27 Javascript Popup On Page Load
October 17, 2018 CSS Course, html5 and css3, javascript, jquery Show an Image PopUp after Page Load using HTML CSS and jQuery It is quite common, whenever you visit any website. What you will see is the Preloader right, then the website page loaded. Jul 05, 2015 - Free source code and tutorials for Software developers and Architects.; Updated: 22 Jan 2017
 Simple Clean Popup Box In Vanilla Javascript Creativa Css
Simple Clean Popup Box In Vanilla Javascript Creativa Css
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Javascript popup on page load. Update the script to include the URL of your newly saved aspx page and a title for the pop-up window (optional). Add a content editor web part to the page on which you'd like the pop-up. Paste URL to the javascript file in your Site Assets and click "OK". That's it! Your pop-up should now function upon page load. 2. The sample CSS to style the popup window. 3. Include the necessary jQuery library at the bottom of the web page. 4. The Javascript to open the popup window on document ready. This awesome jQuery plugin is developed by fleroviums. For more Advanced Usages, please check the demo page or visit the official website. Awesome Bootstrap HTML CSS JS Snippet on Bootsnipp .
Launch Bootstrap Modal on page load - Sometimes we need to open bootstrap modal on page load for some reasons. We can trigger the modal event on page load using the javascript. Here in this tutorial we are going to explain how you can launch bootstrap modal when page is loaded. We will explain this with demo. If you have used the web anytime in the last 5 years then you have most definitely run into an abundance of popups, also known as modals, which are quickly b... Dear all, How to show a popup window in page load ? following is my code Page.ClientScript.RegisterStartupScript(Me.GetType(), "popup", "<script language=javascript>window.open... We are excited to announce that the ASP.NET Forums are moving to the new Microsoft Q&A experience.
Source Code:-https://drive.google /file/d/1JIyJHIRlFf3tx2_LVSz87jQpJGgrbXPT/view?usp=sharing⭐Kite is a free AI-powered coding assistant that drastically i... So, the modal is done and we don't have a button to trigger the modal and we don't need it too. Insted, we'll add a jquery script that'll trigger this modal on page load that means the page load will be the event to trigger this modal. <script> $(window).load(function(){ $('#popupmodal').moda... Include the css and js file of bootstrap. Give the unique id name of modal popup and write javscript for on load show modal popup at to bottom of page. Copy the enter popup code and paste inside the page bottom just above the js files.
You can use the URL of any other Pen and it will include the JavaScript from that Pen. ... You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. Automatically open popup window | modal on page loadTo create an auto popup window or modal you need to know about the javascript setTimeout function, this f... Hello. I am using popup features for JQM. Launching the popout via a button click is straightforward but how can I get the popup to launch after page load?
Javascript popup on page load is a simple script.Popup in javascript for open popup message when window open. Make your own popup window in just a few minutes. I give you a just platform of popup javascript that open when page load.You can change your content inside may be message box, facebooks like a box, twitter tweets, ads, or any kind of picture. Here is the screenshot of the popup image on page load. ... jquery sticky header on scroll JavaScript display PDF in the browser using Ajax call How to Retrieve Emails from Gmail using PHP IMAP Retrieve Data From Database Without Page refresh using AJAX, PHP and Javascript How to print specific ... open or show jQuery Modal popup window on page load with example or Get jQuery modal popup box to appear on page load. Simple jQuery modal popup window or jQuery modal dialog is used to show alerts messages, notifications, errors and many more with beautiful css styles.
This popup window highlight message to the user. When load the page the popup window displayed the message. user can put the images and messages in the popup window. And it have the closing option to close the window and also user close the window to click outside of the popup box. Load the Popup The command in onLoad is run when the document is finished loading. Like in our previous example, the command runs popup (), but this time the first argument for popup () is a little different. In the previous example we put this, meaning the link itself, and the script got the URL from the link. have u modify my above code ..popup will opening in button click but i need to open in page load please tell me how to write [no name] 7-May-15 7:30am Change #overlay to #modal in the above ref.you can do some changes in that.try your self.find out the bug and fix yourself "u mani". happy coding..:)
davvam February 25, 2015, 4:36pm #7. On page load of the site I need a pop up overlay box that has form content in the pop up box (I also need the site in the background to be dimmed) Please ... myhiddencontrol: Modalpopup extender expects target control ID. Based on this control, event extenders are executed. For example, if we want popup to be shown upon click event, these we need to give button control ID. But in our case, we want to show popup on page load, we will give label ID. May 22, 2017 - I created a jQuery popup by following an online tutorial. I want to show this popup after page load/after page load it appears + how to code it as like it appears after 5 second of page load.
The syntax to open a popup is: window.open(url, name, params): url An URL to load into the new window. name A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there's already a window with such name - the given URL opens in it, otherwise a new window is opened. Nov 17, 2013 - Hi, I need a simple popup script that will let me popup ads on my website. After hours of searching, I can’t believe I can’t find one good, simple solution for me. I need something that loads on page-load (after a delay of a few secs) [and not on link/image-click] Will allow me to load ... HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
Apr 28, 2021 - This post will discuss how to run JavaScript code after page load using pure JS and jQuery... JavaScript and jQuery library offers several ways to execute a method after the DOM is ready. This post provides a detailed overview of methods to accomplish this. The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button. We're going to implement this using HTML, CSS and jQuery in less than 100 lines (not compressed code). The box and the shadow is hidden when the page loads, we have to trigger an event, like a link click to show it.
The onload event occurs when an object has been loaded. onload is most often used within the <body> element to execute a script once a web page has completely loaded all content (including images, script files, CSS files, etc.). The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the ... Sep 28, 2020 - Can't resolve 'axios' in 'E:\Install\wamp64\www\Web Project\Shercat\laravelLivewire\resources\js' · Write a function that when given a URL as a string, parses out just the domain name and returns it as a string · How to check whether a checkbox is checked in jQuery A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null.
Apr 25, 2017 - I thought something like this might work but it's not giving me exactly what i need. Here's what I'm trying right now. #overlay { display:none; }... In this article we are going to discuss a very interesting topic named how to pop-up window on page load ... is ready to run. Hope this will help. In this article, I will show that pop up image on the page load using jquery and CSS, normally this type of pop up use for some advertisement or to show the offers Source Code:- <% @ Page Language ="C#" AutoEventWireup ="true" CodeFile ="imageuploadonpaheload.aspx.cs"
12/4/2015 · The following is my JavaScript to make popup appear on pageload: function popup{ var overlay = document.getElementById("overlay"); overlay.style.visibility = "visible"; } I am trying to change the css visibility: hidden to visibility: visible ....why is this not working? Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. As you've seen above, you can load a new page into the popup. However it's also possible to write the content into the popup by means of JavaScript. This has the advantage that you don't need to write an entirely new page for display in the popup, but it also has disadvantages. First of all, try it. This is done as follows:
How to launch Bootstrap modal on page load. Topic: Bootstrap / Sass Prev|Next Answer: Use the Bootstrap .modal('show') method. You can use the Bootstrap .modal('show') method for launching the modal window automatically when page load without clicking anything. A common example of this technique is loading the modal when user landed on the home page and requesting them to subscribe the website ... I have a simple pop up window (with nothing in it) that will load with the 'onclick' event. How can I modify the following code to make the popup appear the same way on page load? ... Displaying a JavaScript PopUp on page load. Ask Question Asked 5 years, 5 months ago. Active 5 years, 5 months ago. Viewed 4k times 0 I have a simple pop up ... This simple modal popup will less impact on page load time than the jQuery plugin. We'll use JavaScript and CSS to create this simple popup and you can easily integrate this modal popup to the web page. HTML. Add this Simple HTML to the web page where you want to show the modal popup. The following HTML contains an anchor link to open the ...
Check Our Playlist https://www.youtube /channel/UCt0alGN3oaddzSnjJH69KiA/playlists?view_as=subscriber1. JQUERY INTRODUCTION AND SYNTAX (2020)https://youtu...
Popup Open On Pageload Issue 8652 Mapbox Mapbox Gl Js
 How To Open A Youtube Video Popup On Page Load Autoplay Then
How To Open A Youtube Video Popup On Page Load Autoplay Then
 Simple Clean Popup Window With Pure Javascript Simple Popup
Simple Clean Popup Window With Pure Javascript Simple Popup
 How To Create Popup Contact Form Dialog Using Php And Jquery
How To Create Popup Contact Form Dialog Using Php And Jquery
 How To Open First Time Popup On Page Load In Website
How To Open First Time Popup On Page Load In Website
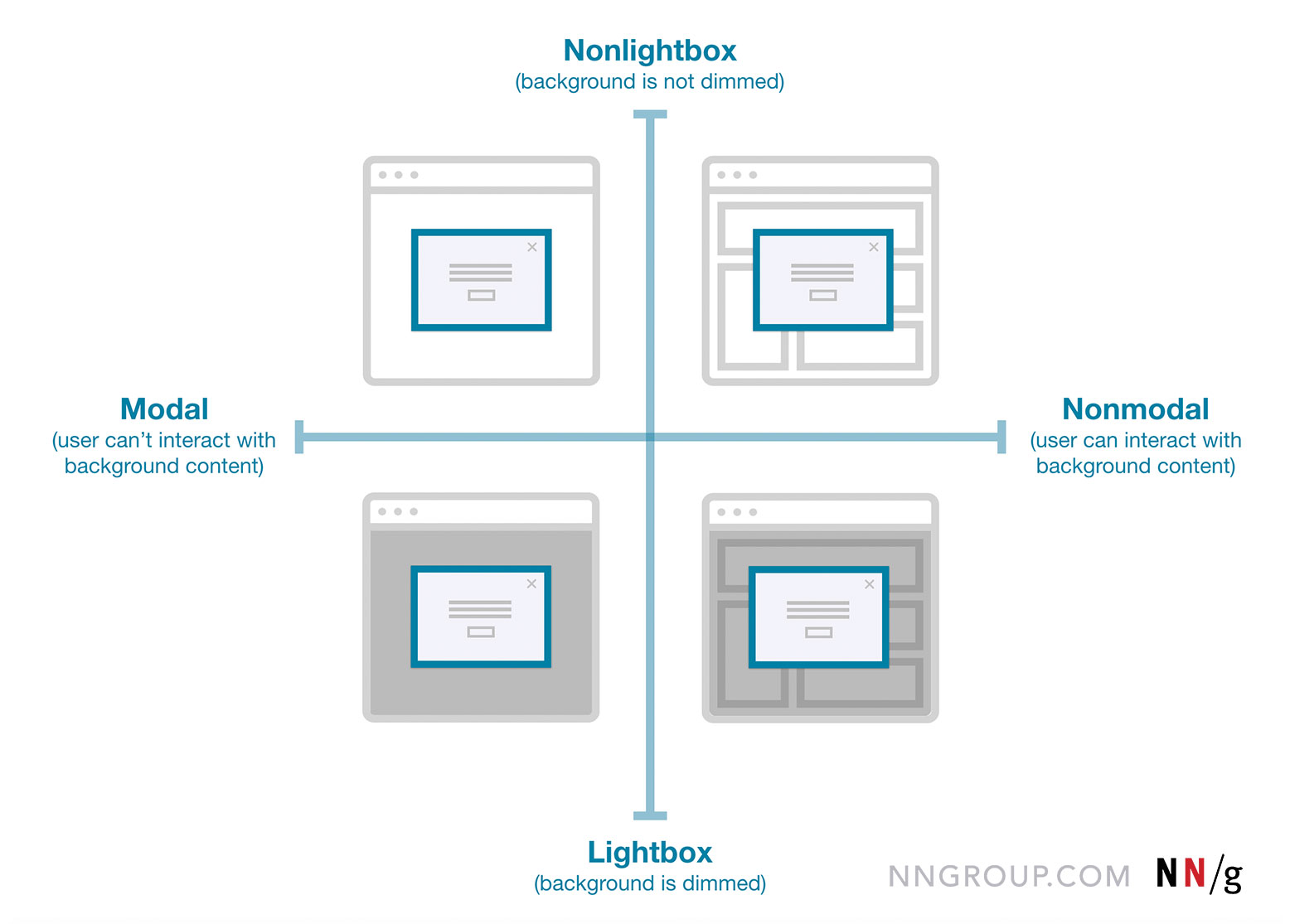
 Popups 10 Problematic Trends And Alternatives
Popups 10 Problematic Trends And Alternatives
Popup On Website Load Once Per Session Stack Overflow
 Magento 2 Observer Event On Every Page Loaded After
Magento 2 Observer Event On Every Page Loaded After
 How To Refresh Parent Page On Closing A Popup Geeksforgeeks
How To Refresh Parent Page On Closing A Popup Geeksforgeeks
 Popups 10 Problematic Trends And Alternatives
Popups 10 Problematic Trends And Alternatives
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Show A Popup Based On A Cookie Free Clonable Template
Show A Popup Based On A Cookie Free Clonable Template
 Simple Popup Box In Vanilla Javascript Creativa Popup
Simple Popup Box In Vanilla Javascript Creativa Popup
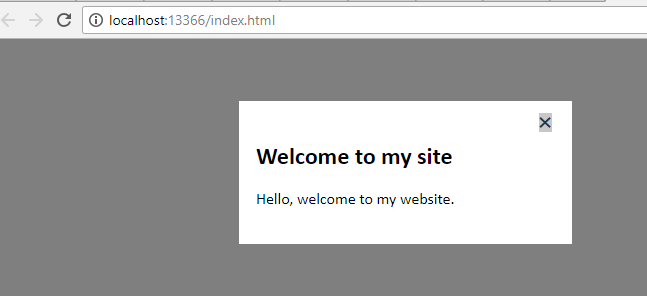
 Simple Jquery Plugin For Opening A Popup Window On Page Load
Simple Jquery Plugin For Opening A Popup Window On Page Load
 Popup Modal Modal On Page Load
Popup Modal Modal On Page Load
 Javascript Popup Box Learn 3 Types Of Popup Box In Javascript
Javascript Popup Box Learn 3 Types Of Popup Box In Javascript
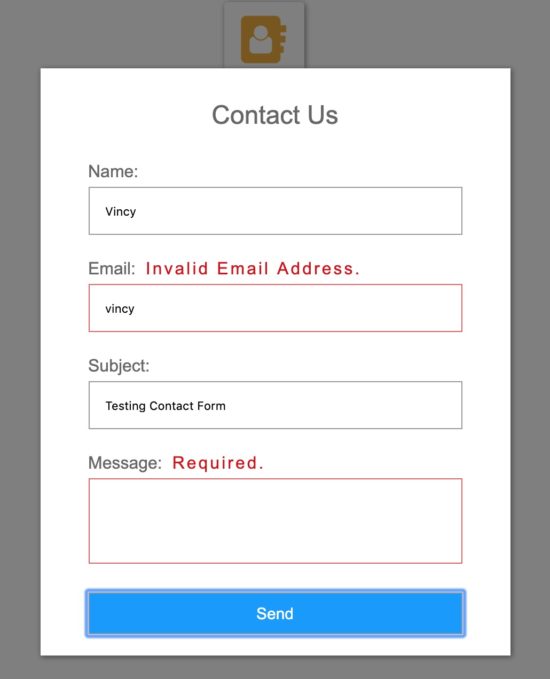
 How To Create Pop Up Contact Form Using Javascript Formget
How To Create Pop Up Contact Form Using Javascript Formget
 Simple Jquery Plugin For Opening A Popup Window On Page Load
Simple Jquery Plugin For Opening A Popup Window On Page Load
 How To Create A Lightbox Popup To Explode Your Email List
How To Create A Lightbox Popup To Explode Your Email List
 Automatic Show Popup After Page Load Css And Javascript
Automatic Show Popup After Page Load Css And Javascript
 Simple Jquery Plugin For Opening A Popup Window On Page Load
Simple Jquery Plugin For Opening A Popup Window On Page Load
 Javascript Confirm Is It Ok To Leave Reload This Page
Javascript Confirm Is It Ok To Leave Reload This Page
 Free Download Smart Animated Popup
Free Download Smart Animated Popup



0 Response to "27 Javascript Popup On Page Load"
Post a Comment