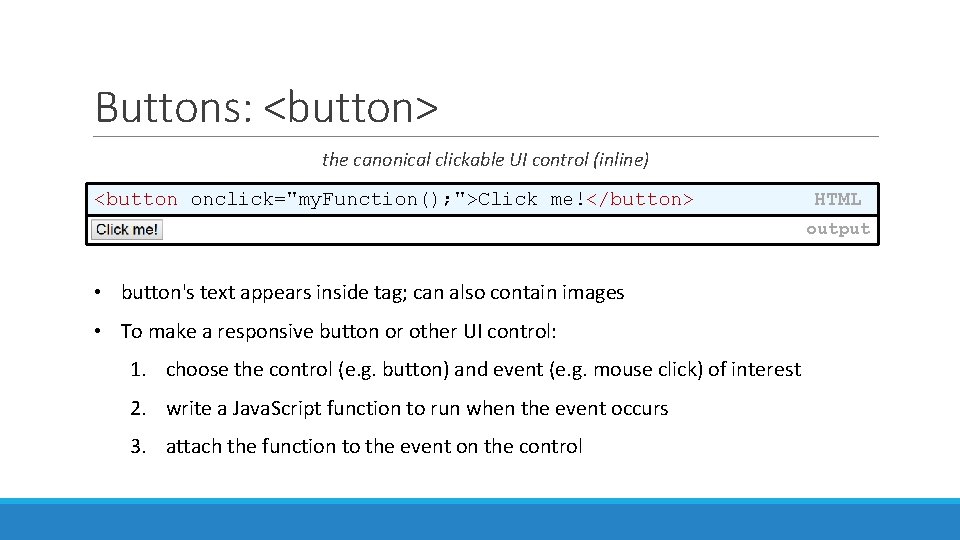
What is React onClick. onclick is an inline event. Notice how I didn't just call it React onclick. That's because this has been thing way before React. <button onclick="alert('Hi there!');">Greet me!</button> That code actually works, and events used to be written like that.

Onclick alert javascript inline. onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera ... One reason NOT to use InLine Javascript (not even onclick="DoThis(this)" on buttons), is if you intend to make your web application a Chrome App. So, if you are planning to port your web app into a Native Chrome App, start by NOT including ANY inline javascript. An event handler is a JavaScript function that runs when an event fires. An event listener attaches a responsive interface to an element, which allows that particular element to wait and "listen" for the given event to fire. There are three ways to assign events to elements: Inline event handlers; Event handler properties; Event listeners
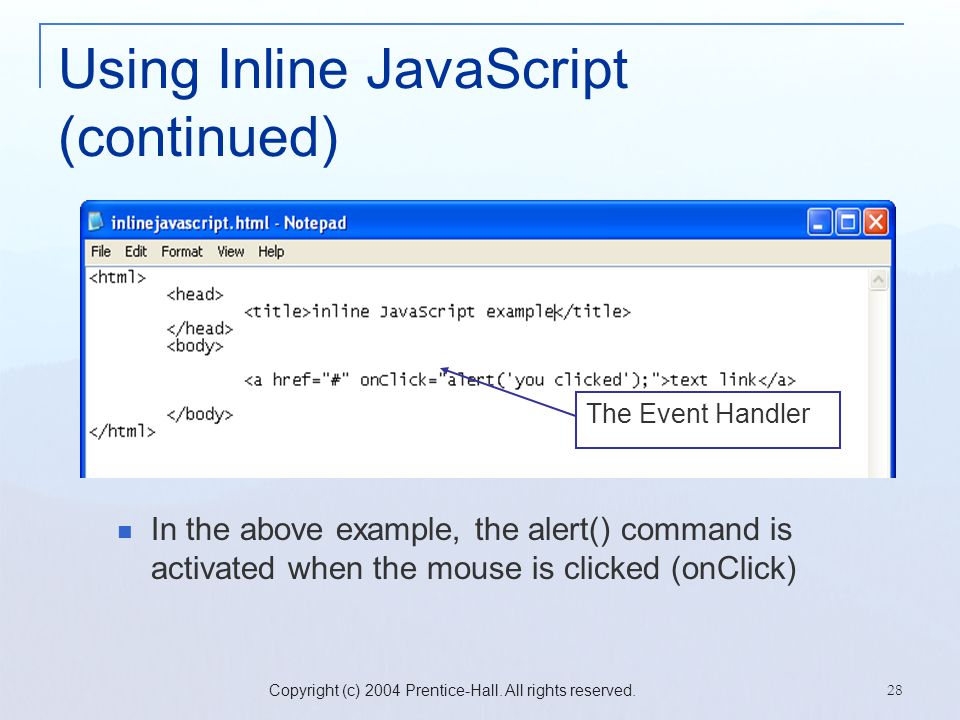
onclick attribute is applied. This action usually. results in a call to a script method such as a JavaScript function, like. this: onclick="displayHelpInfo ();" However, it can. also be used to ... Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. Inline in the HTML Normally the HTML event attributes are used to call functions specified elsewhere in script tags. In rare cases you may wish to add the javascript code directly to these onClick or onMouseOver event tags, but this is not consdered good design. <p><a href="#" onClick="alert ('Hello');">Click Me</a></p>
Show Alert Message on Click of a Link Using JavaScript. In the below example, when the user will click on the link, it will show the alert message using the JavaScript. The Script for the HTML HEAD Part: I want to add some javascript to an ASP:Button's onclick event in addition to its postback method in the codebehind file. I've tried adding the method to the onlick method on the design side as I w... The onclick event in JavaScript lets you as a programmer execute a function when an element is clicked. Button Onclick Example<button onclick= Forum Donate
An inline function is a function which is defined inside of the onClick handler when the React Component renders. It's created on render because the function definition is inside of the onClick handler, which is inside of the component render method (or return, in the case of functional React components). As you can see, when you click on the button, the button's onclick event will call JavaScript function " showalert" that will show an alert with a message: " Button onclick event occurred ". The onclick with href (link) example Following is an example of JavaScript onlick with the href example. The JavaScript onclick event executes a function when a user clicks a button or another web element. This method is used both inline in an HTML document and in a JavaScript document. When you are coding in JavaScript, it's common to want to run code when a user interacts with the web page.
The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. In JavaScript the this keyword always refers to the "owner" of a function. In the case of event handlers it is very useful if this refers to the HTML element the event is handled by, so that you have easy access to it. Unfortunately the this keyword, though very powerful, is hard to use if you don't know exactly how it works. Inline Javascript, directly add Javascript to an HTML element - <input type="button" value="Test" onclick="FUNCTION()"/> That covers the quick basics, but there are more things to take note of. Read on for more examples!
Use HTML DOM stopPropagation() method to stop the event from propagating with inline onclick attribute which is described below: HTML DOM stopPropagation() Event Method: The stopPropagation() method is used to stop propagation of event calling i.e. the parent event is called we can stop the propagation of calling its children by using the stopPropagation() method and vice-versa. A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. Handling onClick events in class components. In the previous section, I only focused on functional components. While this is the easiest way of writing components in React, you'll still encounter components written as JavaScript classes from time to time. So let's have a look at the previous example as a React class:
Important notes. The following are some important points when you use the event handlers as attributes of the HTML element: First, the code in the event handler can access the event object without explicitly defining it: <input type="button" value="Save" onclick="alert (event.type)">. Code language: HTML, XML (xml) Second, the this value inside ... // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ Events are actions or occurrences that happen in the system you are programming, which the system tells you about so you can respond to them in some way if desired. For example, if the user selects a button on a webpage, you might want to respond to that action by displaying an information box. In this article, we discuss some important concepts surrounding events, and look at how they work in ...
The common ways to show messages in HTML and Javascript are: Alert, prompt, confirm. Output the message to the developer's console. Dialog box (popup box). Message bar. Inline messages. Toast notification. When you attach an event handler inline, i.e.: onclick="showID()", within the function this refers to window.. Use: onclick="alert( this.id )" -or-onclick="showID ... If you need to change or assign a value to the onclick attribute of a DOM element, you have two options; you can use either plain Javascript or the popular jQuery library. In this article, we'll take a look at both methods and some common mistakes that are easy to make.
You can use the following snippet to call the alert function from your HTML: <input type="button" value="click me!" onclick="alert ('your message here');" /> But it is generally accepted you should not inline JavaScript and not use alert. As the name suggests an inline function is a function or method which is declared within the onClick event, it exclusively works when the React component is rendered. It is created inside the render method due to the function is defined inside the onClick event handler On mouse click, the code inside onclick runs. Please note that inside onclick we use single quotes, because the attribute itself is in double quotes. If we forget that the code is inside the attribute and use double quotes inside, like this: onclick="alert ("Click!")", then it won't work right.
 Calling An External Javascript Function In A Django Template
Calling An External Javascript Function In A Django Template
 Starting Out With Javascript 2 Document Structure Document
Starting Out With Javascript 2 Document Structure Document
 How To Set Breakpoints In Inline Javascript In Google Chrome
How To Set Breakpoints In Inline Javascript In Google Chrome
Disable The Link By Returning False From Its Onclick Event In
 3 Ways To Include Javascript In Html Simple Examples
3 Ways To Include Javascript In Html Simple Examples
 Inline Onclick Vs Addeventlistener
Inline Onclick Vs Addeventlistener
 Javascript And The Web Whys And Hows Of
Javascript And The Web Whys And Hows Of
 Csc 337 Lecture 9 Javascript Special Values Null
Csc 337 Lecture 9 Javascript Special Values Null
 How To Set Onclick Function In Php Errorsea
How To Set Onclick Function In Php Errorsea
 Onclick Location Href Open Html Pages Website On A Button
Onclick Location Href Open Html Pages Website On A Button
 How To Display Error Without Alert Box Using Javascript
How To Display Error Without Alert Box Using Javascript
 Event Type Configurations In Coach Views Usage And Example
Event Type Configurations In Coach Views Usage And Example
 React Onclick Event Handlers A Complete Guide Logrocket Blog
React Onclick Event Handlers A Complete Guide Logrocket Blog
 React Onclick Event Handling With Examples Upmostly
React Onclick Event Handling With Examples Upmostly
 How Does Inline Javascript Work With Html Geeksforgeeks
How Does Inline Javascript Work With Html Geeksforgeeks
 Essentials For Design Javascript Level One Michael Brooks
Essentials For Design Javascript Level One Michael Brooks
 Pass A Parameter Through Onclick In React Upmostly
Pass A Parameter Through Onclick In React Upmostly
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 How To Add An Alert Onclick Events To Buttons Code Example
How To Add An Alert Onclick Events To Buttons Code Example


0 Response to "22 Onclick Alert Javascript Inline"
Post a Comment