34 Select File To Upload Javascript
Adding multiple file elements for uploading multiple files is time-consuming and you need to write some extra code for this. You can do it with a single file element by enabling multiple file selection. Read the selected files and append in the FormData object for passing to the AJAX file for upload. The logic behind file upload is very simple first, we will create the default choose file button by using <input type="file"> and then override with our custom button by hiding the default button.. And for image preview, we will use FileReader() method and readAsDataURL() that converts the image into the base64 string URL and use that to display image on the browser.
 20 Best Css Amp Javascript File Upload Examples Bashooka
20 Best Css Amp Javascript File Upload Examples Bashooka
Feb 20, 2021 - Finally, when the content is loaded the XMLHttpRequest function send() is called to upload the file's content. ... This example, which uses PHP on the server side and JavaScript on the client side, demonstrates asynchronous uploading of a file.

Select file to upload javascript. Drop files, select files from the file system, add files using the API, or copy and paste files. Async or Sync Uploading. Send files to the server using XMLHttpRequest or store and submit with form post as base64 using the File Encode plugin. Image Optimization. Automatic resizing and cropping of images on the client saves server bandwidth and ... This will be used to select the file that we'll be uploading. Next, we query for the file input element using the querySelector() method. Next, we define the uploadFile() method in which we first declare an API_ENDPOINT variable that holds the address of our file uploading endpoint. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
/** * Select file(s). * @param {String} contentType The content type of files you wish to select. For instance, use "image/*" to select all types of images. * @param {Boolean} multiple Indicates if the user can select multiple files. * @returns {Promise<File|File[]>} A promise of a file or array of files in case the multiple parameter is true. HTML has a file input tag that lets users select one or more files to upload. For example, below is HTML that defines a file input. <input type= "file" /> Given an <input type="File">, you can access the selected file as a blob by accessing input.files[0]: JavaScript Templates engine v3+: Used to render the selected and uploaded files. JavaScript Load Image library v2+: Required for the image previews and resizing functionality.
1. Press button on webpage action to open that file explorer. 2. Set the variable with exact file path. 3. If you don't know the exact file path use File/Folder actions in RPA to get the file path. 4. Use "Populate text field in window" action select the address bar (UI element) of the file explorer. Mar 29, 2021 - Being able to select and interact with files on the user's local device is one of the most commonly used features of the web. It allows users to select files and upload them to a server, for example, uploading photos, or submitting tax documents, etc. But, it also allows sites to read and ... Open FileUpload (Upload File) on Button Click using JavaScript. The following HTML Markup consists of an HTML Button element, an HTML SPAN and an HTML Fileupload element. Inside the window onload event handler, the HTML Button element has been assigned a Click event handler and the Fileupload element has been assigned Change event handler.
Welcome to a quick tutorial on how to create a simple drag-and-drop file upload with Javascript and HTML. Forget those old boring "select a file" uploads. The Stone Age of the Internet is long over and it is time to create more exciting uploads. A drag-and-drop upload is actually not really that difficult to implement, and we can do it with ... In this article, you'll learn how to upload single or multiple files using FormData in JavaScript. Uploading Single File Let us say you have got the following HTML <input> element: The File input tag is the same as other input tags of HTML but the only difference is "type". For file type input we need to set the input type of an element to "file" type. Just as in the following code snippet: Selecting the file. To select a file, just click on the "Choose file" button of your HTML page and select a file from open dialog.
Writing the code to upload images to a server from scratch seems like a very daunting task. I'm going to make a very simple upload form to demonstrate how file data works and can be transferred. In this tutorial, we're going to build an upload form with HTML, send the files with JavaScript, and process and upload them with PHP. See examples below: // Plain JavaScript fileSelector.setAttribute('multiple', 'multiple'); // jQuery - change the file select var fileSelector = $('<input type="file" multiple="">'); Now you can open a file select dialogue without the file element being present in the html. The next step is how to get the file information out ready to upload. By default only the file name is displayed when a user uploads an image using a file input field. Wouldn't it be better if the user could preview the image before uploading? In this tutorial we'll be doing just that by using JavaScript to display the selected image in the browser.
Jan 15, 2018 - So, let’s actually use the APIs given to us by the browser to implement a drag-and-drop file selector and uploader. In this article, we’ll be using “vanilla” ES2015+ JavaScript (no frameworks or libraries) to complete this project, and it is assumed that you have a working knowledge ... The XmlHttpRequest object in JavaScript allows to select any files from the selection and upload them using HTTP POST while displaying a progress meter. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
45 Select File To Upload Javascript Written By Ryan M Collier. Wednesday, August 18, 2021 Add Comment Edit. Select file to upload javascript. 19 Best Free Jquery File Upload Scripts For Multiple File. Vuetify File Upload Example Bezkoder. 20 Best Css Amp Javascript File Upload Examples Bashooka. It simply sends the file to the server in the background. Integrate Drag and Drop File Uploader. In order to get started, let's first write the HTML code. The following HTML code will have a container for file upload. It also includes a CSS and JS file which I will create in the next steps. 1. Aug 08, 2020 - If you’re not going to do ... have selected files successfully: ... Progressive enhancement is about the idea that a user should be able to complete the principal tasks on a website no matter what. File uploading is no exception. If for some reason JavaScript is not available, ...
In this case, if a user selects a folder, all the files in this folder will be recursively added to the upload pane (except of ones filtered due to the restrictions); so a user can clearly see all the files selected at once. When a user starts the upload, the HTML5 Uploader sends the folder structure information (i.e. relative paths) along with ... Step 2 - Upload a blob to the container. On your local computer, create and save a test file, such as test.txt. In the web app, click Select and upload files. Browse to your test file, and then select Open. The status indicates that the file was uploaded, and the file list was retrieved. Then we can add the following JavaScript to click the file input to open the file selection dialog and listen to the file input changes as follows: The only difference between the previous examples and this is that we added a button element to open the file selection dialog when clicked with:
A JavaScript library that can upload anything you throw at it, optimizes images for faster uploads, and offers a great, accessible, silky smooth user experience. First we grab a chunk of the selected file using the JavaScript slice () method: function upload_file( start ) { var next_slice = start + slice_size + 1 ; var blob = file.slice ( start, next_slice ); } We'll also need to add a function within the upload_file () function that will run when the FileReader API has read from the file. JavaScript. Create uploadFile () function which calls on the Upload button click. Read files of a file element. If a file is selected then create an object of FormData otherwise, alert "Please select a file" message. Append files [0] to 'file' key in formData. To send AJAX request create an object of XMLHttpRequest.
Definition and Usage. The files property returns a FileList object, representing the file or files selected with the file upload button. Through the FileList object, you can get the the name, size and the contents of the files. This property is read-only. Using JavaScript, you can easily check the selected file extension with allowed file extensions and can restrict the user to upload only the allowed file types. For this we will use fileValidation() function. We will create fileValidation() function that contains the complete file type validation code. Form validation on submit to ensure that files have actually been selected Request response handling to notify the user when a file is successfully upload, or if it fails Initiate file uploads ...
This is the continuation of how to open a multi select file dialogue just using JavaScript.. In this tutorial I will explain how to preview the selected files before upload. Before we get started I have decided to just use jQuery to build this script rather than plain JavaScript simply because it will be easier and quicker. Jul 18, 2010 - Being able to select and interact with files on the user's local device is one of the most commonly used features of the web. It allows users to select files and upload them to a server, for example, uploading photos, or submitting tax documents, etc. But, it also allows sites to read and ... This is the output of the above code (for Monster ) where we can see a message displayed as: "File uploaded successfully" on uploading the file in selenium web driver using sendKeys method. #2) Using AutoIT. AutoIT is a freeware and an open-source automation tool for Windows operating system. It is written in a BASIC scripting computer language for automating the Microsoft Windows user ...
This code connects the Select and upload files button to the hidden file-input element. In this way, the button click event triggers the file input click event and displays the file picker. After you select files and close the dialog box, the input event occurs and the uploadFiles function is called. Here our loop handling the user-selected files looks at each file's type attribute to see if its MIME type begins with the string "image/").For each file that is an image, we create a new img element. CSS can be used to establish any pretty borders or shadows and to specify the size of the image, so that doesn't need to be done here. Most websites use HTML5 and jQuery plugins to upload files without requiring the user to send a POST request to the server but that is not a productive way to upload files. Prior way to upload files. In the old days, people would create a simple HTML form and assign the enctype to it. That would let them select a file and then they will click ...
Jul 04, 2018 - Not the answer you're looking for? Browse other questions tagged javascript html or ask your own question. ... Asp MVC - How to upload files without pressing send button? Automatically uploaded once selected the files Sets or returns the default value of the file upload button. disabled. Sets or returns whether the file upload button is disabled, or not. files. Returns a FileList object that represents the file or files selected with the file upload button. form. Returns a reference to the form that contains the file upload button. multiple.
 Html5 Upload De Ficheros Con Html5 Drag And Drop Y Canvas
Html5 Upload De Ficheros Con Html5 Drag And Drop Y Canvas
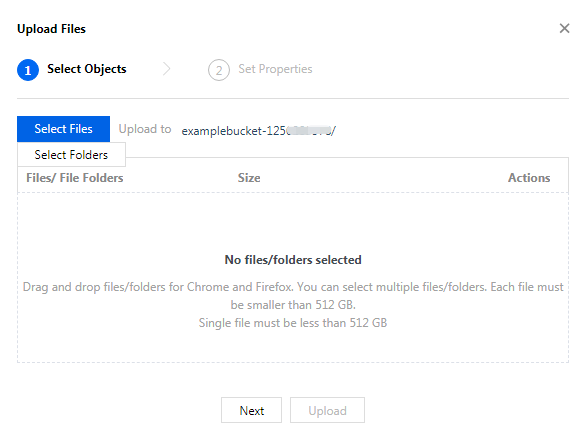
 Uploading Objects Tencent Cloud
Uploading Objects Tencent Cloud
 Drag Amp Drop And Choose File Uploading Stack Overflow
Drag Amp Drop And Choose File Uploading Stack Overflow
 How To Implement File Uploading In Angular Reactive Forms
How To Implement File Uploading In Angular Reactive Forms
 Drag And Drop File Uploading Css Tricks
Drag And Drop File Uploading Css Tricks
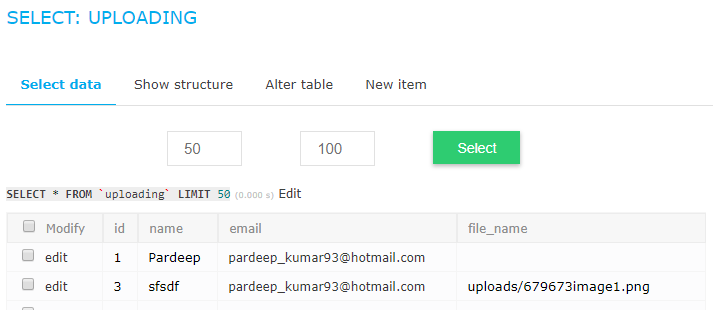
 Ajax Image And File Upload In Php With Jquery
Ajax Image And File Upload In Php With Jquery
 File Type Validation While Uploading It Using Javascript
File Type Validation While Uploading It Using Javascript
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
 Angular 8 Multiple Files Upload Example Bezkoder
Angular 8 Multiple Files Upload Example Bezkoder
 A Strategy For Handling Multiple File Uploads Using
A Strategy For Handling Multiple File Uploads Using
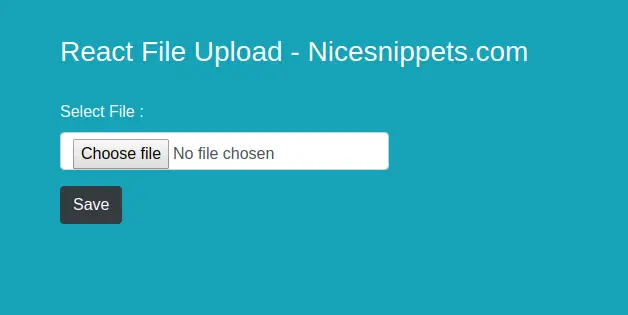
 React File Upload Download Example With Spring Boot Rest Api
React File Upload Download Example With Spring Boot Rest Api
 Limit File Format When Using Lt Input Type File Gt Stack
Limit File Format When Using Lt Input Type File Gt Stack
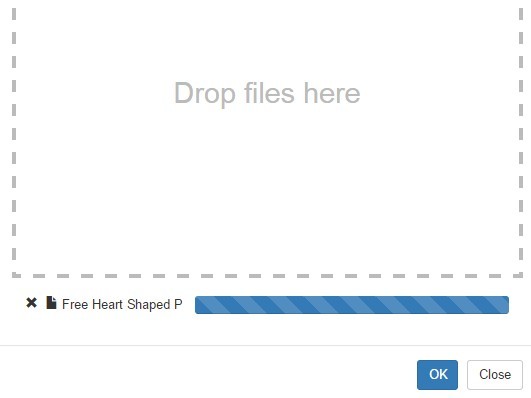
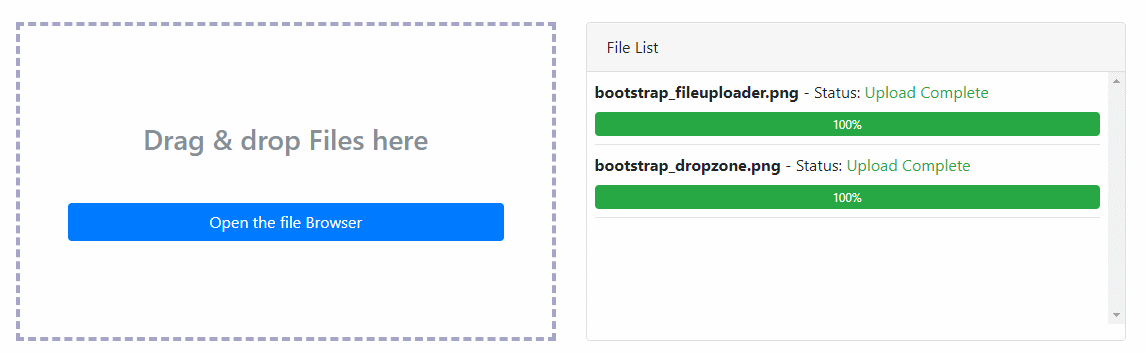
 Drag Amp Drop File Upload Dialog With Jquery And Bootstrap
Drag Amp Drop File Upload Dialog With Jquery And Bootstrap
 20 Best Css Amp Javascript File Upload Examples Bashooka
20 Best Css Amp Javascript File Upload Examples Bashooka
 React Js File Upload Example With Axios
React Js File Upload Example With Axios
 Top 7 Best Open Source Javascript And Jquery File Uploader
Top 7 Best Open Source Javascript And Jquery File Uploader
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
 Free Es5 Es6 Javascript File Upload Plugin Uppy Hongkiat
Free Es5 Es6 Javascript File Upload Plugin Uppy Hongkiat
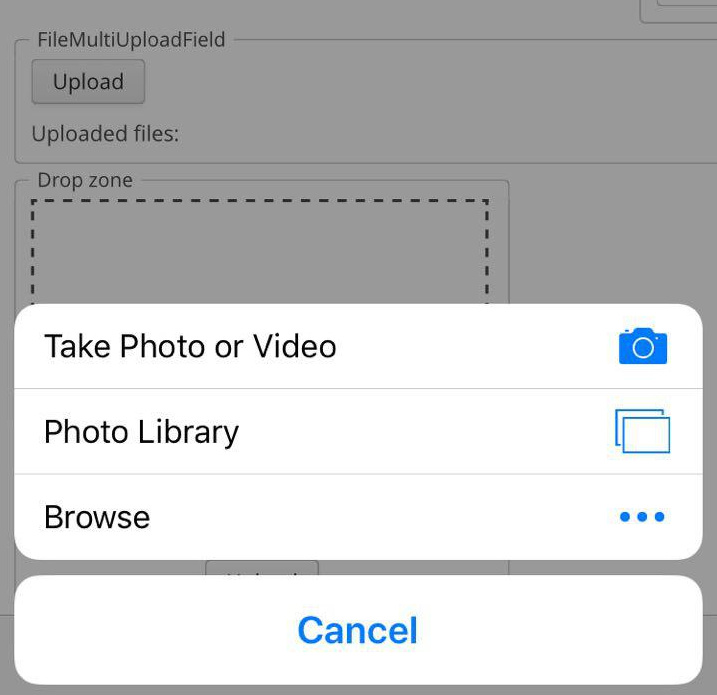
 Upload And Multiupload Not Allow To Choose Photo In Ios11
Upload And Multiupload Not Allow To Choose Photo In Ios11
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
 File Upload Amp Image Preview Vanilla Js
File Upload Amp Image Preview Vanilla Js
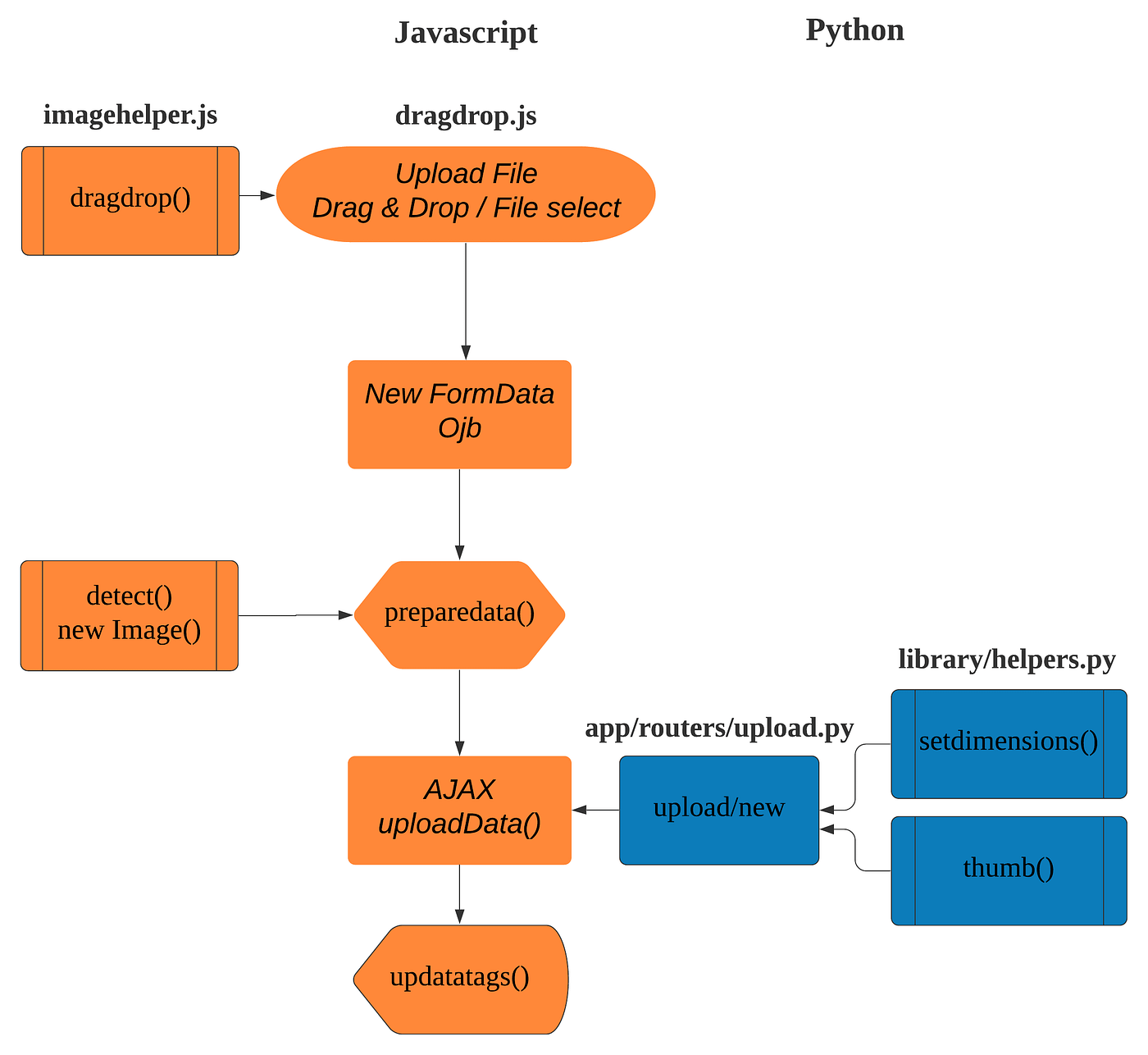
 How To Build A Drag Amp Drop Form With Fastapi Amp Javascript
How To Build A Drag Amp Drop Form With Fastapi Amp Javascript
 10 Jquery File Upload Plugins Sitepoint
10 Jquery File Upload Plugins Sitepoint
 Drag And Drop File Uploading Css Tricks
Drag And Drop File Uploading Css Tricks
 25 Best Javascript File Upload Library Amp Plugins Css Author
25 Best Javascript File Upload Library Amp Plugins Css Author
 How To Make A Drag And Drop File Uploader With Vanilla
How To Make A Drag And Drop File Uploader With Vanilla
 Customizing The Jquery File Upload Basic Plugin Stack
Customizing The Jquery File Upload Basic Plugin Stack
 Uploading Files In Asp Net Mvc Using Httppostedfilebase
Uploading Files In Asp Net Mvc Using Httppostedfilebase





0 Response to "34 Select File To Upload Javascript"
Post a Comment